回顾
上一篇文章 从封装函数到实现简易版自用jQuery (一) 已经介绍了如何实现基本功能和封装成自己的库,这篇文章着重讲对自己 API 功能的拓展,使其更强大。
以下是基于第一篇文章,在本次练习中要用到的代码,以 addClass( ) 为例进行拓展。
- item1
- item2
- item3
- item4
- item5
.red{
color:red;
}
window.simpleTools = function(node){
return{
addClass:function(classes){
classes.forEach((value) =>
node.classList.add(value));
}
};
};
思考1: 如果传参是个选择器该怎么办?
解决方案:
加个类型判断来解决吧!为了让我们的代码更加语义化,传来的参数由 node 改名为 nodeOrSelector,在函数内再定义一个 node 变量,
如果传参是选择器,通过 document.querySelector() 来找到相应的节点,赋值给 node;
如果传参不是选择器,直接赋值给 node 存起来。
var node;
if(typeof nodeOrSelector === 'string'){
node = document.querySelector(nodeOrSelector);
}else{
node = nodeOrSelector;
}
测试运行:
var nodeTest = simpleTools('#item3');
nodeTest.addClass(['red']);
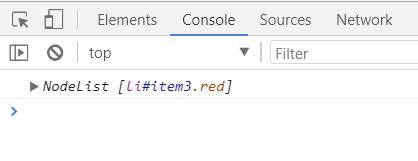
console.log(document.querySelectorAll('#item3'));
思考2:如果传参是多个选择器该怎么办?
解决方案:
- 把
document.querySelector( )改成document.querySelectorAll( ),
此时变量 node 变成 nodes 对象。 - 遍历 nodes ,依次加上 red 效果
window.simpleTools = function(nodeOrSelector){
var nodes = {};
if(typeof nodeOrSelector === 'string'){
nodes = document.querySelectorAll(nodeOrSelector);
}else{
nodes = nodeOrSelector;
}
return{
addClass:function(classes){
classes.forEach((value) =>{
for(var i = 0;i < nodes.length;i++){
nodes[i].classList.add(value);
}
});
}
};
};
测试运行:
var nodeTest = simpleTools('ul>li');
nodeTest.addClass(['red']);
console.log(document.querySelectorAll('ul>li'))
var nodeTest2 = simpleTools('#item3');
nodeTest2.addClass(['red']);
console.log(document.querySelectorAll('#item3'))
思考3: 想要改变原型链怎么办?
现在的 nodes 是一个连接着
NodeList.prototype 的对象,我的原型链想直接是 Object.prototype, 怎么办呢?
解决方案:
借助一个临时变量,通过循环遍历得到一个纯净的对象。
window.simpleTools = function(nodeOrSelector){
var nodes = {};
if(typeof nodeOrSelector === 'string'){
var temp = document.querySelectorAll(nodeOrSelector);
for(var i =0 ;i如果是多个选择器,遍历并存储,不要忘记了nodes.length哦。如果是一个节点,也需要把 nodeOrSelector 构造出和上面分支一样的形式存到 node 对象中。现在无论是多个选择器还是一个节点,都转化成了只链接 Object.prototype 的对象。
测试运行:
var nodeTest = simpleTools('#item3');
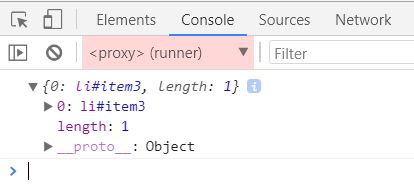
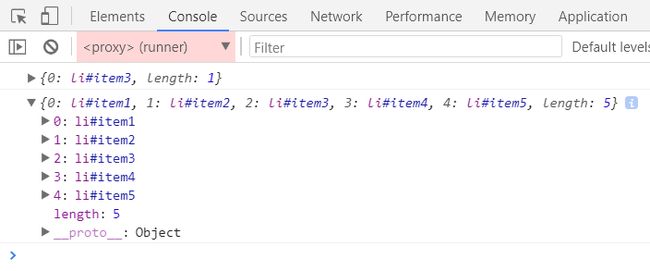
console.log(nodeTest);
var nodeTest2 = simpleTools('ul>li');
console.log(nodeTest2);
思考4: 设置文字怎么做?
