作者:熊丶小伍
时间:2018.01.03
来源:xiaowu5759,著作权归作者所有。
链接:
https://xiaowu-5759.github.io/2019/01/12/2/
目录
- 认识Github Pages和Hexo
- Github搭建个人博客的前期准备
- 安装Hexo和初始化建站
- Hexo基本操作命令
- Hexo和Github Pages绑定
引要
搞IT技术的,就免不了要接触最新的技术成果和搭建相应的环境,留下自己的实战成果以供之后参考,或分享给其他人。编代码和写博客成为程序员需要掌握的两项写作技能,写博客的开始我们可能在CSDN,博客园,之类的平台网站写作。但是时间久了,不安分的程序员们就希望能有一个专属自己的博客。最简单轻便的方式就是,利用Github Pages和Hexo静态博客框架来搭建个人博客。
正文
[搭建博客],github,git,hexo
认识Github Pages和Hexo
认识Github Pages
如果之前大家不了解Git和Github关系,形象地理解就是,Git是弓,你的代码是箭,Github是靶子,我们利用Git软件将代码放到Github仓库里,就可以了。
Git是软件,它可在本地建立仓库,方便你管理自己的代码,包括修改,删除,合并等等,是一个版本控制软件。 Github就是一个网站,网上仓库,你可以将自己的代码上传上去,你写的代码的各个版本都可以存着,并且和大家一起分享。
历史渊源:Git比GitHub出生的早。事件回到2005年,有个公司不允许linux系统继续免费使用它们的版本控制软件了,然后linux系统创始人Torvalds一气之下花了10天时间创造了Git(第一个版本),并且开源给所有人免费试用。3年后,Tom Preston使用Git作为版本控制软件创建了http://github.com,一个专门托管代码并且可以实现版本控制的网站。Tom之所以把网站叫做Github,是因为其核心部分版本控制是用Git来处理的。但是,为什么有人回复调侃Github是全球最大男性交友网站呢?那是因为Github的注册用户大都是男生,而且彼此之间可以相互关注(类似于微博)。
而GitHub Pages 是Github提供的一个服务,我们可以在上面发布自己项目的说明,向大家展示我们项目的一个站点,当然我们也可以免费的在上面搭建自己的网站。
首先,你需要在GitHub页面上新建一个仓库,仓库名必须为username.github.io,这样你就可以通过https://用户名.github.io来访问网页了。
Github Pages和普通博客网站的差异
- Github Page仅支持静态页面
- 仓库里面只能是.html文件
- 个人主页也可以设置主题
总结来说,就是你可在Github Pages上传一些静态html文件,可以更改网页的样式啊,就是可以定制下自己博客的外观。感觉整个博客都掌控在自己手中。但是Github Pages上写文章不是很方便,如何让我们能使用Markdown格式来写博客,这就需要一些静态博客框架来帮助我们搭建美观实用的博客。
