如果你觉得从头开始自定义一个View比较麻烦,那么组合几个系统现有控件来实现需求的功能,会是你很好的一个选择。
一、前言
最近在项目中,需要使用Spinner来实现下拉选择功能,UI方面倒是要求不多。但是难点在于一个界面中有多个Spinner,并且有联动关系,数据需要在点击Spinner的时候请求服务器。而且当前Spinner数据依赖于前面选择的一个或多个结果,当获取到最新数据后,才显示下拉选项。
比如说我需要先选择一个仓库,再选择项目(依赖前面选择的仓库),再选择一个批次(依赖前面选择的仓库和项目),如果我在选择完仓库时,就去判断来预加载项目和批次的数据,会使依赖逻辑变得非常复杂。
这时候就想在每次点击一个Spinner的时候,去判断依赖的选项是否已经选择,未选择就提示需先选择;如果已选择,则进行网络请求,加载数据显示到下拉选项中。
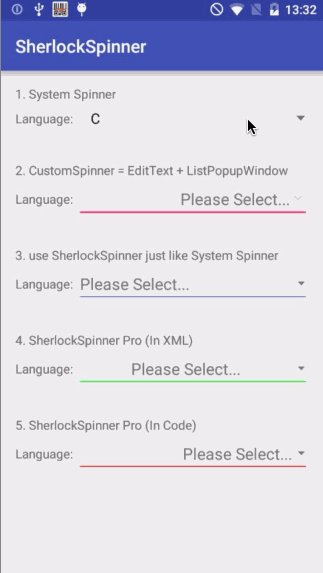
(本例使用选择语言来进行演示。)
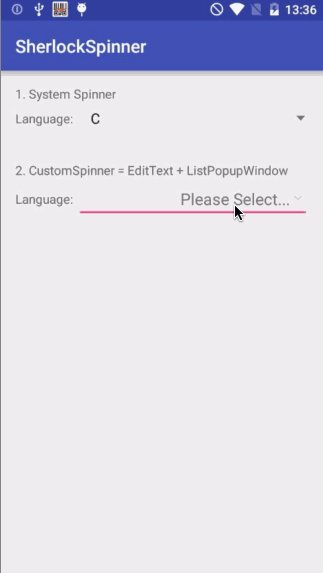
二、使用系统Spinner
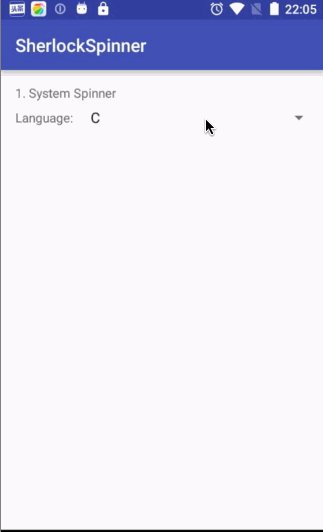
1. 首先,我想到的便是使用系统的Spinner,说干就干,XML先上:
2. 然后代码设置Adapter匹配数据、设置OnItemSelectedListener绑定item选择的事件:
spnLanguages = (Spinner) findViewById(R.id.spn_languages);
ArrayAdapter mAdapterSystemSpinner = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mLanguages);
spnLanguages.setAdapter(mAdapterSystemSpinner);
spnLanguages.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
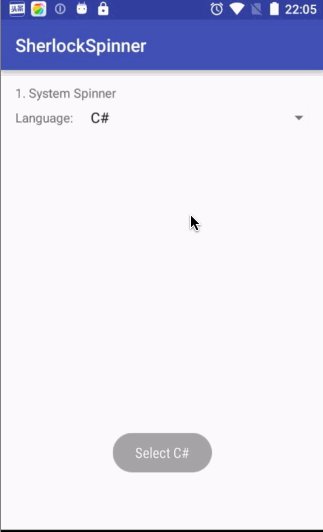
showMessage("Select " + mLanguages[position]);
}
@Override
public void onNothingSelected(AdapterView parent) {
showMessage("Select Nothing.");
}
});
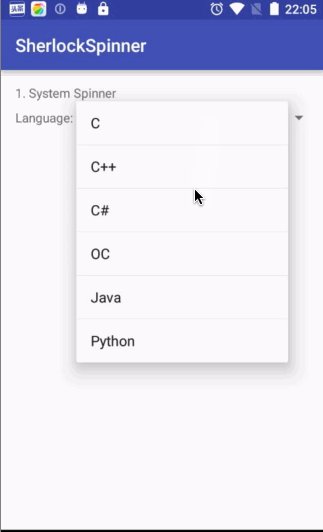
OK,现在Spinner可以使用了:
3. 接着我们来设置点击事件
spnLanguages.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showMessage("Click Spinner");
}
});
什么情况,运行后直接崩了?
FATAL EXCEPTION: main
Process: com.sherlockshi.widget.sherlockspinner, PID: 11757
java.lang.RuntimeException: Unable to start activity ComponentInfo{com.sherlockshi.widget.sherlockspinner/com.sherlockshi.widget.MainActivity}: java.lang.RuntimeException: Don't call setOnClickListener for an AdapterView. You probably want setOnItemClickListener instead
...
Caused by: java.lang.RuntimeException: Don't call setOnClickListener for an AdapterView. You probably want setOnItemClickListener instead
at android.widget.AdapterView.setOnClickListener(AdapterView.java:798)
at com.sherlockshi.widget.MainActivity.initSystemSpinner(MainActivity.java:169)
at com.sherlockshi.widget.MainActivity.onCreate(MainActivity.java:48)
...
简单来说就是,AdapterView不能设置Click事件,看下Spinner源码,确实是继承自AdapterView。(至于为什么AdapterView不能设置Click事件,这个暂未深究。)
4. 那我们就设置Touch事件喽:
spnLanguages.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
showMessage("Touch Spinner");
break;
}
return false;
}
});
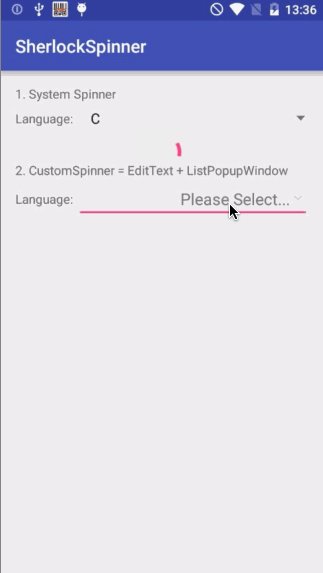
这下确实是可以响应点击事件了,但是响应完,下拉选择就直接显示出来了,无法满足我们的需求。
而且Spinner还有个问题,一进入界面的时候,默认就会选择第一项,而我们并不需要这样的默认值。
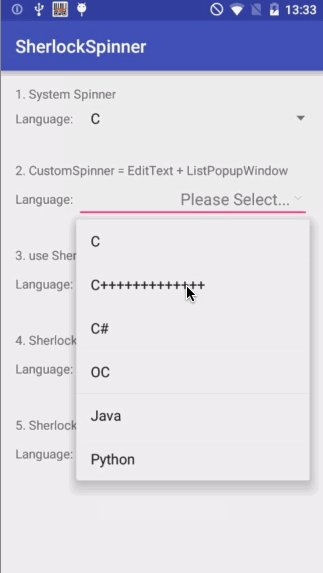
二、CustomSpinner = EditText + ListPopupWindow
那我们是否可以使用别的控件,来实现相同的功能呢?答案是肯定的,我们用EditText来接收点击事件,而在请求完数据之后,使用ListPopupWindow来显示下拉选项,选择EditText的原因主要有以下几点:
- 默认在底部会有带颜色的横线,Material Design风格的EditText看起来效果很不赖
- EditText可以方便的配置上、下、左、右四个位置的小图标,我们可以在右侧放置一个向下的三角箭头,使它看起来像一个系统的Spinner
而选择ListPopupWindow则是因为:
- 可以方便的使用下拉列表
- 可以自由设置锚点
1. XML布局
布局文件依旧很简单,只要一个简单的EditText,配上一个右侧的下拉图标:
2. 代码中创建ListPopupWindow
此部分包含以下逻辑:
- 初始化ListPopupWindow,并关联到EditText上
- 当点击EditText时,请求数据,请求完成后,显示ListPopupWindow
- 选中ListPopupWindow的某一项后,将此项内容更新到EditText中,并隐藏ListPopupWindow
etLanguages = (EditText) findViewById(R.id.et_languages);
