在本教程中,您将使用Blockstack和Vue.js为单页应用程序(SPA)构建代码并运行它。应用程序运行后,您将了解应用程序的blockstack功能。您将了解它如何使用blockctack ID管理认证,以及如何使用blockstack存储(Gaia)存储与该ID关联的信息。
在你开始之前
验证安装了git
验证是否安装了npm
确保您有一个blockstack ID
任务1:安装代码并检索依赖项
任务2:登录到应用程序
任务3:学习登录过程
任务4:解码authRequest
任务5:在登录代码的底层
任务6:处理应用程序
任务7:实现存储
如果您喜欢视频,可以查看本教程的视频。
在你开始之前
您构建的应用程序是一个Vue.js应用程序,它是完全去中心化的,并且没有服务器。虽然不是严格要求遵循,但基本熟悉Vue.js是有帮助的。完成后,app可以实现以下功能:
- 使用blockstack对用户进行身份验证
- 发布新状态
- 在用户配置文件中显示状态
- 查找其他用户的配置文件和状态
在本教程中,您将使用以下工具:
- 工作站的命令行
- git克隆教程代码
- 管理依赖项和脚本
基本标识和存储服务由blockstack.js提供。要测试应用程序,您需要已经注册了一个Blockstack ID。
验证安装了git
本教程使用git克隆教程代码。使用要验证的命令验证已安装git。
$ which git
/usr/local/bin/npm
验证是否安装了npm
本教程依赖于npm依赖关系管理器。在开始之前,请使用要验证的命令验证是否安装了npm。
$ which npm
/usr/local/bin/npm
如果在系统中没有找到npm,请安装它。
确保您有一个blockstack ID
最后,确保您至少创建了一个blockstack ID。您将使用这个ID与应用程序进行交互。
任务1:安装代码并检索依赖项
您可以使用git克隆源代码,或者从存储库下载并解压缩代码。这些指令假定您正在克隆。
1.通过克隆来安装代码。
$ git clone https://github.com/blockstack/blockstack-todos
2.切换到目录到代码的根目录。
$ cd blockstack-todos
3.使用npm安装依赖项。
$ npm install
Todo应用程序有一个基本的Vue.js结构。有几个配置文件,但中央编程文件在src目录:
| 文件 | 描述 |
|---|---|
| main.js | 应用程序初始化。 |
| App.vue | 处理authResponse的代码。 |
| components/Landing.vue | 初始登录页面的代码。 |
| components/Dashboard.vue | 应用程序数据存储和用户退出。 |
任务2:登录到应用程序
示例应用程序在本地主机上的节点服务器中运行。在本节中,您将启动应用程序并与之交互。
1.确保您位于代码库的根目录中。
$ pwd
/Users/moxiegirl/repos/blockstack-todos
这条路径对您来说是不同的,但是请仔细检查最后一部分,以确保您位于克隆到的目录中,以及运行npm install的目录中。
2.在本地环境中启动应用程序。
$ npm run serve
您应该会看到类似如下的输出:
98% after emitting CopyPlugin s
DONE Compiled successfully in 5854ms 7:34:28 PM
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.0.12:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
3.打开本地浏览器到http://localhost:8080url。
你应该看到一个简单的应用程序:
4.选择使用Blockstack登录。
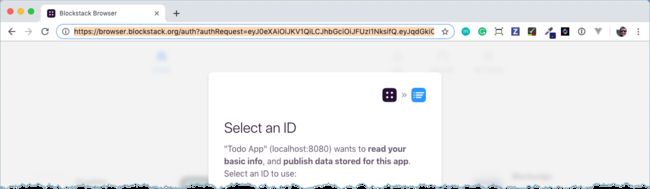
如果您已经登录到Blockstack,应用程序会提示您选择要使用的ID。如果你没有登录,Blockstack会提示你:
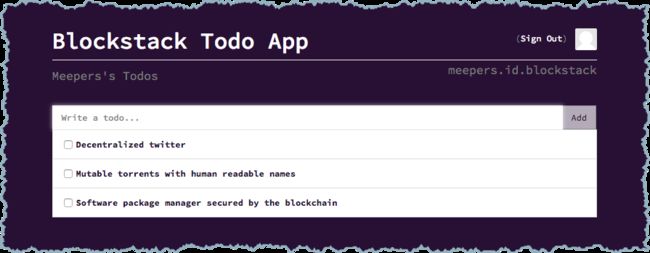
如成功登入该应用程式,用户便会看到该应用程式:
任务3:学习登录过程
对于应用程序开发人员,应用程序流类似于集中登录服务(例如OAuth)使用的典型客户机-服务器流。然而,使用Blockstack,身份验证流程完全在客户端进行。
分布式应用程序(DApp)和blockstack浏览器在身份验证流期间通过来回传递两个令牌进行通信。请求应用程序向blockstack浏览器发送一个authRequest令牌。一旦用户批准登录,blockstack浏览器就会使用authResponse令牌响应应用程序。这些令牌是JSON Web令牌,它们通过URL查询字符串传递。
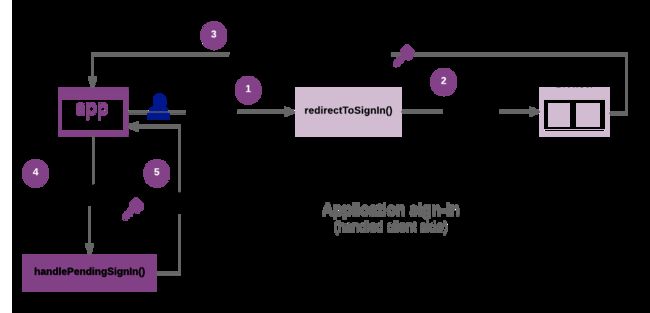
当用户选择在DApp上使用Blockstack登录时,它调用redirectToSignIn()方法,该方法向Blockstack浏览器发送authRequest。Blockstack通过authRequest参数中的URL查询字符串传递令牌:
https://browser.blockstack.org/auth?authRequest=j902120cn829n1jnvoa…
当blockstack浏览器接收到请求时,它使用临时传输键向应用程序生成一个(authResponse)令牌。临时传输键仅用于应用程序的特定实例,在本例中,用于签名authRequest。应用程序在请求生成期间存储临时传输密钥。传输密钥的公共部分在authRequest令牌中传递。blockstack浏览器使用密钥的公共部分加密通过authResponse返回的应用程序私有密钥。
在登录期间,blockstack浏览器从用户的身份地址私钥和应用程序的appDomain生成应用程序私钥。app私钥有三个功能:
- 它用于创建凭据,让应用程序访问特定应用程序的Gaia存储桶。
- 它用于在用户的Gaia存储中对应用程序存储的文件进行端到端加密。
- 它作为一个密码秘密,应用程序可以使用它来执行其他密码功能。
最后,app私钥是确定性的,这意味着对于给定的用户ID和域名,每次都会生成相同的私钥。
任务4:解码authRequest
要解码令牌并查看它包含什么信息:
1.从URL复制authRequest字符串。
2.导航到jwt.io。
粘贴完整的令牌。
输出应该类似如下:
{
"jti": "f65f02db-9f42-4523-bfa9-8034d8edf459”,
"iat": 1555641911,
"exp": 1555645511,
"iss": "did:btc-addr:1ANL7TNdT7TTcjVnrvauP7Mq3tjcb8TsUX”,
"public_keys": [
“02f08d5541bf611ded745cc15db08f4447bfa55a55a2dd555648a1de9759aea5f9”
],
"domain_name": "http://localhost:8080”,
"manifest_uri": "http://localhost:8080/manifest.json”,
"redirect_uri": "http://localhost:8080”,
"version": “1.3.1”,
"do_not_include_profile": true,
"supports_hub_url": true,
"scopes": [
“store_write”,
“publish_data”
]
}
iss属性是一个分散的标识符或did。这将标识应用程序的用户和用户名。具体的did是一个bc -addr。
任务5:在登录代码的底层
现在,转到您克隆或下载的底层blockstack-todo代码。每个文件都处理登录和退出:
| 文件 | 描述 |
|---|---|
| App.vue | 处理authResponse |
| Landing.vue | 生成authRequest。 |
| Dashboard.vue | 处理信号。 |
src/components/Landing.vue 代码配置AppConfig对象,然后使用它创建UserSession。然后,应用程序调用redirectToSignIn()函数,该函数生成authRequest并将用户重定向到blockstack验证器:
signIn () {
const appConfig = new this.blockstack.AppConfig(['store_write', 'publish_data’])
const UserSession = new this.blockstack.UserSession({ appConfig: appConfig })
UserSession.redirectToSignIn()
}
一旦用户进行了身份验证,应用程序将在src/App中处理authResponse。vue文件。:
mounted () {
const UserSession = this.UserSession
if (UserSession.isUserSignedIn()) {
this.userData = UserSession.loadUserData()
this.user = new this.blockstack.Person(this.userData.profile)
this.user.username = this.userData.username
} else if (UserSession.isSignInPending()) {
