CSS3 radial-gradient径向渐变语法及辅助理解案例10则
这篇文章发布于 2017年11月23日,星期四,00:23,归类于 css相关。 阅读 9140 次, 今日 44 次
by zhangxinxu from http://www.zhangxinxu.com/wordpress/?p=6521
本文可全文转载,但需得到原作者书面许可,同时保留原作者和出处,摘要引流则随意。
一、语法细节记不住怎么办?
实际开发的时候,当要使用radial-gradient径向渐变的时候,脑中会有大概的语法,但是细节却记不住,于是想快捷找个案例看看具体怎么用,然后直接套一下。通常一番搜索,会发现虽然是个简单需求,但是正好满足这个需求的页面却不好找,乱糟糟的。
下次遇到这种场景,直接来本站搜“径向渐变”,或者直接搜索“渐变”,就有专门展示radial-gradient径向渐变基本语法使用案例的文章。文章共展示了10例常见使用案例,相信一定可以覆盖你的使用场景的。
首先,假设我们使用同一段HTML作为示意:
然后…
二、radial-gradient径向渐变基本示例1:最基础最简单使用
CSS如下:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(yellow, red);
}
最终效果如下图:
若要亲自确认效果,您可以狠狠地点击这里:radial-gradient径向渐变最基本语法效果demo
可见,对于径向渐变,在不指定渐变类型以及位置的情况下,其渐变距离和位置是由容器的尺寸决定的。
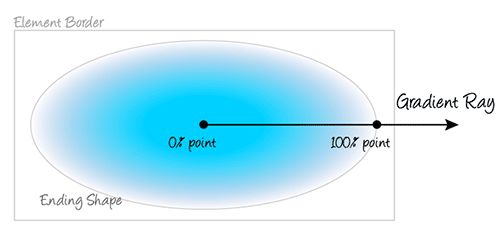
例如本例之中,容器的宽高比是2:1,最终渐变呈现出来的形状也是一个2:1的椭圆形,并且渐变颜色自动终止与容器的边缘。
原理示意如下:
如果我们想指定渐变的形状是一个圆形,形状不受外部容器尺寸影响,可以使用circle关键字。
三、radial-gradient径向渐变示例2:简单的圆形渐变
CSS代码如下:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(circle, yellow, red);
}
最终效果如下图:
若要亲自确认效果,您可以狠狠地点击这里:radial-gradient径向渐变简单圆形渐变效果demo
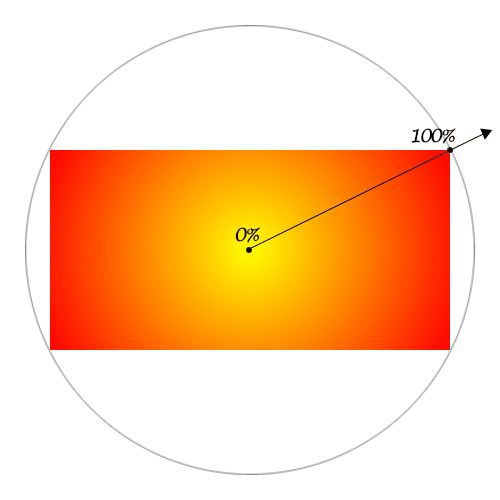
其渐变范围(渐变结束线)示意如下图,会发现既不是按照宽度来的,也不是按照高度来的,是按照最远边角距离作为渐变结束线的:
要证明上面结论比较简单,我们可以计算下对角线一半长度,为:Math.sqrt(200*200 + 400*400) ≈ 223.6,于是,我们设置:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(223.6px circle, yellow, red);
}
会发现,最终效果和上面的效果截图几乎就是一模一样的。而200px的半径:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(200px circle, yellow, red);
}
取色就会发现边缘颜色差异较大,说明默认不是按照最短边来渲染的。
四、radial-gradient径向渐变示例3:指定渐变起始点位置
起始点位置可以通过at来指定,例如:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(circle at 50px 50px, yellow, red);
}
效果如下图所示:
若要亲自确认效果,您可以狠狠地点击这里:径向渐变at确定渐变起始点demo
如果希望渐变是和容器保持一致比例的椭圆,则circle可以缺省,也就是直接radial-gradient(at 50px 50px, yellow, red)也是可以的。
50px 50px我们也可以使用百分比值代替,例如:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(circle at 12.5% 25%, yellow, red);
}
效果是一模一样的。
五、radial-gradient径向渐变示例4:指定渐变终止点位置
radial-gradient径向渐变支持4个关键字可以指定渐变终止点位置,见下表:
关键字描述
closest-side渐变中心距离容器最近的边作为终止位置。
closest-corner渐变中心距离容器最近的角作为终止位置。
farthest-side渐变中心距离容器最远的边作为终止位置。
farthest-corner渐变中心距离容器最远的角作为终止位置。
根据上面的示意效果可以看出默认值是farthest-corner。
