本人ios初学者,为自己学习方便,复制各位大神的学习性文章放在自己里,仅作为自己学习方便使用,如果作者疑此行为侵权,请随时联系本人删除,如有共同学习者复制此文章,请注明原出处
文/TouchMe(作者)
原文链接:http://www.jianshu.com/p/fda853f0cf2c?utm_campaign=hugo&utm_medium=reader_share&utm_content=note&utm_source=weixin-timeline&from=groupmessage&isappinstalled=0
著作权归作者所有,转载请联系作者获得授权,并标注“作者”。
TabBar图标修改
接着上篇文章,今天的内容是TabBar图标的修改,和页面跳转
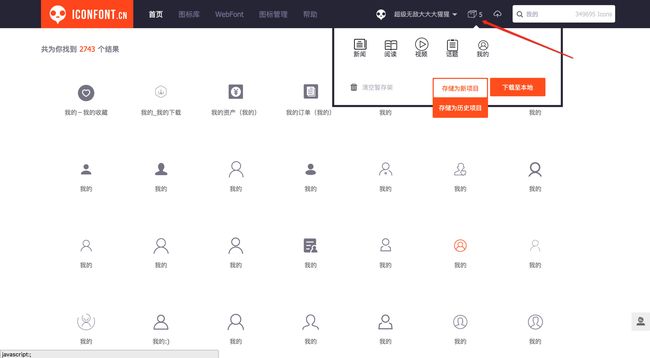
MUI中虽然提供了很多图标但是不能满足我们所有项目需求,那这个时候需要我们自己定义图标,我这里面推荐的是阿里巴巴图片矢量图http://iconfont.cn/
阿里巴巴矢量图
可以在这里面搜索想要的图标,例如:网易新闻第一个图标是‘新闻’,就可以在里面搜索新闻两个字,下面就会出现非常多的图标供你选择,总会有你喜欢的一张。
第一步:选择你喜欢的图标加入购物车里面(这里是免费的)
第二步:存储
WeChat_1457402510.jpeg
第三步:下载到本地
下载到本地解压之后,会将合并后的字体文件及自动生成的css全部下载
第四步:修改css
默认的CSS代码:
@font-face{font-family:"iconfont";
src:url('iconfont.eot');/* IE9*/
src:url('iconfont.eot?#iefix')format('embedded-opentype'),/* IE6-IE8 */
url('iconfont.woff')format('woff'),/* chrome, firefox */
url('iconfont.ttf')format('truetype'),/* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont')format('svg');/* iOS 4.1- */
}
.iconfont{
font-family:"iconfont"!important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing:antialiased;
-webkit-text-stroke-width:0.2px;
-moz-osx-font-smoothing:grayscale;
}
.icon-yuedu:before { content:"\e600"; }
.icon-wode:before { content:"\e601"; }
.icon-huati:before { content:"\e602"; }
.icon-shipin:before { content:"\e603"; }
.icon-xinwen:before { content:"\e604"; }
注意:
1:为保证和mui目录结构统一,建议将字体文件放在fonts目录下,这样我们需要修改@font-face下得url属性, src: url('../fonts/iconfont.ttf')
2:只兼容iOS和Android版本的话,我们仅需要ttf格式的字体即可,其它字体可以删除;同时,我们也仅需保留-webkit前缀语法,-moz前缀部分可以删除;
修改之后,代码如下:
@font-face{font-family:"iconfont";
src:url('../fonts/iconfont.ttf')format('truetype');/* iOS 4.1- */}
.iconfont{
font-family:"iconfont"!important;
font-size:16px;
font-style:normal;
-webkit-font-smoothing:antialiased;
-webkit-text-stroke-width:0.2px;
-moz-osx-font-smoothing:grayscale;
}
.icon-yuedu:before { content:"\e600"; }
.icon-wode:before { content:"\e601"; }
.icon-huati:before { content:"\e602"; }
.icon-shipin:before { content:"\e603"; }
.icon-xinwen:before { content:"\e604"; }
