前言
本篇文章,其实很基础,也没什么难度,就是给自己查漏补缺,然后一点一点的积累,
目录
- 一:Adapter的写法
- 二:布局管理器
-
- LinearLayoutManager
-
- GridLayoutManager
-
- StaggeredGridLayoutManager
-
- 三:分割线
-
- 添加Android自带的分割线
-
- 自定义分割线
-
- 四:ItemAnimator
- 五:指定item的view
引用
compile 'com.android.support:recyclerview-v7:26.1.0'
一:Adapter的写法
之前记录过,请参考本篇文章
public class MyAdapter extends RecyclerView.Adapter {
private ArrayList mData;
public MyAdapter(ArrayList data) {
this.mData = data;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.view_rv_item, parent, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mTv.setText(mData.get(position));
}
@Override
public int getItemCount() {
return mData == null ? 0 : mData.size();
}
public static class ViewHolder extends RecyclerView.ViewHolder {
TextView mTv;
public ViewHolder(View itemView) {
super(itemView);
mTv = itemView.findViewById(R.id.item_tv);
}
}
}
二:布局管理器
1. LinearLayoutManager
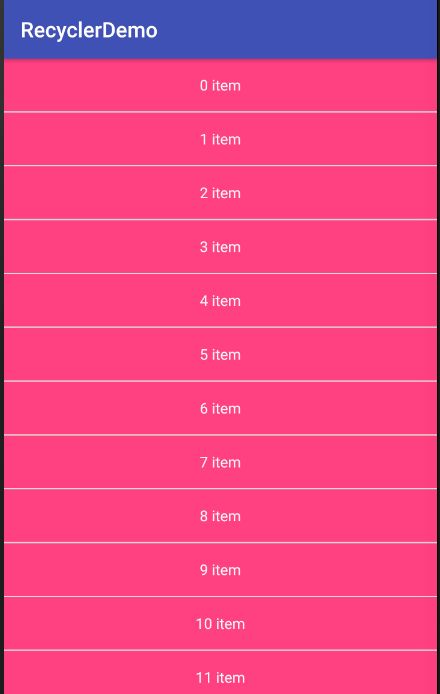
线性管理器,支持横向、纵向。
(1)竖向
//竖向
mLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.VERTICAL, false);
//横向
mLayoutManager = new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setAdapter(mAdapter);
对应XML
(2)横向
2. GridLayoutManager
网格布局管理器
mLayoutManager = new GridLayoutManager(this, 4);
mRecyclerView.setLayoutManager(mLayoutManager);
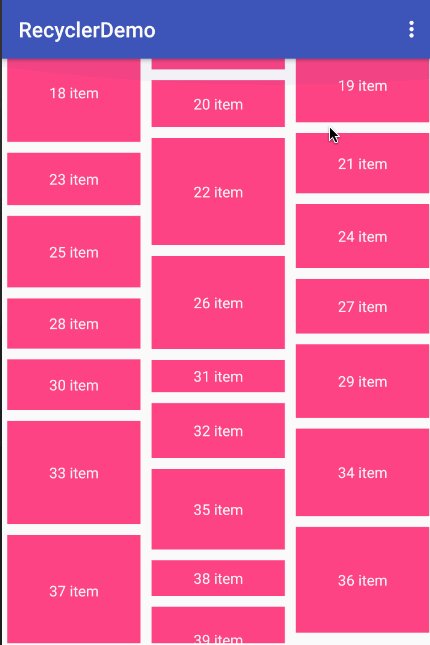
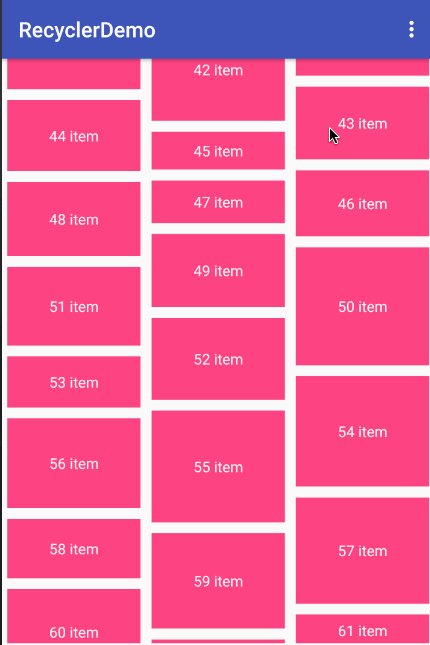
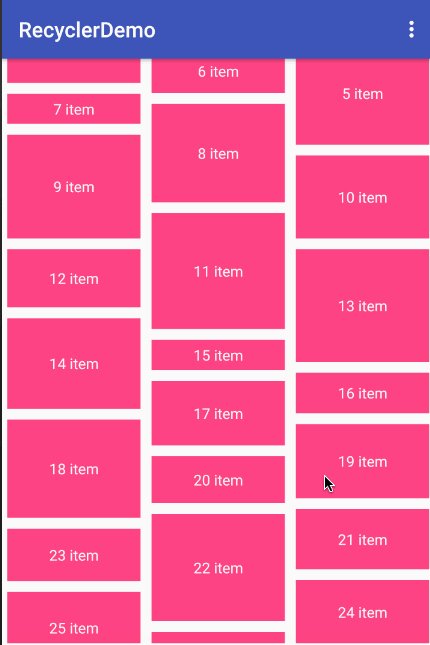
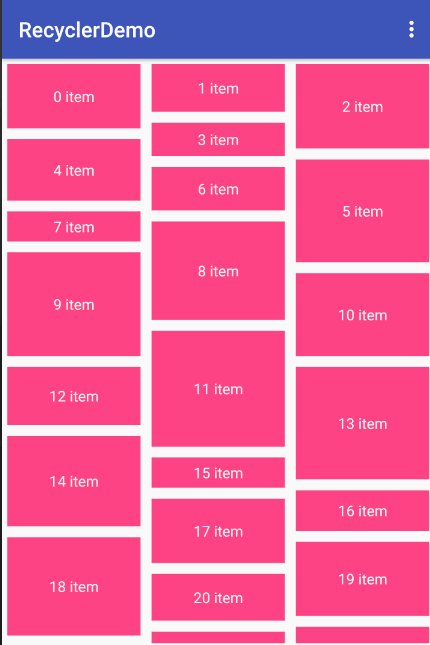