现在,我们对CSS进行调整,如下:
.radial-gradient {
width: 400px; height: 200px;
background: radial-gradient(closest-side circle at 50px 50px, yellow, red);
}
也就是圆形渐变终止于最短边,结果效果如下图:
若要亲自确认效果,您可以狠狠地点击这里:径向渐变终止于最短边demo
六、radial-gradient径向渐变示例5:指定渐变颜色断点
如果指定多个颜色,但未指定具体断点的位置,则这些颜色会均匀分配0%~100%的渐变区域,例如,下面4色渐变:
.radial-gradient {
width: 200px; height: 200px;
border: 1px solid silver;
background: radial-gradient(closest-side circle, yellow, orange, red, white);
}
结果如下图所示:
但从肉眼视觉我们是看不出是不是均匀分配渐变区域,但是我们可以通过其他方式验证我们的观点,如下指定颜色断点位置的CSS:
.radial-gradient2 {
width: 200px; height: 200px;
border: 1px solid gray;
background: radial-gradient(closest-side circle, yellow, orange 33.33%, red 66.666%, white);
}
由于渐变颜色默认第一个颜色位置是0%,最后一个颜色位置是100%,因此上面yellow和white的断点位置可以缺省。
然后发现效果和上面的是一致的:
我做了个更能直观体验一致性的demo页面,您可以狠狠地点击这里:radial-gradient多个颜色均匀分配渐变区域demo
按下第一个圈圈渐变,会让后面的圈圈瞬间覆盖在上面。如果两个渐变颜色有差异,此时肉眼可以感觉到明显变化;但是实际操作下来,就好像后面渐变突然消失一般,这就说明上下两个渐变实际上效果是一致的。
七、radial-gradient径向渐变示例6:椭圆类型的径向渐变
对于圆形界面,我们只需要指定一个半径就可以了,但是对于椭圆类型的径向渐变,我们需要同时指定横轴和纵轴的长度,例如:
.radial-gradient {
width: 200px; height: 200px;
background: radial-gradient(50px 100px ellipse, transparent 40px, yellow 41px, red);
}
50px 100px ellipse中第一个数值50px表示横轴半径,100px表示纵轴半径,于是这段语句表示绘制一个长度100px高度200px的椭圆。
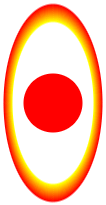
效果如下图:
若要亲自确认效果,您可以狠狠地点击这里:radial-gradient径向渐变椭圆渐变demo
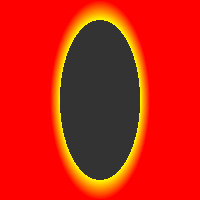
需要注意的是,在上面示意CSS代码中,透明到黄色分界那里有一个1px的偏差过渡,也就是transparent 40px, yellow 41px中yellow是41px,而不是设置的40px,原因在于在Chrome下,如果颜色直接0偏差过渡,会有比较严重的锯齿,类似下图这样(背景色设为#333):
通过有1像素或者半像素的过渡缓冲可以有效避免锯齿的出现。
八、radial-gradient径向渐变示例7:可累加的径向渐变背景图
我们可以把多个径向渐变累加在一起实现某些效果,例如下面CSS:
.radial-gradient {
width: 200px; height: 200px;
background: radial-gradient(50px 100px ellipse, transparent 40px, yellow 41px, red 49px, transparent 50px),
radial-gradient(30px circle, red, red 29px, transparent 30px);
}
实现了“邪王真眼”效果:
若要亲自感受效果,您可以狠狠地点击这里:radial-gradient多个径向渐变累加demo
九、radial-gradient径向渐变示例8:渐变背景的尺寸控制
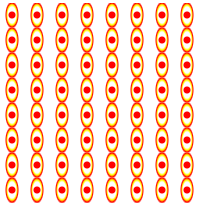
配合background-size的尺寸控制和背景重复特性,我们可以实现渐变式的复杂纹理效果:
.radial-gradient {
width: 200px; height: 200px;
