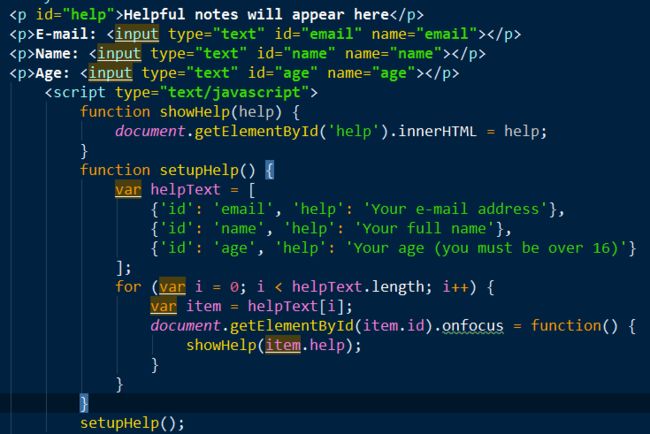
闭包在循环事件绑定中的应用场景描述:在页面上有3个button按钮,当点击每个按钮时输出当前按钮的索引值,要求用循环来绑定每个按钮的事件,看下面的代码。button1button2button3varbuttons=document.querySelectorAll('button');for(vari=0;i
JavaScript-闭包
tuoluoo
JavaScript学习javascript
闭包概念在JS中,变量的作用域属于函数作用域,在函数执行后作用域就会被清理、内存也随之回收,但是由于闭包是建立在一个函数内部的子函数,由于其可访问上级作用域的原因,即使上级函数执行完,作用域也不会随之销毁,这时的子函数——也就是闭包形成:函数中嵌套函数作用:函数内部调用外部变量、构造函数的私有属性、延长变量生命周期优点:希望一个变量长期存在内存中、模块化代码避免全局变量的污染、私有属性缺点:无法回
《闭包:从柯里化到内存泄漏,开发中的双刃剑》
hyyyyy!
面试精选javascript开发语言ecmascript前端
鼠鼠在旁观了一些面试后觉得,闭包这个知识点经常被面试官提到,所以我想在这里做一些总结。闭包的定义闭包(Closure)是指一个函数与其引用环境(lexicalenvironment)的组合。具体来说:函数内部定义的函数(内部函数)可以访问外部函数的变量。即使外部函数已经执行完毕,内部函数仍能保留对外部函数作用域的引用,从而“记住”这些变量。用我们自己的话说就是,内部函数可以访问到外部函数但是外部函
第九章:把函数当变量传递,匿名函数、闭包、panic/recover
小画家~
golanggolang开发语言后端
funcmain(){sum,sub:=calc(5,6,add)fmt.Println(sum,sub)}//把函数当变量的形式传递过去funccalc(x,yint,opfunc(int,int)(int,int))(int,int){returnop(x,y)}funcadd(x,yint)(int,int){returnx+y,x-y}返回一个变量值:packagemainimport"f
【前端】前端面试题
白了少年头z
前端javascript
前端面试题闭包1.定义:闭包(Closure)是指一个函数能够访问并记住其外部作用域中的变量,即使外部函数已经执行完毕。闭包由两部分组成:一个函数(通常是内部函数)。该函数被创建时所在的作用域(即外部函数的变量环境)functionouter(){letcount=0;//外部函数的变量functioninner(){count++;//内部函数访问外部变量console.log(count);}
python中闭包详解
懒大王爱吃狼
pythonpython开发语言Python基础python学习服务器数据库网络
在Python中,闭包(Closure)是一个相对高级且功能强大的概念。以下是对Python中闭包的详细解析:一、闭包的定义闭包指的是在一个函数内部定义另一个函数,并且内部函数引用了外部函数的变量,即使外部函数执行完毕后,内部函数依然可以访问这些变量。这种被捕获的环境称为闭包。具体来说,闭包的形成需要满足以下条件:必须有一个内嵌函数(内部函数)。内嵌函数必须引用外部函数中的变量。外部函数的返回值必
【六袆 - 前端】JavaScript学习;JavaScript面试题;坐地铁,坐公交,打DD的时候刷一刷
鞠崽23333
前端框架相关技术javascript
JavaScriptJavaScript写一个mySetInterVal(fn,a,b),每次间隔a,a+b,a+2b,...,a+nb的时间,然后写一个myClear,停止上面的mySetInterVal介绍防抖节流原理、区别以及应用,并用JavaScript进行实现对闭包的看法,为什么要用闭包?说一下闭包原理以及应用场景实现lodash的_.get实现add(1)(2)(3)实现链式调用类数组
前端数据缓存的几种方式详细讲解
爱分享的程序员
前端前端缓存
以下是前端数据缓存的完整解决方案,涵盖策略设计、技术实现和性能优化:一、缓存策略分层设计缓存策略内存缓存持久化缓存Map/WeakMap闭包变量LocalStorageSessionStorageIndexedDBServiceWorker二、核心场景实现方案1.高频请求数据缓存(内存缓存)//使用Map实现LRU缓存classMemoryCache{constructor(maxSize=100
Go语言学习笔记(二)
正在绘制中
Go语言学习之路golang学习笔记
文章目录六、数组和map数组多维数组切片直接声明新的切片使用make()函数构造切片map遍历map删除线程安全的mapnew和make七、nil八、条件判断&循环ifelseforforrangeswitchgotobreakcontinue九、函数函数的参数匿名函数闭包延迟调用十、异常六、数组和map数组数组是一个由固定长度的特定类型元素组成的序列,一个数组可以由零个或多个元素组成。因为数组的
Go在1.22版本修复for循环陷阱
许夜3
golang闭包for循环
记录前段时间升级Go版本碰到一个大坑,先记录。先上代码案例:funcmain(){testClosure()}functestClosure(){fori:=0;i<5;i++{deferfunc(){fmt.Println(i)}()}}在1.22之下(不包括1.22)版本:输出的结果:55555在1.22及之上版本:输出的结果:43210完全不一样。查阅了半天资料,最终在官网中找到答案。官网地
【JAVA-数据结构】Lambda表达式
Mr_star_galaxy
数据结构java数据结构开发语言
还是老规矩,继续进行,有需要的大家持续关注。1背景Lambda表达式是JavaSE8中一个重要的新特性。lambda表达式允许你通过表达式来代替功能接口。lambda表达式就和方法一样,它提供了一个正常的参数列表和一个使用这些参数的主体(body,可以是一个表达式或一个代码块)。Lambda表达式(Lambdaexpression),基于数学中的λ演算得名,也可称为闭包(Closure)。1.1L
通俗理解闭包
yuren_xia
前端技术javascript
JavaScript在ES6之前并没有类的概念,但通过原型链和闭包,开发者可以实现类似继承和封装的功能(原型链实现继承,闭包实现封装)。ES6引入了类语法,但闭包仍然是实现私有数据封装的重要手段之一。另外,使用闭包还可用于保存上下文信息等场景。一、定义从函数角度闭包是指有权访问另一个函数作用域中的变量的函数。即使外部函数已经返回,闭包仍然可以访问外部函数内部的变量。例如:functionouter
【Jenkins】一种闭包(函数嵌套)函数的Jenkinsfile写法,类似于Python的装饰器
luojiaao
汽车软件开发-工具链jenkinspython运维
defprepare(MapJOB,Closurebody){dir('xxxxx'){sh(script:"gitupdate${JOB.version}")body()}}//调用方法1prepare(version:"3asd8asd7a7ds"){sh(script:"gitcommit")}defJOB=[version:"3asd8asd7a7ds",xxxx:"xxxx"]//调用方
【Python】函数详细介绍,附代码详解(参数类型、返回值、作用域、高阶函数、闭包、装饰器、生成器、递归等)
echo 慧
Python学习python开发语言函数详解学习
文章目录1.定义2.函数参数类型2.1位置参数2.2默认参数2.3关键字参数2.4可变参数2.4.1*args2.4.2**kwargs2.4.3使用参数的顺序2.5仅限位置参数(Python3.8以上版本)2.6仅限关键字参数3.返回值4.作用域和变量访问5.匿名函数lambda6.高阶函数6.1map()6.2filter()6.3sorted()6.4reduce()7.闭包8.装饰器(De
微服务即时通信系统---(三)框架学习
YangZ123123
微服务即时通信系统分布式微服务
目录brpcRPC框架核心概念工作原理介绍安装头文件包含和编译时指明库类与接口介绍日志输出类与接口protobuf类与接口Closure类RpcController类服务端类与接口ServerOptions类Server类ClosureGuard类HttpHeader类Controller类客户端类与接口ChannelOptions类Channel类使用同步调用proto文件server端clie
Go语言通关指南:零基础玩转高并发编程(第Ⅲ部分)(第6章)-函数编程
双囍菜菜
golang开发语言后端
Go语言通关指南:零基础玩转高并发编程(第Ⅲ部分)(第6章)-函数编程文章目录Go语言通关指南:零基础玩转高并发编程(第Ⅲ部分)(第6章)-函数编程第Ⅲ部分核心编程范式第6章函数编程6.1函数声明与参数传递6.1.1函数签名规范6.1.2高性能参数模式6.1.3面试题解析6.2多返回值与错误处理6.2.1错误处理范式演进6.2.2错误包装与追踪6.2.3面试题解析6.3匿名函数与闭包6.3.1闭包
使用 ahooks 解决 React 的闭包问题
SvqiAnaconda
react.jsjavascript前端前端开发
React是一种流行的JavaScript库,用于构建用户界面。它通过组件化的方式,以声明式的方式处理界面状态和交互。然而,在使用React进行开发时,我们可能会遇到闭包问题。闭包问题指的是在函数组件中使用的闭包变量可能会出现意外的行为,导致bug和内存泄漏。幸运的是,ahooks是一个优秀的解决方案,它可以帮助我们解决React中的闭包问题。ahooks是一个基于ReactHooks的库,它提供
使用 Ahooks 解决 React 的闭包问题
ZdqDeveloper
react.jsjavascript前端
React是一种流行的前端框架,但在使用React进行开发时,经常会遇到闭包问题。闭包问题主要出现在使用Hooks的函数组件中,由于JavaScript语言特性,函数组件内部的闭包会导致一些意外的行为和错误。为了解决这个问题,可以使用Ahooks库提供的解决方案。本文将详细介绍Ahooks是如何解决React的闭包问题的,并提供相应的源代码示例。首先,我们需要了解闭包问题是如何在React中产生的
python 单例模式----装饰器实现
一只丧喵
pythonpython单例模式闭包
1、闭包的实现#coding:utf-8defA():s1=2defB():sum1=s1+2returnsum1returnBif__name__=='__main__':f1=A()f2=f1()print'f1:',f1print'f2:',f2输出:f1:f2:4可以看出f1为一个函数,调用这个函数时,才会返回值闭包可以使得内函数返回的局部变量的生命周期与整个项目相同,即sum1会一直保留
写出一个简单的JavaScript闭包示例,并解释为什么它形成了闭包。
IT木昜
大白话前端面试题javascript开发语言ecmascript
写出一个简单的JavaScript闭包示例,并解释为什么它形成了闭包。闭包示例代码functionouterFunction(){//定义一个变量,该变量处于outerFunction的作用域内letmessage='这是一个闭包示例';//定义一个内部函数innerFunctionfunctioninnerFunction(){//内部函数可以访问外部函数作用域中的变量messageconsol
js作用域和闭包,原理与用途?
IT木昜
大白话前端面试题javascript开发语言ecmascript
js作用域和闭包,原理与用途作用域原理作用域可以理解为变量和函数的“活动范围”。在JavaScript里,变量和函数并不是在任何地方都能被访问的,它们只能在特定的范围内起作用,这个范围就是作用域。JavaScript中有全局作用域和函数作用域,ES6还引入了块级作用域。全局作用域:全局作用域是最外层的作用域,在全局作用域中声明的变量和函数可以在代码的任何地方被访问。就好像整个城市是一个全局作用域,
JavaScript 闭包与作用域的深度解析
小钟H呀
JS知识手册javascript开发语言ecmascript
引言在JavaScript世界里,闭包和作用域是两个核心概念,理解它们对于编写高效、可维护的代码至关重要。本文将深入探讨JavaScript闭包与作用域的原理、应用及注意事项。一、作用域的概念(一)什么是作用域作用域是指变量和函数的可访问范围。在JavaScript中,主要有全局作用域和局部作用域。全局作用域:在代码的任何地方都可以访问到的变量和函数,通常在脚本的最外层或通过全局对象(如windo
【Python基础】Python闭包:如何让你的代码拥有‘读心术’?
陈序不懂程序
python服务器apache网络开发语言数据库学习
第1章闭包概念与背景1.1闭包定义与理论基础闭包,这一术语源自数学逻辑,如今在计算机科学中占据着核心地位,尤其在面向对象和函数式编程领域中发挥着无可替代的作用。它是一种特殊的函数对象,不仅包含自身的代码逻辑,还携带着其定义时所处环境的部分状态,即对外部自由变量的引用。这种独特的“携带状态”特性赋予了闭包强大的功能和灵活性,使其成为实现抽象、封装、数据隐藏以及控制程序执行的关键工具。1.1.1闭包的
python学习 列表 字典 集合 面对对象编程 闭包 装饰器 函数式编程 作用域 异常处理
Scikit-learn
机器学习python算法python学习开发语言
SIGIA_4Ppython学习列表字典集合面对对象编程闭包装饰器函数式编程作用域异常处理本文连接简介SIGIA_4P网址a.课程OKRObjectivesandKeyResults即目标与关键成果法目标,Objectives:掌握AI领域的Python开发成果1KR1linux目录结构[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-r864ykpN-16917885
【JAVA工程师从0开始学AI】,第四步:闭包与高阶函数——用Python的“魔法函数“重构Java思维
架构默片
JAVA工程师从0开始学AI人工智能javapython
副标题:当严谨的Java遇上"七十二变"的Python函数式编程历经变量战争、语法迷雾、函数对决,此刻我们将踏入Python最迷人的领域——函数式编程。当Java工程师还在用接口和匿名类实现回调时,Python的闭包已化身"智能机器人",带着"记忆传承"的能力自由穿梭于代码之间。这里没有类的枷锁,函数既是武器又是盾牌,高阶函数组合出的"代码万花筒",正是AI数据处理、模型训练的核心密码。本文将用J
mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
[JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
[5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要