如果是获取文字,那么把 nodes 中每一项的 textContent 存起来。
getText : function(){
var texts = [];
for(var i = 0; i < nodes.length;i++){
texts.push(nodes[i].textContent);
}
return texts;
}
如果是设置文字,通过遍历,将要设置的文字依次赋值给 textContent 。
setText : function(text){
for(var i = 0; i < nodes.length;i++){
nodes[i].textContent = text;
}
return text;
}
测试运行:
var nodeTest = simpleTools('#item3');
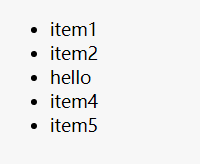
nodeTest.setText('hello');
代码优化:
无论是设置还是获取,上面的代码看起来是那么类似,说明这就存在着优化的可能。我们试图将这两个函数合并成为一个,如果你有参数传递,那么就说明你是需要设置文本,如果没有参数传入,那么就说明你是想获取文本。
text: function (text) {
if (text == undefined) {
var texts = [];
for (var i = 0; i < nodes.length; i++) {
texts.push(nodes[i].textContent);
}
return texts;
}
else {
for (var i = 0; i < nodes.length; i++) {
nodes[i].textContent = text;
}
}
}
再给个 alias 吧
window.$ = function simpleTools(){...}
使用全局变量 $ 就相当于在用 simpleTools。
tips:
如果某变量是由 jQuery 构造出来的,在变量前加上一个 $, 防止变量弄混。
eg:var $node = $(#item3)
关于 return 的两种形式
第一种
window.$ = function simpleTools(nodeOrSelector) {
var nodes = {};
if (typeof nodeOrSelector === 'string') {
var temp = document.querySelectorAll(nodeOrSelector);
for (var i = 0; i < temp.length; i++) {
nodes[i] = temp[i];
}
nodes.length = temp.length;
} else if (nodeOrSelector instanceof Node) {
nodes = {
0 : nodeOrSelector,
length: 1
};
}
return {
addClass: function(classes) {
classes.forEach((value) =>{
for (var i = 0; i < nodes.length; i++) {
nodes[i].classList.add(value);
}
});
},
text: function(text) {
if (text == undefined) {
var texts = [];
for (var i = 0; i < nodes.length; i++) {
texts.push(nodes[i].textContent);
}
return texts;
} else {
for (var i = 0; i < nodes.length; i++) {
nodes[i].textContent = text;
}
}
}
};
};
第二种
window.$ = function simpleTools(nodeOrSelector) {
var nodes = {};
if (typeof nodeOrSelector === 'string') {
var temp = document.querySelectorAll(nodeOrSelector);
for (var i = 0; i < temp.length; i++) {
nodes[i] = temp[i];
}
nodes.length = temp.length;
} else if (nodeOrSelector instanceof Node) {
nodes = {
0 : nodeOrSelector,
length: 1
};
}
nodes.addClass = function(classes) {
classes.forEach((value) =>{
for (var i = 0; i < nodes.length; i++) {
nodes[i].classList.add(value);
}
});
};
nodes.text = function(text) {
if (text == undefined) {
var texts = [];
for (var i = 0; i < nodes.length; i++) {
texts.push(nodes[i].textContent);
}
return texts;
} else {
for (var i = 0; i < nodes.length; i++) {
nodes[i].textContent = text;
}
}
};
return nodes;
};
你喜欢哪种就挑哪种啦
小结
- 拓展了自己的addClass( )方法,不仅可以传节点,还可以接收选择器。
- 进一步加深了对原型链的了解。
快动手试试写个自己的 API 吧!