background: radial-gradient(5px 10px ellipse, transparent 4px, yellow 5px, red 6px, transparent 7px),
radial-gradient(3px circle, red, red 3px, transparent 4px);
background-size: 25px;
}
于是就可以看到一大波写轮眼:
通常我们使用径向渐变构建一些简单实用图形的时候,background-size往往是关键属性,例如,我们要实现个水波效果,可以这样:
.radial-gradient {
width: 200px; height: 100px;
background: red;
position: relative;
}
.radial-gradient:after {
content: '';
position: absolute;
height: 10px;
left:0 ; right: 0;
bottom: -10px;
background: radial-gradient(20px 15px ellipse at top, red 10px, transparent 11px);
background-size: 20px 10px;
}
然后就有下图所示的效果:
实时效果体验可以狠狠地点击这里:径向渐变尺寸控制下的波纹效果demo
十、radial-gradient径向渐变示例9:可重复的径向渐变
如果想要实现可重复的径向渐变,亦可以使用原生的repeating-radial-gradient()方法,特别适合实现从中心扩散的光波效果。
然而,相比重复线性渐变repeating-linear-gradient()方法,repeating-radial-gradient()的实际应用场景实际上很有限。因为,实际开发的时候,我们很少用到从中心扩散的光波效果。
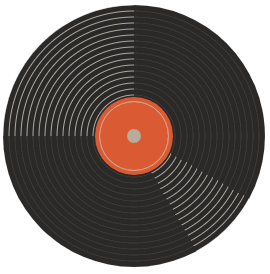
除了一些本身就是波纹类型效果,如水波,声波或者唱片纹理:
如下CSS(取自https://codepen.io/thebabydino/embed/HjJlL):
.radial-gradient {
position: relative;
width: 262px; height: 262px;
border-radius: 50%;
background: linear-gradient(30deg, transparent 40%, rgba(42, 41, 40, .85) 40%) no-repeat 100% 0, linear-gradient(60deg, rgba(42, 41, 40, .85) 60%, transparent 60%) no-repeat 0 100%, repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px, #2a2928 6px);
background-size: 50% 100%, 100% 50%, 100% 100%;
}
.radial-gradient:after {
position: absolute;
top: 50%; left: 50%;
margin: -35px;
border: solid 1px #d9a388;
width: 68px; height: 68px;
border-radius: 50%;
box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33;
background: #b5ac9a;
content: '';
}
效果如下图:
效果体验,可以狠狠地点击这里:可重复径向渐变下的胶片效果
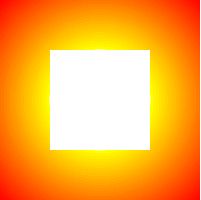
十一、radial-gradient径向渐变示例10:作为border-image的径向渐变
径向渐变不仅可以作为background的背景图,还可以作为border-image的边框图使用。
例如:
.radial-gradient {
width: 100px; height: 100px;
border: 50px solid;
border-image: radial-gradient(circle, transparent 50px, yellow 51px, red) 50 stretch;
}
效果:
天然镂空效果,只可惜border-image是无法和border-radius同时生效的,否则,border-image可就要牛炸天了。
效果体验,可以狠狠地点击这里:radial-gradient径向渐变与border-image呈现demo
十二、结束语
我真能写!