- 物联网(Internet of Things, IoT)中的网络层简介
小赖同学啊
智能硬件物联网
物联网(InternetofThings,IoT)中的网络层是物联网架构中的关键组成部分,负责设备之间的数据传输和通信。网络层的主要任务是将感知层(传感器、设备等)收集到的数据通过互联网或其他通信网络传输到应用层(数据处理和分析平台)。以下是物联网网络层的知识简介:1.物联网网络层的功能物联网网络层的主要功能包括:数据传输:将感知层收集的数据传输到应用层或其他设备。路由选择:选择最优的路径将数据从
- 利用图数据库构建问答应用指南
scaFHIO
数据库oraclepython
在本指南中,我们将逐步介绍如何在图数据库上创建问答链。这些系统可以让我们针对图数据库中的数据提出问题,并返回自然语言的答案。⚠️安全提示⚠️构建基于图数据库的问答系统需要执行模型生成的图查询。这其中存在固有风险。确保数据库连接权限范围尽可能地缩小以满足链/代理的需求。这将减轻但不会消除构建模型驱动系统的风险。更多安全实践的信息,请查看这里。架构在高层次上,大多数图链的步骤为:将问题转换为图数据库查
- IIC通信卡死的两种情况和解决方案
三块石头101
通信硬件工程智能手机信息与通信信号处理单片机mcu驱动开发
本文主要记录了两例IIC通信失败的典型案例,失效器件均为IMU,实际上其他使用IIC接口的Device也会存在类似情况。这里汇总实际项目开发过程中遇到的IIC的典型问题和对应的解决方案,希望可以给正在应用IIC的同学提供参考。IMU作为GPS惯导实现的重要器件,也是哨兵模式功能实现的基础,在座舱、tBOX等控制器中大量应用。GPS惯导和哨兵模式本身并不是体验感非常明显的功能,甚至很多驾驶人实际不怎
- df.explode() 及等价写法
Cheer-ego
Coding随手记pythonpandas
数据场景以下面的DataFrame为例,每行数据都有多个site,以、分隔我想把数据分成多行,即一个query对应一个site,效果如下。如何实现?代码写法1:df.explode()#将site列的字符串按、拆分成列表df['site']=df['site'].str.split('、')#使用explode方法将列表元素展开成多行df_exploded=df.explode('site')注意
- Vue 生态中路由与状态管理的变迁:Vue-Router、Vuex 及 Pinia 解析
大麦大麦
2025前端面经vue.jsjavascript前端开发语言前端框架安全
Vue-Router有哪些变化?引入方式变化,routes属性加入强制判断如果页面上没有对应的命名式路由,如果像推送到路由上去,原先的做法会默认导航到默认路径(‘/’)现在4.x以上版本不会有这个行为,而是去加载一个空的组件,且在控制台抛出异常不会再给默认路径添加/,redirect重定向需要写全路径//router/index.js//Vue2的配置方法,的情况下,path:'',会在about
- 鸿蒙开发API 12 完全解析:核心技术升级与开发实战
北辰alk
鸿蒙harmonyos华为
文章目录一、API12架构全景图1.1系统架构层次1.2API12核心模块对比二、ArkUI3.0革命性升级2.13D图形能力2.1.13D组件基础结构2.1.2物理引擎集成2.2新增组件库三、分布式能力增强3.1超级终端协同框架3.2分布式数据管理3.2.1跨设备数据库3.2.2设备能力发现四、硬件服务扩展4.1外设统一管理框架4.2新硬件API概览五、安全体系强化5.1安全架构升级5.2关键安
- 解决电脑问题(8)——网络问题
电摇小人
解决电脑问题电脑网络
电脑网络出现问题的原因较为复杂,以下是从网络连接、网络配置以及网络环境等方面的常见问题及解决方法:网络连接问题检查物理连接:对于有线网络,检查网线是否插好,网线有无破损、断裂等情况。对于无线网络,查看路由器和调制解调器的电源是否正常开启,无线信号强度是否足够,尝试靠近路由器以获取更好的信号。确认网络设备状态:观察路由器、调制解调器等网络设备的指示灯状态,判断设备是否正常工作。如路由器的WAN口指示
- Python爬虫–爬取酷狗音乐 2024亲测可用!!!