3. StaggeredGridLayoutManager
瀑布就式布局管理器
MyStageAdapter myStageAdapter = new MyStageAdapter(getData());
mLayoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(mLayoutManager);
mRecyclerView.setAdapter(myStageAdapter);
package com.allens.recyclerdemo;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* 描述:
*
* Created by allens on 2018/1/4.
*/
public class MyStageAdapter extends RecyclerView.Adapter {
private ArrayList mData;
private List mHeights;
public MyStageAdapter(ArrayList mData) {
this.mData = mData;
mHeights = new ArrayList();
for (int i = 0; i < mData.size(); i++) {
mHeights.add((int) (100 + Math.random() * 300));
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_staggered_home, parent, false);
return new ViewHolder(inflate);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.mTv.setText(mData.get(position));
//设置高度
ViewGroup.LayoutParams lp = holder.mTv.getLayoutParams();
lp.height = mHeights.get(position);
holder.mTv.setLayoutParams(lp);
}
@Override
public int getItemCount() {
return mData.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView mTv;
public ViewHolder(View itemView) {
super(itemView);
mTv = itemView.findViewById(R.id.id_num);
}
}
}
三:分割线
1. 添加Android自带的分割线
mRcv.addItemDecoration(new DividerItemDecoration(this,DividerItemDecoration.VERTICAL));
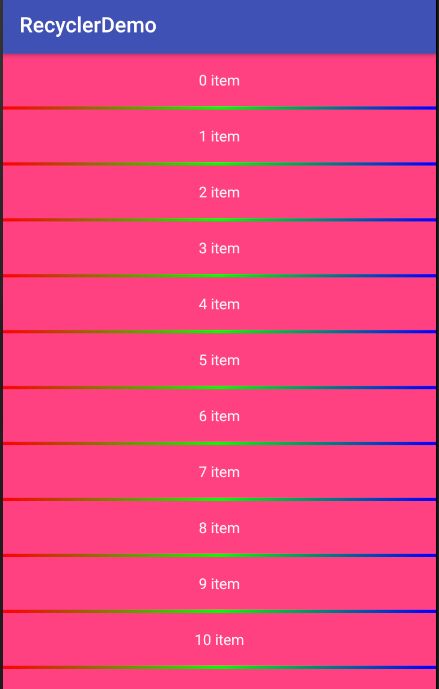
2. 自定义分割线
打开DividerItemDecoration看看它的源码
/**
* Sets the {@link Drawable} for this divider.
