用户故事地图作为一种有效的需求工具,越来越广泛地应用于开发实践中。本书以用户故事地图为主题,强调以合作沟通的方式来全面理解用户需求,涉及的主题包括怎么以故事地图的方式来讲用户需求,如何分解和优化需求,如何通过团队协同工作的方式来积极吸取经验教训,从中洞察用户的需求,开发真正有价值的、小而美的产品和服务。——《用户故事地图》
感谢Jeff Patton和其他人的大力推广,用户故事地图已经成为敏捷需求规划中的一个流行方法。用户故事地图可以将你的backlog变成一张二维地图,而不是传统的简单列表。用户故事地图可以解决以下问题:
– 让你更容易看清backlog的全貌
– 为新功能筛选(grooming)和划定优先级提供了更好的工具,帮助你做出决策
– 便于使用静默头脑风暴模式和其他协作方式来产生用户故事
– 帮助你更好的进行迭代增量式开发,同时确保早期的发布可以验证整体架构和解决方案
– 为传统的项目计划提供了一个更好的替代工具
– 有助于激发讨论和管理项目范围
– 允许你从多个维度进行项目规划,并确保不同的想法都可以得到采纳
为什么是用户故事地图?
迭代开始后,待办列表总是以小块形式进入迭代开发,一个迭代接着一个迭代。碎片化的方式,不能给产品以及开发团队一个整体的视觉。这会出现优先级排列问题,或者产生多个迭代后,还是看不到用户想要的东西的雏形。有没有办法用项目里各种角色的人都能理解的方式,构建一张业务全景图,或者是需求索引?
用户故事地图,就是一堵Story墙,大级别的用户故事排在头排,根据优先级,描述用户需求。对每个头排用户故事成纵向分解。通过地图方式,可以让你和同事能够有一个空间充分思考各类可行方案,从而找到一条可以最大化投入产出的路子;可以让各种干系人对功能需求有相对一致的理解和整体认识。
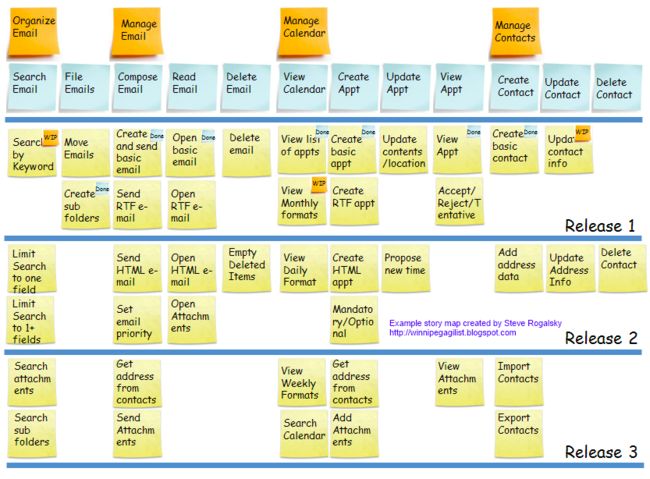
这是一个电子邮件系统的用户故事地图:
– 第二行所包含的内容就是“大家在电子邮件系统所要做的事情”,包括类似:书写邮件,发送邮件,创建约会等等;
– 第一行对这些事情进行了分组;
– 黄色便签的第一行包含了最小化的用户故事,如:写邮件只包括发件人,收件人,标题,内容和发送取消按钮。其他如支持RTF,HTML格式,添加附件,从通讯部获取联系人邮件地址等,都不在此行,放入更靠下的便签中;
– 黄色便签上的更小的蓝色和橘黄色便签表示了不同的状态,比如:蓝色代表完成,橘黄色代表进行中(wip),这样你就可以看到项目的进展。
现在如果我们专注于从左到右完成第一行的黄色便签,我们就可以确保很快发布一款包含了最最基本功能的邮件系统。这样我们就可以验证我们的邮件系统整体架构(发送邮件同时确保其可以被阅读)可行。同时也可以帮助我们对系统的功能进行端到端的测试,确保我们可以从用户处获取到反馈,知道我们是否解决了它们的问题(提供了商业价值)。注意我们在第一行没有包含“删除邮件”这一功能,因为并不一定要完成所有用户任务的开发。
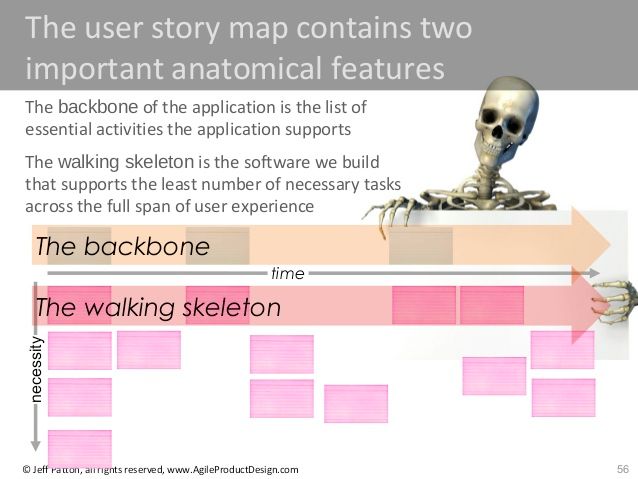
整个故事的结构由脊梁骨(backbone)与行走中的骨骼(skeleton)组成,骨骼中有较多的主干,按照必要性(necessity)从上到下排序。
具体到案例演绎,有点像卡片分类与需求用例。任务是用动词描述用户做什么事情。从左到右形成叙事主线。任务有不同的目标层级,优先级从上到下降序。地图的深度包含各个子任务。活动构成了故事的主干。
橘色第一行,对应上图中的脊梁骨(backbon),就是最小化的用户故事,即用户行为。
蓝色第二行,对应上图中的骨骼(skeleton),按照从左到右的顺序叙述用户任务。
黄色第三行,就是故事情节的内容组成与细节,按照优先级,对应下图中的发布计划(Release),Release 1 > Release 2>Release 3。
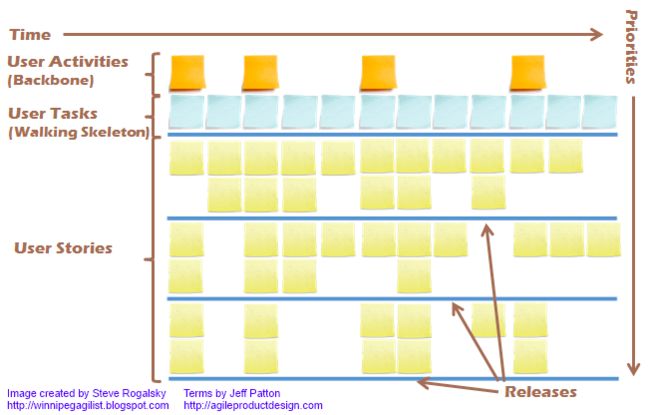
蓝色便签表示用户任务(user tasks),橘色便签表示用户行为(user activies),Jeff 称这两行的内容为“行走的骨骼”(walking skeleton)和“主干”(backbone);用户故事(user stories)——黄色便签在每个用户任务下自上而下排列,便于我们确定优先级。一般来说用户会按照从左到右的顺序来使用你的系统(用户故事地图)。
创建用户故事地图的8个步骤
1. 召集到3-5名对产品非常熟悉的人员参与。3-5人听上去像是个魔法数字,实际上是的。因为更少的人意味着你无法获得足够的建议,而更多人则会因为讨论和协调降低会议效率。
2. 使用静默头脑风暴模式,让每个人在便签纸上写下自己认为重要的“所要做的事情”也就是 用户任务(user task)。每个人都用同样颜色的便签来书写自己的用户任务描述,这个阶段不要互相讨论。一旦大家都基本完成了准备,让每个人轮流大声读出自己的内容,并把便签纸全部放置在桌面上,这时如果出现重复的内容就可以省略掉:
