index.wxml
定位
搜索
index.json
{
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#03bbd5"
}
index.js
const app = getApp()
Page({
data: {
longitude: "",
latitude: ""
},
onShow() {
this.getLocation();
},
getLocation() {
wx.getLocation({
type: 'gcj02',
success: this.handleGetLocationSucc.bind(this)
})
},
handleGetLocationSucc(res) {
this.setData({
longitude: res.longitude,
latitude: res.latitude
})
},
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '转发微信小程序',
path: '/pages/index/index',
success: function (res) {
// 转发成功
},
fail: function (res) {
// 转发失败
}
}
}
})
index.wxss
.map-container {
position: absolute;
top: 0;
right: 0;
bottom: 40px;
left: 0;
background-color: gray;
}
.map {
width: 100%;
height: 100%;
}
.btns {
position: absolute;
display: flex;
line-height: 40px;
right: 0;
bottom: 0;
left: 0;
background: #fff;
}
.btn {
flex: 1;
text-align: center;
background: #03bbd5;
color: #fff;
}
.btn-publish {
flex: 1;
background: #ff9700;
text-align: center;
color: #fff;
}
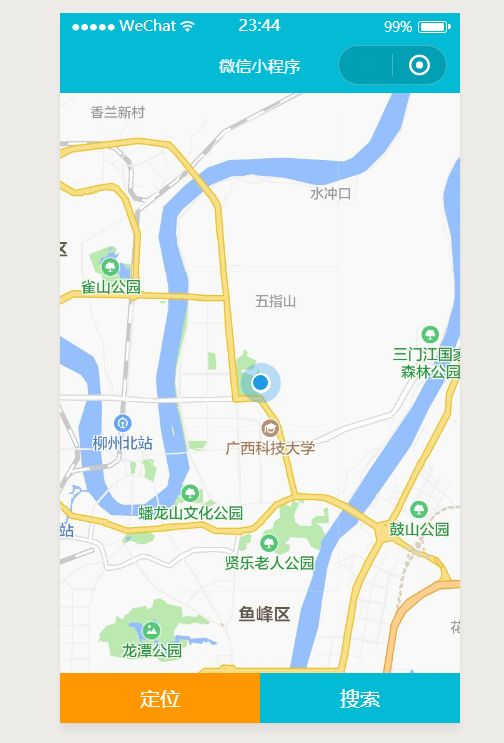
首页效果如下:
这里调用了wx.getLocation(OBJECT)这个API接口,接口参数如下:
publish.js
Page({
data: {
address:"点击选择~"
},
handleClickAddress() {
wx.chooseLocation({
success:this.handleChooseAddress.bind(this)
})
},
handleChooseAddress(res) {
this.setData({
address:res.address
});
},
backButton() {
wx.navigateBack();
}
})
publish.json
{
"navigationBarTitleText": "我的信息"
}
publish.wxml
{{address}}
publish.wxss
.row {
line-height: 80px;
padding-left: 10px;
color: #777;
}
.title {
width: 100%;
float: left;
}
.back-btn {
background: #FF8C00;
margin: 10px;
color: #fff;
}
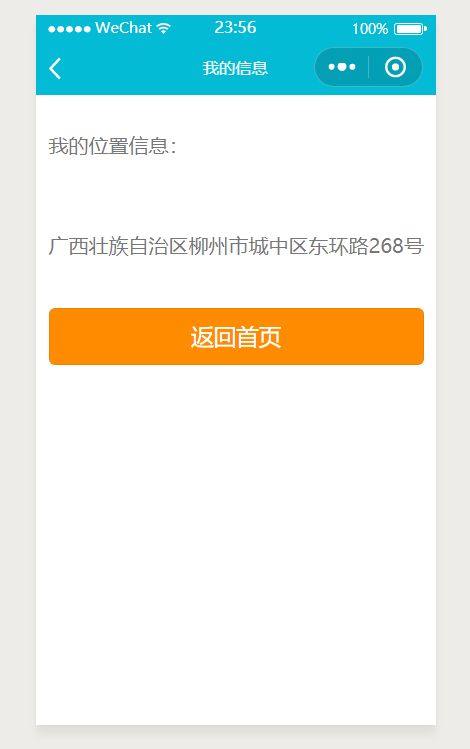
在获取定位的页面中,调用了wx.chooseLocation(OBJECT)和wx.navigateBack(OBJECT)这两个API接口。wx.chooseLocation(OBJECT)的作用是获取当前的位置信息,wx.navigateBack(OBJECT)的作用是返回到首页。
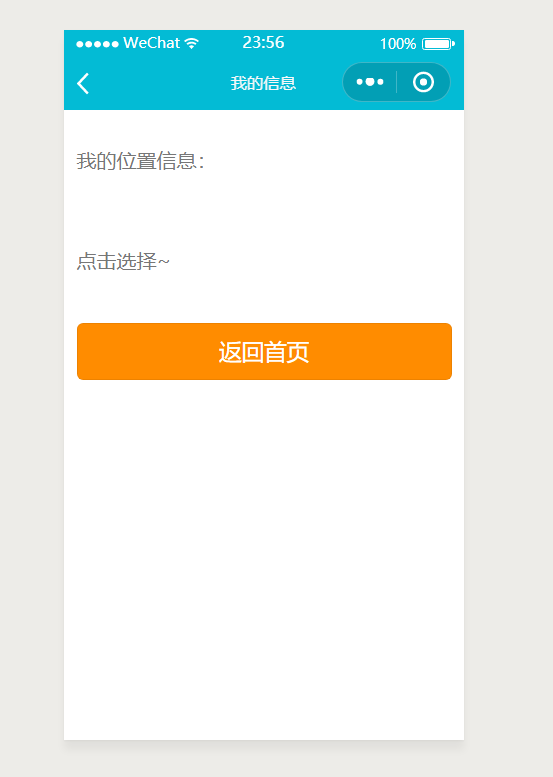
点击点击选择就可以跳转到位置信息选择页面,选择好信息之后信息便可显示出来。最后点击返回首页便可回到初始界面。