UserSession.handlePendingSignIn()
.then((userData) => {
window.location = window.location.origin
})
}
},
如果Blockstack.isusersignedin()为真,则该用户先前已在其中签名,因此Blockstack从浏览器中提取数据并在我们的应用程序中使用它。如果对blockstack.UserSession.isSignInPending()的检查为真,则先前的authResponse已发送到应用程序,handlePendingSignIn()函数的作用是:处理任何挂起的登录。
注销是在src/components/Dashboard.vue中处理的。
signOut () {
this.UserSession.signUserOut(window.location.href)
}
该方法允许应用程序创建者在用户退出时决定将用户重定向到哪里:
任务6:处理应用程序
现在,尝试向todo列表添加一些项。例如,试着列出你想要在Blockstack上构建的应用程序列表:
每个列表都立即存储在连接到块堆栈ID的Gaia Hub中。有关Gaia Hub的更多信息,请参阅本文档中的概述。你可以去取待办事项。打开Javascript控制台,运行以下命令添加json文件:
userSession.getFile("todos.json", { decrypt: true }).then((file) => {console.log(file)})
你应该看到一个JSON与你刚刚添加的todos:
[
{
"id”:2,
"text":"Software package manager secured by the blockchain”,
"completed”:false
},
{
"id”:1,
"text":"Mutable torrents with human readable names”,
"completed”:false
},
{
"id”:0,
"text":"Decentralized twitter”,
"completed”:false
}
]
添加另一个todo并勾选它。当您使用Javascript控制台获取新生成的文件时,结果会反映您的更改。寻找“完成”:正确的:
[
{
"id”:3,
"text":"Blockstack Todo”,
"completed”:true
},
{
"id”:2,
"text":"Software package manager secured by the blockchain”,
"completed”:false
},
…
]
现在您已经看到了应用程序的实际应用,深入了解它是如何工作的。
任务7:实现存储
转到您克隆或下载的底层blockstack-todo代码。与Gaia Hub的应用程序交互起源于src/components/Dashboard.vue文件。首先,检查Todos的更改是在哪里处理的:
watch: {
todos: {
handler: function (todos) {
const UserSession = this.UserSession
// encryption is now enabled by default
return UserSession.putFile(STORAGE_FILE, JSON.stringify(todos))
},
deep: true
}
},
传入todos JSON对象,并使用blockstack.UserSession.putFile()方法将其存储在Gaia Hub中。
代码需要使用blockstack.UserSession.getFile()方法从存储中读取Todo项,该方法返回一个promise:
fetchData () {
const UserSession = this.UserSession
UserSession.getFile(STORAGE_FILE) // decryption is enabled by default
.then((todosText) => {
var todos = JSON.parse(todosText || '[]’)
todos.forEach(function (todo, index) {
todo.id = index
})
this.uidCount = todos.length
this.todos = todos
})
},
从promise中检索todos数据。
总结
现在,您已经拥有了构建复杂应用程序所需的所有东西,包括身份验证和去中心化Internet上的存储。为什么不尝试编写一个访问多个概要文件的示例应用程序呢?
如果您想了解blockstack API,可以访问blockstack核心API文档或blockstack JS API。
GO …..