· 根据你的产品规模,这个过程可能需要3-10分钟的时间;你可以观察大家的行为来判断是否需要停止;
· 基本上每张便签都会以一个动词开头,如:发送邮件,创建联系人,添加用户等;
· 这些便签组成了一级用户故事,Jeff Patton称为用户任务(user tasks),它们组成了用户故事地图上的“行走的骨骼” (the walking skeleton)部分。
· 这时可以提示参与者:我们只用了很少的时间就完成了需求的收集过程,而且有些内容你可能没有想到,而其他人帮你想到了。
3. 然后,让大家将桌面上所有的便签进行分组,将类似的任务分为一组,其他的的类似:
· 这个过程最好也让大家采用静默模式进行,因为这样做会更快,如果发现重复的内容,就略过;
· 基本上分组会很容易完成;
· 这时同样观察每个人的行为,判断大家是否已经做完,基本上这个过程需要2-5分钟。
4. 选择另外一个颜色的便签,对每个组进行命名,并贴在每组便签的上部。
5. 对这些分好组的便签进行排序,一般按照用户完成操作的顺序,从左到右摆放:
· 如果大家无法决定顺序,那么顺序可能没有那么重要(明显);
· 这一组便签,Jeff Patton称为用户活动 (User Activities);
· 这时你的地图应该类似于:
6. 现在,按照 “行走的骨骼” 用户行为 这行开始讲述用户故事,确保你没有遗漏任何用户行为和用户任务。这时一般由组织者进行讲述,其他人提出意见,甚至可以让最终用户来参与讨论。
7. 这时,我们已经完成了用户故事地图的基本框架;可以在每个用户任务下面添加更加细节的用户故事(User Stories)了。这时仍然建议使用静默头脑风暴的模式来进行第一轮用户故事的产生,同时借助如Persona和Scenario等方式协助完成这个过程。一旦你完成了用户故事的创建,就可以开始划定你的发布计划(Releases)了。
· 一般我习惯在第一个发布中只选择每个用户任务的2-3个用户故事。这对于帮助大家排定优先级和范围将很有帮助;
· 基本上我们不必使用用户故事的标准句法(As a …)来书写这些故事,因为每张便签都处于我们的地图的特定位置,大家很容易识别其所处的场景和角色。
8. 最后,针对第一个发布的所有用户故事进行分解,确保我们的第一个发布越小越好,基本上你需要保证在1-2个迭代后就可以发布你产品的第一个版本。
用户故事地图(User Story Mapping)之初体验
小编参加了一次北京敏捷社区(微信号:Agile1001)组织的活动:《用户故事地图User Story Mapping 实战工坊》,虽然对用户故事地图是第一次接触,但也有一些小小的体会,回到家中是在按捺不住想写下来分享给大家。活动由《百度方法+》发起人,软件工程团队负责人李涛引领大家进行实战体验,他也是《用户故事地图》这本书中文版的译者。
《用户故事地图》这本书的原作者Jeff Patton是一位独立顾问,讲师和敏捷教练;他所提出的用户故事地图的方法主要用于解决敏捷需求分析过程中的问题:
– 只见树木不见林,重要的待办项容易淹没在各种细节中看不到全貌,因而难以排列优先级
– 不能明显地聚焦于用户需求
– 很难了解不同粒度故事(史诗故事、主题故事以及故事)之间的关系
– 不能方便地了解系统提供的功能的完整性
– 不能方便地了解系统提供的工作流以及价值流
– 不能方便地利用递增和迭代的方式去确定发布计划以及发布目标
小编之前使用敏捷方法带过几个项目,对这些问题深有体会。当我们开始进行一个产品或者项目规划的时候,首先需要梳理出一个backlog,在其中按照优先级列出所要实现的场景和具体功能。这时我们首先遇到的一个问题就是如何确保我们的backlog覆盖了最重要的用户体验路径,是否我们当前所规划的场景确实可以为用户提供价值?这点对于敏捷开发非常重要。对精益有一定了解的朋友一定知道MVP(Most Variable Product 最小化可用产品)的概念,MVP的目的是以最小的投入发布对用户有价值的产品,帮助我们快速试错,并通过不停的迭代最终找到产品的正确方向。这个思路很好,但如何确认我们的backlog中的内容是那个“最小的”而且“可用”的产品却是件很困难的事情。我在和团队一起讨论初始产品需求的时候常常会因为大家的理解不同而花费大量的时间进行梳理,但却发现每次即便我们将结果用文档记录下来,大家仍然缺乏对产品的总体认识,这就是所说得“只见树木不见林”的状态… … 因为,缺乏一种将用户故事可视化的方法。
用户故事可视化——起床故事
今天的实战工坊中最精彩的部分就是团队演练,李老师首先对用户故事地图的结构进行了简单介绍,然后要求我们分组讨论一个最简单的场景:早上起床出门。以下就是我和小伙伴们整理的第一个用户故事地图:
每个人都非常熟悉这个场景,但是当我们开始讨论的时候,2个问题开始浮现:
– 每个人习惯不同,如何统一我们的故事?
