一.WebSocket简单介绍
随着互联网的发展,传统的HTTP协议已经很难满足Web应用日益复杂的需求了。近年来,随着HTML5的诞生,WebSocket协议被提出,它实现了浏览器与服务器的全双工通信,扩展了浏览器与服务端的通信功能,使服务端也能主动向客户端发送数据。
我们知道,传统的HTTP协议是无状态的,每次请求(request)都要由客户端(如 浏览器)主动发起,服务端进行处理后返回response结果,而服务端很难主动向客户端发送数据;这种客户端是主动方,服务端是被动方的传统Web模式 对于信息变化不频繁的Web应用来说造成的麻烦较小,而对于涉及实时信息的Web应用却带来了很大的不便,如带有即时通信、实时数据、订阅推送等功能的应 用。在WebSocket规范提出之前,开发人员若要实现这些实时性较强的功能,经常会使用折衷的解决方法:轮询(polling)和Comet技术。其实后者本质上也是一种轮询,只不过有所改进。
轮询是最原始的实现实时Web应用的解决方案。轮询技术要求客户端以设定的时间间隔周期性地向服务端发送请求,频繁地查询是否有新的数据改动。明显地,这种方法会导致过多不必要的请求,浪费流量和服务器资源。
Comet技术又可以分为长轮询和流技术。长轮询改进了上述的轮询技术,减小了无用的请求。它会为某些数据设定过期时间,当数据过期后才会向服务端发送请求;这种机制适合数据的改动不是特别频繁的情况。流技术通常是指客户端使用一个隐藏的窗口与服务端建立一个HTTP长连接,服务端会不断更新连接状态以保持HTTP长连接存活;这样的话,服务端就可以通过这条长连接主动将数据发送给客户端;流技术在大并发环境下,可能会考验到服务端的性能。
这两种技术都是基于请求-应答模式,都不算是真正意义上的实时技术;它们的每一次请求、应答,都浪费了一定流量在相同的头部信息上,并且开发复杂度也较大。
伴随着HTML5推出的WebSocket,真正实现了Web的实时通信,使B/S模式具备了C/S模式的实时通信能力。WebSocket的工作流程是这 样的:浏览器通过JavaScript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过 TCP连接传输数据。因为WebSocket连接本质上是TCP连接,不需要每次传输都带上重复的头部数据,所以它的数据传输量比轮询和Comet技术小 了很多。本文不详细地介绍WebSocket规范,主要介绍下WebSocket在Java Web中的实现。
JavaEE 7中出了JSR-356:Java API for WebSocket规范。不少Web容器,如Tomcat,Nginx,Jetty等都支持WebSocket。Tomcat从7.0.27开始支持 WebSocket,从7.0.47开始支持JSR-356,下面的Demo代码也是需要部署在Tomcat7.0.47以上的版本才能运行。
二,具体项目实现(springBoot)
本项目使用Gradle构建
compile('org.springframework.boot:spring-boot-starter-websocket')
配置文件
@Configuration
@EnableWebSocket
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
webSocket实现类
@ServerEndpoint("/websocket")
@Component
public classMyWebSocket {
private static finalLoggerLOGGER= LoggerFactory.getLogger(MyWebSocket.class);
private static intonlineCount=0;
private staticCopyOnWriteArraySetwebSocketSet=newCopyOnWriteArraySet<>();
privateSessionsession;
/**
* 获取在线人数
*
*@return在线人数
*/
private static synchronized intgetOnlineCount() {
returnMyWebSocket.onlineCount;
}
/**
* 添加在线人数
*/
private static synchronized voidaddOnlineCount() {
MyWebSocket.onlineCount++;
}
/**
* 减少在线人数
*/
private static synchronized voidsubOnlineCount() {
MyWebSocket.onlineCount--;
}
/**
* 有人进入房间
*
*@paramsessionsession
*/
@OnOpen
public voidonOpen(Session session) {
this.session= session;
webSocketSet.add(this);
addOnlineCount();
LOGGER.info("有新用户加入!当前在线人数为:{}",getOnlineCount());
}
/**
* 有人离开房间
*/
@OnClose
public voidonClose() {
webSocketSet.remove(this);
subOnlineCount();
System.out.println("有一用户关闭!当前在线人数为"+getOnlineCount());
}
/**
* 发消息
*
*@parammessagemessage
*@throwsIOException IOException
*/
@OnMessage
public voidonMessage(String message)throwsIOException {
String date =""+newDate() +"
";
// 群发消息
for(MyWebSocket item :webSocketSet) {
item.sendMessage(date + message);
}
LOGGER.info("客户端消息:{}",message);
}
/**
* 发送消息
*
*@parammessagemessage
*@throwsIOException IOException
*/
private voidsendMessage(String message)throwsIOException {
this.session.getBasicRemote().sendText(message);
}
}
页面js实现
varwebsocket =null;
//判断当前浏览器是否支持WebSocket
if('WebSocket'inwindow) {
websocket =newWebSocket("ws://localhost:8081/websocket");
}
else{
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror=function() {
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen=function(event) {
