Postman API 接口测试##
Postman 是一款非常实用的接口测试工具。它有三大主要功能:模块请求、工作空间、接口自动测试等。当然,还有其他功能。
官网地址:https://www.getpostman.com
最新的 Postman 版本为 6。以下所有的文档都将基于 Postman 6 版本进行讲解。
1 工作空间 Workspaces
1.1)工作空间介绍
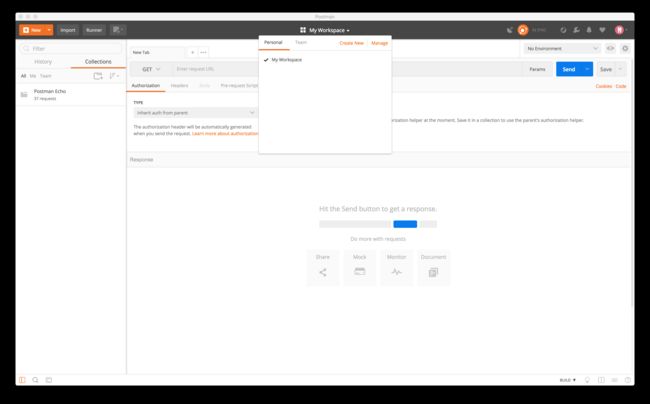
如图所示,中间顶部点击 "My Workspaces" 会展示工作空间的管理弹窗。它有一个默认的工作空间:My Workspace。我们所有的接口的模拟请求都是基于工作空间为单位进行管理。工作空间最大的作用就是用来区分不同的项目。因为,不同的工作空间可以单独设置各自的环境变量以及全部变量。后面我们在讲变量的时候会介绍。
1.2)创建新的工作空间
如图所示,我们可以点击 "Create New" 创建新的工作空间。非常方便,这里就不再展示讲解。
我创建了一个新的工作空间:混时间。
如果想把当前工作空间从 "My Workspace" 切换到新的工作空间 "混时间",只需要点击 "混时间即可"。
1.3)编辑/删除工作空间
在 Postman 客户端当中,是不能对工作空间进行编辑与删除的。必须,通过旁边的 "Manage" 进入 Postman 的 Web 管理后台进行操作。所以,这里需要我们注册并登录一个账号。
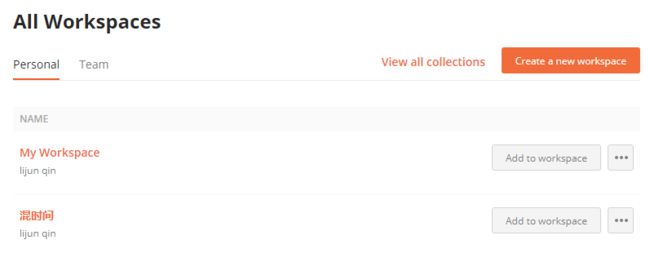
点击上图中的 "Manage" 会进到如下界面:
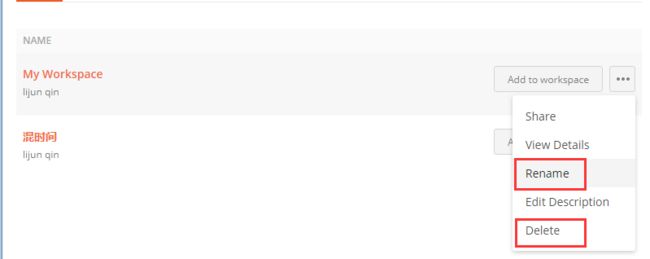
上图当中的每个工作空间右边都有一个 "..." 的按钮。点击之后,会展开。里面有对当前工作空间的操作。如下图所示 :
图上一目了然,我们就不对它进行深入的讲解了。
2 接口收藏夹 Collections
我在第 1 节当中,我们讲了工作空间。这一小节我们讲接口收藏夹。我们所有的接口模拟请求都必须放到收藏夹当中。所以,我们在讲解创建接口模拟请求之前,先讲收藏夹。
2.1)创建收藏夹
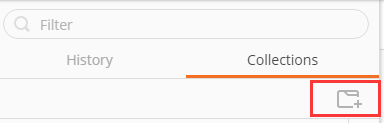
创建收藏夹非常简单,点击下图当中红框的按钮,就会弹出新加收藏夹的弹框。
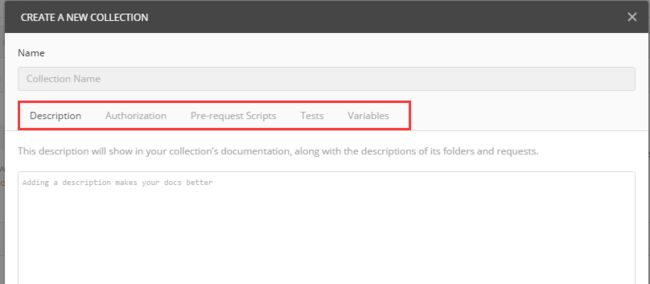
弹框如下:
收藏夹的名字,可以是你想要的任何名字。你可以对这个集合添加任何想要的描述。
上图当中,有 5 个 Tab。每个 Tab 意义都非常之重要。
Description:收藏夹描述。
Authorization:我们有一些接口,在请求的时候需要在 Header 头当中增加一个密钥或账号密码进行请求验证。这个时候,我们就可以通过这个选项给我们收藏夹当中所有的接口一个默认设置。如果某个接口不一样。可以在具体的接口请求的 Authorization 当中覆盖它即可。
Pre-request Scritps:每个接口在请求之前都会调用这个选项当中的代码。每个接口都会继承它。
Tests:这里设置的请求结果验证代码,会在收藏夹下每个请求的 Tests 执行完之后再调用。
Variables:在这里创建的所有变量,都可以在这个收藏夹下的所有请求当中使用。与环境变量、全局变量不同。
创建好之后,会在左侧显示出来。如图所示:
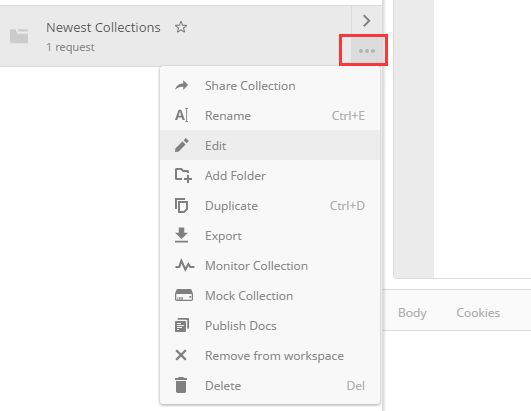
2.2)收藏夹编辑/删除/复制
这个操作太简单。通过点击红框就能知道如何操作了。
3 模拟 API 接口请求
3.1)GET 请求
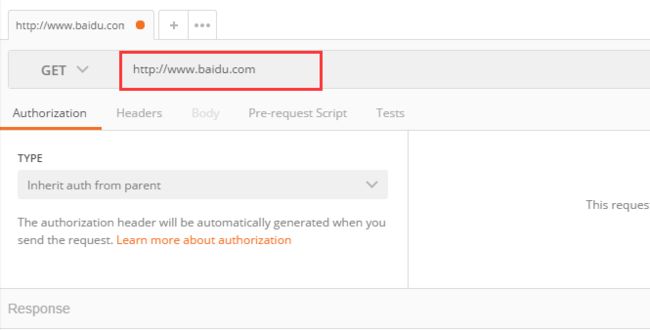
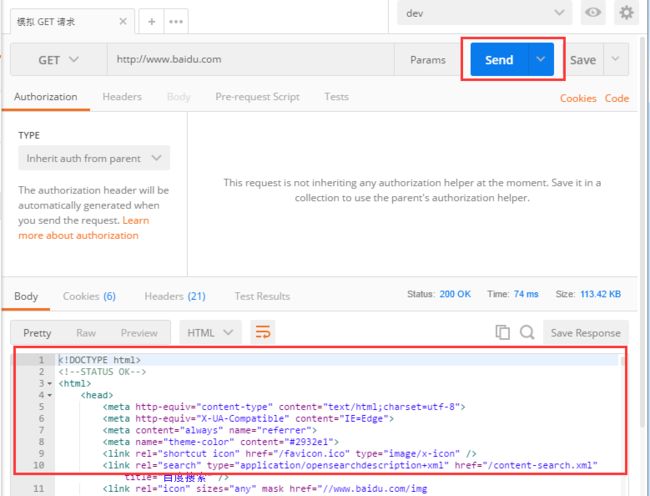
通常我们只需要在填写一个要请求的 URL 地址,然后请求就可以了。如果需要设置验证头的话。可以通过提供的 "Authorization" 搞定即可。如果,还需要加入一些 Header 头来模拟不同的浏览器,也是可以的。如下图:
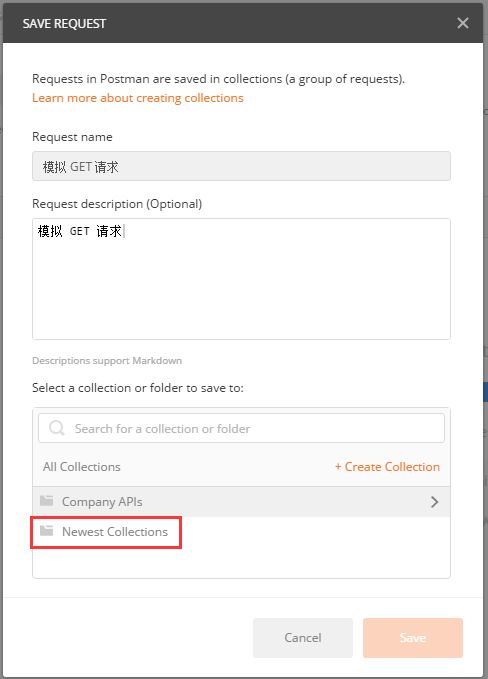
我们输入了一个百度的 URL 地址。然后,Ctrl + S 保存这个接口到我们刚刚创建的收藏夹当中。此时会弹框让他们对这个请求填写一个名称和说明。如下图所示:
图中红框位置,是让我们选择一个收藏夹把这个模拟请求添加进去。保存之后,会在左侧的收藏夹当中显示在下方。
既然现在有了接口之后,我们只需要点击 "Send" 按钮即可发送请求。
通过上图这个界面,我们可以清晰知道响应的 Body 内容、Cookie、Header、以及我们运行 Tests 之后的测试结果 Test Results。除此之外,我们还知道 Http Status 状态码、请求花费时间、整个响应的包大小。
关于这块可以通过 HTTP 协议,可以更加明白这些数值的含义。这里只对 Postman 工具的使用进行讲解。不对 HTTP 协议进行深入的说明。
3.2)POST 请求
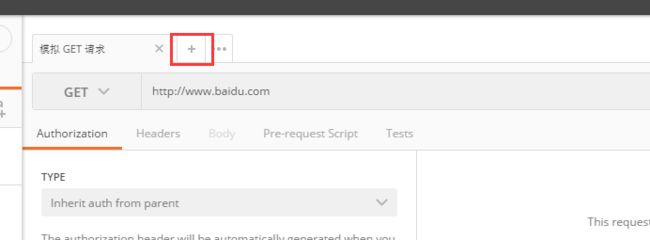
创建一个新的模拟请求非常简单。点击 Tab 选择项卡的 "+" 按钮即可打开一个新的创建界面。
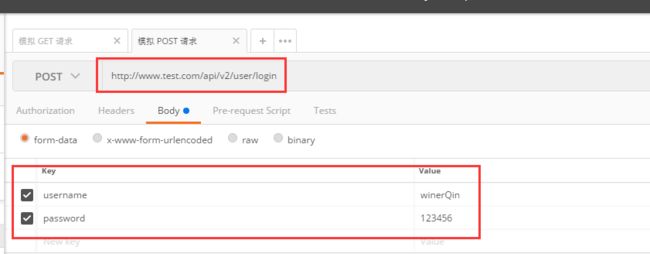
POST 请求只需要将 GET 切换为 POST 即可。非常简单。在 GET 请求时,Body 是不能进行任何操作的。POST 的时候才可以。如下图所示:
此时,假设我们的接口地址是如图所示,我们可以对这个接口发送两个参数。
3.3)文件上传请求
在我们的 Web 应用当中,经常会要求上传图片或其他文件之类的工作。所以,模拟文件上传也是一个必备的技能。
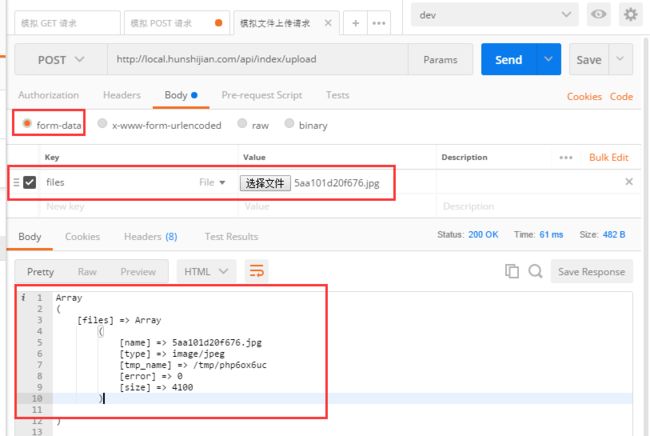
文件上传依然是一个 POST 类型的请求。只是在添加请求参数的时候,参数的右边我们把 Text 切换为 File 即可。这样,参数的值选项框就会变成一个文件上传控件。
上图所示,我们已经成功把图片上传到了我们的服务器。并且,服务器响应了图片的细节信息。
3.4)Cookie 设置
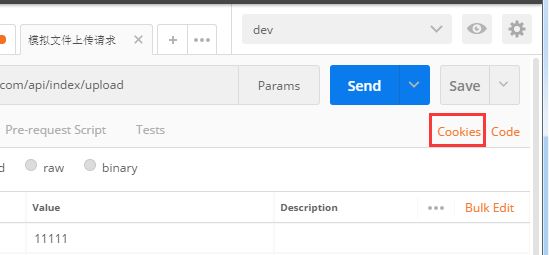
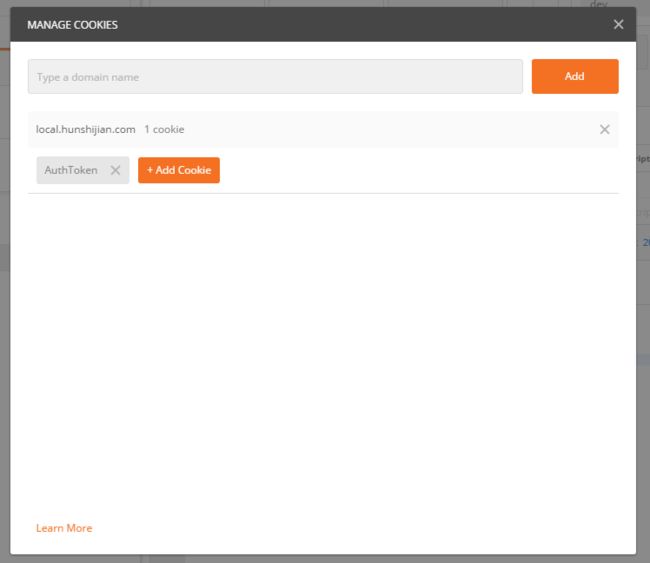
有时候,我们需要向我们的请求当中,添加 Cookie。添加 Cookie 非常简单。每个请求的右侧有一个 Cookies 的按钮。点击进入就可以添加各种 Cookie。注意:添加的时候,一定要仔细填写 Cookie 生效的域名。使用的时候,每个请求会自动根据请求的域名去搜寻 Cookie。然后,自动将 Cookie 上传。
相关截图如下:
相关 Cookie 的添加删除修改一目了然,这里就不再进行赘述。
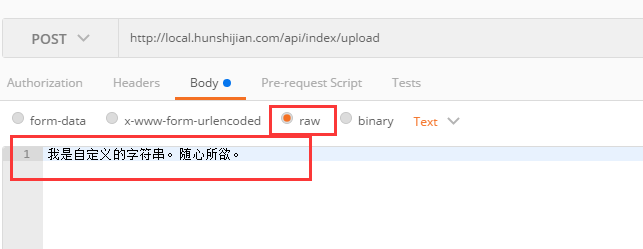
3.5)raw 请求
raw 的含义是未加工的。在我们的 HTTP 协议当中就是原始字符串。不是已知标准的 HTTP 协议定的格式。也就是说,我们可以上传任何与服务器端约定的格式。我们按照约定的格式进行封装/解析。
那么服务器端是 PHP 语言的话,那么要接收这个数据就不能通过常规的 _POST 等超全局数据接收。必须通过如下代码才能正确接收:
$data = file_get_contents("php://input");
3.6)其他类型的请求
目前最常见的只有 GET、POST 请求。所以,关于向其他的 PUT、DELETE、HEAD 类型的请求。百度一下就很容易进行操作了。非常之简单。
这些类型,在一些大型的标准的 RESTFul 应用当中会涉及到。
4 Postman 变量的应用
我们在本地测试过程中,经常会遇到如下几种场景:
场景一:接口之间依赖。比如:用户详情接口依赖登录接口。
场景二:账号密码在多处使用。比如,登录/更换手机号/修改登录密码。
诸如此类场景,我们总不能在每个接口的时候写死吧。比如,手机号更换成功之后,下次该接口再更换手机号,就已经不是最初的手机号。这样每次模拟请求这个接口,都得手动修改这个值。多麻烦。我们要实现高阶的自动化测试,解放我们的双手,节约我们的时间。这显示是不可取的。
接下来,我们就一起来通过 Postman 提供的变量机制解决此类问题。
4.1)环境变量设置
见名知义。环境变量就是针对我们不同的开发环境或者自己定义的环境,定义不同的变量。比如,在本地环境,我们的 username 等于 winerQin,在线上开发环境,我们的 username 等于 test。通过。切换不同的环境,变量值自动切换。
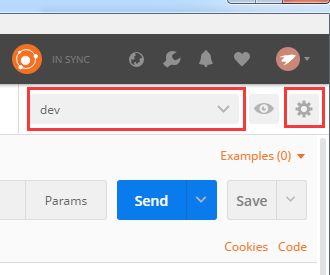
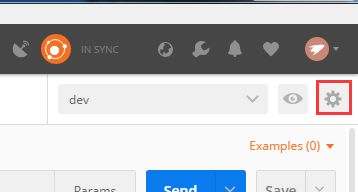
上图当中,左边的红框会显示当前我们创建的所有环境。右边的红框是设置环境变量的按钮。我们点击进去设置环境变量。
如图所见,我已给创建了 5 个环境。local - 本地、dev - 开发、pre - 预发布、beta - 公测、 pro - 正式。当然,这些名字你可以自己定义。只要能代表你心中对这个环境的定义即可。
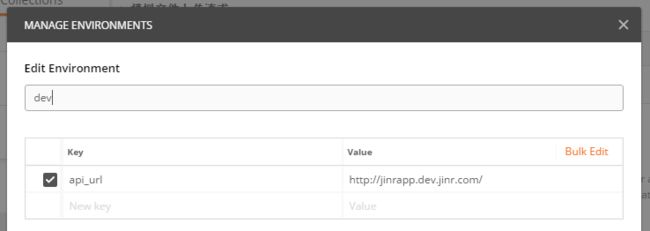
如果,你想添加一个新的环境,通过上图当中右下角的 "And" 按钮即可进入创建并为这个环境添加环境变量。
上图所示,我们给开发环境定义了一个 api_url 的变量。
值为:http://api.dev.phpjieshuo.com。
我们每个环境都应该设置这样一个变量。因为,每个环境的接口请求地址不一样。
4.2)环境变量使用
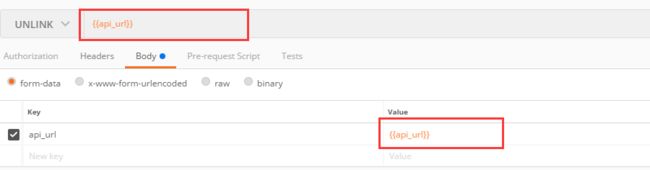
我们现在有了环境变量,那么肯定就有使用得到它的地方。如下图所示:
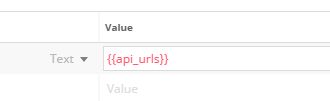
环境变量可以在上图红框当中使用。当然,使用的地方并不局限于这里。大家可以自己尝试在不同的可输入值的地方如此使用验证。总之,变量的使用必须用两对花括号包起来就行了。如果,这个变量不存在,那么它会变成红色。如下图所示:
在后面的测试小节,我们再深入讲解环境变量通过 Postman 提供的方法来读取。
4.3)全局变量的设置
所谓全部变量是相对于环境变量而言。环境变量是通过切换不同环境而得到不的变量值。而全部变量在所有的环境当中值都是一样的。
没错。还是这个按钮。跟环境变量一样,都是在这里进行管理。
点击这个按钮之后弹出的框下面有一个按钮 "Globals" 。此时弹出的框就是全局变量设置的框了。
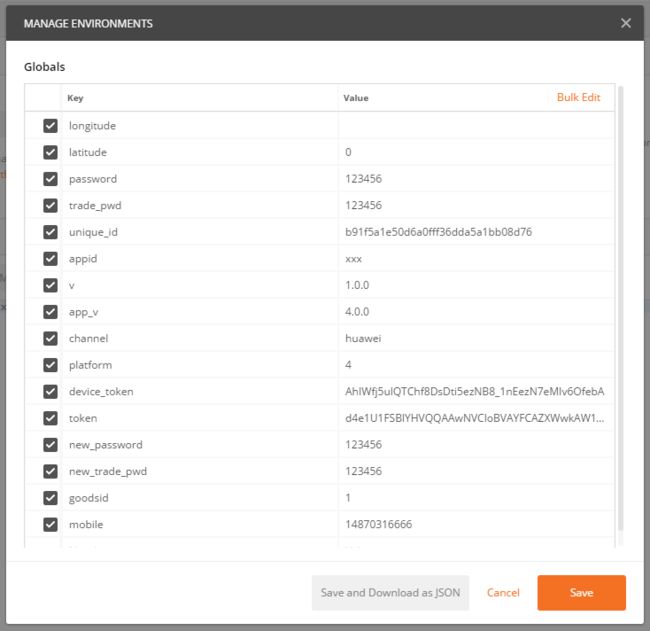
如下图所示,我设置了一大堆的全局变量
全局变量的用法与环境变量的用法一致。当全局变量与环境变量同时存在一个同名的变量时。环境变量的值会覆盖全局变量的值。也就是说,环境变量的值优先级最高。
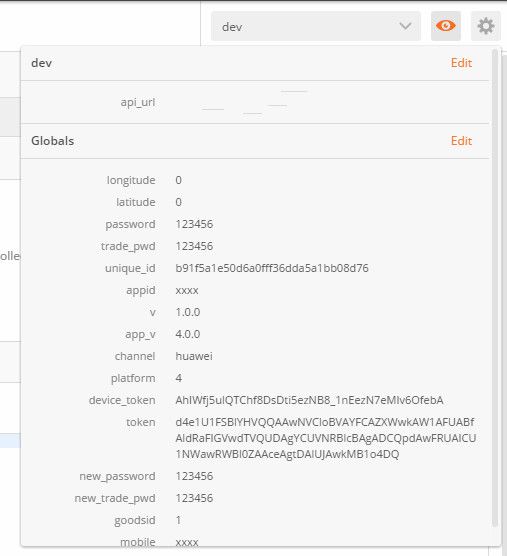
4.3)查看当前所有的变量
如图所示,通过截图的眼睛图标,我们可以查看当前的环境变量与全局变量。
5 接口分组
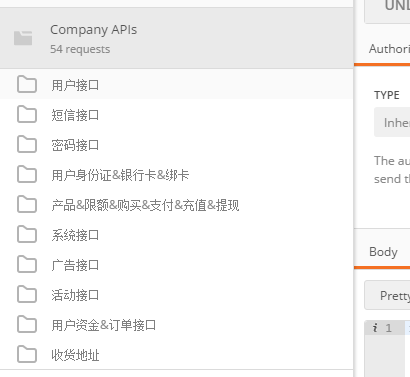
接口分组有利于我们很好管理接口。可以把相似的接口按照功能进行划分在不同分组当中。
如图所示:
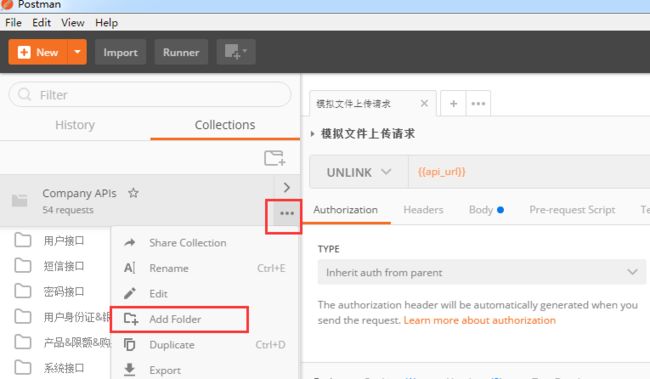
创建分组其实很简单。如下图所示:
更改分组的名称或删除分组,同样很简单。只需要在分组的名称上面右键就会显示出删除的按钮。
6 收藏夹导入导出
一个项目通过是由多个模块组成,每个模块有相应的开发人员。那么,这时候每个开发人员把自己所属模块创建了模拟请求。那么,导出功能就能很好地与各自分享。
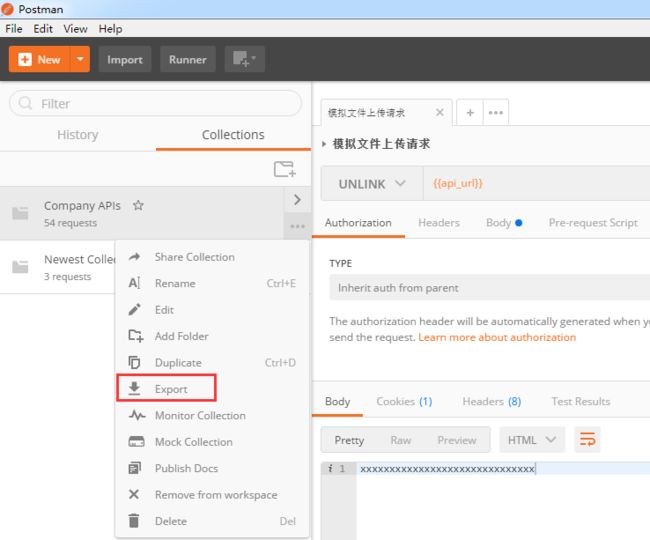
6.1)导出
导出功能很简单。选择对应的收藏夹的更多按钮。在里面点击 "Export" 即可。
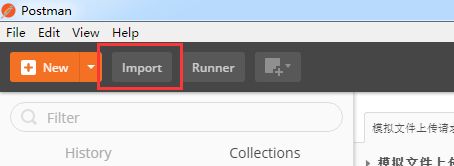
6.2)导入
导入也是相当简单,在 Postman 左上角有一个 "Import" 按钮。把导出的文件导入即可。
7 Run Collections
Run Collections 可以理解为自动运行收藏夹当中的接口请求。
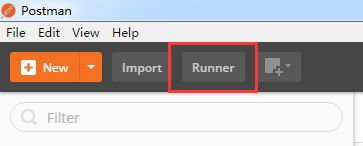
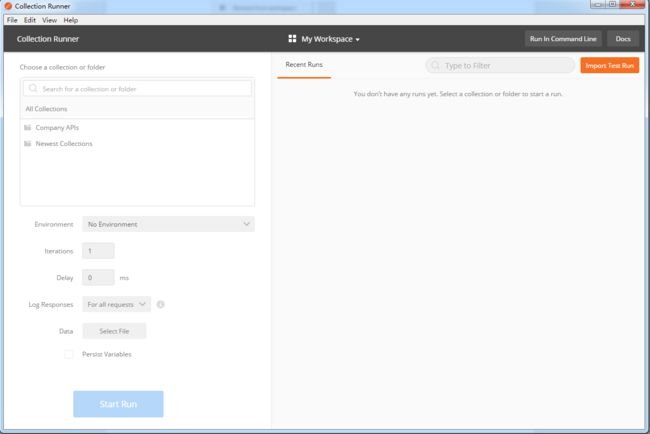
这个按钮会弹出一个界面。
在这个界面当中,我们可以选择要自动运行哪个收藏夹的接口请求。也可以指定某个收藏夹下的某个分组的接口请求。
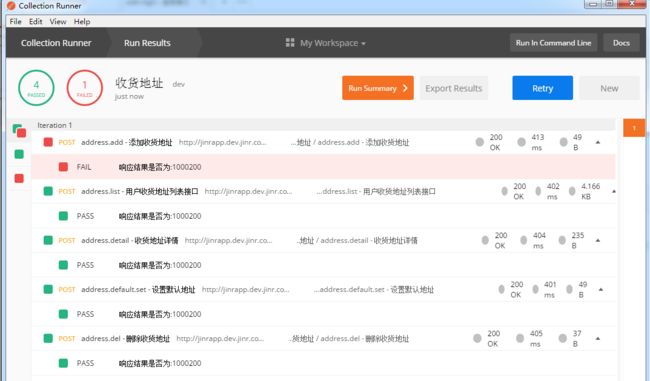
然后,可以选择以哪个环境运行这个些请求。以及上一个接口请求与下一个接口请求之间间隔多久时间。设置完成之后,直接点击 "Start Run" 即可开启自动运行。会在右侧显示运行的结果
如下图所示:
8)Tests
Tests 是我们在每个模拟的请求当中,有一个 Tests 的选项当中设置的响应结果验证代码。
// [1] 读取环境变量值
var api_url = pm.environment.get('api_url');
console.log(api_url);
// [2] 设置一个环境变量值
pm.environment.set('temp_value', '俺是一个临时环境变量,待会就会删除');
// [3] 删除一个环境变量值
pm.environment.unset('temp_value');
// [4] 读取全部变量值
var longitude = pm.globals.get('longitude');
console.log("longitude::get::" + longitude);
// [5] 设置一个全部变量值
pm.globals.set('longitude', 113.336666);
console.log("longitude::get::" + pm.globals.get('longitude'));
// [6] 删除一个全部变量值
pm.globals.unset('longitude');
pm.globals.set('longitude', 0);
// [7] 无差别访问全局与环境变量。环境变量值优先级高于全局变量值。
var mobile = pm.variables.get('mobile');
console.log("mobile:" + mobile);
// [8] 取请求返回的数据
var jsonData = pm.response.json();
// [9] 验证返回的结果中的 code 值是否为期望的 200
pm.test("响应结果是否为:200", function () {
pm.expect(jsonData.code).to.eql(200);
});
// [10] 如果响应的结果为 200 则把 token 值设置到全局配置中
if (jsonData.code == '200') {
var token = jsonData.data.token;
pm.globals.set("token", token);
}
// [11] 验证响应的头信息当中是否包含 Content-Type
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
// [12] 验证响应的头信息当中是否包含 Access-Control-Allow-Origin
pm.test("Access-Control-Allow-Origin is present", function () {
pm.response.to.have.header("Access-Control-Allow-Origin");
});
// [13] 验证请求成功花费时间是否超过 300 ms
pm.test("Response time is less than 300ms", function () {
pm.expect(pm.response.responseTime).to.be.below(300);
});
// [14] 验证响应的状态码是否为 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// [15] 验证响应结果里面是否包含期望的值
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("token");
});
// [16] 验证响应结果是否等于其他的值
pm.test("Body is correct", function () {
pm.response.to.have.body("xxxxx");
});
// [17] 发送一个请求
pm.sendRequest(pm.variables.get('api_url'), function (err, response) {
console.log(response.text());
});
// [18] 验证规则使用
var schema = {
"items": {
"type": "string"
}
};
var data1 = [true, false];
var data2 = [true, 123];
pm.test('Schema is valid', function() {
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
console.log("Validation failed: ", tv4.error);
});
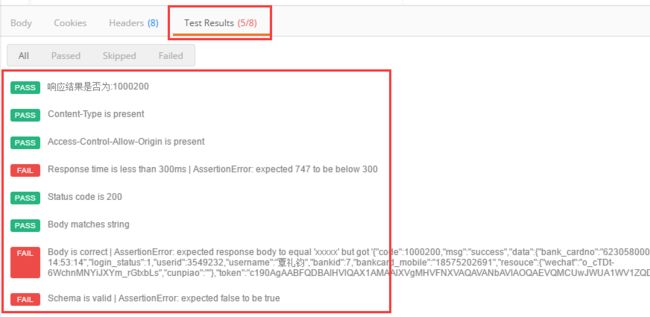
以上代码大家可以通过在 Tests 当中使用验证理解其用法。
验证的结果当中 "Test Results" 会显示当前有多少个验证,成功多少个。PASS 代表验证过的项。FAIL 代表验证失败的荐。
关于这块的高级验证,大家可以通过官网提供的文档进行研究使用。这里仅抛砖引玉。
9)结后语
关于 Postman 的 API 接口测试的讲解就到这里了。Postman 的功能并不仅仅如我上面讲到的这些。它还有很多更高级的功能。大家可以通过官方文档研究使用。如本文存在不足或错误之后,可以跟我沟通修正。