– 从起床到出门要经历几个不同的阶段,到底应该如何确定阶段?
第一个问题其实是“用户故事”要解决的首要问题,这个场景的角色(Persona)是谁?第二个问题其实就是确认需求的粒度过程。
在敏捷需求分析过程中,对Persona的确认非常关键,如何统一大家的思路并让大家可以在讨论某个场景的时候可以聚焦到特定的Persona上是我之前经常遇到的问题。讨论中经常会跑偏,本来谈这个Persona,结果跑到另外一个Persona上去了。今天讨论中,我们首先将Persona的定义通过卡片贴在了时间线的左侧,这个很小的动作,却让团队的成员可以非常专注于当前Persona的场景讨论,效率很高。
再说说粒度,以前经常有人问我backog item的粒度如何确定,而我的回答经常是从实现的角度来考虑,比如:控制在2-3天的工作量上。其实这是个非常不靠谱的建议,因为在讨论需求的过程中还无法确认是否要做,更谈不上评估工作量。
这里暴露了Scrum的一个最主要的问题,backlog解决的是在story确认以后如何进行开发过程规划的问题,而对story该如何产生,如何设计的问题并没有给出很好的解决办法。我们往往把story当成需求来看,而实际上敏捷使用story来描述需求的目的是为了协助团队进行讨论,以便最终确认需求(也就是specification)。用户故事地图的作用就是将user story的简单描述:As a …. I want to … so that …
用可视化的方式展现在团队面前,让团队可以仔细梳理,讨论,确认这个story包含的内容,最终产出specification进行开发。
用户故事地图使用心得
– 每个用户故事地图代表一个完整的用户故事
– 地图的核心是一条从左到右的时间线
– 时间线的上部放置最大粒度的内容(可以理解为Epic)
– 时间线的下部的第一行放置二级粒度内容(可以理解为backlog item),并在每个一级粒度下按照从左到右的优先级进行放置
– 每个二级粒度内容的下面,自上而下放置三级粒度内容(可以理解为task)
最终我们绘制出来一个完整的端到端的用户故事。今天的“起床故事”体验中感受最强烈的是:大家专注,目标明确,讨论完成的故事非常完整。
因为有时间线和卡片放置方式的约束,可以很容易的划分出每个Release所需要完成的需求。自上而下,我们可以划分出不同的Release;同时因为每个Release都是和时间线平行的,确保了在放入Release的过程中必须考虑故事的完整性。
原文:http://winnipegagilist.blogspot.jp/2012/03/how-to-create-user-story-map.html
译文:创建用户故事地图(User Story Mapping)的8个步骤
译者: 微信公众号:devopshub
用户故事地图四步骤
用户故事地图是从时间、空间维度去关注到完整用户体验的一种常见工具(手段),最终通过这个方法我们能够达到的目的是能让用户感知到产品带来的真正价值。而要做到这一步,往往就是在这段旅途中不断的替用户踩坑,遇到坑如何去解决,让用户更顺畅的到达“价值”的终点。
怎么做?在团队支持项目过程中会采用“用户故事编写工作坊”这种形式来梳理用户故事地图,一般是项目组共创的方式,参与角色包括:技术,PD,PM,设计师,用户,产品老大。重要流程分成这四个步骤:产品定义——梳理骨干故事——拆分故事——沟通确认。
第一步:产品定义
PD提出本次共创主题概念,主要从四个方面定义产品边界:产品的目标用户,要解决什么问题,用户目标和产品目标(可量化)。
通过产品定义这一步,我们最核心的就是针对两个为什么去思考:“我们为什么要做这个事情”、“用户为什么需要用这个”,明确业务和用户诉求,定好边界,达成一致往一个方向去实现,这样才不至于使产品跑偏。在产品设计过程中,一定要问自己这两个问题:“这能给我们带来什么价值?”,“这能为用户提供什么价值?”
第二步:梳理骨干故事
产品定义过后,我们首先有了一个产品体感,然后我们对产品范围内的多种用户场景梳理出来,再对实现每个细分场景的方法进行任务颗粒度拆解,拆解实现后就像拼装积木一样拼装,最终组成完整的故事。但在前期梳理骨干故事,核心就在于“骨干”这两个字,我们需要注意是要讲完整的故事,一定是广度优先,而非深度。
第三步:拆解故事
在这一步,我们需要在刚刚梳理的每一个二级故事下面做停留,去拆分二级故事获取更多细节内容,如果二级故事是一个海平面的话,那二级故事以上就是海平面故事,那现在我们需要关注的是海平面以下更多不可见的故事。
我的理解:对每一个细分场景再进行下探细节,再针对故事细节进行分类,这里推荐了以下几个维度去管理:故事细节、想法、痛点、机会、情绪。
实际共创会上,这一步会让大家在每个二级故事里记录自己的卡片内容,贴到对应的故事场景下面,过程中做到大家互不干扰。
项目组人在写的时候,等于脑暴的过程,可以通过一些问题来刺激大家脑爆出更多的内容,比如:1.用户在这部具体做什么?2.用户还有其他选择么?3.用户怎么做才能更爽?4.出问题如何处理?5.其他用户来到这里该怎么处理?
