- FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)
阿牛的药铺
算法移植部署fpga开发verilog
FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)引言:为什么这个FPGA入门路线能帮你快速上岗?本文设计了一条**"Verilog语法→工具链操作→光学项目实战→岗位技能对标"的阶梯式学习路径。不同于泛泛而谈的FPGA教程,我们聚焦光学类产品开发**核心能力(时序接口设计、图像处理算法移植、高速接口应用),通过3个递进式项目(从LED闪烁到图像边缘检测),
- (一)OpenCV——噪声去除(降噪)
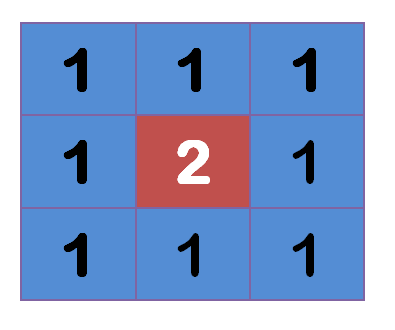
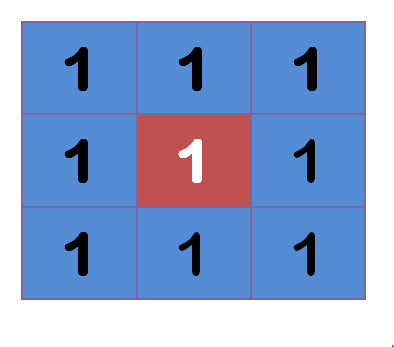
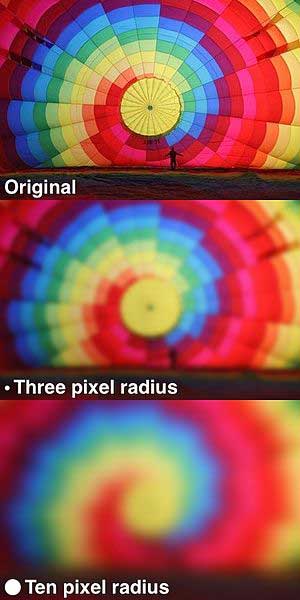
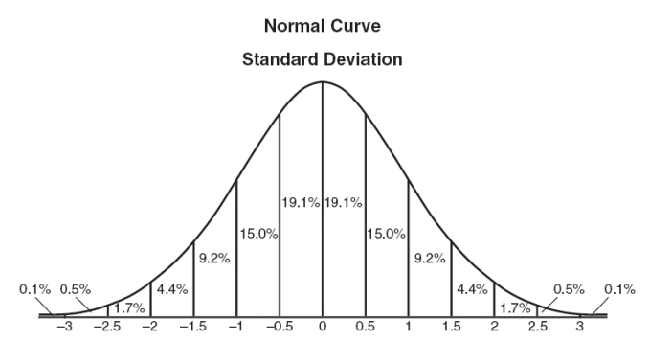
高斯滤波器(针对高斯噪声)高斯噪声是指它的概率密度函数服从高斯分布(即正态分布)的一类噪声。常见的高斯噪声包括起伏噪声、宇宙噪声、热噪声和散粒噪声等等。高斯滤波(Gaussianfilter)包含许多种,包括低通、带通和高通等,我们通常图像上说的高斯滤波,指的是高斯模糊(GaussianBlur),是一种高斯低通滤波,其过滤调图像高频成分(图像细节部分),保留图像低频成分(图像平滑区域),所以对图
- OpenCV教程——图像模糊。均值模糊,高斯模糊,中值模糊,双边模糊,高斯分布
1.图像模糊图像模糊是图像处理中最简单和常用的操作之一。⚠️使用该操作的原因之一是为了给图像预处理时降低噪声。图像模糊操作背后是数学的卷积计算。卷积操作的原理:常用的图像模糊的方法:均值模糊高斯模糊中值模糊双边模糊这四种模糊方式有时也被称为:均值滤波、高斯滤波、中值滤波和双边滤波。因为模糊属于一种滤波操作,具体关系可参照下图:其中,均值滤波、高斯滤波和中值滤波属于线性滤波;而双边滤波属于非线性滤波
- AEPR人像磨皮润肤美容插件的使用指南
觉昧
本文还有配套的精品资源,点击获取简介:AEPR人像磨皮润肤美容插件是一款结合AdobeAfterEffects和Photoshop的专业图像处理工具,用于视频和图像后期制作。该插件简化了人像美容过程,提供美白、磨皮和润色功能,帮助用户获得理想的视觉美感。通过使用该插件,用户能够轻松改善肤色和皮肤质地,而高斯模糊、斑点修复和色彩平衡调整等技术则保证了皮肤质感的自然与细腻。为了实现最佳效果,用户需要遵
- 基于FPGA的数字图像处理【1.5】
BinaryStarXin
FPGA图像处理fpga开发FPGA与图像处理FPGA技术优势硬件工程dsp开发射频工程驱动开发
第2章FPGA与图像处理随着图像分辨率的大幅度提升和图像处理算法复杂度的提升,传统的串行处理器已经越来越不能满足图像处理的实时性需求。多核结构处理、GPU处理及FPGA很快在实时性图像处理领域得到了迅速的发展。本章将重点介绍基于FPGA的实时性图像处理。FPGA通过为每个功能建立单独的硬件来实现整个应用程序所需要的逻辑功能,这使其很适合图像处理,尤其是采用流水线来处理视频流,可以在同一个时刻进行多
- 在VTK中捕捉体绘制图像并实时图像处理
点PY
三维渲染图像处理人工智能VTK
0.概要这段代码实现了一个高级的医学图像可视化系统,主要特点包括双窗口交互式体绘制、图像后处理和实时同步。1.核心功能架构主窗口:3D体绘制视图(GPU加速的体积渲染)副窗口:2D截图视图(带高斯模糊后处理)交互机制:副窗口的交互操作会实时影响主窗口的3D视图2.关键组件分析2.1自定义交互器(CustomInteractorStyle)classCustomInteractorStyle:
- Visual C++数字图像处理算法与实战教程
咸鱼豆腐
本文还有配套的精品资源,点击获取简介:本教程面向初学者,涵盖数字图像处理核心概念和技术,包括灰度转换、图像滤波和旋转等基本操作。通过VisualStudio(VS)环境和实例实践,学习者将掌握如何利用C++进行图像处理编程。本教程还介绍了VisualStudio集成开发环境(IDE)的使用,以及如何利用OpenCV等第三方库进行图像处理开发。1.VisualStudio集成开发环境(IDE)介绍*
- OpenCV——图像的预处理操作 GaussianBlur
&海哥
OpenCVopencv人工智能计算机视觉
实现方式二:高斯模糊目的:对有噪声的图片进行平滑模糊(去噪)操作。常见的噪声类型包括:高斯噪声;椒盐噪声;斑点噪声;水平条纹噪声;噪声抖动;对图像进行去噪操作,就可以通过图形的模糊、平滑来实现。对图像的模糊平滑就是对图像矩阵进行平均的过程。图像平滑处理是一个积分的过程,是通过原图像和一个积分算子进行卷积来实现。高斯模糊函数GaussianBlur功能描述:高斯模糊的原理就是将图像中的每个像素进行加
- 医学影像基础与实践:基于传统算法的CT影像探索
t0_54program
大数据与人工智能算法个人开发
在医学影像领域,人们往往容易将目光聚焦于人工智能(AI)技术,然而,理解和掌握基础的图像处理算法同样至关重要。这不仅有助于我们深入了解医学影像的本质,还能在不依赖深度学习的情况下,明确其应用边界。本次,我们就一同通过实践教程,深入了解医学影像,特别是计算机断层扫描(CT)技术。CT成像基础CT扫描的物理学原理CT利用X射线束来获取人体的3D像素强度。具体来说,加热的阴极释放出高能电子束,这些电子束
- 手把手教你学Simulink——基于Simulink的无人机视觉导航仿真建模示例
小蘑菇二号
手把手教你学MATLAB专栏手把手教你学Simulink无人机simulinkmatlab
目录手把手教你学Simulink——基于Simulink的无人机视觉导航仿真建模示例一、背景介绍二、理论基础三、所需工具和环境四、步骤详解步骤1:创建Simulink模型步骤2:定义无人机的基本参数步骤3:实现摄像头模型步骤4:实现图像处理算法步骤5:实现坐标变换步骤6:实现导航决策步骤7:连接各模块步骤8:设置仿真参数步骤9:运行仿真并分析结果五、总结手把手教你学Simulink——基于Simu
- CSS滤镜私有前缀css伪元素flex css变量 渐变 裁剪属性 meta
偏执zz
CSScss前端
CSS滤镜技巧与细节:(做一些炫酷的效果时用到)blur混合contrast产生融合效果filter:blur():给图像设置高斯模糊效果。filter:contrast():调整图像的对比度。//父元素加filter:contrast(20);子元素加filter:blur(10px);要加单位自动加浏览器私有前缀css:ie-css3.htc【可以让ie实现css3里的圆角和阴影效果】beha
- c/c++的opencv双边滤波
whoarethenext
c语言c++opencv双边滤波
图像平滑之边缘保留:C++/OpenCV中的双边滤波详解️✨双边滤波器(BilateralFilter)是一种非线性的图像平滑技术,它能够在有效去除噪声的同时,较好地保留图像的边缘信息。这使其在许多图像处理任务中非常受欢迎,例如图像美化、降噪等。本文将介绍双边滤波的原理,并展示如何使用C++和OpenCV库来实现它。双边滤波原理简介传统的线性平滑滤波器(如高斯模糊、均值模糊)在平滑图像时,不区分像
- OpenCV CUDA模块直方图计算------生成一组均匀分布的灰度级函数evenLevels()
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述该函数主要用于为直方图均衡化、CLAHE等图像处理算法生成一组等间距的灰度区间边界值(bins或levels),这些边界值可用于后续将图像划分为多个区域进行处理。函数原型voidcv::cuda::evenLevels(OutputArraylevels,intn
- 15-OpenCVSharp —- Cv2.GaussianBlur()函数功能(高斯滤波)详解
X-Vision
#《OpenCV算子系列》计算机视觉opencv人工智能图像处理算法
OpenCV算子专栏OpenCVSharp—Cv2.GaussianBlur()函数详解Cv2.GaussianBlur()是OpenCVSharp中用于图像处理的高斯模糊函数。它的核心功能是通过高斯卷积滤波对图像进行平滑处理,减少噪声,常用于去噪、图像预处理以及边缘检测等任务。1.核心原理与公式高斯模糊的核心原理是对图像进行卷积操作,其中卷积核是基于高斯函数生成的。高斯函数公式:二维高斯函数的数
- 无人机电子防抖技术要点概述!
云卓SKYDROID
无人机云卓科技科普低空经济高科技
一、技术要点1.传感器数据融合电子防抖需结合陀螺仪、加速度计、视觉传感器等多源数据,实时检测无人机的姿态变化和振动频率。例如,IMU(惯性测量单元)通过加速度计和陀螺仪测量飞行器的姿态和运动状态,结合视觉感知系统的环境数据,为防抖算法提供输入。2.实时图像处理算法高频抖动修正:通过光流法分析相邻帧图像的运动偏移量,调整像素坐标以抵消高频抖动(如采用光流金字塔模型逐层匹配特征点)。低频抖动修正:利用
- 海思ISP开发说明
菩提树下的凡夫
接口隔离原则
1、概述ISP(ImageSignalProcessor)图像信号处理器是专门用于处理图像信号的硬件或处理单元,广泛应用于图像传感器(如CMOS或CCD传感器)与显示设备之间的信号转换过程中。ISP通过一系列数字图像处理算法完成对数字图像的效果处理。主要包括3A、坏点校正、去噪、强光抑制、背光补偿、色彩增强、镜头阴影校正等处理。ISP包括逻辑部分以及运行在其上firmware。名词解释:3A表示自
- OpenCV的CUDA模块进行图像处理
程序小K
目标检测opencv图像处理人工智能
本文介绍了使用OpenCV和CUDA加速的四种图像处理技术:灰度化、高斯模糊、Sobel边缘检测和直方图均衡化。每种技术都通过将图像数据上传到GPU,利用CUDA进行加速处理,最后将结果下载回CPU。灰度化通过cv::cuda::cvtColor实现,高斯模糊使用cv::cuda::createGaussianFilter创建滤波器,Sobel边缘检测通过cv::cuda::createSobel
- opencv处理图像(一)
六bring个六
opencv计算机视觉c++OpneGLqt图形渲染
今天我想到了一个项目,是这样设计的,我是用c++qt6开发的,我在主线程中用OpenGL显示渲染图像,再造一个opencv的工作类,就是根据主程序的需求,比如我需要一个高斯模糊处理的图像,我需要图像轮廓等等,按照主程序指令,在opencv中是用函数指针还是创建对象还没考虑好,反正就是要把任务丢到线程池里去跑,运行好了以后将结果通过信号槽传回给主线程。opencv中设计的相关概念Matmat就是存放
- 计算机视觉与深度学习 | 什么是图像金字塔?
单北斗SLAMer
计算机视觉深度学习python算法
图像金字塔详解图像金字塔图像金字塔详解1.**定义**2.**原理与公式****2.1高斯金字塔****2.2拉普拉斯金字塔**3.**代码示例****3.1使用OpenCV实现****3.2手动实现高斯模糊与降采样**4.**应用场景**5.**关键点总结**1.定义图像金字塔是一种多尺度图像表示方法,将图像按分辨率从高到低排列,形成类似金字塔的结构。常用于处理不同尺度的视觉任务,如目标检测、图
- 基于opencv的几种数据增强方法
秦驷
cvopencv计算机视觉python
文章目录前言记录了几种使用opencv的简单图像数据增强方法随机裁剪、随机高斯模糊、随机高斯噪声、cutout、旋转有一个注意的点,原始图像的shape是h在前,w在后,但在处理过程中,一般是w在前,h在后一、随机裁剪二、随机高斯模糊三、随机高斯噪声四、cutout五、旋转前言记录了几种使用opencv的简单图像数据增强方法随机裁剪、随机高斯模糊、随机高斯噪声、cutout、旋转有一个注意的点,原
- java opencv 图像识别_《Java图像处理:基于OpenCV与JVM》 ——1 基于JavaVM的OpenCV...
weixin_39929723
javaopencv图像识别
第1章基于JavaVM的OpenCV几年前,在去上海的旅途中,一位好友送给我一本很厚的书,是介绍OpenCV的。书中包含了海量的图像处理方法、实时视频分析例子和引人入胜的深度解析,于是我迫不及待地配置好环境来测试书中的程序。众所周知,OpenCV是开源计算机视觉(OpenSourceComputerVision)的英文简写。作为一个开源库,OpenCV提供可直接使用的高级图像处理算法,既包括简单易
- java ai 图像处理
山语山
人工智能java图像处理
JavaAI图像处理图像处理是人工智能(AI)领域中非常重要的一个应用方向。通过使用Java编程语言和相应的库,我们可以实现各种图像处理任务,如图像识别、图像分类、图像分割等。本文将介绍一些常见的图像处理算法,并通过Java代码示例来演示其用法。图像读取和显示在进行图像处理前,我们首先需要将图像读取到内存中,并显示出来。Java提供了javax.imageio包来读取和写入各种图像格式的文件,ja
- 青少年编程与数学 02-016 Python数据结构与算法 28课题、图像处理算法
明月看潮生
编程与数学第02阶段青少年编程python图像处理编程与数学算法
青少年编程与数学02-016Python数据结构与算法28课题、图像处理算法一、图像增强与复原1.直方图均衡化2.对比度受限的自适应直方图均衡化(CLAHE)二、图像滤波与边缘检测1.高斯滤波2.Canny边缘检测三、图像分割与形态学操作1.形态学操作四、图像特征提取与几何变换1.SIFT特征提取2.仿射变换与透视变换五、图像压缩JPEG压缩课题摘要:本文是对一些常见图像处理算法的详解,包括原理、
- OpenCV 图形API(33)图像滤波-----高斯模糊函数gaussianBlur()
村北头的码农
OpenCVopencv人工智能计算机视觉
操作系统:ubuntu22.04OpenCV版本:OpenCV4.9IDE:VisualStudioCode编程语言:C++11算法描述使用高斯滤波器对图像进行模糊处理。该函数使用指定的高斯核对源图像进行滤波。输出图像必须与输入图像具有相同的类型和通道数。cv::gapi::gaussianBlur是OpenCV的G-API模块中用于对图像应用高斯模糊的函数。高斯模糊是一种常用的图像处理技术,它通
- 图像处理中的 Gaussina Blur 和 SIFT 算法
IOsetting
PythonAlgorithm图像处理算法人工智能
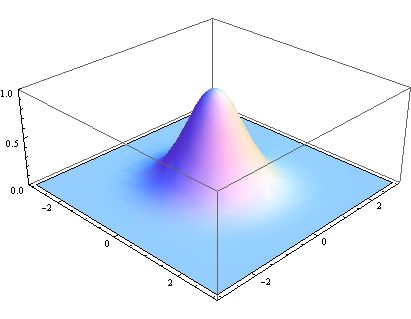
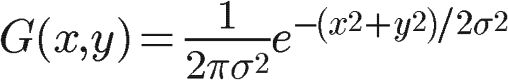
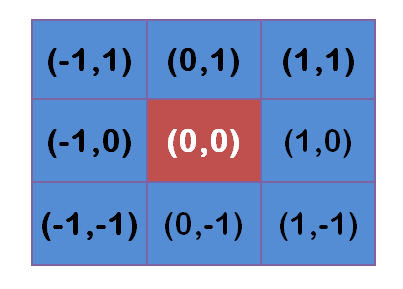
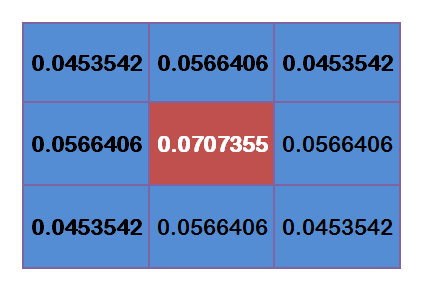
GaussinaBlur高斯模糊高斯模糊的数学定义高斯模糊是通过高斯核(GaussianKernel)对图像进行卷积操作实现的.二维高斯函数定义为G(x,y,σ)=12πσ2e−x2+y22σ2G(x,y,\sigma)=\frac{1}{2\pi\sigma^2}e^{-\frac{x^2+y^2}{2\sigma^2}}G(x,y,σ)=2πσ21e−2σ2x2+y2其中:(x,y)(x,y)
- DirectX12(D3D12)基础教程(十二)——多线程+多显卡渲染及水彩画效果和标准简化版高斯模糊_d3d12多线程
2401_89174878
3d性能优化
使用键盘空格键可以控制水彩画效果的开关,Tab键控制高斯模糊效果的开关,Q键控制水彩画的随机采样半径,E键控制量化Bit数。本章全部代码已经上传至GitHub:11-MultiThreadAndAdapter2、多线程+多显卡整体渲染架构:为了使大家能够彻底掌握和理解本章示例代码中的核心内容,首先来看一下这一次组合多线程+多显卡渲染后的程序整体逻辑。注意在这里依旧没有使用任何C++类封装,代码风格
- OpenCV、YOLO与大模型的区别与关系
真相很简单
人工智能技术识别算法opencvYOLO人工智能大模型
OpenCV、YOLO和大模型的区别与关系1.OpenCV(OpenSourceComputerVisionLibrary)定位:开源的计算机视觉基础库。功能:提供传统的图像处理算法(如图像滤波、边缘检测、特征提取)和基础工具(如摄像头控制、视频处理)。特点:不依赖深度学习,基于传统算法(如Haar级联、SIFT特征)。轻量级,适合实时性要求高的场景(如摄像头实时处理)。应用场景:人脸检测、图像增
- Python:利用cv2模块对图片进行高斯模糊
玩转测试开发
python开发语言
简介:高斯模糊(英语:GaussianBlur),也叫高斯平滑,是在AdobePhotoshop、GIMP以及Paint.NET等图像处理软件中广泛使用的处理效果,通常用它来减少图像噪声以及降低细节层次。这种模糊技术生成的图像,其视觉效果就像是经过一个毛玻璃在观察图像,这与镜头焦外成像效果散景以及普通照明阴影中的效果都明显不同。历史攻略:Python:利用cv2模块对照片进行多个人脸检测Pytho
- 10.2 如何解决从复杂 PDF 文件中提取数据的问题?
墨染辉
大语言模型pdf
10.2如何解决从复杂PDF文件中提取数据的问题?解决方案:嵌入式表格检索解释:嵌入式表格检索是一种专门针对从复杂PDF文件中的表格提取数据的技术。它结合了表格识别、解析和语义理解,使得从复杂结构的表格中检索信息成为可能。具体步骤:表格检测和识别:目标:在PDF页面中准确地定位和识别表格区域。方法:使用计算机视觉和深度学习技术,如卷积神经网络(CNN)或其他先进的图像处理算法。效果:能够检测出页面
- Opencv计算机视觉编程攻略-第一节 图像读取与基本处理
weixin_44242403
深度学习opencv计算机视觉
1.图像读取导入依赖项的h文件#include#include#include#include项目Valuecore.hpp基础数据结构和操作(图像存储、矩阵运算、文件I/O)highgui.hpp图像显示、窗口管理、用户交互(图像/视频显示、用户输入处理、结果保存)imgproc.hpp图像处理算法(图像滤波、几何变换、边缘检测、形态学操作)二读取图片Matimage;//图像矩阵std::co
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&