LinHZ2012
爬虫python
相信很多小伙伴都有听歌的习惯~今天我们就来学习怎么用Python来爬取音乐吧~~~首先打开音乐网站,找到想听的歌,打开播放页面在网页上右键点击检查,调出开发者工具,找到网络(Network)选项。然后刷新网页以上是其他多数博主的做法然后,你在右边一顿翻找,却根本找不到mp3......不要慌!教程来喽!首先在右下角的歌单里面随便找一首其他的歌播放~然后再重新点回来——————你就会惊喜的发现——m
- Vue 组件化开发指南:构建高效、可维护的前端应用
m0_73523460
前端vue.jsjavascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组
- uni_app实现下拉刷新
_未知_开摆
uni-app
1.在页面配置中启用下拉刷新首先,你需要在页面的pages.json文件中启用下拉刷新功能。{"pages":[{"path":"pages/index/index","style":{"navigationBarTitleText":"首页","enablePullDownRefresh":true//启用下拉刷新}}]}2.在页面中监听下拉刷新事件在页面的.vue文件中,你可以通过onPull
- 机动车授权签字人考试题库及答案
百分百题库APP
考试考证学习题库
一、单选题36、安检机构使用未经考核或者考核不合格的人员从事机动车安全技术检验工作的,由县级以上地方质量技术监督部门予以警告,并处安检机构( )罚款,情节严重的,由省级质量技术监督部门依法撤销其检验资格。A、5000元以上1万元以下B、2万元以下C、3万元以下D、4万元以下答案:A37、检验检测机构超出资质认定证书规定的检验检测能力范围,擅自向社会出具具有证明作用数据、结果的,由县级以上质量技术
- 什么是 YAML及OCP、IBM CP4BA中的YAML文件解析
自由鬼
运维技术IT应用探讨IBM产品技术服务器前端数据库ocpcp4baibm
YAML(YAMLAin'tMarkupLanguage)是一种人类友好的数据序列化格式。它的设计目标是易于人类阅读和编写,同时也易于机器解析和生成。YAML常用于配置文件、数据交换以及跨语言数据持久化等场景。一、YAML介绍1、YAML的主要特点:易于阅读:YAML语法简洁明了,使用缩进和符号来表示数据结构,避免了像XML那样繁琐的标签,以及像JSON那样大量的花括号和方括号。数据序列化:YAM
- 2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题
akthwyl
安全
题库来源:安全生产模拟考试一点通公众号小程序2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题,包含安全生产监管人员考试总结答案和解析及安全生产监管人员模拟试题练习。安全生产模拟考试一点通结合国家安全生产监管人员考试最新大纲及安全生产监管人员考试真题汇总,有助于安全生产监管人员理论考试考前练习。1、【单选题】()以上人民政府对安全生产监督管理中存在的重大问题,应当及时予以协调、解决。
- Vue中Scoped的原理及深度解析
喜欢代码的新之助
vue.js前端javascript
Vue中Scoped的原理及深度解析前言回想起几年前初入职场时,面对面试官的提问“Vue中Scoped的原理是什么?”时,我的回答虽然勉强过关,但内心却充满了不确定。那时,我对知识的理解还停留在表面,只能依靠死记硬背。如今,经过几年的开发经验积累,再次审视这个问题,我有了更深入的理解。CSS常见模块化方案在前端开发中,CSS模块化是一个重要的话题。常见的CSS模块化方案包括:BEM方案:通过.bl
- 玩转python: 掌握Python数据结构之字典
千益
浅显易懂玩转python数据结构python开发语言
字典(Dictionary)是Python中一种非常强大的数据结构,它以键值对(Key-ValuePair)的形式存储数据。字典的特点是快速查找、灵活存储和高效操作。想象一下字典就像一本电话簿:通过名字(键)可以快速找到对应的电话号码(值)。本文将带你深入理解字典的概念,并通过丰富的案例展示其实际应用。字典的常见方法以下是字典的20个常见方法及其功能的简要说明:方法名功能描述clear()移除字典
- 实战1. 利用Pytorch解决 CIFAR 数据集中的图像分类为 10 类的问题
啥都鼓捣的小yao
深度学习pytorch分类人工智能深度学习