第四步:沟通确认
这里我们的故事已经变得很丰满,甚至变得臃肿,所以沟通确认变得极为重要。我们在这步需要花费相对多的时间,大家对内容进行对标、充足讨论,把公认的留下来,无用的踢出掉。同时可以对要做的故事细节区分出优先级。
总结一下,在这步,首先,我们需要对大家写的所有卡片进行对标,排除无效故事。其次,因为我们一般项目时间不够,开发资源紧张所以不可能一口吃个胖子,所以把要做的事情共识出一个优先级变得尤为重要。最后,我们不是所有的故事卡片都需要在同一时间细化的,很多真实业务中有些模块的故事是无法一开始就梳理清楚的,所以可以先写个占位符,待合适的时机在做拆分。我们通过这种一目了然、格式一致的故事地图,让项目组所有人都获得了足够的信息,让项目组有一个明朗的开发流程。
用户故事地图的价值
1.具备同理心:讲故事,场景还原,容易理解,快速知道用户想要什么,为什么要。
2.参与性:参与性设计几乎全程会有用户参与的影子,围绕用户需求打造产品,提升参与积极性,团队氛围融洽。
3.记录:从单点对单点/多点,实现多对多,共同的视角看产品大图,清楚知道产品大图里的每一个细节,信息对称。
4.达成共识:达成共识,推动项目的根本依据。
原文:使用用户故事地图梳理产品链路
如何做好用户故事地图?来看蚂蚁金服的实战案例!
用户故事地图作为一种常见工具,进入了大家的视野。但是体验地图到底能解决什么问题,该怎么用呢?很多同学也许并不太了解。这次分享主要是将我们在各类渠道了解到的关于用户体验地图的各类说法做了一个总结,并结合了我们在工作中的实际运用,给有兴趣了解该方法的同学提供一点我们的见解和看法。
本文图文内容,来源于蚂蚁金服体验技术部「芝士会」分享。
关键词:中后台、Ant Design、故事地图、需求分析。
本文将分为 5 个部分:
怎么做
提效
价值
总结
相关材料
中后台产品大多通过产品化工具来给用户提效,随着用户的应用场景开始延伸到线上线下各个角落,设计师也开始思考如何从时间空间维度去关注完整的用户体验。
用户发现你提供的产品真正的价值,就像这张封面背景图一样,往往要经过一段旅程,必定不是一马平川。通过我们的专业知识、见解和洞察搞清楚用户这段旅途当中坑在哪里、怎么填才能让用户走的更顺。帮助用户更容易获取产品价值,帮助项目组获得成功。
一. 怎么做?
用户故事地图虽然是一个耳熟能详的体验工具,但事实上当你接触的时候才知道并不容易。其中需要注意的要点很多,能找到的模型也很多样,导致做一个正确的方向变得复杂,结果可能会产出一个适得其反的用户故事地图,或者什么都没有产出,那我们到底该怎么做呢。
我们在支持项目的过程中,初期会选择采用「故事编写工作坊」的形式来梳理产品的用户故事地图。一般是项目组成员共创的形式,参与人员包括:技术开发、产品经理、项目经理、设计师、用户、产品老大。
重要流程分成四个步骤:产品定义——梳理骨干故事——拆分故事——沟通确认。
下面我简要介绍下这四步分别需要做哪些事情。
第一步:产品定义
一般是在故事编写工作坊准备阶段,首先由PD提主导产出,主要有几点内容:
产品的目标用户
解决了哪些问题
用户目标
产品目标
