函数
- charts.plot(series, options)
- charts.plotasync(series, options)
图表类型
line:直线图
spline:曲线图
area:面积图
areaspline:曲线面积图
arearange:面积范围图
areasplinerange:曲线面积范围图
column:柱状图
columnrange:柱状范围图
bar:条形图
pie:饼图
scatter:散点图
boxplot:箱线图
bubble:气泡图
errorbar:误差线图
funnel:漏斗图
gauge:仪表图
waterfall:瀑布图
polar:雷达图
pyramid:金字塔
示例
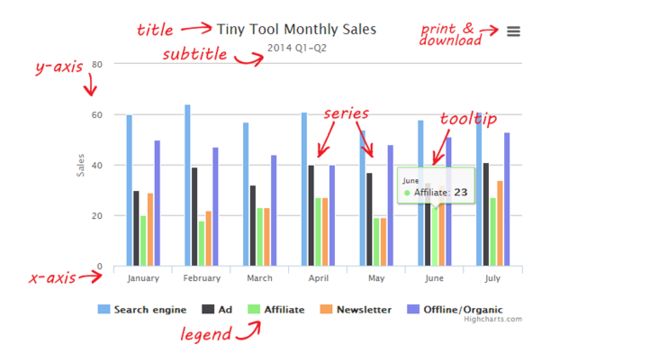
图表组成:
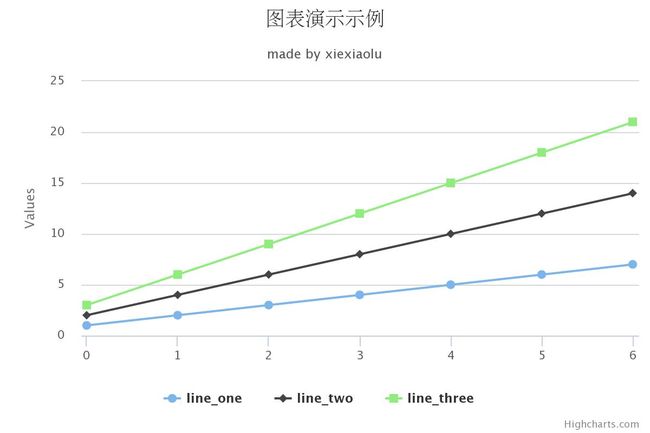
1. line
series = [
{
"data":[1,2,3,4,5,6,7],
"type":"line",
"name":"line_one"
},
{
"data":[2,4,6,8,10,12,14],
"type":"line",
"name":"line_two"
},
{
"data":[3,6,9,12,15,18,21],
"type":"line",
"name":"line_three"
},
]
options = {
"title":{"text":"图表演示示例"},
"subtitle":{"text":"made by xiexiaolu"}
}
charts.plot(series=series,options=options,show="inline")
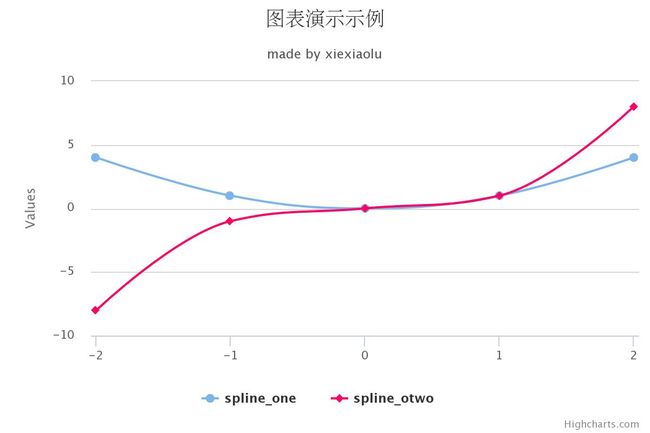
2. spline
series = [
{
"data":[[-2,4],[-1,1],[0,0],[1,1],[2,4]],
"type":"spline",
"name":"spline_one"
},
{
"data":[[-2,-8],[-1,-1],[0,0],[1,1],[2,8]],
"type":"spline",
"name":"spline_two"
}
]
options = {
"title":{"text":"图表演示示例"},
"subtitle":{"text":"made by xiexiaolu"}
}
charts.plot(series=series,options=options,show="inline")
3. column
series = [
{
"data": [1, 2, 3, 4, 5, 7],
"type":"column",
"name":"column_one"
}, {
"data":[2, 4, 6, 8, 9, 13,19],
"type":"column",
"name":"column_two"
}
]
options = {
"title":{"text":"图表演示示例"},
"subtitle":{"text":"made by xiexiaolu"}
}