*
* @param drawable Drawable that should be used as a divider.
*/
public void setDrawable(@NonNull Drawable drawable) {
if (drawable == null) {
throw new IllegalArgumentException("Drawable cannot be null.");
}
mDivider = drawable;
}
我们只需要调用这个方法,然后传入一个Drawable对象
//添加自定义分割线
DividerItemDecoration divider = new DividerItemDecoration(this,DividerItemDecoration.VERTICAL);
divider.setDrawable(ContextCompat.getDrawable(this,R.drawable.rcv_divider));
mRcv.addItemDecoration(divider);
当然还有一个继承ItemDecoration的方法可以实现,不过我感觉挺麻烦的,具体可以参考
张鸿洋 Android RecyclerView 使用完全解析 体验艺术般的控件
这个有很多东西后期我会写一遍专门讲分割线的文章,先欠着,哈哈
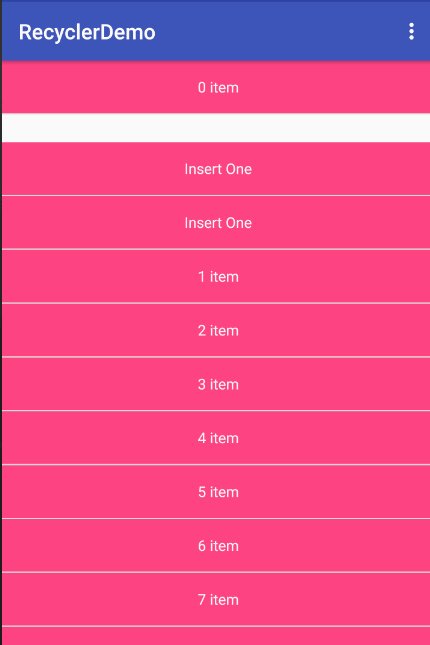
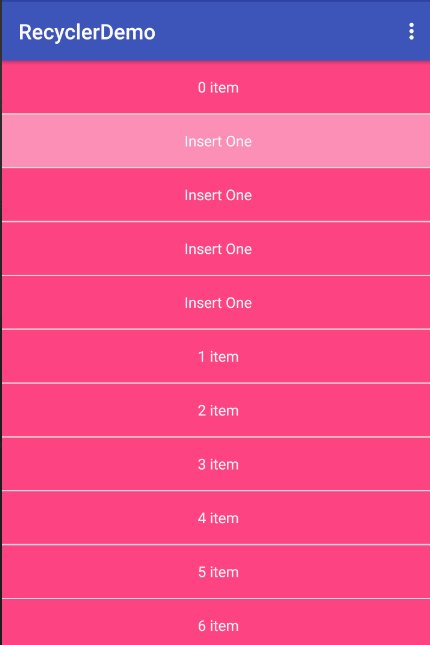
四:ItemAnimator
插入删除的动画效果
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
五:指定位置的view
View view = mLayoutManager.findViewByPosition(lastIndex);
view.findViewById(R.id.item_left_title).setBackgroundColor(Color.WHITE);
参考
RecyclerView添加分割线的简便方法