Hexo + GitHub搭建个人博客(Mac版)
最好的学习方式是思考和分享,写代码的过程中总是希望有个自己的博客记录和分享学习过程。
查到GitHub+Hexo是目前主流的博客搭建方式、参考多个建站资料帖子后,基于Mac系统进行了博客搭建,同时将搭建过程进行了完整记录,并添加了建站过程中遇到的问题及解决方法。
【背景篇】
1. 什么是Hexo
Hexo是一个快速、简洁且高效的轻量级博客框架。
它基于Node.js运行,使用Markdown解析文章,渲染生成HTML静态页面,便于静态部署和加载。
Hexo不依赖于数据库,搭配GitHub Pages,连服务器都可以不需要,零成本搭建博客。部署到GitHub Pages的过程十分简洁,一条指令即可完成。
同时,Hexo的社区十分活跃,贡献了大量插件和主题,十分容易进行集成。
2. 什么是GitHub Pages
GitHub Pages是一个免费的静态网站托管服务。它有两种建站模式,一种是'user or organization site',另外一种是'Project site'。'user or organization site'每个GitHub账号只能有一个,但是'Project site'可以有多个,一般用来展示项目。我们搭建博客使用的是'user or organization site',它可以提供博客的写作、发布、修改等相对静态的功能,同时还支持博客绑定自己的域名。
【准备篇】
1. 安装依赖软件Node.js及Git
下载Node.js和Git下载后,一直点下一步进行安装,在安装Node.js时,会同时安装npm。
下载地址:
Node.js:https://nodejs.cn/download/
Git:https://git-scm.com/
安装完成后,确认软件是否安装成功。打开Termimal终端,输入下面如果可以正常显示软件版本,则安装完成。
$ node --version
v18.15.0
$ npm --version
9.5.0
$ git --version
git version 2.39.02. 注册GitHub并创建仓库
2.1 注册GitHub
如果没有GitHub账号,那么需要登陆官网注册新用户。注册完成后记录注册的用户名和邮箱,后续会用来设置git的用户名和邮箱。
$ git config --global user.name "GitHub 用户名" # 使用GitHub注册的用户名
$ git config --global user.email "GitHub 邮箱" # 使用GitHub注册邮箱2.2 新建仓库repository
登陆GitHub,点击➕->New repository,新建一个仓库。
在下图的Repository name处填写username.github.io,其中username是你的用户名。
配置SSH
打开terminal终端,输入命令,然后会出现3个问题,如果不设置密码,连续3个回车即可:
$ ssh-keygen -t rsa -C "user email" # user email是你GitHub的注册邮箱
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/yijing/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again: 第一个问题中会给出密钥存放的默认位置,我的就是/Users/yijing/.ssh/。在默认位置下找到公钥id_rsa.pub,复制全部内容。
然后打开SSH Key页面,新建SSH Key,title可以自己随意命名,将刚刚复制的公钥内容粘贴进Key的输入框中。
SSH连接验证
输入下面命令验证是否连接成功:
$ ssh -T [email protected]如果连接成功,会显示下面内容,第一行输入yes并回车:
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
Warning: Permanently added 'github.com' (ED25519) to the list of known hosts.
Hi user! You've successfully authenticated, but GitHub does not provide shell access.我在连接时发生了超时,因此还出现了如下报错,重新执行上面验证命令即可。
ssh_dispatch_run_fatal: Connection to 140.82.113.4 port 22: Operation timed out至此,搭建博客需要的软件安装和前期准备工作都已经完成,下面我们进行Hexo的安装和部署。
【搭建篇】
1. Hexo安装
1.1 安装
执行下面命令安装Hexo:
$ npm install -g hexo-cli # 安装hexo在执行命令时,可能会提示当前用户权限不足,此时可参考文章在Mac上启用并切换root,切换到root用户后再执行即可成功。
1.2 创建博客目录
在电脑上选择一个路径创建博客文件夹,该文件夹会用来存放所有的博客文件及素材。
$ mkdir Blogs # 创建Blogs文件夹
$ ls -l Blogs
total 0
$ cd Blogs # 进入Blogs文件夹
$ hexo init # 初始化Hexo本地博客目录
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!1.3 生成静态文件并本地预览
执行下面命令,会在本地博客目录下生成public文件夹,下面包含博客的html、css及js文件。
$ hexo g # 生成静态文件
INFO Validating config
INFO Start processing
INFO Files loaded in 77 ms
INFO Generated: archives/index.html
INFO Generated: index.html
INFO Generated: archives/2024/index.html
INFO Generated: archives/2024/01/index.html
INFO Generated: js/script.js
INFO Generated: fancybox/jquery.fancybox.min.js
INFO Generated: js/jquery-3.6.4.min.js
INFO Generated: css/style.css
INFO Generated: fancybox/jquery.fancybox.min.css
INFO Generated: 2024/01/31/hello-world/index.html
INFO Generated: css/images/banner.jpg
INFO 11 files generated in 152 ms
$ cd public
$ ls
2024 archives css fancybox index.html js执行以下命令开启本地预览,将http://localhost:4000/ 复制到浏览器,即可看到博客页面。
$ hexo s # 开启本地预览
INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.初始化后的博客首页:
2. Hexo部署到GitHub Pages
2.1 配置_config.yml并安装插件
配置文件
打开博客根目录下的_config.yml文件,找到deploy的部分。
配置前,该部分内容如下:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: ''配置后:
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: 'git'
repo: https://github.com/yijingjia/yijingjia.github.io.git
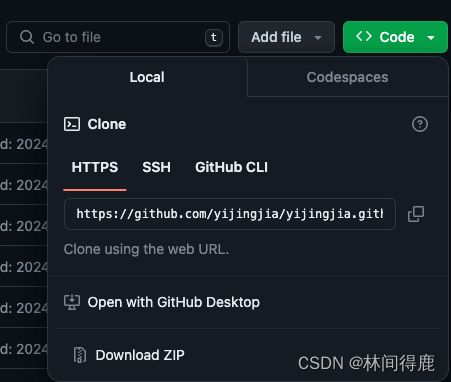
branch: master其中repo的链接,在GitHub仓库中,点击Code,复制HTTPS中的内容获取。
安装插件
要将hexo部署到GitHub,需要部署用的插件。
安装命令如下:
$ npm install hexo-deployer-git --save # 安装部署插件2.2 部署Hexo到GitHub
插件安装完成后,执行下面命令,部署hexo到GitHub。
$ hexo d部署时,出现下面提示,要求登陆GitHub,根据提示选择browser方式登录认证即可。
info: please complete authentication in your browser...部署完成后,打开网址 https://username.github.io 即可在线看到博客。
GitHub Pages支持绑定自己的域名,当然不绑定也没有问题。
【使用篇】
1. 发布文章
进入博客所在目录,执行下面命令,即可新建名为"How to build up a blog site using Hexo and GitHub Pages"的博客文章。
$ hexo new "How to build up a blog site using Hexo and GitHub Pages" # 新建文章
INFO Validating config
INFO Created: ~/Documents/Document/099.Blog/Blogs/source/_posts/How-to-build-up-a-blog-site-using-Hexo-and-GitHub-Pages.md
可以看到,source路径下生成了相应的md文件,使用Markdown编辑器将文章编辑完成后,可以运行下面命令将文章生成为博客页面,并部署到GitHub Pages。
$ hexo g # 渲染md文件为博客页面
$ hexo d # 部署如果不希望立即部署,则可以将部署命令换为本地服务器启动命令,在本地预览,全部编辑修改完成后再发布。
$ hexo g # 渲染md文件为博客页面
$ hexo s # 执行后打开http://localhost:4000/预览
$ hexo d # 预览并编辑无误后再部署有时部署会失败,此时尝试下面命令清除缓存后再执行部署命令。
$ hexo clean # 清理缓存2. 修改主题
Hexo提供了很多主题模板,找到喜欢的主题后可按下面步骤更换。
选定喜欢的主题后,进入该主题的repo。我选择的是NexT,简洁干净文档详细,支持超多插件。
在终端中输入下面命令,即可下载NexT主题:
$ git clone https://github.com/next-theme/hexo-theme-next themes/next下载完成后,可以在博客根目录/themes下找到next文件夹,这里存放了下载的主题文件。
再次找到博客根目录下的_config.yml文件,修改要使用的theme为next后保存文件,然后就可以使用hexo g命令重新生成静态页面后,通过本地预览或部署到线上查看主题效果了。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next3. 个性化页面展示
博客的名称等信息可以通过_config.yml文件设置,更多设置可以参考官方文档。
另外一篇文章《个性化设置Hexo博客的NexT主题》也记录了一些个性化设置方法,可以参考。