charts.plot(series=series,options=options,show="inline")
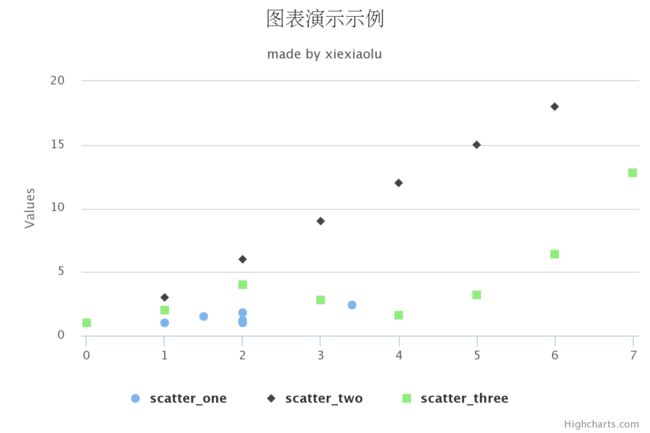
4. scatter
series = [
{
"data": [[1, 1], [1.1,1.1], [1.2, 1.2],[1.3,1.4],[2,1],[2,1.2]],
"type": "scatter",
"name": "scatter_one"
}, {
"data": [1,3,6,9,12,15,18],
"type": "scatter",
"name": "scatter_two"
}, {
"data": [1, 2, 4, 8, 16, 32, 64, 128],
"type": "scatter",
"name": "scatter_three"
}
]
options = {
"title":{"text":"图表演示示例"},
"subtitle":{"text":"made by xiexiaolu"}
}
charts.plot(series=series,options=options,show="inline")
5. pie
series = [
{
'type': 'pie',
'name': 'Browser share',
'data': [
['Firefox', 45.0],
['IE', 26.8],
{
'name': 'Chrome',
'y': 12.8,
'sliced': True,
'selected': True
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
options = {
"title":{"text":"图表演示示例"},
"subtitle":{"text":"made by xiexiaolu"}
}
charts.plot(series=series,options=options,show="inline")
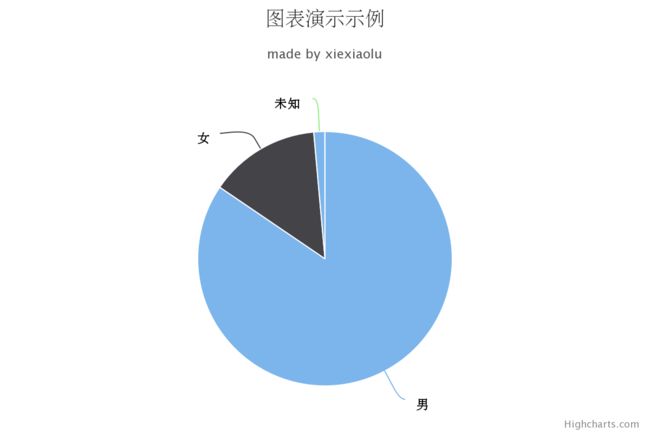
series = [
{
"type": "pie",
"name": "XX大学男女比例",
"data": [
["男", 120],
["女", 20],
{
"name": "未知",
'y': 2,
"sliceed": True,
'selected': True
}
]
}
]
6. 混合
series = [
{
"type":"column",
"name":"one",
"data":[3,2,1,3,4]
},{
"type":"line",
"name":"two",
"data":[2,3,5,7,6]
},{
"type":"spline",
"name":"three",
"data":[3,2.67,4,2.33,3.33],
"marker":{
"lineWidth":4
}
}
]
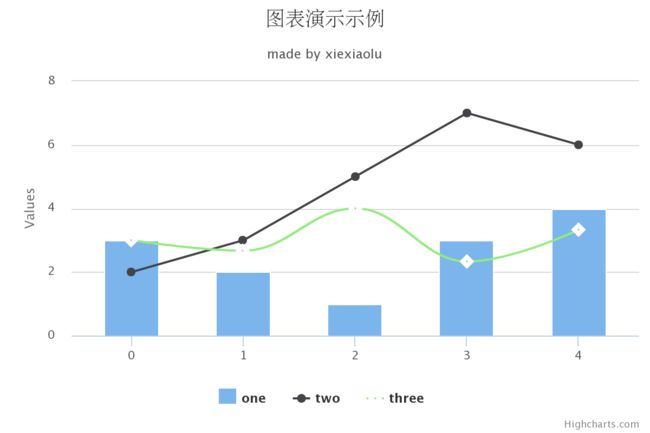
7. 显示具体数值
series = [
{
"type":"column",
"name":"one",
"data":[3,2,1,3,4]
},{
"type":"line",
"name":"two",
"data":[2,3,5,7,6]
},{
"type":"spline",
"name":"three",
"data":[3,2.67,4,2.33,3.33],
"marker":{
"lineWidth":4
}
}
]
options = {
"title":{"text":"图表演示示例"},
"subtitle":{"text":"made by xiexiaolu"},
"plotOptions":{
"column":{
"dataLabels":{"enabled":True}
},
"line":{
"dataLabels":{"enabled":True}
},
"spline":{
"dataLabels":{"enabled":True}
},
}
}
charts.plot(series=series,options=options,show="inline")
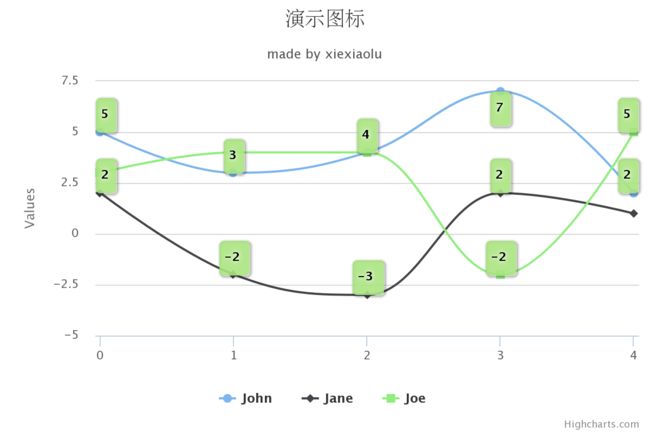
8. 设置
series = [{
'name': 'John',
'data': [5, 3, 4, 7, 2]
}, {
'name': 'Jane',
'data': [2, -2, -3, 2, 1]
}, {
'name': 'Joe',
'data': [3, 4, 4, -2, 5]
}]
options = {
'title': {'text': '演示图标'},
'subtitle':{'text':'made by xiexiaolu'},
'height':400,
'chart':{'zoomType':'xy'},
'plotOptions': {
'spline': {
'dataLabels': {'enabled': True,
'shadow':True,
'backgroundColor': 'rgba(170, 228, 129, 0.9)',
'borderRadius': 4,
'borderWidth': 1,
'padding': 5,
'style': {'fontWeight': 'bold'}
}
}
}
}
charts.plot(series, options=options, show='inline', type='spline')
9. 气泡图
series = [{
'name': 'John',
'data': [[1,1],[2,2],[3,3]]
}]
options = {
'title': {'text': '演示图标'},
'subtitle':{'text':'made by xiexiaolu'},
'height':400,
'chart':{'zoomType':'xy'}
}
charts.plot(series, options=options, show='inline', type='bubble')
总结
- 规整数据结构
- 设置参数
参考
- Highcharts
- Charts Tutorial