- Hugging Face 机器人技术新突破
人工智能机器人
https://www.bilibili.com/video/BV1WJkVYdEq7/?aid=113663474205...这次我们的LeRobot团队联合@therobotstudio和@NepYope打造了全新腱驱动(Tendon-driven)技术,以快、更准、更灵活的超凡表现,让机器人手部控制进入全新时代!当前该机器手的自由度:手部16,手臂7。机器手价格不超过450美元最让人激动的是
- C++调用CPLEX踩过的小坑~
blackms1023
c++
最近在使用VisualStudio2015调用CPLEX进行一些基础问题的求解,初学小白,完全没经验,遇到N多问题,踩了好多坑,在此分享一下!希望可以给后其他研究者提供一neinei学习的经验!1.关于CPLEX中默认变量的问题CPLEX中默认变量为非负值,故在实际编码过程中如若不为变量指定下界为负无穷,且变量存在负值情况,则会出现计算数据错误的情况。具体解决方法就是在初始化的过程中,为其指定一个
- python 学习曲线函数_如何使用学习曲线来诊断你的LSTM模型的行为?(附代码)...
weixin_39576066
python学习曲线函数
LSTM是一种时间递归神经网络,适合于处理和预测时间序列中间隔和延迟相对较长的重要事件。在自然语言处理、语言识别等一系列的应用上都取得了很好的效果。《LongShortTermMemoryNetworkswithPython》是澳大利亚机器学习专家JasonBrownlee的著作,里面详细介绍了LSTM模型的原理和使用。该书总共分为十四个章节,具体如下:第一章:什么是LSTMs?第二章:怎么样训练
- python程序设计案例教程胡国胜第二章答案_Python程序设计案例教程
长发在船头舞蹈
章Python基础知识1.1Python简介1.1.1Python语言特点1.1.2Python版本1.1.3Python语言的实现1.1.4安装Python1.2Python开发环境1.2.1启动IDLE1.2.2Python代码编辑器1.2.3个小程序习题1第2章数据类型2.1数值2.1.1数值类型2.1.2变量章Python基础知识1.1Python简介1.1.1Python语言特点1.1.
- 第二章:12.3 建立表现基准
望云山190
基准性能水平人工智能机器学习
