【JavaEE进阶】 图书管理系统开发日记——陆
文章目录
- 前言
- 删除图书
-
- 约定前后端交互接口
- 完善前端代码
- 接口测试
- 批量删除
-
- 约定前后端交互接口
- 实现后端服务器代码
-
- 控制层
- 业务层
- 数据层
- 前端代码实现
- ⭕总结
前言
年后我们紧接前面的项目继续开发,开始进行删除与批量删除的接口模块的开发。
删除图书
关于删除图书,我们有两种做法,一种是=物理删除,一种是逻辑删除
逻辑删除:
- 逻辑删除也称为软删除、假删除、Soft Delete,即不真正删除数据,⽽在某⾏数据上增加类型is_deleted的删除标识,⼀般使⽤UPDATE语句
物理删除:
- 物理删除也称为硬删除,从数据库表中删除某⼀⾏或某⼀集合数据,⼀般使⽤DELETE语句
这里由于博主在建表的时候已经预留了状态位,所以这里博主使用的是逻辑删除。
约定前后端交互接口
逻辑删除依然是更新逻辑,我们可以直接使⽤修改图书的接⼝
/book/updateBook
[请求]
/book/updateBook
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
[参数]
id=1&status=0
[响应]
“” //失败信息, 成功时返回空字符串
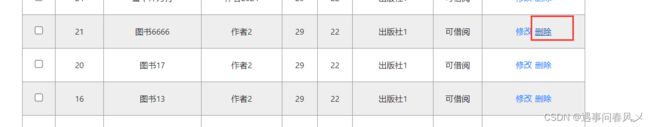
完善前端代码
代码实现如下:
function deleteBook(id) {
var isDelete = confirm("确认删除?");
if (isDelete) {
//删除图书
$.ajax({
type: "post",
url: "/book/updateBook",
data: {
id: id,
status: 0
},
success: function (result) {
if(result == "") {
location.href = "book_list.html"
} else {
console.log("删除失败,请联系管理员!")
}
//重新刷新⻚⾯
}
});
}
}
接口测试
批量删除
批量删除其实就是批量修改数据,代码书写也就比较简单。
约定前后端交互接口
[请求]
/book/batchDeleteBook
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
[参数]
[响应]
“” //失败信息, 成功时返回空字符串
点击[批量删除]按钮时,只需要把复选框选中的图书的ID,发送到后端即可多个id,我们使⽤List的形式来传递参数
实现后端服务器代码
控制层
对传入数据进行一个日志打印,方便寻找错误
并对批量删除进行一个批量删除
@RequestMapping("/batchDeleteBook")
public boolean batchDeleteBook(@RequestParam List<Integer> ids){
log.info("批量删除图书, ids:{}",ids);
try{
bookService.batchDeleteBook(ids);
}catch (Exception e){
log.error("批量删除异常,e:",e);
return false;
}
return true;
}
业务层
public void batchDeleteBook(List<Integer> ids) {
bookInfoMapper.batchDeleteBook(ids);
}
数据层
批量删除需要⽤到动态SQL,这里博主使用xml的方式进行实现
接口定义如下:
void batchDeleteBook(@Param("ids") List<Integer> ids);
这里需要注意的是:
- 当我们传递一个 List 实例或者数组作为参数对象传给 MyBatis。当你这么做的时候,MyBatis 会自动将它包装在一个 Map 中,用名称在作为键。List 实例将会以“list” 作为键,而数组实例将会以“array”作为键。所以,当我们传递的是一个List集合时,mybatis会自动把我们的list集合包装成以list为Key值的map。
所以博主这里加了注解进行解决,当然还有其他解决方法,可以参考 發V發 大佬写的 决解Mybatis传递List集合报错 Available parameters are [collection, list]
<update id="batchDeleteBook">
update book_info set status=0
where id in
<foreach collection="ids" item="id" separator="," open="(" close=")">
#{id}
</foreach>
</update>
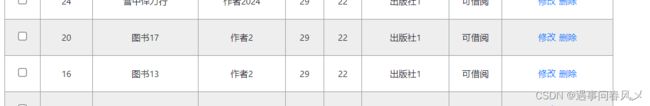
前端代码实现
代码实现如下:
function batchDelete() {
var isDelete = confirm("确认批量删除?");
if (isDelete) {
//获取复选框的id
var ids = [];
$("input:checkbox[name='selectBook']:checked").each(function () {
ids.push($(this).val());
});
console.log(ids);
//批量删除
$.ajax({
type: "post",
url: "/book/batchDeleteBook?ids="+ids,
success: function (result) {
if (result) {
alert("删除成功");
//重新刷新⻚⾯
location.href = "book_list.html"
}
}
});
}
}
⭕总结
关于《【JavaEE进阶】 图书管理系统开发日记——陆》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!