实战1.利用Pytorch解决CIFAR数据集中的图像分类为10类的问题加载数据建立模型模型训练测试评估你的任务是建立一个用于CIFAR图像分类的神经网络,并实现分类质量>0.5。注意:因为我们实战1里只讨论最简单的神经网络构建,所以准确率达到0.5以上就符合我们的目标,后面会不断学习新的模型进行优化CIFAR的数据集如下图所示:我们大概所需要的功能包如下:importnumpyasnpimpor
- L1-101 别再来这么多猫娘了!分数 15
2401_88078323
c++算法开发语言
#include#include#include#includeusingnamespacestd;intmain(){intn,k,a=0,b,cd,pt=0;strings1[200],l="";stringss,str="-";//最后发现是敏感词错了cin>>n;getchar();for(k=0;k>s1[k];//这样一个string可以存多个字符串}cin>>b;getchar();
- Pycharm搭建CUDA,Pytorch教程(匹配版本,安装,搭建全保姆教程)_cuda12(1)
2401_84557821
程序员pycharmpytorchide
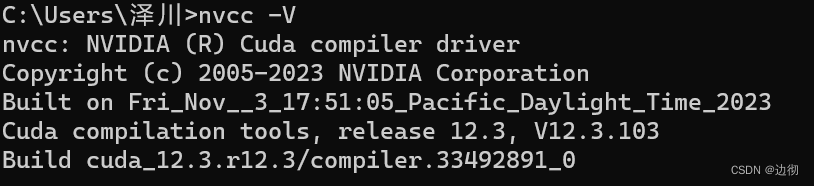
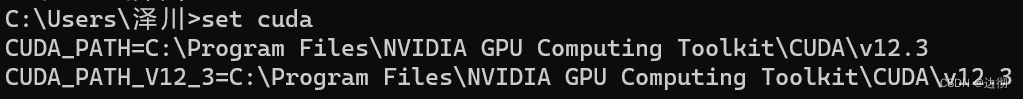
查看cuda版本输入setcuda查看环境变量如上两图即为下载成功!##二、安装Pytorch#
- 物联网-IoTivity:开源的物联网框架
小赖同学啊
智能硬件物联网开源struts
IoTivity是一个开源的物联网(IoT)框架,旨在为物联网设备提供互操作性、安全性和可扩展性。它由OpenConnectivityFoundation(OCF)主导开发,遵循OCF的标准,致力于实现设备之间的无缝连接和通信。IoTivity提供了一个统一的框架,支持设备发现、数据交换、设备管理和安全通信等功能,适用于各种物联网应用场景。1.IoTivity的核心特性1.1设备互操作性IoTiv
- Vue 框架深度解析:源码分析与实现原理详解
北辰alk
vue前端vue.js前端javascript
文章目录一、Vue核心架构设计1.1整体架构流程图1.2模块职责划分二、响应式系统源码解析2.1核心类关系图2.2核心源码分析2.2.1数据劫持实现2.2.2依赖收集过程三、虚拟DOM与Diff算法实现3.1Diff算法流程图3.2核心Diff源码四、模板编译全流程剖析4.1编译流程图4.2编译阶段源码五、组件系统与生命周期5.1组件初始化流程5.2生命周期源码触发点六、异步更新队列与性能优化6.
- ARM Cortex-M 内存映射详解:如何基于寄存器直接读写 寄存器映射方式编码程序 直接操作硬件寄存器来控制 MCU
电科周杰伦
嵌入式开发单片机arm开发stm32ARMCortex-M内存映射地址映射寄存器编码
ARMCortex-M的系统映射空间在STM32等ARMCortex-M系列MCU中,内存地址空间按照存储功能进行了严格划分,包括Flash(程序存储)、RAM(数据存储)、外设寄存器(GPIO、UART、SPI等)以及系统控制寄存器(中断、调试相关)。下面详细解析各个地址段的作用和特点。1.1内存地址映射总览在ARMCortex-M处理器(如STM32系列MCU)中地址空间通常采用32位地址总线
- Training-free Neural Architecture Searchthrough Variance of Knowledge of Deep Network Weights(预览版本)
境心镜
免训练深度学习人工智能NAS
代码位置摘要深度学习彻底改变了计算机视觉,但它使用深度网络架构取得了巨大的成功,而这些架构大多是手工制作的,因此可能不是最理想的。神经架构搜索(NAS)旨在通过遵循明确定义的优化范式来弥补这一差距,该范式系统地寻找最佳架构,给定客观标准,例如最大分类准确度。然而,NAS的主要限制是其天文数字般的计算成本,因为它通常需要从头开始训练每个候选网络架构。在本文中,我们旨在通过基于Fisher信息提出一种
- 关于 Scapy 的详细介绍、安装指南、使用方法及配置说明
程序员的世界你不懂
效率工具提升百度新浪微博