背景介绍语音识别是一种常见的机器学习应用,用户通过语音输入代替键盘输入,系统需要将语音转换为文本。在这个过程中,算法的性能可以通过训练误差和交叉验证误差来评估。误差定义训练误差(Jtrain):指算法在训练数据集上无法正确转录的音频片段的百分比。在这个例子中,训练误差是10.8%,意味着算法在训练数据上犯了10.8%的错误。交叉验证误差(Jcv):指算法在未见过的数据(交叉验证集)上无法正确转录的
- 第二章:12.4 学习曲线
望云山190
深度学习机器学习人工智能
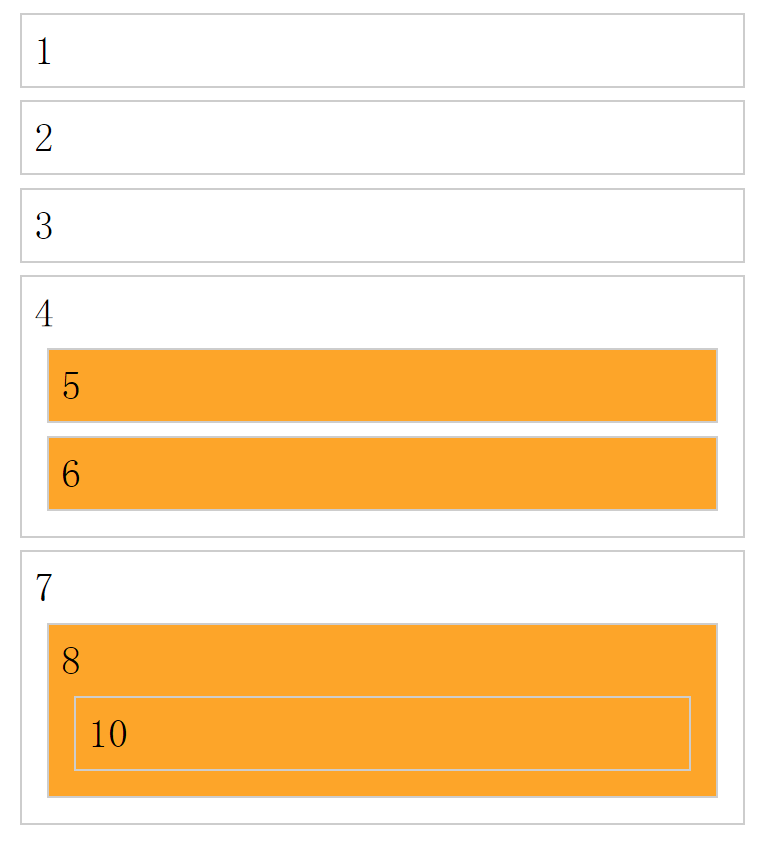
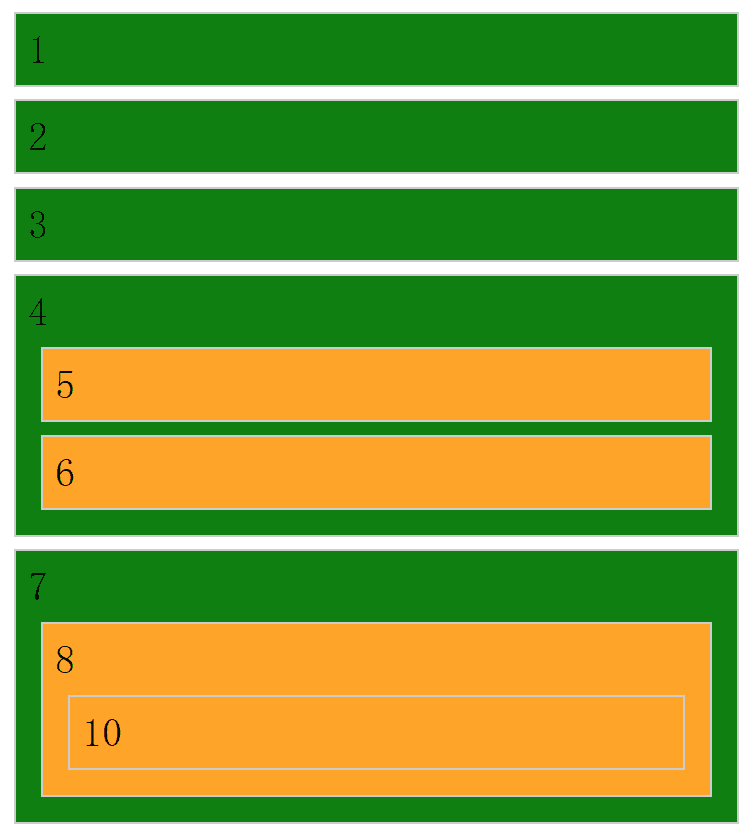
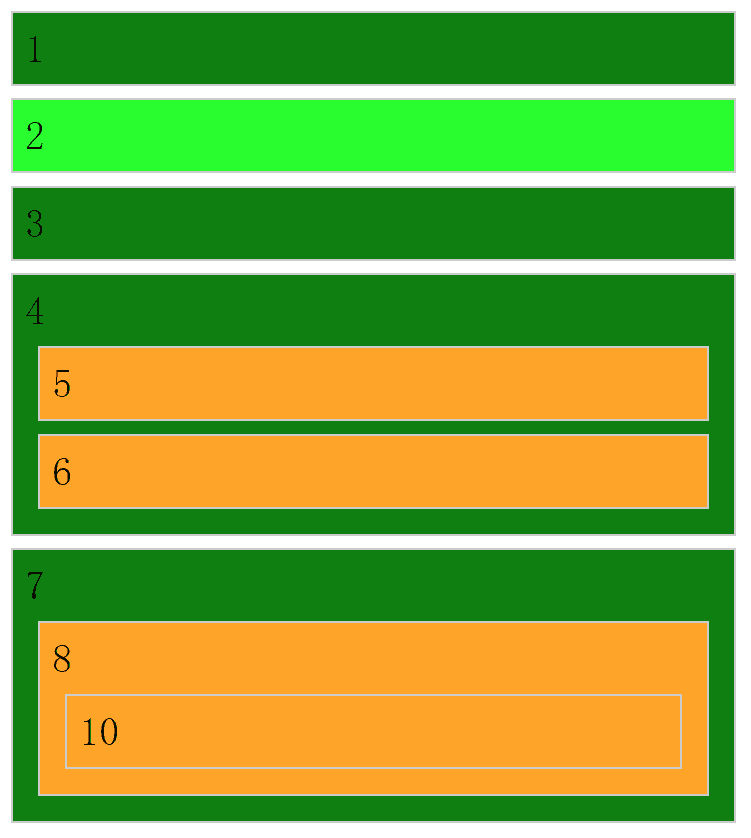
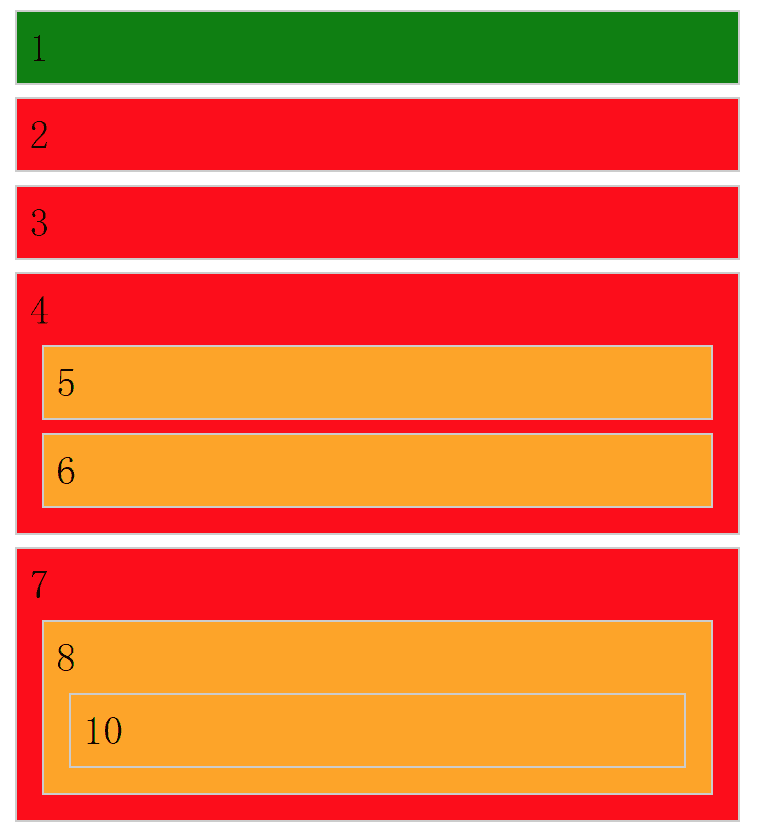
学习曲线的基本概念学习曲线是展示机器学习模型性能如何随着训练数据量增加而变化的图表。它们可以帮助我们理解模型在不同数据量下的表现,以及模型是否过拟合或欠拟合。二阶模型的学习曲线交叉验证错误(Jcv):这条绿色曲线表示模型在未见过的数据上的表现。它反映了模型的泛化能力,即模型对新数据的预测能力。训练错误(Jtrain):这条红色曲线表示模型在训练数据上的表现。它反映了模型对训练数据的拟合程度。学习曲
- 用DevEco Studio性能分析工具 高效解决鸿蒙原生应用内存问题
deveco-studio
在鸿蒙原生应用开发过程中,可能由于种种原因导致应用内存未被正常地使用或者归还至操作系统,从而引发内存异常占用、内存泄漏等问题,最终导致应用卡顿甚至崩溃,严重影响用户体验。为了帮助鸿蒙应用开发者高效定位并解决内存问题、提升应用稳定性与体验,华为在DevEcoStudio上提供了专属的性能分析工具——DevEcoProfiler,提供鸿蒙原生应用内存问题的场景化分析模板——SnapshotInsigh
- linux数学软件下载,小学六年级数学题
盐选科普
linux数学软件下载
小学六年级数学题中涵盖了丰富的练习题,可供孩子随时随地的进行练习,遇到不会的题目还可以请教专业的老师,老师十分贴心,会为孩子进行全面的讲解,题目解析的十分透彻,并且在小学六年级数学题app中,孩子还会享受到趣味性十足的教学模式,激发孩子的学习兴趣。小学六年级数学题app特色小学六年级数学题app教孩子轻松应对数学考试。数学作业不用慌,小学六年级数学帮你搞定难点,考点涵盖数学的经典例题和习题。名校老