console.log(JSON.stringify(event));
};
//接收到消息的回调方法
websocket.onmessage=function(event) {
setMessageInnerHTML(event.data);
};
//连接关闭的回调方法
websocket.onclose=function(event) {
console.log(JSON.stringify(event));
};
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload=function() {
websocket.close();
};
//将消息显示在网页上
functionsetMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML+= innerHTML +'
';
}
//关闭连接
functioncloseWebSocket() {
websocket.close();
}
//发送消息
functionsend() {
if(!document.getElementById('text').value||document.getElementById('text').value===" ") {
return;
}
varusername =getQueryString("userName");
varmessage =""+ username +" :"+document.getElementById('text').value+"
";
websocket.send(message);
document.getElementById('text').value="";
}
functionkeyEnter(event) {
if(event.keyCode=="13") {
send();
}
}
functionclearMsg(){
document.getElementById('message').innerHTML='';
}
/**
* 获取url参数
*@paramname
*@returns{string}
*/
functiongetQueryString(name) {
varreg =newRegExp("(^|&)"+ name +"=([^&]*)(&|$)","i");
varr =window.location.search.substr(1).match(reg);
if(r !=null)returndecodeURI(r[2]);
return"";
}
三,原理解析
WebSocket API
也称为WebSocket接口(Interface),定义了Web应用和服务器进行双向通信的公共接口。 如下图所示:
接口的内容可以分为三类:状态变量、网络功能和消息处理等。
构造函数WebSocket(url, protocols):构造WebSocket对象,以及建立和服务器连接; protocols可选字段,代表选择的子协议
状态变量readyState: 代表当前连接的状态,短整型数据,取值为CONNECTING(值为0), OPEN(值为1), CLOSING(值为2), CLOSED(值为3)
方法变量close(code, reason): 关闭此WebSocket连接。
状态变量bufferedAmount: send函数调用后,被缓存并且未发送到网络上的数据长度
方法变量send(data): 将数据data通过此WebSocket发送到对端
回调函数onopen/onmessage/onerror/onclose: 当相应的事件发生时会触发此回调函数
WebSocket协议
WebSocket看成是一种类似TCP/IP的socket技术;此socket在Web应用中实现,并获得了和TCP/IP通信一样灵活方便的全双向通信功能。
WebSocket协议由RFC 6455定义。协议分为两个部分: 握手阶段和数据通信阶段。
WebSocket为应用层协议,其定义在TCP/IP协议栈之上。WebSocket连接服务器的URI以"ws"或者"wss"开头。ws开头的默认TCP端口为80,wss开头的默认端口为443。
1 握手阶段
客户端和服务器建立TCP连接之后,客户端发送握手请求,随后服务器发送握手响应即完成握手阶段。如下图所示:
客户端握手请求类似如下:
服务器的握手响应类似如下:
需要关闭连接时,任意一方直接发送类型为关闭帧(Close frame)的控制帧数据给对方即可。
2 数据通信
WebSocket的数据在发送时,被组织为依次序的一串数据帧(data frame),然后进行传送。
传送的帧类型分为两类:数据帧(data frame)和控制帧(Control frame)。数据帧可以携带文本数据或者二进制数据;控制帧包含关闭帧(Close frame)和Ping/Pong帧。
帧的格式如下所示:
其中最重要的字段为opcode(4bit)和MASK(1bit):
MASK值,从客户端进行发送的帧必须置此位为1,从服务器发送的帧必须置为0。如果任何一方收到的帧不符合此要求,则发送关闭帧(Close frame)关闭连接。
opcode的值: 0x1代表此帧为文本数据帧, 0x2代表此帧为二进制数据帧, 0x8为控制帧中的连接关闭帧(close frame), 0x9为控制帧中的Ping帧, 0xA(十进制的10)为控制帧中的Pong帧。
Ping/Pong帧: Ping帧和Pong帧用于连接的保活(keepalive)或者诊断对端是否在线。这两种帧的发送和接收不对WEB应用公开接口,由实现WebSocket协议的底层应用(例如浏览器)来实现它。
3 连接关闭
任何一端发送关闭帧给对方,即可关闭连接。关闭连接时通常都带有关闭连接的状态码(status code)。常见状态码的含义如下:
1000 连接正常关闭
1001 端点离线,例如服务器down,或者浏览器已经离开此页面
1002 端点因为协议错误而中断连接
1003 端点因为受到不能接受的数据类型而中断连接
1004 保留
1005 保留, 用于提示应用未收到连接关闭的状态码
1006 端点异常关闭
1007 端点收到的数据帧类型不一致而导致连接关闭
1008 数据违例而关闭连接
1009 收到的消息数据太大而关闭连接
1010 客户端因为服务器未协商扩展而关闭
1011 服务器因为遭遇异常而关闭连接
1015 TLS握手失败关闭连接
四. 对比
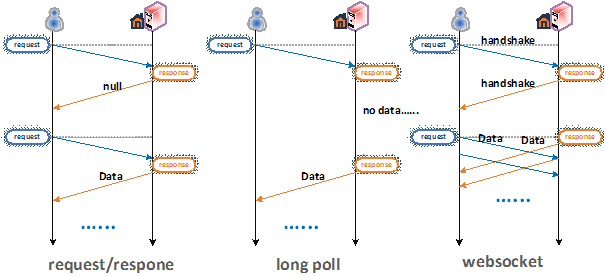
WebSocket和传统的HTTP交互方式的区别如下图:
WebSocket的结论如下:
基于TCP/IP协议实现
是一种全双向的通信, 具有底层socket的特点
节约带宽,节省服务器资源
是HTML5的技术之一,具有巨大的应用前景
作者:谁在烽烟彼岸
链接:https://www.jianshu.com/p/0bdc36c3ad98
來源:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。