将这些内容记录在黑板上,与大家讨论达成共识,最终确定产品定义。简单来说,需要明确「我们为什么要做这个?」以及「用户为什么要用这个?」明确业务诉求和用户诉求为之后的设计提供了指导,不仅可以在接下来讨论的过程中不易迷失方向,还可以避免陷入设计细节的纠结。基于业务诉求和用户诉求其实就是为了不忘初心,是为了明确设计的初衷。所以,在做交互设计之前,一定要问自己这两个问题:「这能给我们带来什么价值?、这能为用户提供什么价值?」这一步可以让项目组内所有人和用户共同明确产品覆盖的整个范围。
第二步:梳理骨干故事
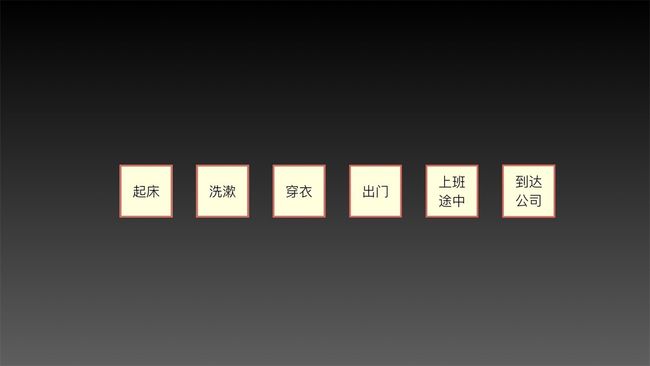
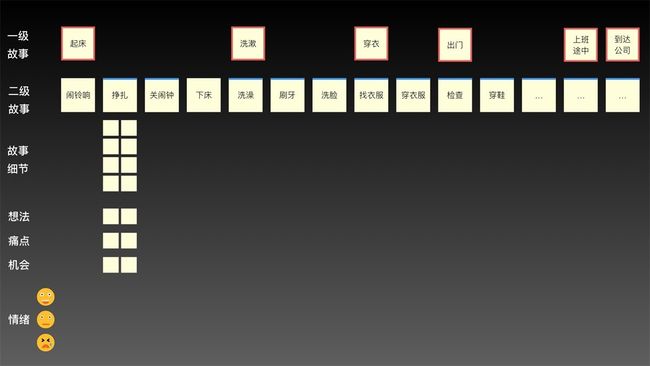
为了方便大家理解,我在这里举一个大家生活都会发生的例子。故事的整个范围:起点是起床——终点是到达公司。闭上眼睛,回想一下今天早上起床的过程。把这段故事分成这样几个阶段,起床——洗漱——穿衣——出门——上班途中——到达公司。
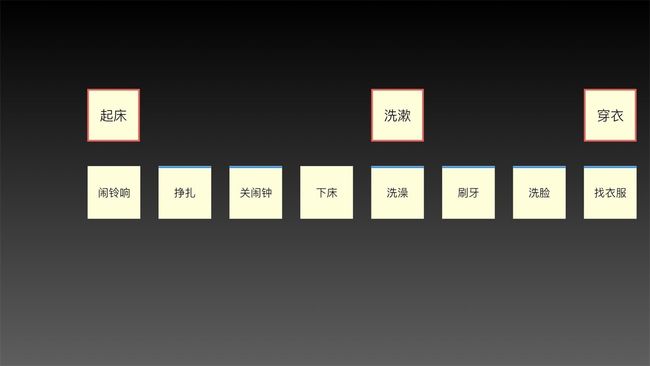
在真实做项目过程中,大家在这一步可能会写出不同颗粒度的故事,需要设计师把控故事的大小,这段故事可以再往下梳理一层颗粒度更小一点的故事。比如起床就可以再拆分为:闹铃响了——挣扎——关闹钟——下床。剩下的故事卡片都可以继续这样拆分归类。
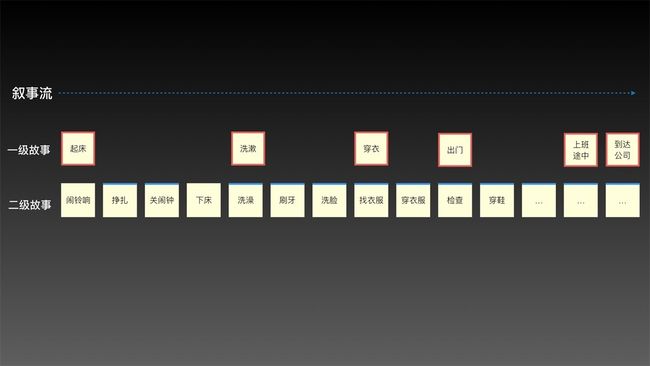
这样我们骨干故事就有两层:一级故事和二级故事,故事的发生从左至右是一个叙事流。
这里需要注意的是,在真实业务中,故事的流程不可能是一帆风顺的,情况会变得复杂,我们可以借助流程图的图例线连接我们的故事卡片。
总结一下,我们在这步怎么做的。首先,我们在第一步确定产品整体范围之内尽量的把故事讲完整,比如我们这个例子,起床——洗漱——穿衣——出门——上班途中——到达公司。这样我们项目组的所有人就可以对整个产品有个全局的印象。其次,我们需要注意是要讲完整的故事,但是一定要广度优先,而非深度,要做到一公里宽一厘米深。比如刷牙这个故事里面,找牙刷、挤牙膏这类故事在这个阶段我们无须关注,不要过早的沉浸到细节中。在这步让大家做到对产品只见森林不见树木的状态。
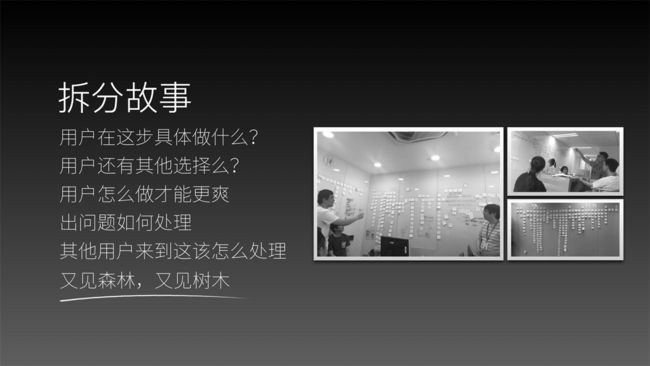
第三步:拆分故事
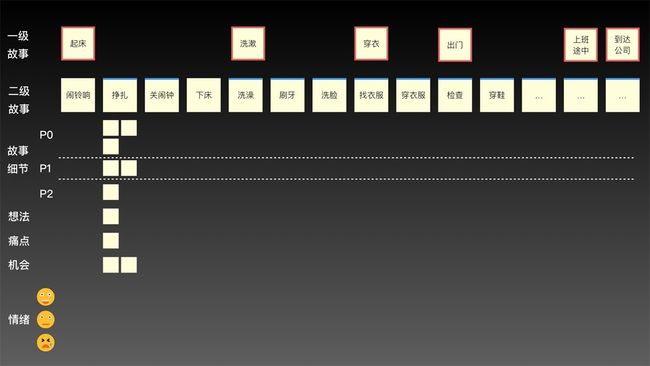
在这一步,我们需要在刚刚梳理的每一个二级故事下面做停留,去拆分二级故事获取更多细节内容。如果二级故事是一个海平面的话,那二级故事以上就是海平面故事,那现在我们需要关注的是海平面以下更多不可见的故事。项目组会围绕这个故事写出很多细节来。我们可以按照以下几个维度对细节进行归类,分别是:故事细节、想法、痛点、机会、情绪。其中情绪可以通过固定的问题获得,也可以通过用户想法、用户的痛点结合主观判断。
在这个过程中,先让大家在一定时间内按照自己的想法写出来,每一条写在一张卡片上,做到相互不干扰,然后每个人出声说出自己的卡片内容,让所有人了解并贴在墙上。
项目组人在写想法的时候,相当于脑暴的过程,这时可以通过一些问题来刺激大家脑暴出更多的内容,比如:
用户在这步具体做什么?