- JavaSE基础及面试
浩哲Zhe
Java知识体系构建java
JavaSE整理总结结构:问题(问题关键字)回答问题关键字可以取消,以后目录和题目结构要认真组织。Java的知识体系包含哪些内容?拓展拓展如何打开远程桌面连接?通过“运行”对话框打开:按下Windows键+R,打开“运行”对话框。输入“mstsc”并按回车,这将打开远程桌面连接窗口。VisualStudio中的多行注释快捷键是什么?ctrl+shift+/二进制-1的原码、补码、反码分别是什么?-
- 操作系统——复习题(一)
尘埃于光年
操作系统操作系统
操作系统——复习题(一)-第二章进程和线程练习题一、单项选择题1.在操作系统中引入“进程”概念的主要目的是(B)。A.改善用户编程环境B.描述程序动态执行过程的性质C.使程序与计算过程一一对应D.提高程序的运行速度2.已经获得除(C)以外的所有运行所需要资源的进程处于就绪状态A、存储器B、打印机C、CPUD、磁盘空间3.某进程在运行过程中需要等待从磁盘上读入数据,此时该进程的状态将(C)。当系统完
- 计算机视觉中图像的基础认知
全栈你个大西瓜
人工智能计算机视觉人工智能图像基本属性RGB三通道彩色单通道灰度图像OpenCVMatplotlib
第一章:计算机视觉中图像的基础认知第二章:计算机视觉:卷积神经网络(CNN)基本概念(一)第三章:计算机视觉:卷积神经网络(CNN)基本概念(二)第四章:搭建一个经典的LeNet5神经网络一、图像/视频的基本属性在计算机视觉中,图像和视频的本质是多维数值矩阵。图像或视频数据的一些基本属性。宽度(W)和高度(H)定义了图像的像素分辨率,单位通常是像素。例如,一张1920x1080的图像有1920列(
- Etcd教程 — 第二章 Etcd集群静态发现_etcd 双节点集群
2401_87361150
etcd数据库
监听用于和节点之间通信的url,可监听多个,集群内部将通过这些url进行数据交互(如选举,数据同步等)–initial-advertise-peer-urls建议用于和节点之间通信的url,节点间将以该值进行通信。–listen-client-urls监听的用于和客户端通信的url,同样可以监听多个。–advertise-client-urls建议使用的和客户端通信url,该值用于etcd代理或e
- 非线性动力学笔记C2.1-2.2 一维流动中的不动点和稳定性
