一、鼠标操作
selenium的ActionChains类实现鼠标的移动右键,鼠标悬停,拖拽,双击等模拟鼠标的操作
主要操作流程:
1、存储鼠标操作
2、perform()来执行鼠标操作
支持的操作如下:
double_click 双击操作
context_click 右键操作
drag_and_drop 拖拽操作。左键按住拖动某一个元素到另一个区域,然后释放按键
move_to_element()-----鼠标悬停,经常遇到
perform()执行
引入ActionChains类:
from selenium.webdriver.common.action_chains import ActionChains
用法:AC.方法名1().context_click().perform()
以百度首页鼠标悬浮在“设置”上选择“高级搜索”操作为例(以下提供三种方式实现):
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com/')
#1、先找到鼠标要操作的元素
ele = driver.find_element_by_xpath('//div[@id="u1"]//a[@name="tj_settingicon"]')
#方式三:定位悬浮的菜单,放上去和点击效果一样,所以也可以用click点击实现,更方便
ele.click()
# 方式一:分开一步步操作
# 2、实例化ActionChains类
ac = ActionChains(driver)
# 3、将鼠标操作添加到actions列表中
ac.move_to_element(ele)
#4、调用perform()来执行鼠标操作
ac.perform()
#方式二:合在一起
ActionChains(driver).move_to_element(ele).perform()
#选择下拉列表中的高级搜索
WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.XPATH, '//a[text()="高级搜索"]')))
driver.find_element_by_xpath('//a[text()="高级搜索"]').click()
【备注】因为点击设置后的内容格式是不可见的,所以定位“高级搜索”方法是,按住Ctrl+Shift+C,鼠标放在“高级搜索”即可定位成功
二、下拉框操作
selenium提供了Select类来处理select/option,只能用来处理选择这种
引入Select类:
from selenium.webdriver.support.ui import Select
选择下拉列表值:
1、通过下拉选择:select_by_index(index)从0开始
2、通过value属性值:select_by_value(value值)
3、通过文本内容:select_by_visible_text(文本内容)
接上面操作进入“高级搜索”界面
from selenium.webdriver.support.ui import Select
#1、找到select元素
WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.XPATH, '//select[@name="ft"]')))
select_ele = driver.find_element_by_xpath('//select[@name="ft"]')
#2、实例化Select类
s = Select(select_ele)
#3、选择下拉列表值
#方式一:下标 从0开始(4选择ppt为例)
s.select_by_index(4)
#方式二:value值
s.select_by_value('all')
#方式三:文本内容
s.select_by_visible_text('Adobe Acrobat PDF (.pdf)')
三、键盘操作
selenium提供了比较完整的键盘操作,在使用的模拟键盘操作之前需要我们导入Keys类
常用组合键和非组合键:
Keys.CONTROL常用组合键
(1)send_keys(Keys.CONTROL,'a') #全选(Ctrl+A)
(2)send_keys(Keys.CONTROL,'c') #复制(Ctrl+C)
(3)send_keys(Keys.CONTROL,'x') #剪切(Ctrl+X)
注意:send_keys有两个参数
常用的非组合键
- 回车键 Keys.ENTER
- 删除键 Keys.BACK_SPACE
- 空格键 Keys.SPACE
- 制表键 Keys.TAB
- 回退键 Keys.ESCAPE
- 刷新键 Keys.F5
例:在百度搜索中,可以利用Keys.ENTER代替点击搜索按钮
四、js处理滚动条操作
1、移动到元素element对象的“底端”与当前窗口的“底部”对齐:
driver.execute_script('arguments[0].scrollIntoView(false);', element)
2、移动到元素element对象的“顶端”与当前窗口的“顶部”对齐:
driver.execute_script('arguments[0].scrollIntoView();', element)
3、移动到页面底部:
driver.execute_script('windows.scrollInto(0,document.body.scrollHeight)')
4、移动到页面顶部:
driver.execute_script('windows.scrollInto(document.body.scrollHeight,0)')
例:百度首页搜索“柠檬班”,向下滑动滚动条找到柠檬班(让学习变得简单)-CSDN博客
driver = webdriver.Chrome()
driver.maximize_window()
driver.get('https://www.baidu.com/')
driver.find_element_by_id('kw').send_keys("柠檬班", Keys.ENTER)
# 滚动条处理
#1、找到要滚动到可视区域的元素
WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.XPATH, '//a[contains(text(),"(让学习变的简单) - CSDN博客")]')))
ele = driver.find_element_by_xpath('//a[contains(text(),"(让学习变的简单) - CSDN博客")]')
# 2、使用js进行滚动操作
driver.execute_script('arguments[0].scrollIntoView(false);', ele)
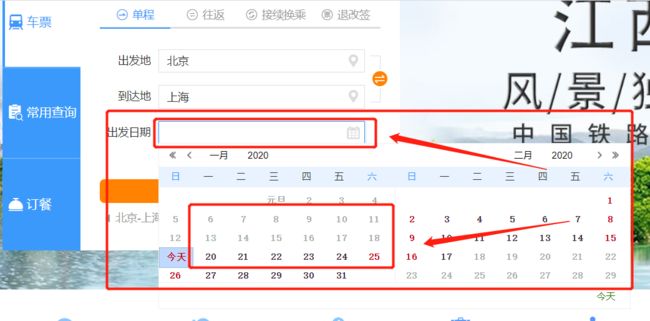
五、js处理日历组件
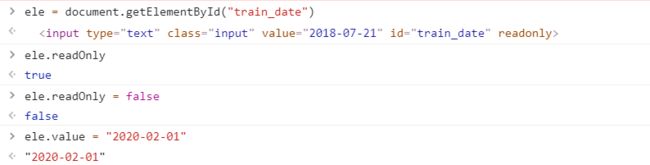
有时候我们会遇到一些需要选择日期的情况,定位日历元素无法定位到,考虑直接输入日期,但是日期输入框又是不可输入的readonly属性,我们该怎么办呢?下面以12306首页为例,为大家说明一下:
定位出发地和到达地输入框,需要先点击一下再输入,然后回车确定
driver.get('https://www.12306.cn/')
fromstation =driver.find_element_by_id('fromStationText')
fromstation.click()
fromstation.send_keys('上海', Keys.ENTER)
tostation = driver.find_element_by_id('toStationText')
tostation.click()
tostation.send_keys('南京', Keys.ENTER)
js = 'var ele = document.getElementById("train_date");ele.readOnly=false;ele.value="2020-01-18";'
执行脚本内容
driver.execute_script(js)
button = driver.find_element_by_id('search_one')
# 方法一
driver.execute_script("arguments[0].click();", button)
#方法二
button.send_keys('\n')
#方法三
js2 = 'var button = document.getElementById("search_one"); button.click()'
driver.execute_script(js2)
六、上传操作
有两种情况:
1、如果是input可以直接输入路径的,那么直接调send_keys输入路径
2、非input标签的上传,则需要借助第三方工具:
2.1 AutoIt 我们去调用七生成的ay3或exe文件
2.2 SendKeys第三方库(目前只支持到2.7版本)
网址:https://pypi.python.org/pypi/SendKeys
2.3Python pywin32库,识别对话框句柄,进而操作
工具:pywin32和spy++
例:百度网盘-上传窗口(上传操作未做具体说明,可自行学习下工具的用法)