第五步:集成mui
将iconfont.css及iconfont.ttf两个文件分别拷贝到mui工程css及fonts目录下,
然后即可在mui中引用刚生成的字体图标代码如下:
引入:
修改后代:
阅读
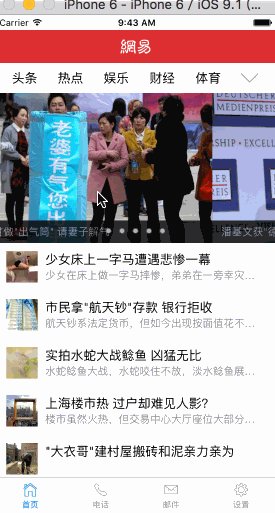
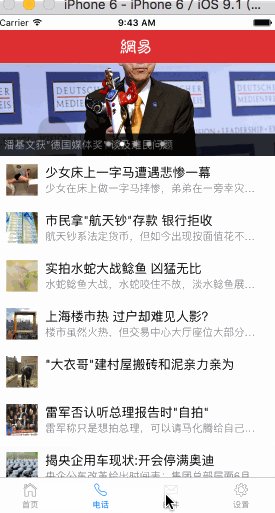
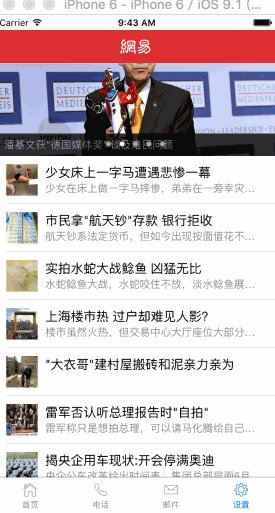
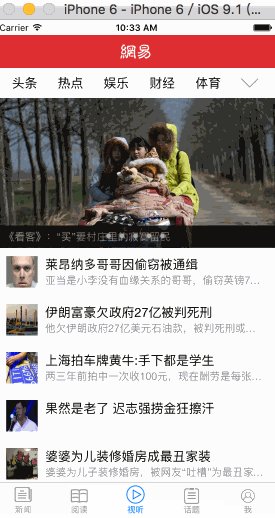
主要代码:将mui默认的icon(如mui-icon-home)替换成 iconfont icon-yuedu,修改后预览效果如下:
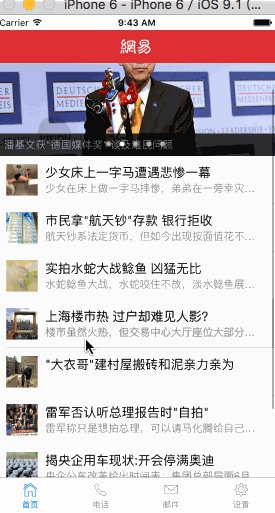
图标修改完成,接下来我们来看下页面跳转
页面跳转
有的小伙伴问我数据是怎么来的,我这里是通过工具抓包过来的,如果不会呢可以看下http://www.jianshu.com/p/ae1c6f878a63
我们第一步首先是从新闻列表点击之后进入详情页面首先来分析一下接口,新闻列表接口如下,
http://c.m.163.com/nc/article/headline/T1348647853363/30-20.html?from=toutiao&passport=&devId=OPdeGFsVSojY0ILFe6009pLR%2FMsg7TLJv5TjaQQ6Hpjxd%2BaWU4dx4OOCg2vE3noj&size=20&version=5.5.3&spever=false&net=wifi&lat=&lon=&ts=1456985878&sign=oDwq9mBweKUtUuiS%2FPvB015PyTDKHSxuyuVq2076XQB48ErR02zJ6%2FKXOnxX046I&encryption=1&canal=appstore
数据结构:
{ "T1348647853363":[
{
"boardid":"news_shehui7_bbs",
"clkNum":0,
"digest":"她觉得头痛,眼睛胀痛后以为是疲劳,未料是青光眼发作。",
"docid":"BHK5A78O00011229",
"downTimes":0,
"id":"BHK5A78O00011229", "img":"http://img3.cache.netease.com/3g/2016/3/8/201603080554302b80d.jpg", "imgsrc":"http://img3.cache.netease.com/3g/2016/3/8/201603080554302b80d.jpg",
"imgType":0,
"interest":"A",
"lmodify":"2016-03-08 05:51:32",
"picCount":0,
"program":"HY",
"prompt":"成功为您推荐10条新内容",
"ptime":"2016-03-08 05:49:59",
"recReason":"热门文章(养生)",
"recType":0,
"replyCount":1105,
"replyid":"BHK5A78O00011229",
"source":"现代快报",
"template":"manual",
"title":"女子连看18集韩剧患病险失明",
"unlikeReason":["养生/1","标题党/6","来源:现代快报/4","内容重复/6"],
"upTimes":0
}, ]}
详情页面接口:
http://c.m.163.com/nc/article/BHK5A78O00011229/full.html
详情页面的接口是要通过新闻列表数据中的id,这个时候我们需要在点击新闻列表的时候跳转详情页面,并且把ID传过去。
这里面有几种做法,最简单的做法就是点击a标签的时候传递过去
以下代码是上篇文章写的:
//用来处理列表数据的函数
function listDataAnalyze(data){
vararrayObj = data.T1348647853363;
for(vari =0; i'+arrayObj[i].title+''+arrayObj[i].digest+''; $("#tableView-List").append(finalList); } }
先创建一个详情页面detail.html
创建详情页面
我们要对上面的这些代码进行稍微修改,在a标签中点击,并且把id传过去