阿北Ben
笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言C2一维流动(flowonaline)引言2.1几何思考方式2.不动点(fixedpoint)与稳定性(stability)Appendix1前言提示:这里可以添加本文要记录的大概内容:参考书《Nonlineardynamicsandchaos》StevenH.Strogatz本节重点Note第二章内容的引言的1-2小节,
- Java 环境安装和第一个程序:使用 VSCode 轻松上手
极梦网络无忧
JAVAjavavscode开发语言
引言Java作为一门广泛应用于软件开发各个领域的编程语言,对于初学者而言,快速搭建开发环境并运行第一个程序是迈向Java编程世界的重要起点。本文将介绍一种简单的方式,借助VisualStudioCode(简称VSCode)来完成Java环境的安装、配置,以及编写并运行第一个Java程序。一、Java环境安装1.下载并安装JDKJDK(JavaDevelopmentKit)是Java开发的核心工具包
- 从Android Studio上传项目到Github的步骤教程
良辰吉日943
androidstudiogithubgithubandroidstudiogit
AndroidStudio上传项目到Github的步骤教程最近要做Android课设,老师说使用Gitee或GitHub等代码托管平台可以加分。所以本着不要白不要的原则试一试,随便记录一下步骤,方便小白上手。过程很简单,所以就不放图片了。1.在电脑上安装Git软件从官网下载Git,一路默认设置完成安装;打开GITBash命令行,手动输入,引号内改成自己的信息:$gitconfig--globalu
- Qt中多ui使用及简单布局实现交互界面
liangyunshan123
Qt开发技巧1024程序员节qtuic++
系列文章目录第一章Qt中C++代码搭配UI文件实现交互界面第二章Qt中多ui使用及简单布局实现交互界面文章目录前言一、新增两个新UI文件二、使用这两个新增的UI及简单布局三.添加简单联动逻辑四.编译运行及动态效果展示总结前言前一段时间,写了一篇关于Qt中C++代码搭配UI文件实现简单的交互界面的文章,当时是计划作为一个系列来写的,希望交流一下循序渐进的学习和使用Qt心得。前几天评论中有人催更了,所
- Python自学知识清单(持续更新中...)