认识静态博客框架
一般Github Pages的官方支持是Jekyll。但是比较流行的一些静态博客框架有Jekyll,Hexo,Simple,Octopress,Pelican以及Lo·gecho等等。这些静态程序可以说都有各自的好处,但最后我选择了Hexo来搭建自己的博客,和Jekyll相比,选择Hexo主要原因是:
- Jeky基于Ruby实现,安装Jeky需要搭建Ruby环境,在Windows搭建Ruby环境并不是被推荐的,而 Hexo基于NodeJs实现,在Windows上安装NodeJs开发环境简单。
- 比较直接的另一个原因是在网上查找了很多博客的主题,发现Jekyll官网提供的主题都不怎么好看(可能是个人原因),而Hexo的主题看的比较顺眼。
- 两者都支持Markdown语法,这点我非常喜欢。
所以这里就推荐大家选择Github Pages和Hexo来搭建专属自己的博客。
Github搭建个人博客的前期准备
准备有三点:
- Github账号,申请Github仓库
- 安装Node.js和配置好Node.js环境
- 安装Git和配置好Git环境
申请Github仓库
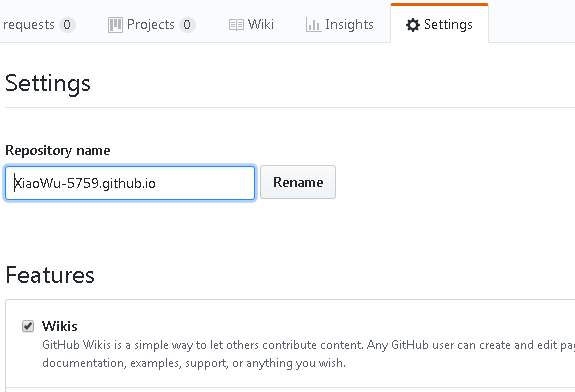
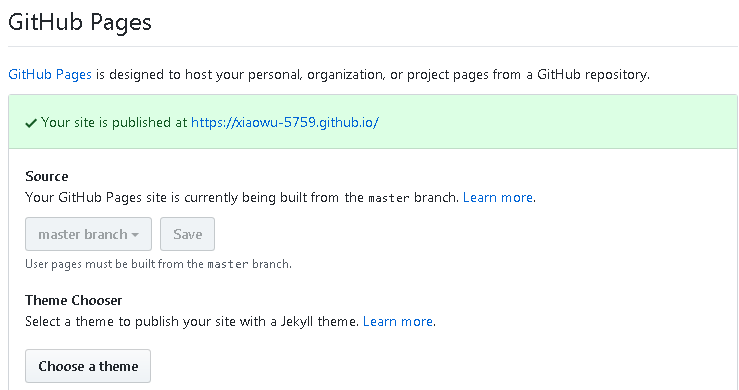
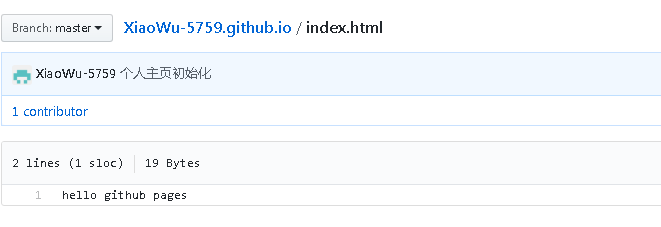
Github账户注册和新建项目,项目必须要遵守格式:账户名.github.io,不然接下来会有很多麻烦。并且需要勾选Initialize this repository with a README。 在建好的项目右侧有个settings按钮,点击它,向下拉到GitHub Pages,你会看到那边有个网址,访问它,你将会惊奇的发现该项目已经被部署到网络上,能够通过外网来访问它。在仓库里上传一个新的index.html文件,然后通过https://用户名.github.io来看看是否创建成功和通过外网访问。
安装Node.js和配置好Node.js环境
这里给大家一个安装教程Node.js 安装配置。
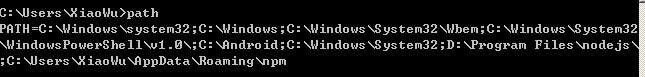
然后cmd命令行输入path来查看,是否将npm加入系统环境变量当中。
安装Git和配置好Git环境
首先大家在Git官网下载适合自己电脑的Git版本,我这里是win7,下载的是Windows 64位Git。按照步骤安装,配置环境。
安装成功的象征就是在电脑上任何位置鼠标右键能够出现如下两个选择:
一般出于安全考虑,只有在Git Bash Here中才能进行Git的相关操作。如果需要在cmd命令行里调用Git,那么就要配置电脑的环境变量Path,或者在安装的时候选择use Git from the Windows Command Prompt。这个可有可无,影响不大,成功配置的界面如图:
安装Hexo和初始化建站
Hexo官方网站上的方法:
- 安装Hexo,安装好node.js和git后,可以通过npm来安装Hexo。
npm install -g hexo-cli
- 建站,之后就可以在电脑里新建一个文件夹来作为存放博客全部内容的大本营了。我们直接用hexo命令来初始化博客文件夹:
hexo init
cd
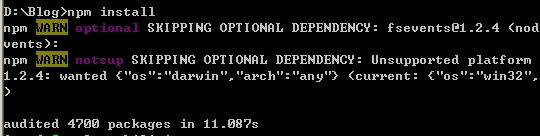
npm install
npm install这个步骤了,在创建的时候 ,文件夹初始化已经把需要的内容都下载进去了。
这里我们的方法是,如下:
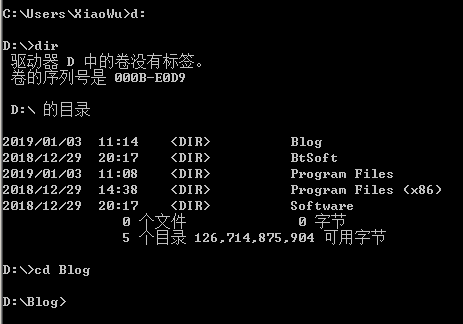
- 在自己认为合适的地方创个文件夹,我是在D盘建了一个Blog文件夹。然后通过命令行进入到该文件夹里面。
-
输入
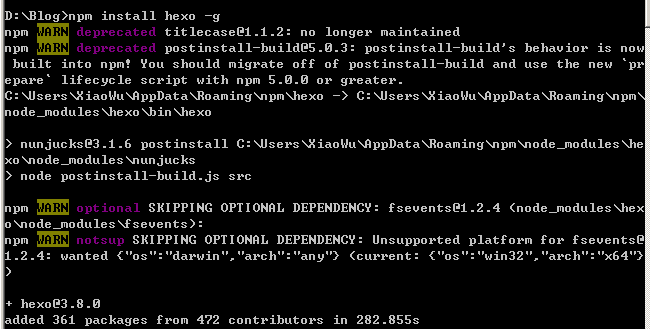
npm install hexo -g,开始安装Hexo。 -
输入
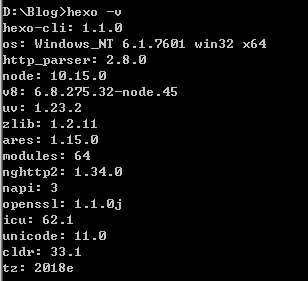
hexo -v,检查hexo是否安装成功。 -
输入
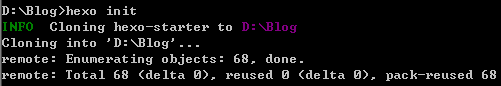
hexo init,初始化该文件夹(有点漫长的等待。。。)
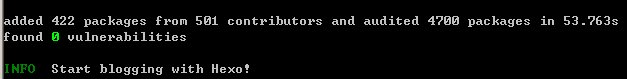
看到后面的“Start blogging with Hexo!” -
输入
npm install,安装所需要的组件。
Hexo基本操作命令
- 新建文章
hexo new"title"
这里的对应我们要添加的内容,如果是posts就是添加新的文章,如果是page就是添加新的页面。默认是添加posts。
然后我们就可以在对应的posts或drafts文件夹里找到我们新建的文件,然后在文件里用Markdown的格式来写作了。 - 生成静态页面
hexo generate或者简写hexo g - 开启本地服务器
hexo server或者简写hexo s
启动服务器,默认情况下,访问网站http://localhost:4000/ - 部署到云端网站
hexo deploy或者简写hexo -d
实际操作
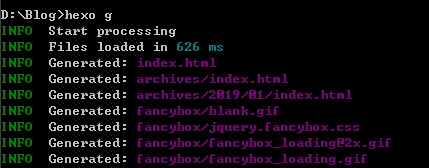
输入hexo g,首次体验Hexo。
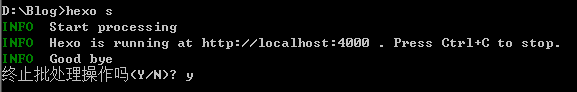
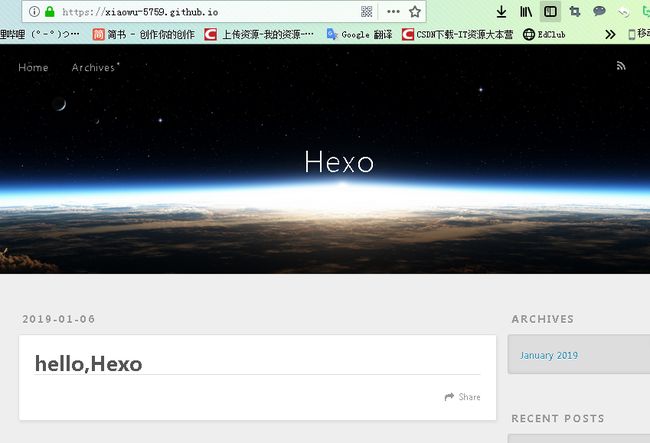
输入hexo s,开启服务器,访问该网址,正式体验Hexo。
出现上图就说明我们已经成功了!
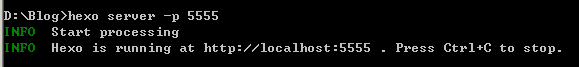
假如页面一直无法跳转,那么可能端口被占用了。此时我们
ctrl+c停止服务器,接着输入hexo server -p 端口号来改变端口号。
Hexo和Github Pages绑定
-
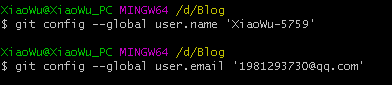
如果是第一次的话,需要设置Git的user name和email,在其文件夹里面鼠标右键,点击
Git Base Here。
git config --global user.name 'user name'
git config --global user.email 'email.com'
这里的用户名和邮箱,应该和Github上的账户邮箱保持一致,防止之后同步的不一致。
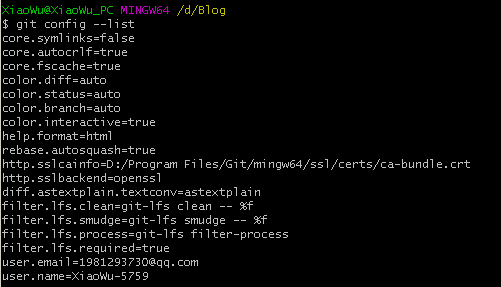
git config --list查看自己Git的配置文件信息。 -
输入
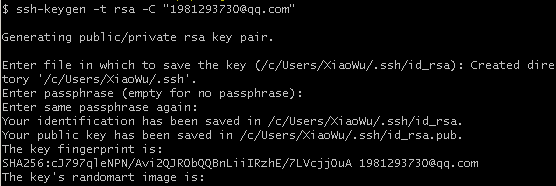
ssh-keygen -t rsa -C “email.com”,连续三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub(默认存储路径是:C:\Users\Administrator\.ssh)。
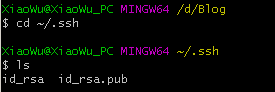
输入cd ~/.ssh,检查是否由.ssh的文件夹,输入ls,列出该文件下的内容。下图说明存在:
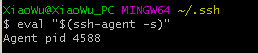
输入eval "$(ssh-agent -s)",添加密钥到ssh-agent。
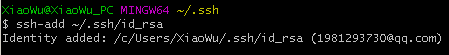
再输入ssh-add ~/.ssh/id_rsa,添加生成的SSH key到ssh-agent。 -
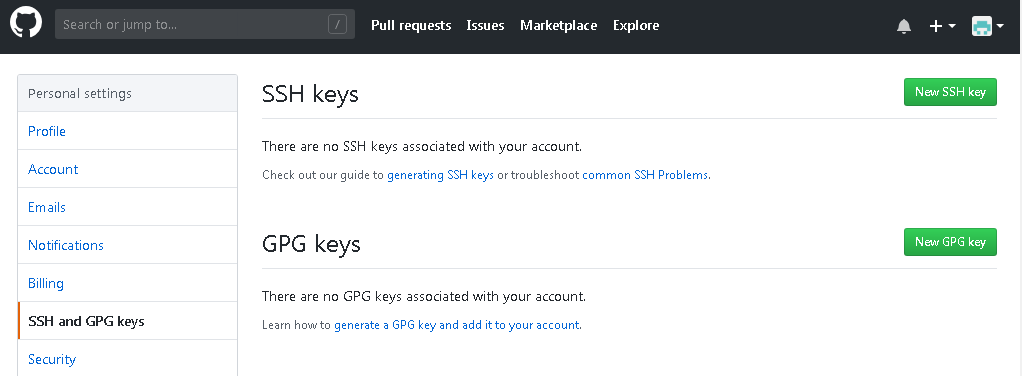
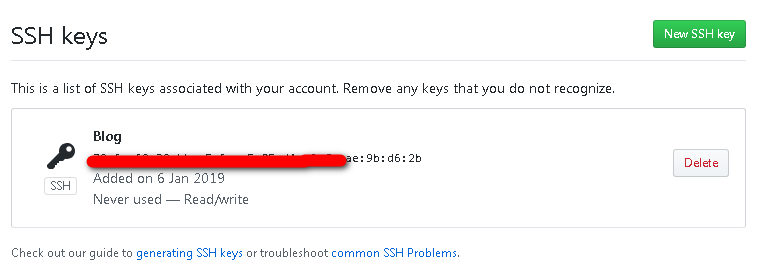
登录Github,点击头像下的settings,添加ssh。
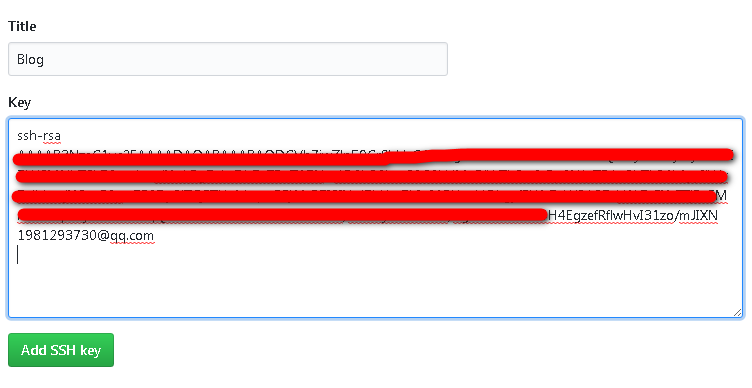
新建一个new ssh key,将id_rsa.pub文件里的内容复制上去。
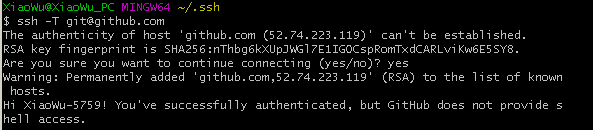
输入ssh -T [email protected],测试添加ssh是否成功。如果看到Hi后面是你的用户名,就说明成功了! -
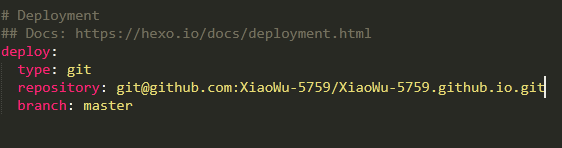
配置Deployment,在其文件夹中,找到
_config.yml文件,修改repo值(在末尾)。
repo值是你在github项目里的ssh(右下角)。 -
新建一篇博客,在cmd执行命令:
hexo new post "title"
这时候在文件夹_posts目录下将会看到已经创建的文件。
在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save。
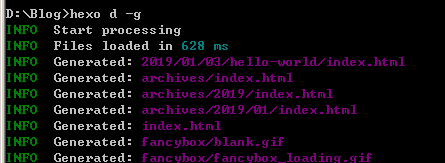
使用编辑器编好文章,那么就可以使用命令:hexo d -g,生成以及部署了。 -
部署成功后访问你的地址:
http://用户名.github.io,那么将看到生成的文章。
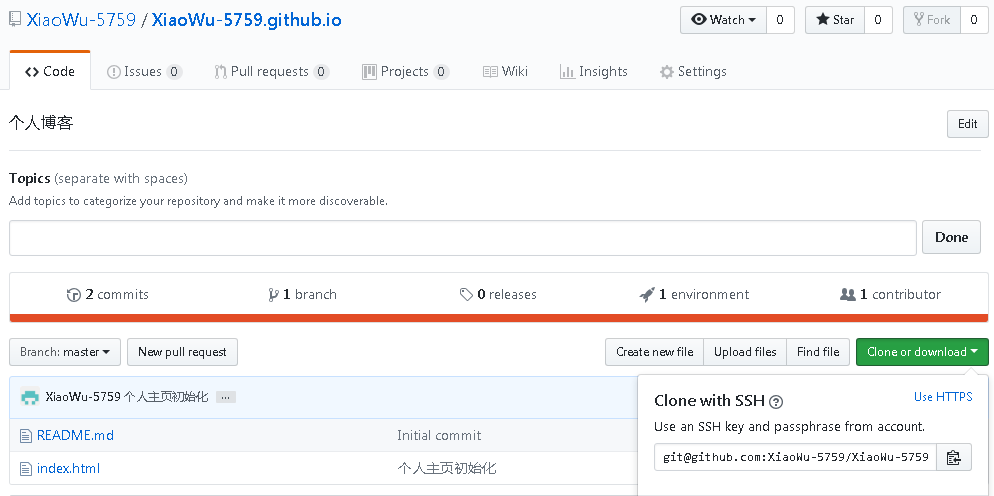
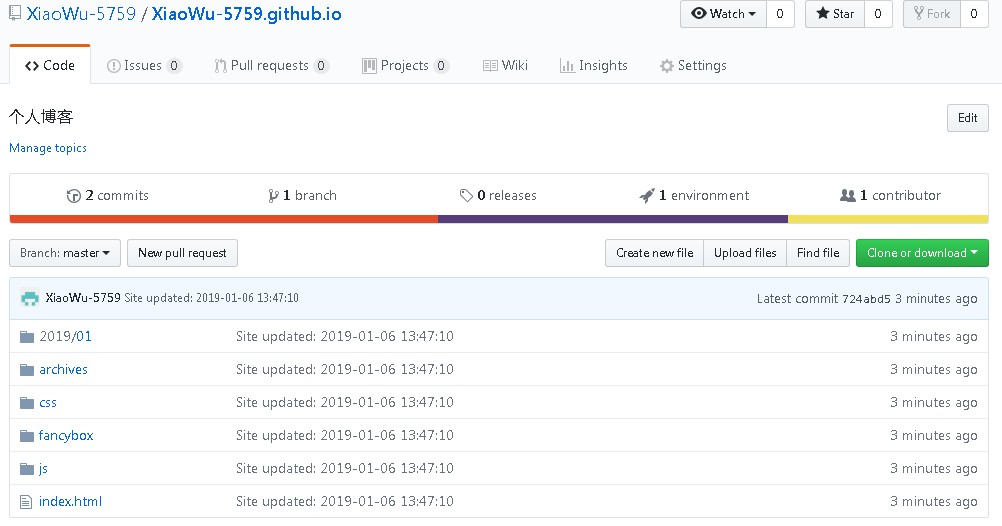
这时我们Github仓库里面就是,我们部署的网站信息。
致谢
本文是作者的经验学习和见解思考,如有不足和漏洞,还请大家不吝赐教,必将积极纠正。本文引用其他文章内容,没有一一指出,若有侵权请联系作者,必会立即删除。尊重劳动成果,商业转载引用请联系作者获得授权并注明出处,非商业转载引用请注明出处。谢谢大家支持。
联系邮箱:[email protected]
参考资料
[1]Z皓.使用Hexo+Github一步步搭建属于自己的博客(基础).来源:博客园,2017.10.22
[2]作者未考.Node.js 安装配置.来源:菜鸟教程,时间未考
[3]efine_dxq.在windows7下安装git后没有ssh.来源:CSDN,2018.01.18
[4]web_afei.Hexo+Github+Markdown搭建博客详解.来源:,2017.08.30
[5]飞翔的荷兰橙.git和github的关系.来源:CSDN,2018.05.31
[6]暖枫无敌2015.图解Github主页及利用Github Pages搭建网站.来源:百度经验,2017.07.17
[7]华洛.GithubPages教程 在GithubPages上搭建个人主页.来源:CSDN,2017.12.09
[8]翘着二郎腿打代码.静态博客框架之Hexo & Jekyll.来源:,2016.03.28
[9]Nikkkki睡不醒.绝配:hexo+next主题及我走过的坑.来源:,2018.08.18
附录
我是熊丶小伍,一个逆风飞翔的菜鸟程序员。
热爱生活,喜欢挑战,略懂段子。
人生格言:为了梦想不懈地奋斗!