用户还有其他选择么?
用户怎么做才能更爽?
出现问题如何处理?
其他用户来到这里该如何处理?
回到我们的例子,我们洗澡的时候有正常的流程,但当没有热水时这个流程就会发生变化。同样,在真实业务当中,这类情况将更普遍的发生,所以这一步我们将尽量多的关注到所有场景的故事。
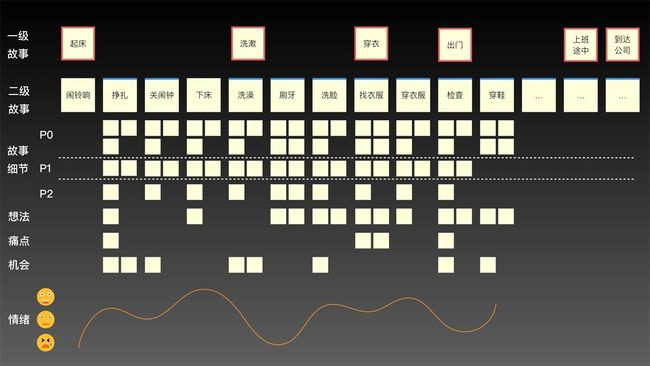
做完这步,我们已经获取到了足够多的细节信息,整个项目组都会做到对产品又见森林又见树木的状态。
第四步:沟通确认
这里我们的故事已经变得很丰满,甚至变得臃肿,所以沟通确认变得极为重要。我们在这步需要花费相对多的时间,大家对内容进行对标、充足讨论,把公认的留下来,无用的剔除掉。同时可以区分要做的故事细节的优先级。
依次类推,当所有故事梳理完成之后,就完成了如下这样一张完整的用户故事地图了。
总结一下。首先,我们需要对大家写的所有卡片进行对标,排除无效故事。其次,因为我们一般项目时间不够,开发资源紧张,不可能一口吃个胖子,所以把要做的事情达成共识排出优先级变得尤为重要。最后,并不是所有的故事卡片都需要在同一时间细化,在真实业务中有些模块的故事是无法一开始就梳理清楚的,所以可以先写个占位符,待合适的时机再做拆分。
我们通过这种一目了然、格式一致的故事地图,让项目组所有人都获得足够的信息,让项目有一个明朗的开发流程。
回顾一下,我们通过这四步梳理出产品的故事地图,这中间还有很多细节要点,会在今后再整理总结分享给大家,本次不做过多描述。
在真实业务落地的时候会发现,因为一般项目时间都非常紧张,这样一个完整的流程会显得比较重,耗费时间,所以我们一直在思考如何提效。
二. 提效
我们目前通过三种方式提效,分为事前——事中——事后。
1. 事前
我们制作了Excel故事地图准备模板,可以在故事编写工作坊开始前的一到两天发给参会人员,让所有人能够相对结构化的对产品有一个整体的梳理和思考,这样可以帮助在工作坊中提高产出数量和质量。
2. 事中
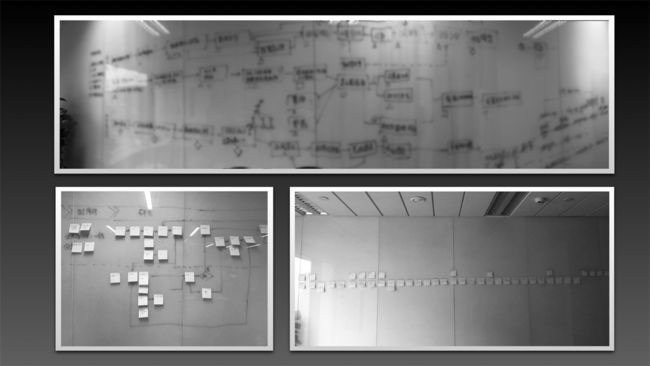
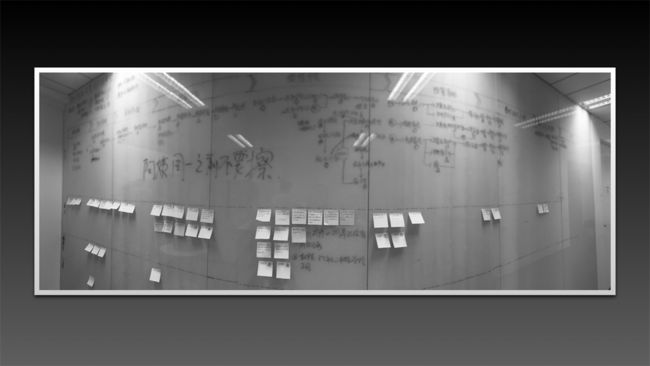
如果是需优化的产品,我们可以将设计稿demo或者线上产品截图打印出来,这样可以增强大家的代入感,提高产出质量。
3. 事后
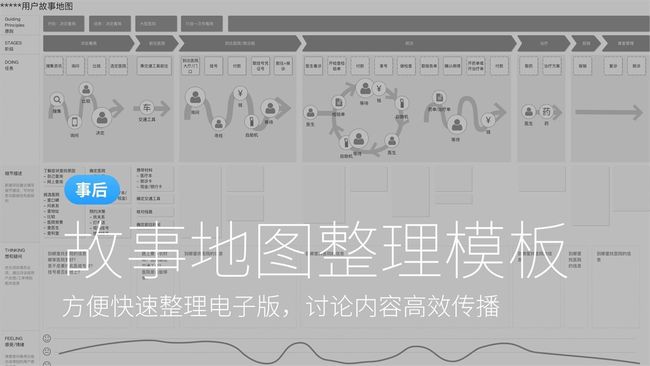
我们制作了Axure的体验地图整理模板,方便快速整理电子版,将我们的讨论内容高效传播。
最后我想讲一下,这个方法的价值,大家可以自行判断什么业务背景下适合采用该方法。
三. 价值
1. 共识
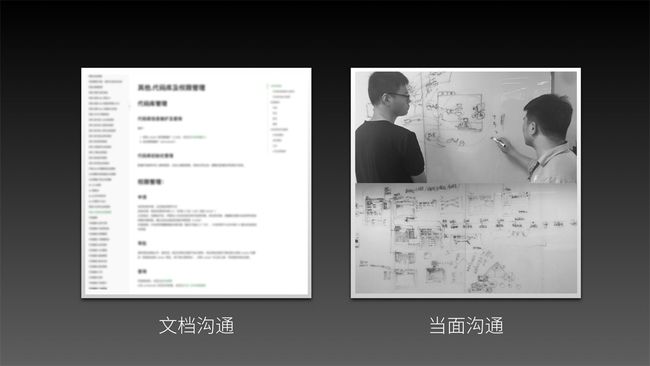
以往我们设计师共识的方式有两种:一种是文档,翻开一看,那些格式化的语言就变成了世界上最好的催眠曲。读尚且如此,写的人会怎么样?写文档的PD脑子里一定会回响一个问题:这东西写了有人认真看么?