彩虹小黑馬
Pythonpython开发语言
Python自学知识清单第一章:数据结构Python自学-变量及对象Python自学-函数的使用Python自学-进制转换Python自学-字符串转义、查找及切片Python自学-字符串处理函数Python自学-字符串格式化输出详解Python自学-列表的用法Python自学-元组的用法Python自学-字典的用法Python自学-集合的用法Python自学-引用与拷贝第二章:语句Python自学
- 【300套】基于Springboot+Vue的Java毕业设计项目(附源码+演示视频+LW)
程序猿老A(专注毕业设计)
基于Java的毕业设计javaspringboot课程设计
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。今天给大家分享300+的Java毕业设计,基于Springboot+vue框架,这些项目都经过精心挑选,涵盖了不同的实战主题和用例,可做毕业设计和课程设计参考。✍️除了源码,对于大部分项目实现的功能都有相应的介绍,并且配有演示视频,方便大家根据自己的需要择优下载学习。另外如有定制需求或者想要相对应的论文参考,文末可以十我VX联系。后续还会持续
- 《Python编程轻松进阶》干货整理
KLZZ66
python开发语言idejupyter
《Python编程轻松进阶》干货整理最近把《Python编程轻松进阶》看完了,看得过程中顺便整理了一些自己觉得比较重要的点,分享出来,共同进步!文章目录《Python编程轻松进阶》干货整理第一章处理错误和寻求帮助1.1如何查看模块版本第二章环境设置和命令行2.1使用pathlib库可以让Python脚本跨平台兼容2.2Path常用命令2.3命令行参数2.3.1/?2.3.2python-c2.3.
- 沃德代驾系统uniapp+php
博纳软云
博纳miui52086全行业源码sony52101uni-app微信小程序小程序微信
代驾软件的主要功能包括预约代驾、在线抢单、一键定位、在线支付、车主登记和代驾司机实名登记等。用户可以通过小程序预约代驾服务,系统会估算代驾价格并推送附近代驾司机供用户选择;司机接到订单后,会自动生成路线,方便快速找到车主;服务结束后,用户可以直接在线支付。用户端代驾端更新日志V1.0.0发布版本
- adb连接WiFi调试
陌恋殇雪
androidJavawifiadb
adbWiFi(手机,平板,车机)进行调试确认配置好adb环境adb命令adbtcpip5555连接adbconnet(手机WiFiIP)注意:必须在同一WiFi条件下(手机或者其它也可以连接电脑分享的热点),同时第一次操作的时候需要usb线连接,操作完成后断开就能成功,可以从AndroidStudio中看到存在这个ip的设备下面提供一张操作截图:
- 第二章:13.1 机器学习的迭代发展
望云山190
机器学习人工智能
目录机器学习模型开发流程构建电子邮件垃圾邮件分类器示例总结垃圾邮件分类示例构建垃圾邮件分类器机器学习模型开发流程确定系统架构:首先,需要决定机器学习系统的总体架构,这包括选择合适的模型、确定使用的数据集、可能还包括选择超参数等。实现和训练模型:根据上述决定,实现并训练一个模型。通常,第一次训练的模型不会立即达到预期的效果。诊断和调整:对模型进行诊断,查看算法的偏差、方差或进行错误分析。根据诊断结果
- Visual Studio Code支持WSL,直接修改linux/ubuntu中的文件
柳鲲鹏
dockervscodeide编辑器
步骤1开始通过WSL使用VSCode|MicrosoftLearn点击远程开发扩展包。步骤2RemoteDevelopment-VisualStudioMarketplace点击install,允许打开VisualStudioCode。步骤3共有4项,一齐安装。步骤4在WSLLinux(Ubuntu)中:sudoapt-getinstallwgetca-certificates打开步骤1准备工作完
- android studio 使用maven-publish 插件上传aar到远程maven仓库
-优势在我
androidstudiomavenandroid