//用来处理列表数据的函数function listDataAnalyze(data){vararrayObj = data.T1348647853363;for(vari =0; i'+arrayObj[i].title+''+arrayObj[i].digest+''; $("#tableView-List").append(finalList); } }
在detail.html详情页面中,首先要获取ID,然后进行网络请求
第一步:获取ID
mui.init(); mui.plusReady(function(){varurl_id = plus.webview.currentWebview().getURL().split('?')[1]; })
第二步:拼接详情页面接口
mui.init(); mui.plusReady(function(){varurl_id = plus.webview.currentWebview().getURL().split('?')[1];varurl ='http://c.m.163.com/nc/article/'+url_id+'/full.html';console.log(url); })
第三步:网络请求,从网络获取数据并且解析
mui.init(); mui.plusReady(function(){varurl_id = plus.webview.currentWebview().getURL().split('?')[1];varurl ='http://c.m.163.com/nc/article/'+url_id+'/full.html';console.log(url); mui.ajax(url,{ dataType:'json', type:'get', timeout:10000, success:function(data){ dataAnalyze(data,url_id); }, error:function(){console.log("返回数据失败"); } }) })//数据解析的函数functiondataAnalyze(data,url_id){console.log(data[url_id]); }
看详情页面的数据结构:
{ "BHI2PG0K00031H2L":{ "apps":[
], "boboList":[
], "body":"
网易娱乐3月7日报道据“关爱八卦协会”近日爆料,许久未对公众露面的张艺谋现身北京某餐厅,探班其女儿张末新电影拍摄,而同在现场的还有该电影的女主角、及刚刚曝光新恋情的倪妮。
网友当日爆料称,自己是在北京某餐厅打工,前段时间正巧遇见倪妮来餐厅取景,并惊喜看到张艺谋前来探班,听现场工作人员说该戏的导演正是张艺谋的女儿。爆料照片虽不清晰,但依然能分辨出确实是张艺谋和倪妮。
", "digest":"", "dkeys":"张艺谋", "docid":"BHI2PG0K00031H2L", "ec":"金舒_NK4322", "hasNext":false, "img":[ { "alt":"张艺谋", "pixel":"550*412", "ref":"", "src":"http://img5.cache.netease.com/ent/2016/3/7/20160307102654078a5.jpg"}, { "alt":"倪妮", "pixel":"550*733", "ref":"", "src":"http://img2.cache.netease.com/ent/2016/3/7/201603071026525bb4e.jpg"} ], "keyword_search":[ { "word":"倪妮"}, { "word":"张艺谋"}, { "word":"探班"} ], "link":[
], "picnews":true, "ptime":"2016-03-07 10:27:25", "relative_sys":[ { "href":"", "id":"BG17ENH4000300B1", "imgsrc":"http://img1.cache.netease.com/ent/2016/2/17/20160217110639e126e.png", "ptime":"2016-02-17 11:06:08", "source":"网易娱乐", "title":"倪妮霍建华演张艺谋女儿处女作 未见老谋子身影", "type":"doc"}, { "href":"", "id":"BEO0QE2U9001QE2V", "imgsrc":"http://easyread.ph.126.net/kmj1_0qBmDqrvzaQrRHYiw==/7916499113153184879.jpg", "ptime":"2016-02-01 09:59:31", "source":"粉丝网", "title":"“谋女郎”首证传承 