etLanguages.setKeyListener(null); // 设置EditText不可编辑,等同于在xml中设置editable="false"
lpwLanguages = new ListPopupWindow(this);
mAdapterLanguages = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mLanguages);
lpwLanguages.setAdapter(mAdapterLanguages);
lpwLanguages.setAnchorView(etLanguages); //设置ListPopupWindow的锚点,即关联PopupWindow的显示位置
lpwLanguages.setModal(true); // 是否为模态,当设置为true时,会处理返回按键的事件
lpwLanguages.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
showMessage("Select " + mLanguages[position]);
etLanguages.setText(mLanguages[position]);
lpwLanguages.dismiss();
}
});
// 如果使用onClick事件,会出现第一次点击只获取焦点,第二次点击才出现下拉
etLanguages.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
// Do what you want
getDataFromNet();
}
return false;
}
});
public void getDataFromNet() {
// 延时2秒后,修改源数据,用来模拟网络请求
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
mLanguages[1] = "C+++++++++++++";
mAdapterLanguages.notifyDataSetChanged();
runOnUiThread(new Runnable() {
@Override
public void run() {
lpwLanguages.show();
}
});
}
}).start();
}
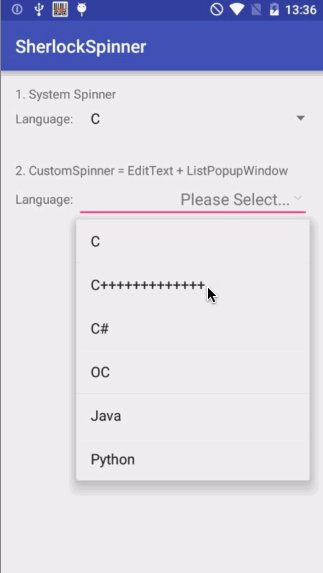
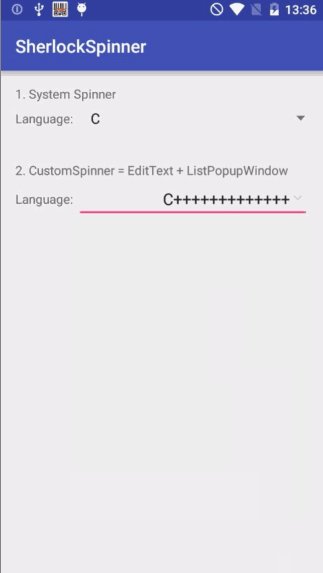
实现效果如下所示:
3. 小结
EditText配合ListPopupWindow组合实现Spinner的功能,使用起来倒是简单,逻辑也挺清晰的,但是如果界面上有三四个Spinner,那不是就得把类似的代码写上三四遍?
其实我们并不关心内部是用ListPopupWindow或者其它的控件来实现,也不想处理任何关于ListPopupWindow的细节。我们关心的只有Spinner的初始化、适配数据、Item选择事件(ItemClick事件),如果可以,就再加上Spinner的点击事件(Click或Touch事件)、自由控制Spinner的显示时机。
那有没有简单易用的方法,可以直接像使用系统的Spinner一样,来使用EditText和ListPopupWindow的组合呢?并且可以提供Spinner的点击事件?答案是肯定的,详情且看下一节。
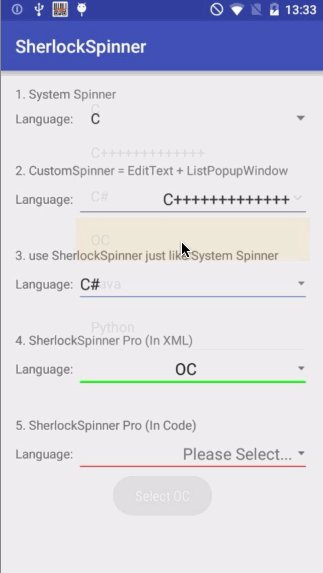
三、自定义组合控件
在第二部分我们可以看出,我们的控件要满足以下两大功能:
- 像系统Spinner一样简单易用:初始化、适配数据、Item选择事件(ItemClick事件)
- 支持点击事件(Click或Touch事件),自由控制下拉框显示时机
由于控件源码稍长,就不贴出来了,有兴趣可以点击文末的Github链接,源码也比较简单,只是进行控件的组合,并提供相应的方法进行调用,下面主要介绍下使用方法。
1. 引入依赖
dependencies {
...
