贝塞尔曲线于1962年,由法国工程师皮埃尔·贝塞尔(Pierre Bézier)所广泛发表,他运用贝塞尔曲线来为汽车的主体进行设计。贝塞尔曲线最初由 Paul de Casteljau 于1959年运用de Casteljau 算法开发,以稳定数值的方法求出贝塞尔曲线。
github代码直通车
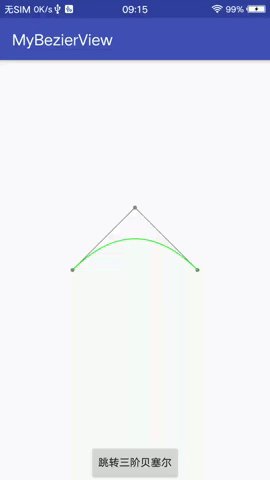
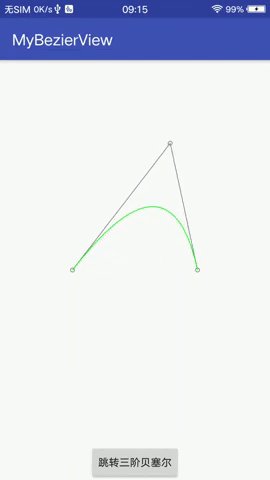
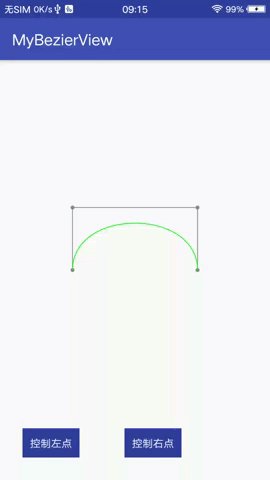
啥也不说了,先上效果图:需用到Path方法理解:
mPath.moveTo 移动到操作起始点坐标,不会进行绘制,只用于移动移动画笔
mPath.lineTo 从一个点连线到另一个点,用于进行直线绘制
mPath.quadTo(x1, y1, x2, y2) 生成二次贝塞尔曲线,(x1,y1) 为控制点,(x2,y2)为结束点
mPath.cubicTo(x1, y1, x2, y2, x3, y3) 生成三次贝塞尔曲线, (x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点;即与二阶区别多一个控制点
日常哪些是贝塞尔曲线?
刷礼物;水滴动画;翻书效果;天气预报曲线图等;
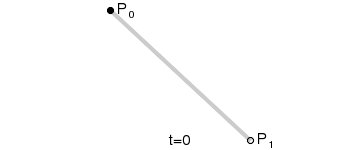
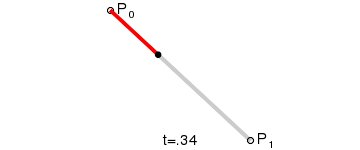
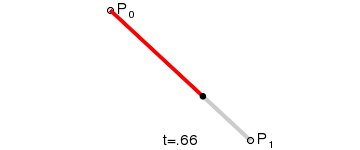
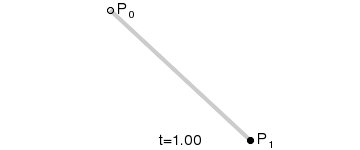
线性贝塞尔曲线函数中的 t 会经过由 P0 至P1 的 B(t) 所描述的曲线。例如当 t=0.25时,B(t) 即一条由点 P0 至 P1 路径的四分之一处。就像由 0 至 1 的连续 t,B(t) 描述一条由 P0 至 P1 的直线。
为建构二次贝塞尔曲线,可以中介点 Q0 和 Q1 作为由 0 至 1 的 t:
由 P0 至 P1 的连续点 Q0,描述一条线性贝塞尔曲线。
由 P1 至 P2 的连续点 Q1,描述一条线性贝塞尔曲线。
由 Q0 至 Q1 的连续点 B(t),描述一条二次贝塞尔曲线。
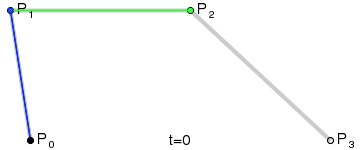
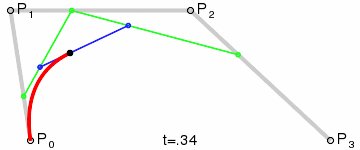
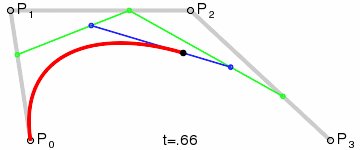
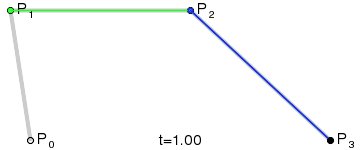
对于三次曲线,可由线性贝塞尔曲线描述的中介点 Q0、Q1、Q2,和由二次曲线描述的点 R0、R1 所建构:
二阶贝塞尔曲线
1.以屏幕为中心绘制左右两个定点,中心偏上绘制移动点;2.drawline()将3个点路径相连;3.onTouchEvent()方法中获取手势的点;4.path.moveTo(startX,startY)从起始点开始绘制,path.quadTo(eventX,eventY,endX,endY)以触碰点为控制点,右定点为结束点,绘制path。
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class DrawQuadToView extends View{
private int eventX,eventY;
private int centerX,centerY;
private int startX,startY;
private int endX,endY;
private Paint paint;
public DrawQuadToView(Context context) {
super(context);
init();
}
public DrawQuadToView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
paint = new Paint();
paint.setAntiAlias(true);
}
//测量大小完成以后回调
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
centerX = w/2;
centerY = h/2;
startX = centerX-250;
startY = centerY;
endX = centerX + 250;
endY = centerY;
eventX = centerX;
eventY = centerY - 250;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.GRAY);
//画3个点
canvas.drawCircle(startX,startY,8,paint);
canvas.drawCircle(endX,endY,8,paint);
canvas.drawCircle(eventX,eventY,8,paint);
//绘制连线
paint.setStrokeWidth(3);
canvas.drawLine(startX,centerY,eventX,eventY,paint);
canvas.drawLine(endX,centerY,eventX,eventY,paint);
//画二阶贝塞尔曲线
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.STROKE);
Path path = new Path();
path.moveTo(startX,startY);
path.quadTo(eventX,eventY,endX,endY);
canvas.drawPath(path,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
eventX = (int) event.getX();
eventY = (int) event.getY();
invalidate();
break;
}
return true;
}
}
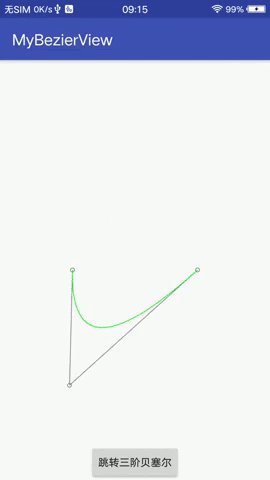
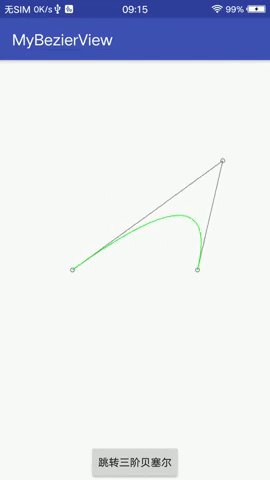
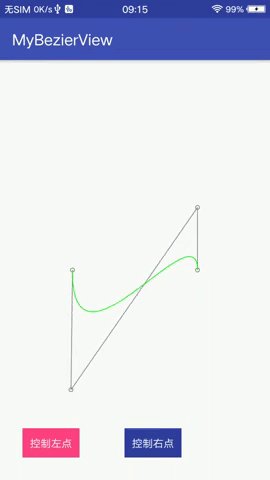
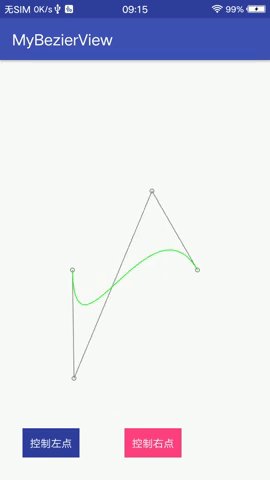
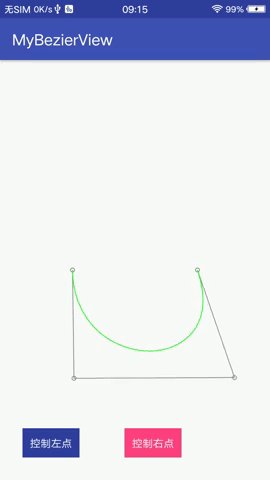
三阶贝塞尔曲线
1.绘制2个定点和2个移动点;2.绘制点路径;3.选择操作左控制点还是右控制点,即分别修改左右点坐标;4.以左定点为起点, path.cubicTo(leftX,leftY,rightX,rightY,endX,endY),触点1,触点2为控制点,右定点为结束点绘制三阶贝塞尔曲线。
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class DrawCubicView extends View{
private int leftX,leftY;
private int rightX,rightY;
private int centerX,centerY;
private int startX,startY;
private int endX,endY;
private Paint paint;
private boolean isMoveLeft;
public DrawCubicView(Context context) {
super(context);
init();
}
public DrawCubicView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
paint = new Paint();
paint.setAntiAlias(true);
}
//测量大小完成以后回调
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
centerX = w/2;
centerY = h/2;
startX = centerX-250;
startY = centerY;
endX = centerX + 250;
endY = centerY;
leftX = startX;
leftY = centerY-250;
rightX = endX;
rightY = endY - 250;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.GRAY);
//画4个点
canvas.drawCircle(startX,startY,8,paint);
canvas.drawCircle(endX,endY,8,paint);
canvas.drawCircle(leftX,leftY,8,paint);
canvas.drawCircle(rightX,rightY,8,paint);
//绘制连线
paint.setStrokeWidth(3);
canvas.drawLine(startX,startY,leftX,leftY,paint);
canvas.drawLine(leftX,leftY,rightX,rightY,paint);
canvas.drawLine(rightX,rightY,endX,endY,paint);
//画二阶贝塞尔曲线
paint.setColor(Color.GREEN);
paint.setStyle(Paint.Style.STROKE);
Path path = new Path();
path.moveTo(startX,startY);
path.cubicTo(leftX,leftY,rightX,rightY,endX,endY);
canvas.drawPath(path,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
if(isMoveLeft){
leftX = (int) event.getX();
leftY = (int) event.getY();
}else{
rightX = (int) event.getX();
rightY = (int) event.getY();
}
invalidate();
break;
}
return true;
}
public void moveLeft(){
isMoveLeft = true;
}
public void moveRight(){
isMoveLeft = false;
}
}
这篇是贝塞尔曲线的基本原理和操作实现,下一篇讲解路径坐标计算并实现直播刷礼物。
贝塞尔曲线仿美拍直播刷礼物