Material Design系列之沉浸式状态栏详解以及适配
简介
沉浸式Translucent官方的解释是:整个APP充满整个屏幕,没有显示状态栏和底部导航栏,像看电影或看小说一样。
现在所说的沉浸式状态栏就是系统的状态栏的颜色变得和顶部导航栏颜色一致或者相近,类似QQ的效果。
正式开发
Google在Android 5.0及以上自动实现了沉浸式效果,状态栏的颜色跟随style里主题的colorPrimaryDark属性的颜色一致
也可以通过设置values-v21中样式属性来解决:
- @color/colorPrimary
或者通过代码来设置:
getWindow().setStatusBarColor()来设置
Android 4.4以上5.0以下解决
API低于KitKat(19)版本无法实现,在4.4以上可以设置状态栏为透明的。
方法1、新建values-19资源文件夹,在对应的主题里面设置:
- @color/colorAccent
- true
或者用代码在setContentView之前设置:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
然后给布局最外层布局设置你想要在状态栏填充的背景颜色或设置
注意不要给toolbar设置android:fitsSystemWindows="true",会造成一些问题。比如scrollview里嵌套edittext,弹出软件盘会造成toolbar出现错位。
这样做的话就要多一层背景。
方法2:修改toolbar或者其他导航栏的高度
给这些导航栏设置在原本的高度上增加一个系统状态栏的高度,并设置一个paddingTop的值,这个值也是系统状态栏的高度。
还是在values-v19设置
或者代码在setContentView之前设置:getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
获取状态栏的高度status_bar_height:
/**
* 利用反射获取状态栏高度
* @return
*/
public static int getStatusBarHeight(Activity activity) {
int result = 0;
//获取状态栏高度的资源id
int resourceId = activity.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = activity.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
/**
这个方法详细一点,知道怎么获取的
* 获取状态栏的高度
* @param context
* @return
*/
private int getStatusBarHeight(Context context) {
// 反射手机运行的类:android.R.dimen.status_bar_height.
int statusHeight = -1;
try {
Class clazz = Class.forName("com.android.internal.R$dimen");
Object object = clazz.newInstance();
String heightStr = clazz.getField("status_bar_height").get(object).toString();
int height = Integer.parseInt(heightStr);
statusHeight = context.getResources().getDimensionPixelSize(height);
} catch (Exception e) {
e.printStackTrace();
}
return statusHeight;
}
然和把获取到的值设置到顶部导航栏里去,增加toolbar的高度,并设置paddingTop的值,保证toolbar高度改变不会使里面的内容位置发生改变
ViewGroup.LayoutParams layoutParams = toolbar.getLayoutParams();
layoutParams.height = layoutParams.height+getStatusBarHeight(this);
layoutParams.width = WindowManager.LayoutParams.MATCH_PARENT;
toolbar.setLayoutParams(layoutParams);
toolbar.setPadding(
toolbar.getPaddingLeft(),
toolbar.getPaddingTop()+getStatusBarHeight(this),
toolbar.getPaddingRight(),
toolbar.getPaddingBottom());
注意导航栏高度不能设置为wrap_content
方法3:给状态栏增加一个占位视图
在setContentView之前设置全屏,getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);然后获取根布局的视图,然后设置一个paddingTop的值,然后把你想要的颜色的一个布局填充进去
// 增加一个占位视图
ViewGroup rootView = (ViewGroup) this.getWindow().getDecorView().findViewById(android.R.id.content);