一、Scapy简介Scapy是一个开源的Python库,专注于网络数据包的创建、嗅探、分析和注入。它支持几乎所有标准的网络协议(如IP、TCP、UDP、ICMP、ARP等),并提供灵活的扩展机制,可自定义协议字段或开发专用工具。核心特点:跨平台:支持Linux、Windows、macOS等操作系统。低层级操作:直接访问原始数据包的二进制格式。强大的过滤与分析:支持BPF表达式过滤数据包。脚本化:可
- WebSocket:实现实时通信的利器
vvilkim
现代WEB技术websocket网络协议网络
在现代Web应用中,实时通信变得越来越重要。无论是聊天应用、在线游戏,还是实时数据推送,传统的HTTP请求-响应模式已经无法满足需求。WebSocket作为一种全双工通信协议,应运而生,成为实现实时通信的利器。本文将深入探讨WebSocket的工作原理、优势、应用场景以及如何使用它来构建高效的实时应用。什么是WebSocket?WebSocket是一种网络通信协议,允许在客户端和服务器之间建立持久
- 探秘 Netty 通信中的 SslHandler 类:保障网络通信安全的基石
小园子的小菜
netty安全web安全nettyjava
引言在当今数字化时代,网络安全是每一个应用程序都必须重视的关键因素。尤其是在数据传输过程中,防止数据被窃取、篡改至关重要。Netty作为一个高性能的网络编程框架,为开发者提供了强大的功能来构建可靠的网络应用。其中,SslHandler类在保障数据传输安全方面扮演着核心角色,它使得Netty应用能够轻松实现SSL/TLS加密通信。本文将深入剖析Netty通信中的SslHandler类,探讨其工作原理
- 物理层与数据链路层:网络通信的基石
Evaporator Core
Python开发经验网络工程师网络
引言在上一篇中,我们介绍了计算机网络的基础概念和OSI模型的整体结构。今天,我们将深入探讨OSI模型的最底层——物理层和数据链路层。这两层是网络通信的基础,它们直接负责数据的物理传输和帧的封装与传输。理解这两层的工作原理,对于掌握网络通信的细节至关重要。一、物理层:数据的物理传输1.1物理层的功能物理层是OSI模型的最底层,它的主要任务是将数据以比特流的形式在物理介质上传输。物理层并不关心数据的具
- 深入理解 HTTP 的 GET、POST 方法与 Request 和 Response
码上就位
http网络协议网络
HTTP协议是构建Web应用的基石,GET和POST是其中最常用的请求方法。无论是前端开发、后端开发,还是接口测试,对它们的深入理解都显得尤为重要。在本文中,我们将介绍GET和POST方法,以及Request和Response的工作机制。一、GET方法GET方法用于从服务器获取数据,是一种“只读”操作,通常用于查询操作。特点:1.参数在URL中传递:GET请求通过URL参数将数据发送到服务器。例如
- CCF-GESP Python一级考试全解析:网络协议+编程技能双突破
奕澄羽邦
python网络协议开发语言
第一章CCF-GESP考试全景透视1.1认证体系权威性中国计算机学会(CCF)主办的GESP编程能力等级认证,是国内首个面向青少年的编程能力标准化评估体系。Python一级考试作为入门级认证,主要考察考生对计算机基础逻辑、编程工具使用及网络基础概念的掌握程度,证书受教育部认可,为后续人工智能、大数据等领域学习奠定基石。1.2考试内容三维度编程语言:Python语法基础(变量、循环、条件判断)、函数
- qt中常见的类
kamisama_zhu
qt开发语言
Qt常见类的继承关系图以下是Qt框架中常见类的继承关系及其功能简述。QObject├──QCoreApplication│├──QGuiApplication││└──QApplication│││├──QTimer│├──QThread│├──QEventLoop│└──QFileSystemWatcher│├──QPaintDevice│└──QWidget│├──QMainWindow│├─
- 服务器虚拟化:技术原理、实践与未来趋势
encoding-console
服务器运维虚拟化
服务器虚拟化:技术原理、实践与未来趋势引言在云计算与数字化转型的浪潮下,服务器虚拟化技术已成为现代IT基础设施的核心支柱。通过将物理服务器资源抽象为多个独立虚拟环境,企业显著提升了资源利用率、灵活性和运维效率。本文将从技术原理、核心组件、实践场景及未来趋势展开分析。一、服务器虚拟化技术原理1.1基本架构服务器虚拟化的核心是通过Hypervisor(虚拟机监控器)实现硬件资源的抽象与隔离。其架构分为
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement

