- lvs、nginx、haproxy区别和使用场景?
企鹅侠客
linux聊聊运维lvsnginx运维
0.运维干货分享软考系统架构设计师三科备考经验附学习资料信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版LVS(LinuxVirtualServer)、Nginx和HAProxy都是常见的负载均衡工具,它们在不同的场景中各有优势。以下是它们的区别、特点及
- Flutter:跑马灯公告栏
sunly_
Flutterflutter
组件import'dart:async';import'package:flutter/material.dart';import'package:ducafe_ui_core/ducafe_ui_core.dart';classMarqueeNoticeextendsStatefulWidget{///公告数据列表,每条公告包含title和descfinalList>notices;///滚动速
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- OTSU算法(大津算法)
天行者@
算法opencv人工智能二值化
Otsu算法(大津算法)是一种经典的图像二值化方法,其核心是通过最大化类间方差自动确定全局阈值。以下是其具体工作原理和步骤:1.基本思想假设图像由前景(目标)和背景两部分组成,且两者的灰度分布存在明显差异(直方图呈现双峰)。Otsu算法通过寻找一个阈值,使得前景与背景之间的类间方差最大,从而将图像分割为二值图。2.数学推导(1)计算灰度直方图统计图像中每个灰度值的像素个数,得到直方图h[i](i为
- scaled_dot_product_attention实现逻辑
凤梧长宜放眼量
人工智能深度学习计算机视觉
torch.nn.functional.scaled_dot_product_attention(query,key,value,attn_mask=None,dropout_p=0.0,is_causal=False,scale=None,enable_gqa=False)->Tensor:参数:query(Tensor)–Querytensor;shape(batch_size,...,hea
- torch.logical_and()方法
CodeWang_NC
pytorch深度学习python
torch.logical_and()计算给定输入张量的元素逻辑AND。零被视为False,非零被视为True官方文档说明:https://pytorch.org/docs/stable/generated/torch.logical_and.html#torch.logical_andtorch.logical_and(input,other,*,out=None)→返回张量input(张量)–
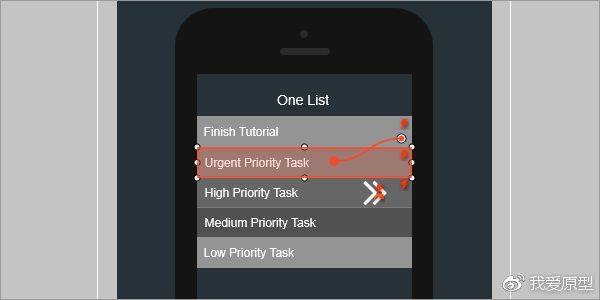
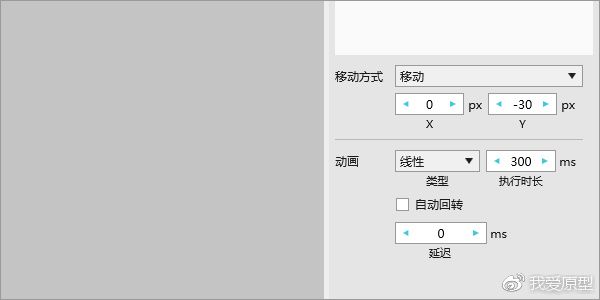
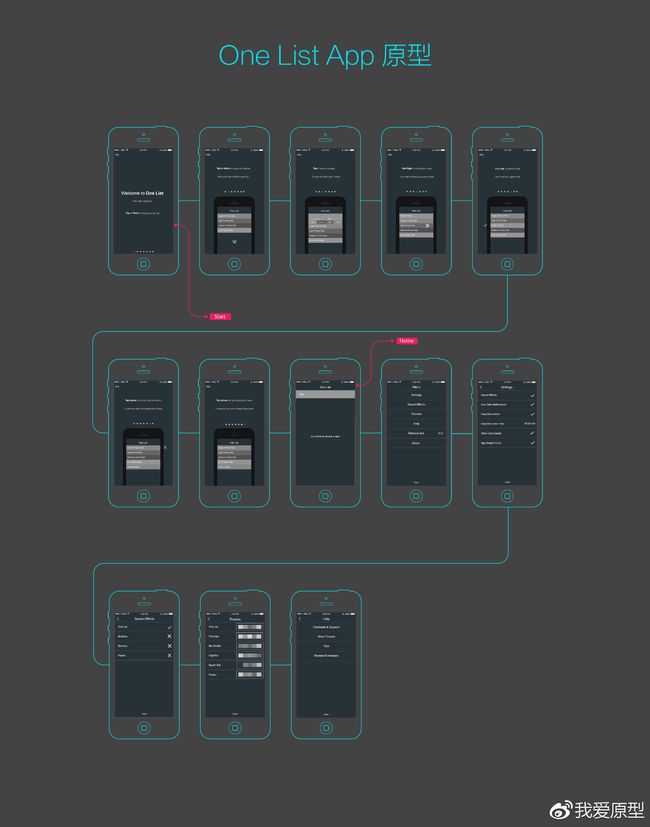
- QT基础 QPropertyAnimation简单学习
路奇怪
QT基础qt学习
目录1.简单介绍2.使用步骤3.部分代码示例4.多项说明5.信号反馈6.自定义属性1.定义自定义属性2.使用QPropertyAnimation动画化自定义属性3.连接信号和槽4.注意事项7.更多高级示例1.简单介绍QPropertyAnimation是Qt中的一个类,用于实现属性动画效果。它通过改变对象的属性值来创建动画效果,可以实现平移、旋转、缩放等动画效果。QPropertyAnimatio
- 门控循环单元(GRU)
six.学长
机器学习深度学习gru深度学习人工智能
门控循环单元(GRU)门控循环单元(GatedRecurrentUnit,GRU)是长短期记忆(LSTM)的简化版本。GRU通过减少门控机制的数量,提高了计算效率,同时在很多任务上性能与LSTM相近。GRU由两个主要的门组成:重置门和更新门。这些门帮助GRU决定如何在每个时间步更新和传递信息。GRU结构GRU的结构相比LSTM更简单,没有独立的记忆细胞状态。它通过两个门(重置门和更新门)来控制信息
- 探索Hyperlane:用Rust打造轻量级、高性能的Web后端框架
LTPP
rust前端开发语言后端服务器算法
引言在Web开发的世界里,性能和效率是每个开发者追求的终极目标。如果你正在寻找一个兼具速度、安全性和开发便捷性的后端框架,那么基于Rust语言开发的Hyperlane绝对值得你的关注!Hyperlane是一个轻量级、高性能的HTTP服务器框架,专为现代Web服务设计,旨在让开发者以最小的代价构建出强大的网络应用。本文将带你深入了解Hyperlane的独特魅力,并通过实用示例和推广内容激发你立即尝试
- 【SpringMVC】常用注解:@RequestBody
字节源流
java开发语言
1.作用用于获取请求实体内容,直接使用得到的是key=value&key=value的数据。获取请求实体内容不适用get请求。2.属性required描述是否有请求体,默认值为true。当取值为true时,get请求方式会报错。如果取值为false,get请求得到的是null。3.示例先编写jsp代码用户名称:用户密码:用户年龄:然后编写控制器代码@RequestMapping("useReque
- L1-5 别再来这么多猫娘了!
云格~
团队天梯赛算法c++
以GPT技术为核心的人工智能系统出现后迅速引领了行业的变革,不仅用于大量的语言工作(如邮件编写或文章生成等工作),还被应用在一些较特殊的领域——例如去年就有同学尝试使用ChatGPT作弊并被当场逮捕(全校被取消成绩)。相信聪明的你一定不会犯一样的错误!言归正传,对于GPT类的AI,一个使用方式受到不少年轻用户的欢迎——将AI变成猫娘:当然,由于训练数据里并不区分道德或伦理倾向,因此如果不加审查,A
- python hack库_这里有123个黑客必备的Python工具!
weixin_39637571
pythonhack库
123个Python渗透测试工具,当然不仅于渗透~如果你想参与漏洞研究、逆向工程和渗透,我建议你时候用Python语言。Python已经有很多完善可用的库,我将在这里把他们列出来。这个清单里的工具大部分都是Python写成的,一部分是现有C库的Python绑定,这些库在Python中都可以简单使用。一些强力工具(pentestframeworks、bluetoothsmashers、webappl
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- Spring Boot与Django对比:哪个更适合做为Web服务器框架?
m0_74824076
面试学习路线阿里巴巴springbootdjango前端
文章目录1.基础背景与技术栈1.1SpringBoot1.2Django2.架构对比2.1SpringBoot架构2.2Django架构3.性能比较3.1SpringBoot性能3.2Django性能4.开发效率4.1SpringBoot开发效率4.2Django开发效率5.社区与生态系统5.1SpringBoot社区5.2Django社区6.部署与运维6.1SpringBoot部署与运维6.2D
- 打造高性能的react
大鸡腿最好吃
react.js
根本目的就是减少重复渲染使用使用shouldComponentUpdate规避冗余的更新逻辑shouldComponentUpdate触发的条件是只要父组件更新了,就会被触发,在里面判断传入的pros是否改变,不变则返回falsePureComponent+Immutable.jsPureComponent其实就是内置了对shouldComponentUpdate的实现,不过其对props的比对是
- 【Python】构建Web应用的首选:Flask框架基础与实战
萧鼎
python基础到进阶教程python前端flask
构建Web应用的首选:Flask框架基础与实战在Python的Web开发生态中,Flask框架以其轻量、灵活和易用的特性成为构建Web应用的首选之一。无论是快速搭建一个小型应用原型,还是构建复杂的后端服务,Flask都提供了便捷的接口和丰富的扩展支持。本博客将介绍Flask的基础知识和核心概念,并通过一个简单的实例展示如何用Flask构建Web应用。一、Flask框架简介Flask是由ArminR
- 基于Docker及Kubernetes技术构建容器云(PaaS)平台概述_基于kubernetes iaas(1)
2401_83946044
程序员dockerkubernetespaas
|组成模块|模块说明||—|—||AppRouter[流量接入层]|接收用户请求,并转发到不同的AppRuntime。||AppRuntime[应用运行层]|应用运行环境,为各个应用提供基本的运行引擎,从而让app能够运行起来。||Services[基础服务层]|各个通用基础服务,主要是对主流的服务提供通用的接入,例如数据库等。||PlatformControl[平台控制层]|整个平台的控制中心,
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- MainWindow两个同名类实现业务逻辑和界面设计的分离
不二周!
Qtqt
概述1、在.h文件中定义了一个指向ui中MainWindow类的指针(Ui::MainWindow*ui;)2、然后在.cpp文件里实例化这个指针类(ui(newUi::MainWindow))3、通过将.cpp中的MainWindow类实例化后的对象传入这个指针对象,进而使业务和界面产生联系(ui->setupUi(this);)作用域在.h文件中定义了一个指向ui中MainWindow类的指针
- AI Agent席卷B端:解锁部门效率新玩法,挑战企业软件的智能革命
Hello kele
人工智能经验分享AI编程程序员
随着人工智能技术的迅猛发展,AIAgent(人工智能代理)作为一种新兴的生产力工具,正在深刻改变企业软件生态。特别是在B端(面向企业端)的应用场景中,AIAgent的潜力逐渐显现。从最近Dify在GitHub上突破8万Star、进入开源领域Top100,到OpenManus几天内收获2万Star的惊人表现,开源AI项目的爆发式增长表明,在AI时代,优质的开源项目正以空前的速度吸引关注。与此同时,传
- 字典遍历时不能修改字典元素
nihuhui666
python列表
a={'a':1,'b':2,'c':0}foriina:ifa[i]==0:dela[i]print(a)报错RuntimeError:dictionarychangedsizeduringiteration字典在迭代时改变了因为要删除的是值为0的元素所以迭代键的列表就行了foriinlist(a.keys()):ifa[i]==0:dela[i]print(a)这样就行了结果发现foriina
- Java全栈开发学习路线:从基础到实战,掌握前后端与数据库,成为全栈软件工程师
软件职业规划
javajava
1.Java基础Java语法:变量、数据类型、运算符、控制流程(if、switch、循环等)面向对象编程(OOP):类与对象、继承、多态、封装、抽象类、接口异常处理:try-catch-finally、自定义异常集合框架:List、Set、Map、ArrayList、LinkedList、HashMap等泛型:泛型类、泛型方法、泛型接口IO流:文件读写、字节流、字符流多线程:线程创建、同步、锁、线
- 2025年开源大模型全景:语言、多模态与开发工具的前沿探索
软件职业规划
开源
语言类开源大模型1.Llama系列开发者:Meta发布时间:2024年7月参数量:8B、70B、405B特点:Llama系列模型以其强大的多语言支持和广泛的自然语言处理能力而闻名。它支持文本生成、问答、翻译等多种任务,尤其在处理长篇文本时表现出色,支持高达128K的上下文长度。Meta与超过25个合作伙伴共同推出该系列模型,包括亚马逊云科技、Databricks和英伟达等,推动了开源大模型在工业界
- 使用 Ollama 对 LLaMA-2 模型进行微调的详细指南
软件职业规划
llama
1.环境准备在开始微调之前,需要确保硬件和软件环境满足要求。合适的环境配置可以显著提高微调效率,并减少潜在的错误。1.1硬件要求大语言模型的微调需要强大的计算能力,尤其是GPU资源。以下是推荐的硬件配置:GPU:建议使用至少NVIDIARTX3090或更高配置的GPU。如果条件允许,使用多卡GPU(如RTX4090或A100)可以显著加快训练速度。对于更大的模型(如LLaMA-213B或33B),
- FastAPI教程——并发async/await
雾重烟秋
大语言模型实战fastapi
本文参考FastAPI教程https://fastapi.tiangolo.com/zh/tutorial并发async/await有关路径操作函数的asyncdef语法以及异步代码、并发和并行的一些背景知识。通过asyncdef声明你的路径操作函数:@app.get('/')asyncdefread_results():results=awaitsome_library()returnresul
- 代码随想录算法训练营DAY05之栈和队列
失序空间
跟着代码随想录学算法算法c++
题目和链接232.用栈实现队列225.用队列实现栈20.有效的括号1047.删除字符串中的所有相邻重复项150.逆波兰表达式求值239.滑动窗口最大值347.前k个高频元素232.用栈实现队列题意:请你仅使用两个栈实现先入先出队列。队列应当支持一般队列支持的所有操作(push、pop、peek、empty):实现MyQueue类:voidpush(intx)将元素x推到队列的末尾intpop()从
- Win32 SDK Gui编程系列之--Win32 API通用控件
「已注销」
Win32SDKGuiC/C++工具Cwindowsc++c语言
要使用普通控件的话,包含语句#include通过追加和初始化InitCommonControls();是必要的。也可以通过InitCommonControlsEx函数单独注册使用的类。另外,需要导入comctl32.dll。1.标签、控件只显示标签、控件的程序tabctrl.c和根据按下的标签进行显示的程序tabcontr0l.c和各自的执行结果如下所示。Tabctrl01.c#include#i
- 音视频入门基础:RTP专题(18)——FFmpeg源码中,获取RTP的音频信息的实现(上)
崔杰城
音视频技术FFmpeg源码分析音视频ffmpeg
由于本文篇幅较长,分为上、下两篇。一、引言通过FFmpeg命令可以获取到SDP描述的RTP流的的音频压缩编码格式、音频压缩编码格式的profile、音频采样率、通道数信息:ffmpeg-protocol_whitelist"file,rtp,udp"-iXXX.sdp而由《音视频入门基础:RTP专题(17)——音频的SDP媒体描述》可以知道,SDP协议中,a=rtpmap属性和a=fmtp属性中的
- 雷林鹏分享:Ruby 命令行选项
weixin_30839881
ruby
Ruby命令行选项Ruby一般是从命令行运行,方式如下:$ruby[options][.][programfile][arguments...]解释器可以通过下列选项被调用,来控制解释器的环境和行为。选项描述-a与-n或-p一起使用时,可以打开自动拆分模式(autosplitmode)。请查看-n和-p选项。-c只检查语法,不执行程序。-Cdir在执行前改变目录(等价于-X)。-d启用调试模式(等
- 开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来!
人工智能
开源应用驱动企业新质生产力:Websoft9以EPP+AI+知识库助您领跑未来在数字化转型加速的今天,企业新质生产力的核心已从传统资源投入转向技术驱动的效率革命。开源应用凭借其灵活性、成本优势和技术创新力,成为企业实现这一目标的关键引擎。作为开源技术与行业场景化落地的领航者,Websoft9通过企业应用平台(EPP)、AI智能引擎与知识库系统三位一体的解决方案,助力企业快速构建新一代生产力工具,实
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。