上传插件编写1、在工程目录下添加upload.gradle文件applyplugin:'maven-publish'defRELEASE_REPOSITORY_URL='http://xxx.xx.com/artifactory/repository/release/'defSNAPSHOT_REPOSITORY_URL='http://xxx.xx.com/artifactory/reposit
- Android Studio之解决Gradle下载报错
Metaverse达爷
androidstudioandroid
作者:达爷使用软件:AndroidStudio前言最近在做Unity到AndroidStudio的适配,因为AndroidStudio迭代速度过快的缘故,许多小伙伴隔几天打开项目时会发现项目的配置文件需要更新,但由于考虑到科学上网等因素,发现配置文件更新速度较慢,项目卡在启动配置阶段导致项目无法打开。作者之前也遇到过这个问题,为此在尝试了许多现有的办法后,总结出来一套比较快速可行的解决方法,现分享
- 大模型产品Deepseek(七)、可视化本地知识库搭建详细教程(Cherry Studio)
伯牙碎琴
大模型DeepSeekAI大模型知识库
完整教程:使用CherryStudio配置OllamaAPI并搭建知识库在本节教程中,我们将通过CherryStudio配置OllamaAPI,并安装嵌入模型bge-m3,以实现知识库的搭建与智能问答功能。具体内容包括CherryStudio的安装、嵌入模型配置、OllamaAPI配置、创建知识库及基于该知识库和通用大模型的提问示例。CherryStudio介绍看这篇文章1.准备工作在开始之前,确
- C++开发IDE用VisualStudio好还是QtCreator好?
1号程序媛
Qt开发从零到精通C++开发大全idevisualstudioC++
在熟练使用了VisualStudio和QtCreator之后,我依然认为QtCreator作为C++项目开发IDE的便捷性真的相当杰出。当然了,VisualStudio和QtCreator本身就不是一个量级,VS越做越大,庞大的插件库也使得他能够支持从嵌入式到手机端,从web到脚本,甚至游戏,仿真等等各个领域的开发任务。所以做得大,必然导致很多细节功能没法做得好。相反,Qt的IDE工具QtCrea
- visual studio 的qt项目include提示错误,QTDIR没有定义
qq_43361844
QTvisualstudioqtvisualstudio开发语言
新建工程之后的.user文件的内容,打开项目属性里面有QTDIR的宏但是找不到定义,#include文件也会报错新建工程之后,选择build,在.user文件中会有QTDIR的定义解决方法:新建工程之后先将工程build一次,如果不行直接在工程属性中添加qt的include路径。
- android studio build异常
JavaPub-rodert
ERROR解决androidstudioandroidandroid-studio
文章目录异常解决异常ERROR:FailedtoinstallthefollowingAndroidSDKpackagesassomelicenceshavenotbeenaccepted.platforms;android-28AndroidSDKPlatform28build-tools;28.0.2AndroidSDKBuild-Tools28.0.2Tobuildthisproject,a
- 鸿蒙next自动打包脚本
anthonyzhu
harmonyos华为
简要描述鸿蒙提供相应的打包流水线的官方文档鸿蒙next流水线官方描述提供的是单独的命令行工具包的打包流程IDE打包如果在打包机上安装了IDE,那就没有必要安装命令行工具包,只需要设置几个环境参数exportPATH=$PATH:/usr/local/bin/node;exportNODE_HOME=/Applications/DevEco-Studio.app/Contents/tools/nod
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc