题目:给定一个长度为n的0索引整数数组nums。初始位置为nums[0]。每个元素nums[i]表示从索引i向前跳转的最大长度。换句话说,如果你在nums[i]处,你可以跳转到任意nums[i+j]处:0<=j<=nums[i]i+j
android代码跳转通知权限界面,Android 8.0+通知栏(Notification)适配详解,判断通知权限是否打开,并跳转至通知管理页面...
我是索吹
前不久由于API26(Android8.0)以上的设备没法显示通知栏,因此网上查阅了比较多了资料,得出结论,API26之后引入了通知渠道这么个东西,而后就写了一篇问题对应的博文:Android8.0通知栏(Notification)适配,在模拟上是完美运行,但是当我前两天安装到真机上测试时,咦?怎么又无效了?而后我就想着,是否是通知权限没打开?由于模拟器上不少权限的控制和真机上差异很大,我打开设置
vue3在router.addRoute(route))之后跳转页面404且路由matched是空
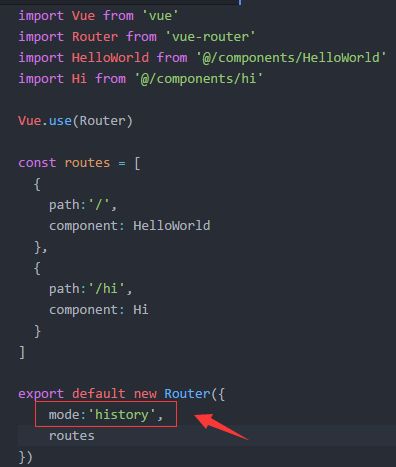
在Vue3中使用router.addRoute(route)动态添加路由后,路由的匹配信息(即matched数组)可能会显示为空。这是因为路由的匹配信息是惰性更新的,只有在路由跳转时才会重新计算。分两种场合:1、先跳转,再加路由,加完直接next()放行2、先跳转,再加路由,next(to.path)重跳后next()放行场合一:跳转404如果你先跳转了,再添加路由信息,然后直接next()放行,
Windows逆向工程入门之调用约定
0xCC说逆向
windows汇编开发语言逆向安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录调用约定调用约定约定规则cdeclstdcallfastcallthiscall调用约定调用约定调用约定(CallingConvention):确定了函数调用时参数传递、返回值处理以及寄存器使用的规则。堆栈(Stack):用于存储函数的参数、返回地址和局部变量。约定规则cdecl参数从右到左压入堆栈。调用者负责清理堆栈。#incl
0.1 量海航行:量化因子列表汇总(持续更新)
AI量金术师
量海航行金融python机器学习数学建模人工智能
量海航行:从技术指标到因子库目录量海航行:从技术指标到因子库1.专栏描述2.因子列表1.专栏描述一个开源的量化因子项目,通过Python实现和标准化处理,将各类技术指标转化为可用因子。不止于因子计算,后续更有因子评估、优化与集成,助您构建专业量化交易系统。持续更新中,让我们一起探索量化交易的无限可能!2.因子列表点击以下名称可直接跳转指定因子文章,若无法跳转则尚未发布。因子名称因子简述重叠因子用于
HoRain云--浅析CoreDNS的工作机制
HoRain 云小助手
贪心算法算法CoreDNS
HoRain云小助手:个人主页⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。目录⛳️推荐一、插件化架构1.常见插件类型2.插件执行顺序二、动态配置(Corefile)1.配置结构2.热重载机制三、请求处理流程四、Kubernetes集成1.服务解析规则2.自动更新机制五、性能优化1.缓存加速2.并发
307 跳转 getshell
饮长安千年月
WEB安全网络安全网络安全
307跳转getshell前言没事网上乱翻阅,看到了p神的一个文章,通过307去getshell,说实话,真的是觉得思路很妙,特别是利用的过程,这里属实是学习了。怎么说心里面的感觉呢,就是关关难过,但是关关过前面是用的靶场环境,然后因为一直要开启的原因,后面自己搭建了一个环境搭建首先开启docker的api下面会讲的,就不说了首先我们可以自己搭建环境,需要开启docker的api接口然后安装min
Python学习心得程序跳转语句
lifegoesonwjl
pythongithubpycharm
一、程序跳转语句break用于条跳(退)出循环结构,通常与if一起使用。1.while情形:语法结构:while表达式1:执行代码if表达式2:break执行流程:语句跳转break的运用:#累加和不大于20的i的值s=0i=1whilei:s+=iifs>20:print('累加和不大于20的i的值为:',i)breaki+=1注:break为非正常结束,当循环部分为while...else..
VSCode实用快捷键
羽墨灵丘
vscode编辑器
文件新建文件:Ctrl+N关闭文件:Ctrl+W查找查找文件名:Ctrl+P当前文件查找:Ctrl+F全局文件查找:Ctrl+Shift+F快速定位某一行:Ctrl+G光标光标跳转到行首/行尾:Home/End光标跳转到文件开始/文件末尾:Ctrl+Home/Ctrl+End多行光标:Ctrl+Alt+上下方向键导航到下一个错误行:F8选中选中当前行:Ctrl+L选中多行:Ctrl+Shift+上
vscode实用快捷键大全
柠夏小白
前端小妙招vscode
现有终端:Ctrl+J;显示/隐藏目录栏:Ctrl+B;折叠代码:Ctrl+K+0;展开代码:Ctrl+K+J;切换主题:Ctrl+K+T;打开最近文件:Ctrl+R;跳转其他文件:Ctrl+P;后续增加---放大代码字体:Ctrl+;缩小代码字体:Ctrl-;操作选择列:Alt+Shift+左键;2022.9.15
html页面跳转先显示底部,H5页面在IOS微信中跳转时,会出现底部工具栏,遮挡页面底部内容...
一一MIO一一
html页面跳转先显示底部
问题描述:在IOS微信中打开H5页面,当浏览器内出现跳转产生url历史记录时,页面底部会出现一个带有前进和后退按钮的工具栏,会遮挡页面底部的内容。css分析缘由:页面跳转时,微信浏览器经过window.history读取到浏览的历史记录,此时便会在页面底部显示出前进后退按钮的工具栏,形成页面底部内容遮挡。但刷新一下该页面,就不会遮挡了。底部的工具栏是在页面完成渲染以后才渲染的。html解决方案:i
Windows逆向工程入门之高级语言与汇编语言
0xCC说逆向
c++开发语言windowsc语言qt汇编安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录一、高级语言与汇编语言的基本概念1.什么是高级语言2.什么是汇编语言二、高级语言与汇编语言的转化过程1.编译过程编译阶段2.高级语言代码vs汇编代码关键点三、高级语言特性在汇编中的表达1.变量与寄存器C语言代码汇编代码2.条件语句与跳转指令C语言代码汇编代码3.循环与控制语句C语言代码汇编代码4.函数调用与栈操作C语言代码汇编代码
面试经典150题——动态规划
Ghost_firejef
面试经典150题面试职场和发展动态规划
文章目录1、爬楼梯1.1题目链接1.2题目描述1.3解题代码1.4解题思路2、打家劫舍2.1题目链接2.2题目描述2.3解题代码2.4解题思路3、单词拆分3.1题目链接3.2题目描述3.3解题代码3.4解题思路4、零钱兑换4.1题目链接4.2题目描述4.3解题代码4.4解题思路5、最长递增子序列5.1题目链接5.2题目描述5.3解题代码5.4解题思路1、爬楼梯1.1题目链接点击跳转到题目位置1.2
Windows逆向工程入门之堆栈结构与信息获取
0xCC说逆向
windows汇编c语言c++逆向安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录1.堆栈结构基础堆栈的主要操作:2.代码功能解析2.1加载ntdll.dll2.2获取NtQueryInformationThread函数指针2.3调用NtQueryInformationThread获取线程信息2.4获取线程环境块(TEB)2.5输出堆栈信息3.涉及的知识点拓展3.1线程环境块(TEB)3.2堆栈溢出与保护3.3
Windows逆向工程入门之汇编指令格式与操作数类型
0xCC说逆向
汇编windowsarm开发WIN32c语言逆向安全
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录一、汇编指令格式基础二、操作数类型详解1.立即数(Immediate)2.寄存器操作数(Register)3.内存操作数(Memory)4.端口操作数(Port)三、汇编指令格式分类1.零操作数指令2.单操作数指令3.双操作数指令4.三操作数指令四、逆向工程中的指令解析技巧五、拓展知识点一、汇编指令格式基础汇编指令由操作码(Opc
Windows图形界面(GUI)-QT-C/C++ - QT 文本编辑控件详解
0xCC说逆向
windowsqtc++开发语言WIN32c语言java
公开视频->链接点击跳转公开课程博客首页->链接点击跳转博客主页目录概述1.QLineEdit1.1特点1.2属性1.3常用方法1.4拓展应用2.QTextEdit2.1特点2.2属性2.3常用方法2.4拓展应用3.QPlainTextEdit3.1特点3.2属性3.3常用方法概述在QT中,文本编辑控件是用户界面设计中不可或缺的一部分。QT提供了多种文本编辑控件,包括QLineEdit、QText
递归消除特征法RFE筛选特征-包装法-特征选择-特征降维
糯米君_
预处理机器学习python人工智能
RFE(Recursivefeatureelimination):递归消除特征法使用一个基模型(这里使用逻辑回归)来进行多轮训练,每轮训练后,消除若干权值系数的特征,再基于新的特征集进行下一轮训练。RFE的具体步骤如下:1、初始的特征集为所有可用的特征。2、使用当前特征集进行建模,然后计算每个特征的重要性。3、删除最不重要的一个(或多个)特征,更新特征集。4、跳转到步骤2,直到完成所有特征的重要性
uniapp跳转页面有几种方法?
豆豆(前端开发+ui设计)
uni-app前端
在UniApp中,页面跳转可以通过不同的方法实现:uni.navigateTo、uni.redirectTo、uni.reLaunch、uni.switchTab等。1.uni.navigateTo用途:保留当前页面,跳转到应用内的某个页面。但是不能跳到带有tabBar的页面。注意事项:使用uni.navigateTo跳转时,可以携带参数。但是需要注意,当使用uni.navigateBack返回时
状态机fsm
dajunzhi
状态机
一.三段式状态机跳转(alwayscur_state<=next_state)判断next_state是啥(alwayscase(cur_state)根据输入值,判断next_state是啥,记得default)输出结果(always块中,根据cur_state来输出结果,case(cur_state),使用时序电路,可以消解毛刺)二.两段式就是将2和3合并在一起,使用逻辑电路,不用时序电路,即将
19.4 集成Spring MVC-《SSM深入解析与项目实战》
谙忆
SSM项目实战
19.4集成SpringMVC-《SSM深入解析与项目实战》项目中所有的源码都可以在此链接的仓库中找到:https://github.com/chenhaoxiang/uifuture-ssm文章目录19.4集成SpringMVC27:Freemarker依赖application-mvc.xml文件web.xml文件内容web.xml做了什么index.ftl配置方法跳转页面19.4集成Spri
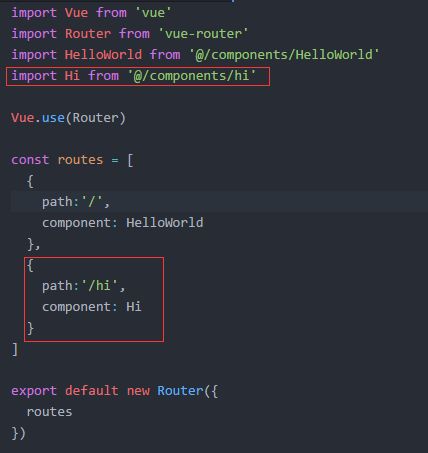
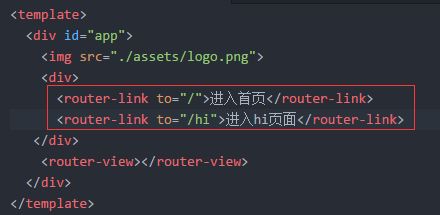
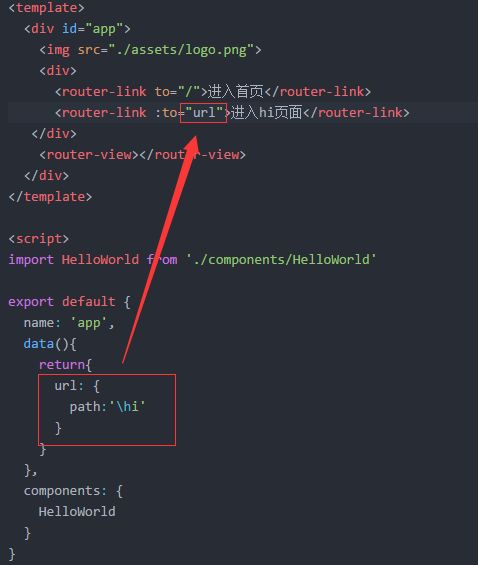
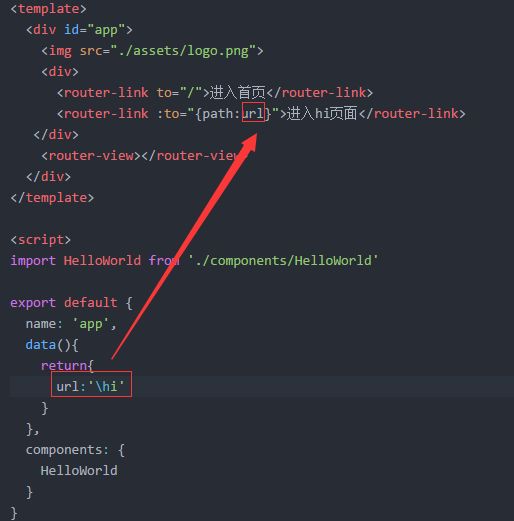
vue点击左边导航,右边出现页面步骤
胡桃不是夹子
前端
vue点击左边导航,右边出现页面步骤一定要import不然会出错index.jsCourse作为Homeview子路由Homeview加入点击跳转父Homeview中有RouterView(路由出口,跳转至相应路径)和RouterLink(点击跳转)跳转的页面都为Homeview子只有为el-menu-item标签时,index才会和default-active配对生效高亮:default-act
JVM内存区域以及内存分配策略
NPU_Li Meng
JVMJVMJava中的内存区域
一、运行时的数据区域程序计数器程序计数器(ProgramCounterRegister)是一块较小的内存空间,可以看作是当前线程所执行的字节码的行号指示器。每个线程都有一个独立的程序计数器,彼此间计数器互不影响,独立存储,即是“线程私有”的内存。在虚拟机的概念模型里,字节码解释器工作时就是通过改变这个计数器的值来选取下一条需要执行的字节码指令,分支、跳转、循坏、异常处理、线程恢复等基础功能都需要依
Python 自动排班表格(代码分享)
趣享先生
Python案例分享专栏python开发语言
✅作者简介:2022年博客新星第八。热爱国学的Java后端开发者,修心和技术同步精进。个人主页:JavaFans的博客个人信条:不迁怒,不贰过。小知识,大智慧。当前专栏:Java案例分享专栏✨特色专栏:国学周更-心性养成之路本文内容:Python自动排班表格(代码分享) 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章目录前言问题描述解决步骤1
Flux架构:构建可预测的Web应用状态管理体系
阿珊和她的猫
架构前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
js 使用缓存判断在规定时间内显示一次弹框
洪洪呀
javascript缓存开发语言
js使用缓存判断在规定时间内显示一次弹框功能拆分,新用户注册完成登录跳转首页,js根据注册时间判断显示一个新手指引的弹窗,只在注册当天登录且显示一次jQuery(document).ready(function($){getWinnerModalShow()});//新手指引functiongetWinnerModalShow(){varwinnerModal=newbootstrap.Modal
统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
[网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p