- Android四大组件和六大布局
giaoho
安卓开发学习android安卓
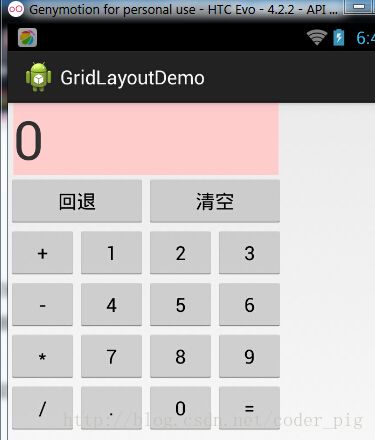
Android四大组件和六大布局文章目录Android四大组件和六大布局Android四大组件Android六大布局1.LinearLayout(线性布局)2.RelativeLayout(相对布局)3.表格布局(TableLayout)4.网格布局(GridLayout)5.帧布局(FrameLayout)6.约束布局(**ConstraintLayout**)7.绝对布局(AbsoluteLa
- 记忆翻牌记忆力小游戏流量主微信小程序开源
云起SAAS
微信小程序小程序记忆翻牌记忆力小游戏流量主微信
记忆翻牌游戏包含以下功能:游戏界面采用4x4网格布局,共16张卡片卡片使用emoji图标,每次游戏随机打乱顺序记录游戏步数和用时匹配成功的卡片会保持翻开状态游戏结束后显示成绩并可以重新开始项目结构严格遵循微信小程序规范:app.js小程序入口app.json全局配置app.wxss全局样式pages/index/下是游戏页面相关文件
- 【Tkinter从入门到精通】Python原生GUI开发全指南
满怀1015
python开发语言TkinterGUI开发桌面应用界面设计
目录前言️技术背景与价值当前技术痛点️解决方案概述目标读者说明一、技术原理剖析核心概念图解核心作用讲解关键技术模块说明⚖️技术选型对比️二、实战演示⚙️环境配置要求核心代码实现案例1:基础窗口创建案例2:网格布局计算器案例3:文件选择对话框✅运行结果验证⚡三、性能对比测试方法论量化数据对比结果分析四、最佳实践✅推荐方案❌常见错误调试技巧五、应用场景扩展适用领域创新应用方向生态工具链✨结语⚠️技术局
- Android开发——不同布局的定位属性 与 通用属性
目录不同布局的定位属性1.线性布局(LinearLayout)2.相对布局(RelativeLayout)3.约束布局(ConstraintLayout)4.表格布局(TableLayout)5.网格布局(GridLayout)6.帧布局(FrameLayout)7.坐标布局(AbsoluteLayout)8.滚动布局(ScrollView)9.水平滚动布局(HorizontalScrollVie
- WPF 常用布局控件的基础使用
Dr.多喝热水
WPFwpf
WPF常用布局控件在WPF中,布局控件(也叫布局容器)负责安排子元素(比如按钮、文本框等)的摆放位置。1.Grid(网格布局)Grid是最常用的布局控件,它把空间划分成行和列,可以让子元素按照表格方式排列。示例:说明:RowDefinitions和ColumnDefinitions分别定义了行和列。Height="Auto"表示高度根据内容自动调整。Height="*"表示分配剩余空间。2*表示是
- Launcher3中的CellLayout 和ShortcutAndWidgetContainer 的联系和各自职责
CV资深专家
11_Launcher3android
1.CellLayout(网格布局容器)/***网格布局的核心容器,负责划分单元格和管理占用状态*/publicclassCellLayoutextendsViewGroup{privateintmCellWidth=100;//单元格宽度(像素)privateintmCellHeight=100;//单元格高度privateintmCountX=4;//列数privateintmCountY=4
- HarmonyOS NEXT 弹性布局详解:Flex布局完全指南
是稻香啊
harmonyos
文章目录简介基础概念Flex容器与项目主轴与交叉轴核心属性1.flexDirection2.justifyContent3.alignItems4.flexWrap5.flex权重常见布局场景1.等分布局2.居中布局3.自适应导航栏4.网格布局性能优化常见问题最佳实践总结简介HarmonyOS提供了强大的弹性布局(Flex)能力,通过Flex布局,我们可以轻松实现灵活的、响应式的界面布局。本教程将
- HarmonyOS应用开发快速入门(4):组件/Grid组合GridItem,网格布局,组件/List,@Prop接收数据
德罗斯特_
开发鸿蒙应用harmonyos
src/main/resources/base/media/多项资源src/main/ets/pages/Index.etsclassBannerClass{//横幅类id:string='';//字符串/编号imageSrc:ResourceStr='';//资源字符串/图片来源url:string='';//字符串/URLconstructor(id:string,imageSrc:Resou
- flutter数据展示
xuyu3hen
flutter前端javascript
嗯,用户问的是Flutter中典型的数据布局展示以及相关的关键字。我需要先理解他们具体想知道什么。可能他们刚开始学习Flutter,想了解如何安排UI元素,比如行、列、网格等,以及每个布局组件的关键参数和使用场景。首先,用户提到的“典型数据布局”应该是指常见的布局方式,比如线性布局(Row、Column)、弹性布局(Flex)、层叠布局(Stack)、网格布局(GridView)等。需要解释每种布
- React Native【实战范例】网格导航 FlatList
朝阳39
ReactNativereactnative
importReactfrom"react";import{FlatList,Image,SafeAreaView,StyleSheet,Text,View,}from"react-native";interfaceGridItem{id:string;title:string;imageUrl:string;}//网格布局数据constgridData=Array.from({length:30
- 73.[HarmonyOS NEXT 实战案例十一] 智能家居控制面板网格布局(上)
harmonyos-next
[HarmonyOSNEXT实战案例十一]智能家居控制面板网格布局(上)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述本教程将详细讲解如何使用HarmonyOSNEXT中的GridRow和GridCol组件实现智能家居控制面板的网格布局。通过网格布局,我们可以创建一个直观
- 77.[HarmonyOS NEXT 实战案例十三] 音乐播放器网格布局(下)
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在上一篇教程中,我们学习了如何使用HarmonyOSNEXT的GridRow和GridCol组件实现基本的音乐播放器网格布局。本篇教程将在此基础上,深入探讨如何优化和扩展音乐播放器,包括响应式布局设计、动画效果、主题定制和高级
- 74.[HarmonyOS NEXT 实战案例十二] 健康数据仪表盘网格布局(上)
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述本教程将详细讲解如何使用HarmonyOSNEXT中的GridRow和GridCol组件实现健康数据仪表盘的网格布局。健康数据仪表盘是现代健康和健身应用的重要组成部分,通过网格布局可以清晰地展示各种健康指标,如步数、心率、睡眠
- 78. [HarmonyOS NEXT 实战案例十四] 任务管理看板网格布局(上)
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述本教程将详细讲解如何使用HarmonyOSNEXT的GridRow和GridCol组件实现一个任务管理看板的网格布局。任务管理看板是项目管理中常用的工具,通过网格布局可以清晰地展示任务信息,包括任务名称、状态、优先级和进度等。
- 72.[HarmonyOS NEXT 实战案例十] 电子书网格布局(下)
harmonyos-next
[HarmonyOSNEXT实战案例十]电子书网格布局(下)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在上篇教程中,我们已经实现了电子书网格布局的基本功能。本篇教程将在此基础上,进一步优化布局、添加交互功能以及实现更多高级特性,使电子书应用更加完善和用户友好。本教程将
- 71.[HarmonyOS NEXT 实战案例十] 电子书网格布局(上)
harmonyos-next
[HarmonyOSNEXT实战案例十]电子书网格布局(上)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述本教程将详细讲解如何使用HarmonyOSNEXT中的GridRow和GridCol组件实现电子书网格布局。通过网格布局,我们可以以美观、规整的方式展示各种电子书信息
- 84.[HarmonyOS NEXT 实战案例十七] 设置选项列表网格布局(上)
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述设置页面是几乎所有应用程序中不可或缺的一部分,它提供了用户配置和管理应用程序的入口。在本教程中,我们将学习如何使用HarmonyOSNEXT的GridRow和GridCol组件实现一个简洁、美观的设置选项列表网格布局。本教程将
- 元素水平垂直居中的方法有哪些?如果元素不定宽高呢?
目录一、实现方式1、利用定位+margin:auto2、利用定位+margin:负值3、利用定位+transform4、table布局5、flex弹性布局6、grid网格布局7、小结二、总结1、内联元素居中布局2、块级元素居中布局我们在制作页面的时候,经常需要把元素进行水平垂直居中,所以今天主要介绍行内元素和块级元素水平垂直居中的多种方法,供大家选择运用。一、实现方式利用定位+margin:aut
- 元素水平垂直居中的方法
元素水平垂直居中的方法不知道元素宽高大小仍能实现水平垂直居中的方法利用定位+margin:auto利用定位+transformflex弹性布局grid网格布局内联元素居中布局块级元素居中布局不知道元素宽高大小仍能实现水平垂直居中的方法利用定位+margin:auto利用定位+transformflex弹性布局grid网格布局利用定位+margin:auto.father{width:500px;h
- 87.[HarmonyOS NEXT 实战案例十八] 日历日程视图网格布局(进阶篇)
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在上一篇教程中,我们学习了如何使用HarmonyOSNEXT的GridRow和GridCol组件实现基本的日历日程视图网格布局。本篇教程将在此基础上,深入探讨如何优化和扩展日历日程视图,添加更多高级特性,使其更加实用和美观。本
- 85.[HarmonyOS NEXT 实战案例十七] 设置选项列表网格布局(下)
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在上一篇教程中,我们学习了如何使用HarmonyOSNEXT的GridRow和GridCol组件实现基础的设置选项列表网格布局。本篇教程将在此基础上,深入探讨如何优化和扩展设置选项列表,实现更加灵活、美观和功能丰富的界面。本教
- 83.[HarmonyOS NEXT 实战案例十六] 个人资料卡片网格布局(下)
harmonyos-next
项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在上一篇教程中,我们学习了如何使用HarmonyOSNEXT的GridRow和GridCol组件实现基础的个人资料卡片网格布局。本篇教程将在此基础上,深入探讨如何优化和扩展个人资料卡片,实现更加灵活、美观和功能丰富的界面。本教
- CSS3 的特性
超级土豆粉
[实习&校招]前端CSS面试指南css3前端css
目录CSS3的特性CSS3的三大特性1.层叠性2.继承性3.优先级CSS3新增特性1.选择器2.盒模型3.背景4.渐变5.过渡6.动画7.2D/3D变换8.弹性布局9.网格布局10.媒体查询11.多列布局12.文字阴影和盒子阴影CSS3的特性CSS3的三大特性1.层叠性定义:多个CSS样式可以同时作用于同一个HTML元素原则:样式冲突时,遵循就近原则权重不同时,权重高的样式生效权重相同时,遵循就近
- 70. [HarmonyOS NEXT 实战案例九] 旅游景点网格布局(下)
harmonyos-next
[HarmonyOSNEXT实战案例九]旅游景点网格布局(下)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在上一篇教程中,我们学习了如何使用GridRow和GridCol组件实现基本的旅游景点网格布局。本篇教程将在此基础上,深入探讨如何优化布局、添加交互功能,以及实现更
- 67.[HarmonyOS NEXT 实战案例八] 电影票务网格布局(上)
harmonyos-next
[HarmonyOSNEXT实战案例八]电影票务网格布局(上)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在移动应用开发中,电影票务应用是一个常见的场景,用户可以通过应用查看正在热映的电影信息,并进行选座购票等操作。本教程将详细讲解如何使用HarmonyOSNEXT的G
- 63.[HarmonyOS NEXT 实战案例六] 餐饮菜单网格布局(上)
harmonyos-next
[HarmonyOSNEXT实战案例六]餐饮菜单网格布局(上)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在移动应用开发中,餐饮类应用的菜单展示是一个常见的需求。一个设计良好的菜单布局不仅能够清晰地展示菜品信息,还能提升用户的点餐体验。本教程将详细讲解如何使用Harmo
- 64.[HarmonyOS NEXT 实战案例六] 餐饮菜单网格布局(下)
harmonyos-next
[HarmonyOSNEXT实战案例六]餐饮菜单网格布局(下)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述在上一篇教程中,我们学习了如何使用GridRow和GridCol组件实现基本的餐饮菜单网格布局。本篇教程将在此基础上,深入探讨如何优化布局、添加交互功能,以及实现更
- 59. [HarmonyOS NEXT 实战案例四] 天气应用网格布局(上)
harmonyos-next
[HarmonyOSNEXT实战案例四]天气应用网格布局(上)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述天气应用是移动设备上常见的应用类型,它需要在有限的屏幕空间内展示多种天气信息,如当前温度、天气状况、未来天气预报、空气质量等。HarmonyOSNEXT提供的Gri
- 57.[HarmonyOS NEXT 实战案例三] 音乐专辑网格展示(上)
harmonyos-next
[HarmonyOSNEXT实战案例三]音乐专辑网格展示(上)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.概述HarmonyOSNEXT提供了强大的布局组件,其中GridRow和GridCol组件非常适合实现网格布局。在音乐应用中,专辑展示通常采用网格布局,以便用户可以直观
- 54. [HarmonyOS NEXT 实战案例一] 电商首页商品网格布局(下)
harmonyos-next
[HarmonyOSNEXT实战案例一]电商首页商品网格布局(下)项目已开源,开源地址:https://gitcode.com/nutpi/HarmonyosNextCaseStudyTutorial,欢迎fork&star效果演示1.引言在上一篇教程中,我们介绍了如何使用HarmonyOSNEXT的GridRow和GridCol组件实现基本的电商首页商品网格布局。本篇教程将深入探讨GridRow
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d