有文档看还是好的,还有更多情况是PD直接拉上你找你聊,手绘几个线框图,就算交接需求了,这两种方式都可以进行接下来的界面设计,但是你确定你收到的就是真实的需求么?而且这里的共识是点对点的,或者单点对多点的,信息传递也会带来信息内容的损耗,甚至错误的信息。
这里提到的共识有什么不同?
用户故事地图过程中做到多角色、多视角,尤其是中后台产品不只是单纯的估计用户需求。
项目里不同的参与者有不同的需求、PM想跟踪进度、开发人员想实现、产品经理想功能、产品老大有更高的视角,而用户想要一个可用的系统。在这些充满冲突的视角中,想要做出一个人人都支持、皆大欢喜的决定,并且持续保持平衡是很困难的事情。整个项目组就像一个四驱车,一个角色的强势就相当于一个轮子转的过快,这对产品都是损失,导致车子的方向偏移。我们通过大家一起建立产品全景图的方式,让项目组所有人包括用户站在八百里高空俯视产品,这种同一空间多点对多点的共识就自然的完成了,这种共识应该是空前的。
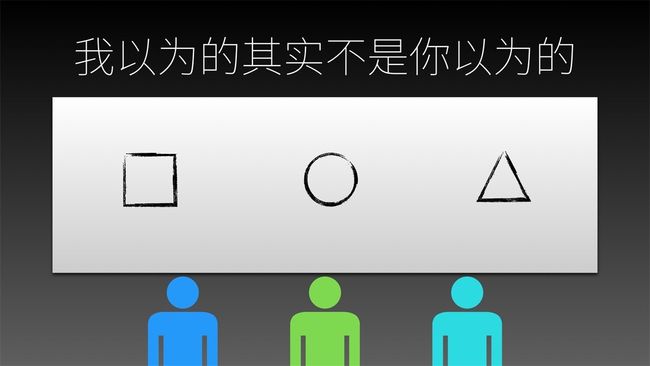
再举一个例子,很多情况我们通过文档沟通,会以为我们了解了,认为我以为的就是你以为的。
但是如果我们把各自的想法说出来、写出来、画出来,我们可能发现你以为其实不是我以为的。
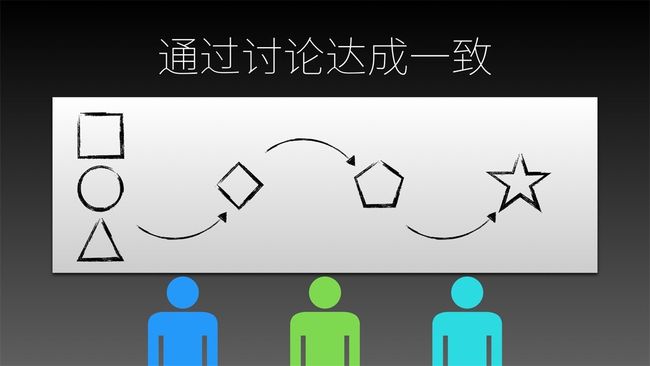
故事地图这种方法就是:通过讨论把大家的想法对标,达成一致。
最后理想状态达到我以为的就是你以为的。
2. 同理心
我们在真实支持中后台产品时,设计有一个很大问题就是无同理心,面对业务里很多专有名词会很无力,甚至同一项目组不同模块的人都相互不理解对方的专有名词。
那故事地图是如何解决这个问题的。
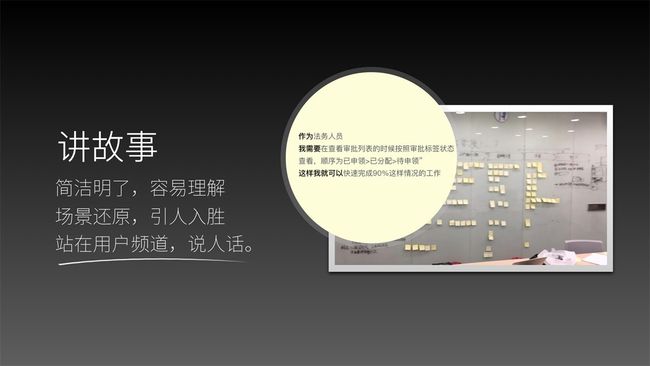
这里举了一个例子,如图所示,我们所有人都可以快速知道用户想要什么,为什么要这个。通过这种简洁明了、场景还原的方式让大家都更容易理解,每个故事我们都做到站在用户的频道,说人话。
3. 参与性设计
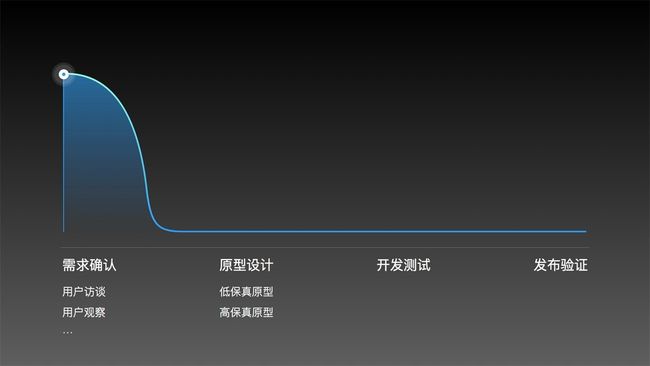
与参与性设计对立的是经验性设计。新产品的设计,都是设计者通过观察未来用户以及发挥产品的各种效用各种情形。经验性设计高度依赖前期的用户调研,包括用户访谈和用户观察,但是用户不会成为产品设计的真正参与者,后面的阶段基本是靠设计师经验,几乎没有用户身影。
用户故事地图是一个吸引用户参与设计他们所需产品的便捷手段。我们原型设计阶段的所有内容来源于用户故事地图,因为故事地图是用户全程参与的,所以在我们整个设计过程中都有用户的身影。
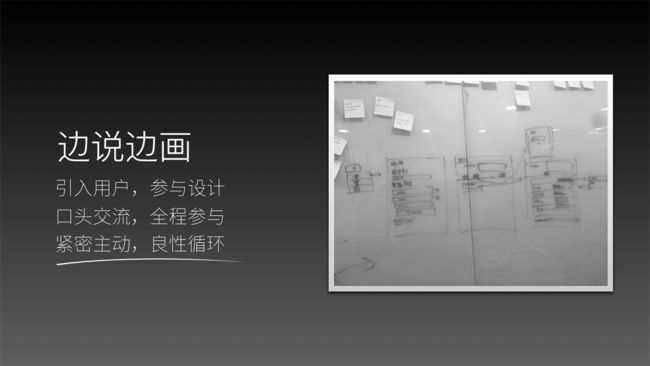
用户故事易读、易懂,我们边聊故事的同时进行页面框架绘制,因此能激发用户的积极性,成为产品设计的参与者。同时,随着用户渐渐掌握如何口头表达故事来描绘他们的需求,项目组成员与用户间的关系变得更加亲密主动,这种良性的循环使所有人员都获益良多。
4. 记录
我们以往记录的方式无非有几种:文档记录、笔记记录或者记录在聊天记录里面。这种方式大多是单点对单点或多点的,而且记录内容有限。
用户故事地图的记录方式有什么不同?
为了方便大家理解,这里我再举一个例子。大家看到下面这张照片,那这张照片传达给大家的信息是什么?大多数人得到的信息可能是你们玩的很开心,沙滩的风景真美等等这些表面的信息。但是这张照片对于在照片里的人传达的信息就多得多,比如我看到这张照片我会想起我们为了来这个沙滩开了一个小时车,脱了鞋走进来,万老板没过来去休息了,我们找了当地导游给我们拍照片等等很多发生在那个时间段的很多细节信息。
那对于照片里的人来说,这张照片不仅仅是照片。同样的道理,故事地图的每张卡片,记录的也绝不只是卡片上的内容,它记录了大家围绕这张卡片讨论的那个时间段所有的信息,记录的信息量是更加庞大的。
我们回头再去看这些卡片的时候,和看照片一样,它会快速唤起我对那段时间的回忆。
四. 总结
我们梳理了用户故事地图的这四个价值,分别是共识、同理心、参与性设计、记录。
加上我们整理的故事地图四个步骤:产品定义——梳理骨干故事——拆分故事——沟通确认
想通过这个方法去维持范围层的稳定,让我们能更好的做原型设计。
我想强调一点,在复杂产品中,不要试图在项目开始就做一套保罗万象的决策。相反,故事是一直伴随着产品生产周期的,我们要把各个决策分散到项目过程中。为此我们要确保一个获取信息的过程方法,这就是一个良性的用户故事地图。
这里再做一个比喻,良性用户故事地图像一个捕鱼的过程。
首先,不同大小的网用来捕获不同大小的故事,第一遍我们可以用大网眼的渔网捞一遍故事池,以此得到所有大故事。通过大故事,形成对产品的整体感觉,接下来用网眼稍微小一些的渔网得到中等大小的故事,暂时还不用顾及那些小需求。最后才是最小的需求。
其次,捕鱼表达了另外一层含义,故事会像捕鱼一样,随着时间的推移会成长,会有新出生的鱼,也可能会死亡。有些需求在某一阶段不重要,但会像鱼一样成长,随着产品阶段的不同变的越来越重要,有些需求我们曾经认为很重要,但是会随着产品阶段不同逐渐变的重要性会降低,有时甚至降低到我们任务这些需求已经无效。
最后,正如捕鱼一样,不可能捕捉到这个区域所有的鱼,我们也不可能捕捉到所有的需求,另外,在捕鱼的时候也可能捞到一些废弃物和残骸,就是不是故事的故事。
从上面的比喻可以看出来,项目前期是不可能正确的捕捉并写出所有的需求所有故事的,用户故事地图这个方法也不可能在单一阶段捕获出所有的用户故事。用户故事不是二维的产物,应该是三维的,需加上时间这个维度,随着时间的推移以及产品不同阶段加入产品新的用户故事。捕捉故事的渔网网眼也会一直变化。
通过用户故事这个方法,不止能帮助我们知道有哪些坑,怎么填,更重要的是哪些坑先填、哪些后填?怎么填更好?这种仁者见仁的判断需要我们在使用中去总结经验。
五. 相关材料
用户故事与敏捷方法 作者:Mike Cohn
用户故事地图 作者:Jeff Patton
「值得学习!用户故事地图设计三重奏」
《用户调研必修课:用户体验地图完全绘制手册》
《超全面!关于用户故事地图的7种用法》
《讲好一个故事,优秀的用户体验设计由此开始》
如何做好用户故事地图?来看蚂蚁金服的实战案例!