rootView.setPadding(0, getStatusBarHeight(this), 0, 0);
ViewGroup decorView = (ViewGroup) this.getWindow().getDecorView();
View statusBarView = new View(this);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(this));
statusBarView.setBackgroundColor(Color.parseColor("#ffee66"));
decorView.addView(statusBarView, lp);
注意顶部导航栏不要加android:fitsSystemWindows="true"
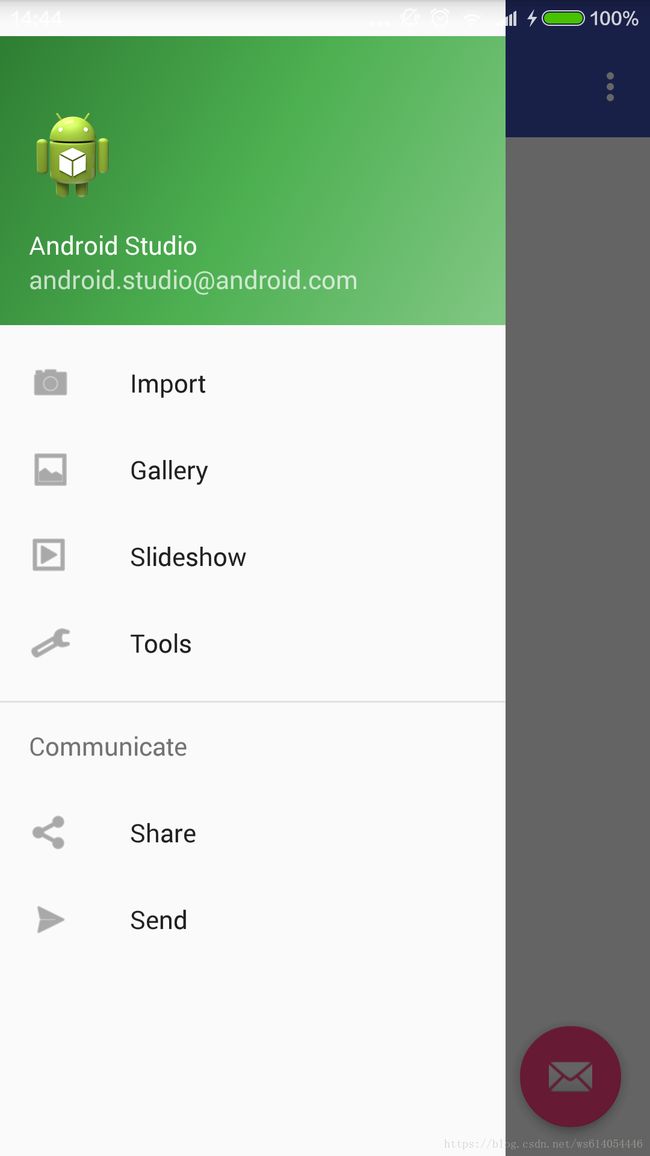
使用以上方案在当含有DrawLayout这种侧滑菜单时,侧滑菜单会出现下面这种情况:
方案一:
照样设置getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
然后给DrawLayout布局设置如下属性:
android:fitsSystemWindows="true"
android:clipToPadding="false"
在使用上面方法2,修改顶部导航栏的高度,即可解决问题。
方案二
照样设置getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
然后给DrawLayout布局设置如下属性:
android:fitsSystemWindows="true"
android:clipToPadding="false"
使用上面方法三直接添加占位视图会出现占位视图显示在侧滑界面上。这种情况的
解决方案就是将DrawLayout原有的内容视图移除,然后新建一个线性布局,把状态栏的占位布局添加进去,然后将这个线性布局添加到drawlayout中成为新的内容视图。
//要在内容布局增加状态栏,否则会盖在侧滑菜单上
ViewGroup rootView = (ViewGroup) this.getWindow().getDecorView().findViewById(android.R.id.content);
//DrawerLayout 则需要在第一个子视图即内容试图中添加padding
View parentView = rootView.getChildAt(0);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
View statusBarView = new View(this);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(this));
//设置外层状态栏的颜色
statusBarView.setBackgroundColor(Color.parseColor("#3F51B5"));
//添加占位状态栏到线性布局中
linearLayout.addView(statusBarView, lp);
//侧滑菜单
DrawerLayout drawerlayout = (DrawerLayout) parentView;
//内容视图
View content = findViewById(R.id.coor_layout);
//将内容视图从 DrawerLayout 中移除
drawerlayout.removeView(content);
//将内容视图添加到线性布局里
linearLayout.addView(content, content.getLayoutParams());
//将带有占位状态栏的新的线性布局内容视图设置给 DrawerLayout
drawerlayout.addView(linearLayout, 0);
如何给状态栏填充渐变色
面对这种情况只能用填充占位视图这一招了。给占位视图设置drawable背景即可。只要是4.4以上的系统都要这样操作。
状态栏特殊情况:白底黑字
在原生系统中,Android 6.0以下的系统的状态栏字体都是白色的,除了国内少数几家厂商可以修改:小米和魅族。
这种情况下只能是适配6.0以上系统以及6.0以下的小米和魅族手机
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
this.getWindow()
.getDecorView()
.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
}else{
}
小米状态栏变色官方文档
魅族状态栏变色官方文档
经过测试,使用添加占位视图的方式在小米状态栏变色后无效,可以使用改变顶部导航栏高度来处理。魅族尚未测试。
遇到的问题
状态栏透明导致android:windowSoftInputMode属性失效,软键盘遮住输入框。
解决方案一:(尚未经过全面测试,可能别的手机上会出问题,小米可以)
页面最外层布局改成ScrollView,并设置android:fitsSystemWindows="true"
解决方案二:
自行Google“Android中adjustResize失效的解决办法”
参考文章:Android 沉浸式状态栏的实现
Github示例代码,欢迎star