Grunt快速入门
grunt 和grunt插件是通过npm安装管理
安装CLI
grunt-cli不等于grunt
cli的任务是:调用与Gruntfile在同一目录中 Grunt。这样带来的好处是,允许你在同一个系统上同时安装多个版本的 Grunt。
这样就能让多个版本的 Grunt 同时安装在同一台机器上。
现有项目
假设有一份配置好package.json和Gruntfile文件的项目:
1.将命令行的当前目录转到项目的根目录下。
2.执行npm install命令安装项目依赖的库。
3.执行grunt命令。
新建项目
package.json: 此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。你可以在此文件中列出项目依赖的grunt和Grunt插件,放置devDependencies配置段内。
Gruntfile: 此文件被命名为Gruntfile.js或Gruntfile.coffee,用来配置或定义任务(task)并加载Grunt插件的。此文档中提到的Gruntfile其实说的是一个文件,文件名是Gruntfile.js或Gruntfile.coffee。
安装grunt和grunt插件
"wrapper" 函数
每一份Gruntfile(和grunt插件)都遵循同样的格式,你所书写的Grunt代码必须放在此函数内:
module.exports =function(grunt) {
// Do grunt-related things in here
};
GruntFile
module.exports =function(grunt) {
// Project configuration.
grunt.initConfig({
//插件任务的配置信息
});
// 加载包含 "uglify" 任务的插件。
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认被执行的任务列表。
grunt.registerTask('default', ['uglify']);
};
自定义任务
Grunt配置
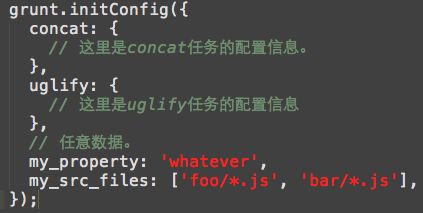
Grunt的task配置都是在Gruntfile中的grunt.initConfig方法中指定的。此配置主要是以任务名称命名的属性,也可以包含其他任意数据。一旦这些代表任意数据的属性与任务所需要的属性相冲突,就将被忽略。
由于这本身就是JavaScript,因此不仅限于使用JSON;甚至可以以编程的方式生成配置。
Options属性
该对象可选
文件
所有文件格式都支持scr(源文件)和dest(目标文件)属性