倪妮接演28岁未成年", "type":"doc"}, { "href":"", "id":"BHH4MDM99001MDMA", "imgsrc":"http://easyread.ph.126.net/_8C5XqGQ0eGvK50mlulTuw==/7916603566757890979.jpg", "ptime":"2016-03-07 00:31:00", "source":"新民网", "title":"曝倪妮井柏然同居 两人曾合作电影《等风来》", "type":"doc"} ], "replyBoard":"ent2_bbs", "replyCount":227, "source":"网易娱乐", "template":"normal1", "threadAgainst":0, "threadVote":1, "tid":"", "title":"张艺谋现身片场探班女儿新作", "topiclist":[ { "alias":"尖峰娱论、八卦聚焦", "cid":"C1378977941637", "ename":"mingxing", "hasCover":false, "subnum":"超过1000万", "tid":"T1348648624173", "tname":"网易明星"}, { "alias":"每日给你推荐好看的电影", "cid":"C1378977941637", "ename":"dianyingtuijian", "hasCover":false, "subnum":"57.4万", "tid":"T1401265158369", "tname":"网易电影"} ], "topiclist_news":[ { "alias":"MOVIE", "cid":"C1348648351901", "ename":"dianying", "hasCover":false, "subnum":"258万", "tid":"T1348648650048", "tname":"影视"}, { "alias":"Entertainment", "cid":"C1348648351901", "ename":"yule", "hasCover":false, "subnum":"超过1000万", "tid":"T1348648517839", "tname":"娱乐"} ], "users":[
], "voicecomment":"off", "votes":[
], "ydbaike":[
]}}
为了方便大家查看代码,我这里面不会写复杂的代码布局,在这里就做简单的布局进行展示,在这里面要注意的就是数据中有一个字段body它里面的标签是后台直接写好返回过来的,所以说你只需要动态插入到对应的容器(
)里面就可以了。
HTML代码
0跟帖
在数据解析中动态添加的标签和内容
//数据解析functiondataAnalyze(data,url_id){//跟帖数量console.log(data[url_id].replyCount); $("#replyCount").html(data[url_id].replyCount+"跟帖");//抬头$("#container").append('
'+data[url_id].title+'
');//新闻事件data[url_id].ptime$("#container").append(''+data[url_id].ptime+'');//图片,判断是否有图片,有的话就添加if(data[url_id].img.length !=0) {vararr = data[url_id].img;for(vari =0;i'); } }//主题内容$("#container").append(data[url_id].body); }
设置CSS样式
#replyCount{background-color:red;color:white;border-radius:15px;margin-top:10px;padding:5px;float:right;margin-right:10px; }.mui-content{top:45px;bottom:0px; }body,#container,.mui-bar{background-color:white; }#containerp{padding:010px;font-size:14px; }#containerimg{width:90%;display:block;margin:15pxauto; }#containerh3{margin:10px0px10px10px;; }#ptime{margin:10px10px; }
效果如下: