对于搭建一个Code First ASP.NET Web应用程序我相信有很多朋友都会很烦恼,话不多说还是看操作和讲解吧。
开发环境:VS2015 SQL2008
步骤一:
对于一个项目的搭建,首先需要有一个数据源,也就是数据库,用来提供数据和保存数据。
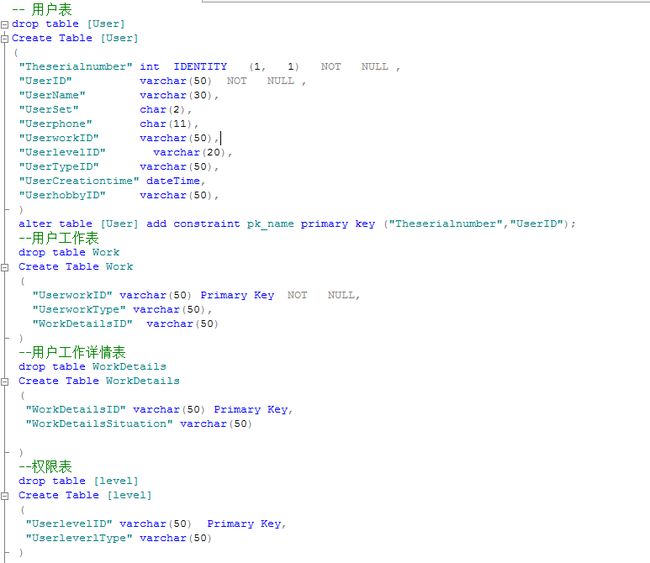
我们打开SQLserver 数据库,可以用鼠标手动添加或者新建一个SQL文件,用SQL语法形式完成一个数据库的搭建
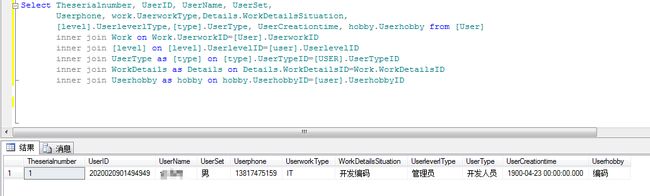
搭建好数据库我们还需插入一条数据来显示一个效果
数据已经植入,需要查询下库里是否有这条数据
步骤二:
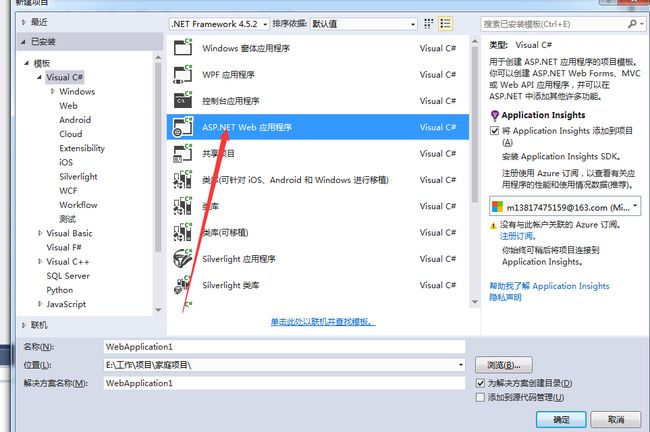
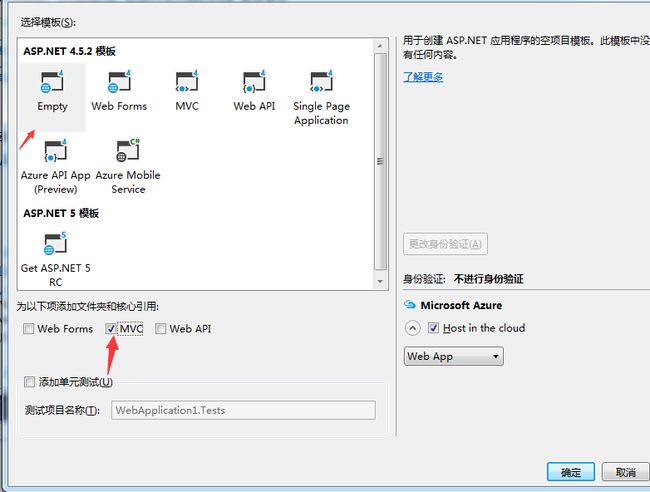
打开Visual Studio 开发工具搭建一个ASP.NET Web应用程序。
步骤三:
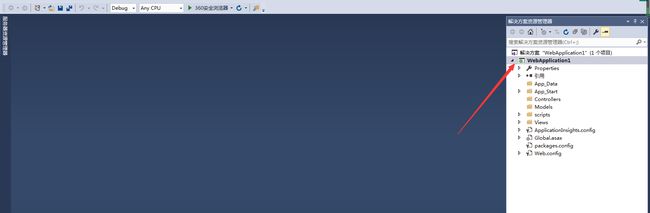
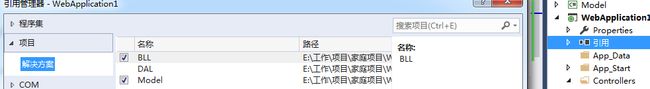
上序我们已经搭建好了一个ASP.Net Web应用程序,接下来需要搭建MVC的三层架构,
在ASP.Net Web应用程序中
View(视图):展示模型数据 提供人工交互界面用于功能请求
Controller(控制器):接收用户请求 委托模型(model)进行处理
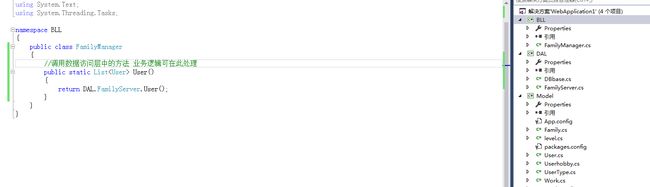
我们还差 模型(Model) 数据访问层(DAL) 业务逻辑层(BLL) 话不多说先键吧。
步骤四:
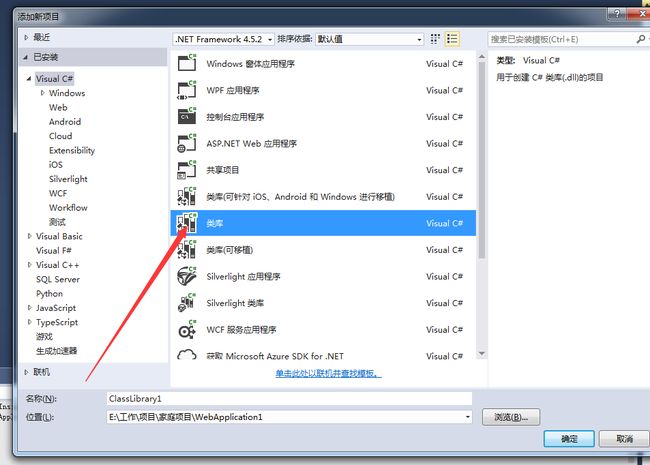
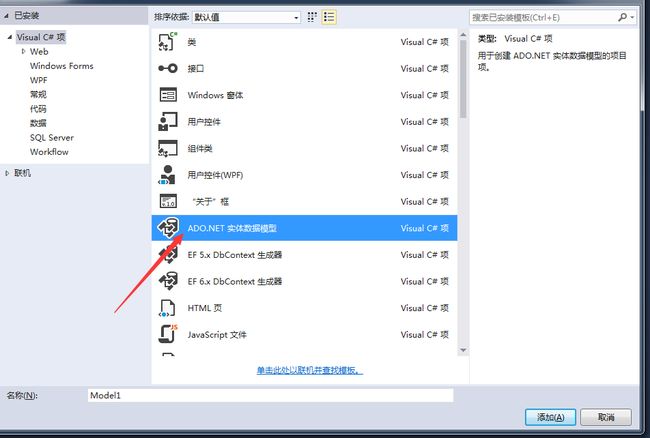
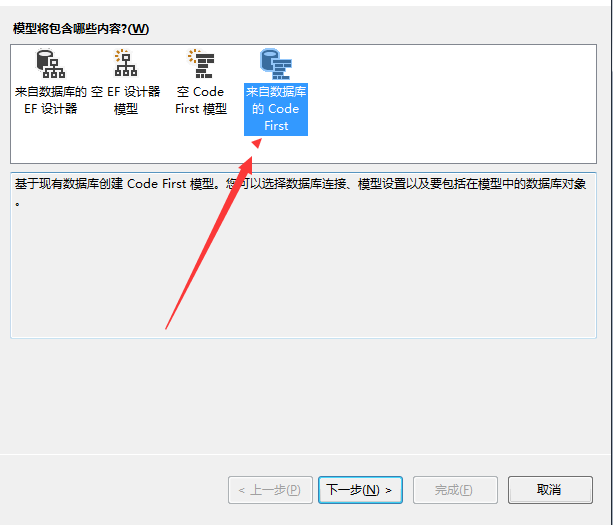
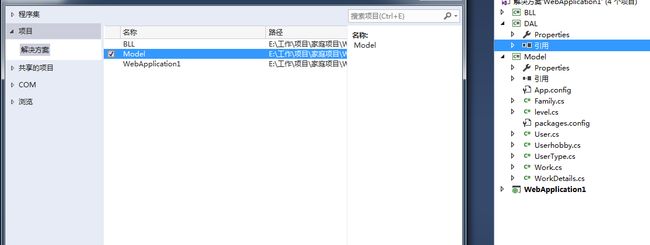
添加Code First 实体数据模型
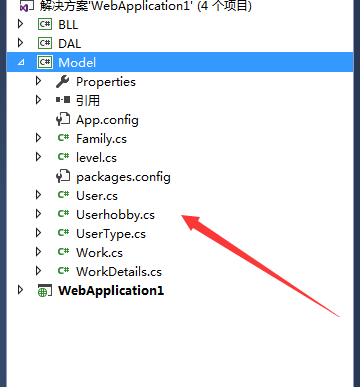
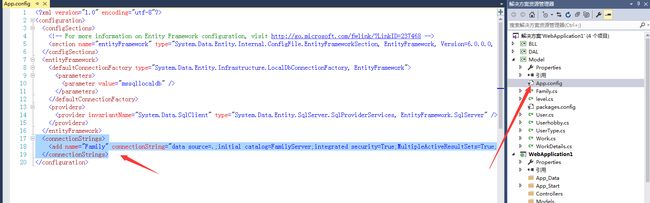
步骤五:
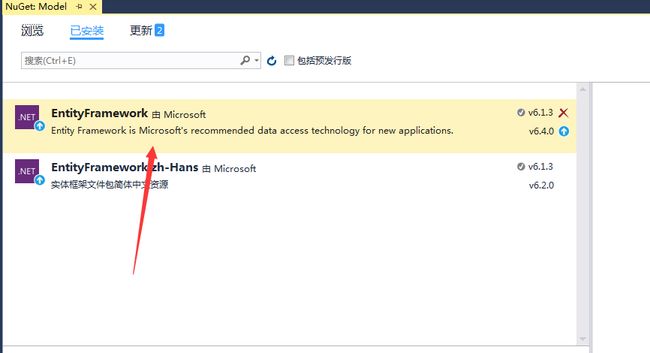
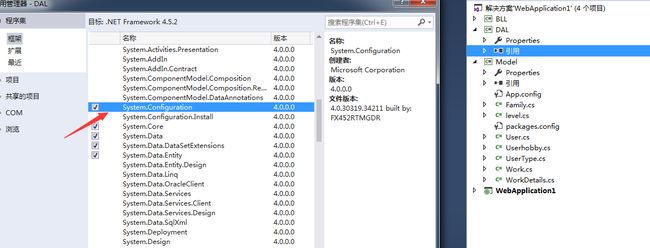
如上图所示:我们已用Code First 导入数据模型 我们接下来需要查看Nu Get 程序包是否导入 还有索引的建立
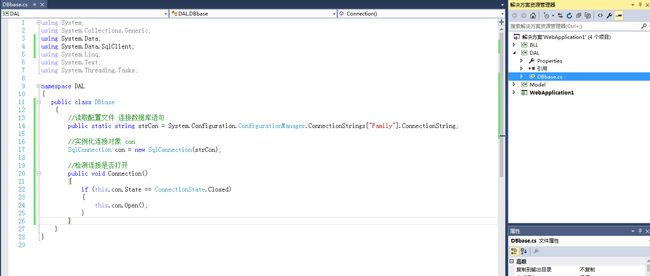
步骤六:
在数据访问层DAL中建立DBbase类文件 用来处理数据
现在我们Code First 模型加MVC三层架构已经完成了,可以在View(视图)中添加你需要完成的功能。
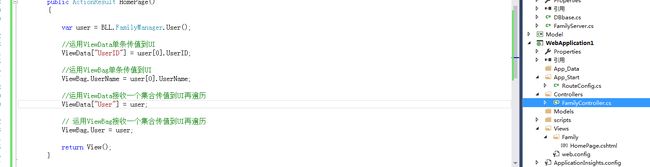
步骤七:
完成对Code First 模型中数据的展示,也就是在UI View(视图)中展示我们之前插入数据库中的那条数据
步骤八:
运行项目展示UI界面效果
好了,一个简单的Code First MVC ASP.NET Web应用程序就已经完成了,总结一下:其实挺简单的。
希望能帮到大家哈,打扰了,我马上滚,哈哈哈,我滚了。