compile 'com.sherlockshi.widget:sherlockspinner:1.0.2'
}
2. 使用方法
2.1 像使用系统Spinner一样,在XML文件中使用:
SherlockSpinner有以下属性:
lineColor: 设置底部横线的颜色
同时支持使用代码进行配置:mSherlockSpinner.setLineColor(0x00FF00);
由于SherlockSpinner继承自
EditText, 所以你可以使用EditText的其它属性,例如gravity、textSize、textColor...
2.2 还是像使用系统Spinner一样,在代码中设置Adapter和ItemClickListener:
mSherlockSpinner = (SherlockSpinner) findViewById(R.id.sherlock_spinner);
ArrayAdapter mAdapterLanguages = new ArrayAdapter(this, android.R.layout.simple_list_item_1, mLanguages);
mSherlockSpinner.setAdapter(mAdapterLanguages);
mSherlockSpinner.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
showMessage("Select " + mLanguages[position]);
}
});
以上,就可以像系统Spinner一样使用SherlockSpinner了,如果没有别的需求,这样也就够用了。如果你有点击请求网络数据,再异步显示下拉框的需求,可以看第3步的使用方法。
2.3 (可选) 如果你想在异步加载数据后,再显示出更新后的数据,你可以使用它的点击事件来处理
记住:在获取数据后,你必须手动调用sherlockSpinner.show()方法来显示SherlockSpinner的下拉选项
mSherlockSpinner.setOnClickListener(new SherlockSpinner.OnClickListener() {
@Override
public void onClick(View v) {
getDataFromNet();
}
});
public void getDataFromNet() {
// after delay 2s, modify the source data, to simulate net request
new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
mLanguages[4] = "Javaaaaaaaaaaa";
mAdapterLanguages.notifyDataSetChanged();
// then you must manually call sherlockSpinner.show()
runOnUiThread(new Runnable() {
@Override
public void run() {
mSherlockSpinner.show();
}
});
}
}).start();
}
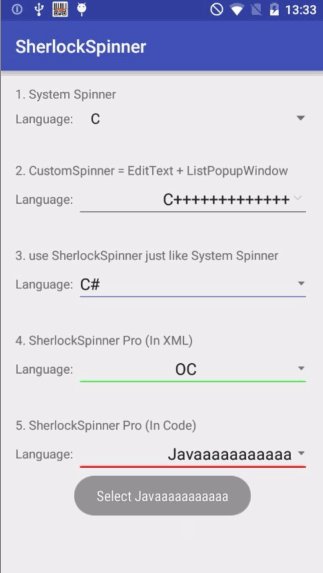
3. 更多属性
- 由于SherlockSpinner继承自EditText,所以你可以使用EditText的其它属性,例如
gravity、textSize、textColor... - SherlockSpinner还有一个属性,可以设置下拉框的显示位置,即锚点设置:
mSherlockSpinner.setAnchorView(findViewById(R.id.llyt_anchor));
效果如下图中4和5的区别,在第4部分中,下拉框停靠在Spinner上;而第5部分中,下拉框停靠在Spinner所在的整行布局上,宽度更大。
四、其它
另外,一个小小的Tip:
在styles.xml文件中配置以下代码,可使下拉框带上漂亮的分割线:
项目代码已共享到Github:SherlockSpinner
欢迎fork、star、issue。
PS:欢迎关注SherlockShi博客