- 使用Flask框架实现前后端交互,直接打开html页面无法显示后端传入的数据问题Access to XMLHttpRequest at ‘http://127.0.0.1:5000/***‘ from
小刘 同学
flaskpython后端
出现CORS(跨源资源共享)问题是因为前端页面和Flask后端不在同一个源(即不同的端口或域名)。为了解决这个问题,可以在Flask中设置CORS头。你可以使用flask-cors这个库来简化配置。安装flask-cors首先,安装flask-cors:pipinstallflask-cors更新Flask应用然后,在你的Flask应用中引入并配置CORS:fromflaskimportFlask
- 瑞吉外卖——购物车(移动端)
小杰不想秃头
瑞吉外卖项目javaajax开发语言
需求分析移动端用户可以将菜品或套餐加入购物车。对于菜品来说,如果添加了菜品口味信息,则需要选择规格后才能加入购物车;对于套餐来说,可以直接点击加号将当前套餐加入购物车。在购物车中可以修改套餐或菜品的数量,也可以清空购物车。数据模型需要操作shopping_cart表。代码开发前后端交互过程:点击加入购物车或者加号按钮,页面发送ajax请求,将菜品或套餐加入购物车。点击购物车按钮,页面发送ajax请
- webGIS后端程序员学习路线
听忆.
日常开发学习
webGIS后端程序员学习路线1.GIS基础知识学习要点:学习资源:2.后端编程基础学习要点:学习资源:3.地理数据库(SpatialDatabase)学习要点:学习资源:4.空间数据处理与分析学习要点:学习资源:5.WebGIS服务器与Web服务学习要点:学习资源:6.缓存与优化学习要点:学习资源:7.前后端交互学习要点:学习资源:8.项目实战总结学习路线边走、边悟迟早会好WebGIS(WebG
- 云对象 - 重新定义前后端交互
hbcui1984
uni-appweb前端Node.jsjson前端serverlessvue.js
题记很多人都在讨论全栈。全栈就是使用一种语言js吗?不止。语言的统一是第一步,下一步是协作的改善。这样才能让语言统一发挥更大的价值。背景从2000年开始,xml作为数据交换格式开始流行,服务器拼接xml接口,客户端js获取xml内容,动态修改页面。几年后,数据量更小的json替代了xml。移动互联网到来后,因为客户端分裂,加剧了接口的泛滥。一转眼,接口已经玩了20年了。其他技术飞速发展,而前后端交
- Result 和 自定义异常 在前后端交互中的作用
Tdm_888
JavaJavaWebSpringjava前端vuespringbootspringservlet
Result和自定义异常在前后端交互中扮演着重要的角色。它们可以帮助我们规范化接口返回值,提高错误处理的可读性和可维护性。Result的作用Result通常是一个封装了请求结果的类,它包含了请求的状态码、消息和数据。在前端和后端的交互中,Result的作用主要体现在以下几个方面:统一返回格式:通过Result类,后端可以将请求的结果统一封装成一个固定的格式返回给前端,这样前端可以更容易地解析和处理
- 前后端交互-Ajax编程基础
Imkata
一.Ajax基础1-传统网站中存在的问题传统网站应用指的就是我们在node课程中做的应用,如果用户想要获取网页的最新数据,只能刷新浏览器,这样就导致:网速慢的情况下,页面加载时间长,用户只能等待表单提交后,如果一项内容不合格,需要重新填写所有表单内容页面跳转,重新加载页面,造成资源浪费,增加用户等待时间2-Ajax概述Ajax:标准读音[ˈeɪˌdʒæks],全称:AsynchronousJava
- 06 前台与后台交互——2代码实现
依旧阳光的老码农
NodeJs入门交互node.jsexpressmysql数据库
一、前言Express是Node.js的一个流行框架,用于构建Web应用程序和API。它提供了许多功能强大的工具和中间件,使得开发者能够轻松地创建高性能的服务器端应用。然而,实现一个完整的Web应用一个重要的方面是前台(客户端)与后台(服务器端)之间的交互。在这篇文章中,我们将探讨如何在Express框架下实现有效的前后端交互。二、简介实现前台与后台的交互通常要处理以后台路由、前台交互等内容:1.
- Django forms组件
在飞行-米龙
Djangodjangopython后端
【一】引入【1】实现登陆验证功能(1)需求分析登陆验证需要前后端交互,采用form表单提交数据对数据进行校验用户名必须以英文大写字母开头密码必须大于三位数反馈给用户错误的信息除了反馈错误的信息还有保留原始输入内容(2)后端代码使用user_info_dict字典每次刷新存储存储前端发送的信息存储后端进行验证的信息defhome(request):#每次后刷新这个信息字典user_info_dict
- 第4讲引入JWT前后端交互
九品印相
交互
引入JWT前后端交互Jsonwebtoken(JWT),是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC7519);JWT就是一段字符串,用来进行用户身份认证的凭证,该字符串分成三段【头部、载荷、签证】后端接口测试:@RestController@RequestMapping("/test")publicclassTestController{@Autowiredpriv
- 前后端交互
学习笔记程序员
前后端交互前端是什么?前端是指与用户直接交互的部分,通常是指Web开发中的前端部分,也称为客户端或用户界面。前端开发涉及创建网站或应用程序的用户界面,包括网页的外观、布局、交互和功能。简单来说就是:用户的可见界面,数据展示在页面上呈现给用户。后端是什么?后端是指网站、应用程序或服务的背后部分,负责处理数据、逻辑和与数据库交互等任务。它包括服务器端技术、数据库和应用程序,确保系统的稳定性、安全性和性
- put请求时传参的格式
婷宝_知萌
vue
在前后端交互的项目中,我在前端调用接口的时候,发现在apifox里面进行发送测试的时候数据是可以获取成功的,但是在浏览器总是显示请求参数错误【原因在于调用接口里面的数据的时候直接调用了需要的数据】而它需要以键值对的方式进行键值数据库是一种非关系数据库,它使用简单的键值方法来存储数据。键值数据库将数据存储为键值对集合,其中键作为唯一标识符。键和值都可以是从简单对象到复杂复合对象的任何内容。metho
- python+Django(5)—回传至前端几种方式
小盼盼_1
背景urls在django中为路由,view为视图。通过在urls定义路由,到view里去访问达到前后端交互的目的。本文来说明哈几种在view中用于回传至前端的格式及常用使用场景。几种格式的对比及使用场景前提条件:urls文件中需配置好路由fromdjango.conf.urlsimporturlfrom.importviewsurlpatterns=[url('home',views.home,
- 【JavaEE进阶】 图书管理系统开发日记——伍
遇事问春风乄
项目开发JavaEE进阶java-eejavaspring
文章目录前言需求分析约定前后端交互接口实现服务器代码控制层业务层数据层修改前端代码⭕总结前言这次我们来实现图书管理系统的增加图书模块。需求分析我们先来看一下需要达到的效果。点击添加图书按钮,跳转以下界面添加图书时,若有图书信息没有填写,则会返回错误信息成功添加图书后跳转至图书列表页,并显示添加图书信息约定前后端交互接口根据以上需求,我们可以约定以下接口[请求]/book/addBookConten
- 【JavaEE进阶】 图书管理系统开发日记——肆
遇事问春风乄
项目开发JavaEE进阶java-eejavaspring
文章目录前言约定前后端交互接⼝服务器代码实现控制层业务层数据层前端代码的修改⭕总结前言今天我们来实现修改图书模块首先我们先来看一下,需要达到的效果点击修改,页面会显示原有图书的信息点击确认按钮后,跳转回图书列表页,相关修改会进行展示约定前后端交互接⼝根据我们的需求,我们约定以下前后端交互的接口我们总共需要两个接口第一个接口,我们需要访问后,需要显⽰当前图书的信息[请求]/book/queryBoo
- 【JavaEE进阶】 图书管理系统开发日记——贰
遇事问春风乄
JavaEE进阶项目开发java-eejavaspringboot
文章目录前言设计数据库引⼊MyBatis和MySQL驱动依赖Model创建约定前后端交互接口服务器代码控制层业务层数据层效果展示⭕总结前言前面我们基本实现了前后端交互与相应简单的逻辑,后面经过一系列的学习,我们需要对我们的代码进行优化。本篇博客我们先对我们的登录界面进行优化。设计数据库数据库表是应⽤程序开发中的⼀个重要环节,数据库表的设计往往会决定我们的应⽤需求是否能顺利实现,甚⾄决定我们的实现⽅
- 【JavaEE进阶】 图书管理系统开发日记——陆
遇事问春风乄
JavaEE进阶项目开发java-eejavaspringbootspringmybatis
文章目录前言删除图书约定前后端交互接口完善前端代码接口测试批量删除约定前后端交互接口实现后端服务器代码控制层业务层数据层前端代码实现⭕总结前言年后我们紧接前面的项目继续开发,开始进行删除与批量删除的接口模块的开发。删除图书关于删除图书,我们有两种做法,一种是=物理删除,一种是逻辑删除逻辑删除:逻辑删除也称为软删除、假删除、SoftDelete,即不真正删除数据,⽽在某⾏数据上增加类型is_dele
- 2018-08-21网站请求+BUG定位
旭日藤王海云
如何定位Bug1.界面:肉眼看前端代码:F12console前端日志报错,定位HTML错误行3.网络请求:F12network/fiddlerF12-network:http请求响应(网络)查看前后端交互请求是否报错请求列表a.接口名字b.状态:http状态码c.类型(根据后缀名判断):图片(jpg,png,gif),脚本(js),样式(css),界面(html/jsp),接口4.数据库:数据库客
- 不用jsp怎么实现前后端交互?给萌新后端的ajax教程(2)
少年弈
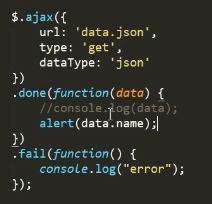
一、上一篇文章留下的问题上一篇文章我们讲了一个AJAX请求的写法,还使用AJAX请求进行了前端向后端发送数据、后端向前端发送数据的演示。但小伙伴还记不记得我们上次把dataType:”json”;这句话注释掉了呢?不妨试试去掉注释符号,看看加上这句话是什么结果。我们可以发现前端的注释可以顺利传到后端,也打印出了该有的结果,但是前端的弹窗消失了,甚至打开浏览器的控制台也看不到报错信息,但是就是没有弹
- flask+python开发框架的前后端交互
weixin_41761893
pythonflask开发语言
flask是一个用python编写的web应用程序框架一、flask项目结构总结:文件结构:static、templates放置前端代码;app.py用于写后端代码。Flask程序的基本构造:通过render_template,打开前端的html网页。fromflaskimportFlask,render_templateapp=Flask(__name__)@app.route('/')defi
- 8、前后端交互数据格式-JSON和XML
Distant Blue
数据库基础jsonxmljava
8、前后端交互数据格式-JSON和XML(1)xmL【1】XML简介1HTML-XHTML-XMLXML语言是由HTML发展过来的,HTML是一种标记语言,有标签组成,是一种弱约束语言,主要用来显示数据。后来W3C发布不了XHTML,这是一种相对规范的语言,但是我们的程序员并不买账。继而又发布了XML语言,该语言是是一种强规范语言,主要用来传输数据(后面被JSON替代,当我们在一些框架中仍然可以看
- java图书管理系统jsp+Servlet+c3p0+Mysql的思想设计
zzulixiaoyao
java
目录项目的总体设计登陆界面首页界面用户信息的设计图书信息的设计添加用户的设计添加图书的设计一些细节的设计分页的设计数据库用的c3p0连接的,关于这个生日的应用前言:这几天照着别人的项目写的,可算是大概清楚整个项目的流程,整个的前后端交互,当然自己对htmlcssjs基础都其实还不太懂,只能大概的看懂一点。做完后,对MVC的设计模式,也是进一步了解。也让我收获了许多,其实我倒是觉得项目里面的分页的设
- 无痛刷新token续接401请求
Wkiwi
在小程序开发中,我们都知道小程序是没有cookie的,那么用户身份是如何确定的,后段颁发token,前端每次请求头部附带token。既然是token,那么肯定有它的过期时间,没有一个token是永久的,永久的token就相当于一串永久的密码,是不安全的,那么既然有刷新时间,问题就来了1.前后端交互的过程中token如何存储?2.token过期时,前端该怎么处理?3.当用户正在操作时,遇到token
- java设计模式之中介者模式
劉鵬杰
JAVA设计模式java设计模式中介者模式
中介者模式(MediatorPattern)基本介绍中介者模式,用一个中介对象来封装一系列的对象交互。中介者使各个对象不需要显式地相互引用,从而使其解耦松散。而且可以独立地改变它们之间的交互。中介者模式属于行为型模式。比如MVC模式,Controller控制器是Model和View视图的中介者,再前后端交互时起到了中间人的作用。原理类图Mediator:就是抽象中介者,定义了同事对象到中介者对象的
- vue3+echarts:Vue中使用echarts从后端获取数据并赋值显示
意初
echartsvue.js前端javascriptes6
//由于前后端交互,所以使用axios发送请求constCount=ref(null);//设备种类数值constName=ref(null);//设备种类名称//设备种类饼图constpieChart=()=>{constgetpieChart=echarts.init(document.getElementById("deviceKind"));//创建图标getpieChart.setOpt
- 软件产品研发过程 - 三、详细设计
老杜095
软件工程及管理软件工程
软件产品研发过程-三、详细设计详细设计是在软件开发过程中,基于概要设计(将功能按子功能进行拆分,画面跳转关系、UI原型、画面上所有功能点及每个功能点对应的业务流程),以程序开发的角度来设计概要设计中每个功能点的代码实现;详细设计的内容包含:1、接口设计-定义第个功能点前后端交互的接口;2、数据库设计-相关数据表结构定义;3、类图-定义代码的结构;4、时序图-每个功能在类、方法的调有过程相关系列文章
- React+Django项目部署过程
菜菜少吃菜
React项目介绍很早就有搭博客的想法,近期才去做这件事,花了几天搞了个小博客。本文不讲技术,额,也讲不来,只记录部署的过程。前端技术栈:React+Redux+ReactKeeper+Antd脚手架:create-react-app格式检查:prettier+eslint(配置方法)前后端交互:Fetch因为刚搞React,完全面向搜索引擎编程,做的其实有些惨不忍睹。。。先把链接扔上(懒得备案啊
- 前端开发之deepmerge的使用和示例(对象的深度合并)
冯浩(grow up)
vue组件javascriptvue前端vue.js
前端开发之deepmerge的使用和示例前言使用场景链接效果图vue中简单案例1、安装插件2、示例结果前言在平时的项目中经常会涉及到对象除了第一层以及下层进行深度合并,本问讲解的是深度合并的插件deepmerge,使用此插件避免通过递归实现一些深度合并所带来的问题使用场景经常使用到的场景是前后端交互的时候需要传全量的数据这时候就需要把选择的表单和之前后端返回的数据合并整体传回给后端链接gitee链
- PHP学习-前后端交互处理
chengstery
PHP学习php学习交互开发语言
PHP学习-前后端交互处理一、简介二、POST请求三、AJAX请求四、连接数据库一、简介前后端的交互过程就是HTTP协议的处理过程:请求与相应的处理过程。单纯只有前端,无法使用后台服务器的能力,或者无法访问数据库。如果单纯只有后端,也无法形成业务流程,无法为客户产生价值。三种方式(1)资源获取型:GET请求+URL地址(2)数据提交型:POST请求+URL地址+请求正文(3)AJAX提交:利用异步
- Swagger使用学习
-权子-
学习
一、什么是Swagger?最流行的API框架,是一款RestFul风格API文档的在线自动生成工具,能使得API文档和API定义同步更新。讲得简单些,现在是前后端分离时代,前端可以不再依赖后端就能直接运行,而实现前后端交互的过程就是后端在控制层提供一个个API接口,前端通过这些API接口来获取对应的Json数据。现在面临一个问题,如果前端需求发生变化,比如数据表要添加一个字段,前端是很容易做到的,
- 不看后悔之JavaEE Web开发预备知识篇:前后端交互原理与AJAX技术实战——揭秘高效数据传输的黑匣子
陈大狗Ayer
javaee前端java-ee交互javaajax
引言在JavaEE企业级Web应用开发中,前后端之间的有效通信是构建高性能应用程序的关键环节。本文将深入剖析前后端交互的基本原理,并聚焦于AJAX这一革命性的异步通信技术,揭示其如何助力JavaEE开发者实现无缝、高效的Web应用体验。一、前后端交互基础原理1.1HTTP协议与请求响应模型前端与后端的交互基于HTTP(超文本传输协议),遵循“请求-响应”模式。浏览器通过发送HTTP请求至服务器,服
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj