此文记录我为搭建https的流程,过程艰辛,最后简单粗暴的记一下,免得忘了,也供各位参考。其中每个步骤的细节再自行在网上搜索都有更详细的内容。
环境:ubuntu 16.04
Https生成证书后需要CA认证。未认证的搭建好后,浏览器会首先出现此网站不安全提示,选择继续访问后才可访问。https://github.com/certbot/certbot提供了免费认证功能,有效期90天。但之后重新生成证书就可以继续使用。
准备好工具:apt-get install git ,apt-get install nginx
一、未认证的证书
1、安装openssl
apt-get install git openssl
2、生成证书
在/etc/nginx下新建了一个ssl文件夹用于保存证书等文件:
cd /etc/nginx
mkdir ssl
cd ssl
1.创建服务器证书密钥文件 server.key:
openssl genrsa -des3 -out server.key 1024
输入密码,确认密码,自己随便定义,但是要记住,后面会用到。
2.创建服务器证书的申请文件 server.csr
openssl req -new -key server.key -out server.csr
输出内容为:
Enter pass phrase for root.key: ← 输入前面创建的密码
Country Name (2 letter code) [AU]:CN ← 国家代号,中国输入CN
State or Province Name (full name) [Some-State]:BeiJing ← 省的全名,拼音
Locality Name (eg, city) []:BeiJing ← 市的全名,拼音
Organization Name (eg, company) [Internet Widgits Pty Ltd]:MyCompany Corp. ← 公司英文名
Organizational Unit Name (eg, section) []: ← 可以不输入
Common Name (eg, YOUR name) []: ← 此时不输入
Email Address []:[email protected] ← 电子邮箱,可随意填
Please enter the following ‘extra’ attributes
to be sent with your certificate request
A challenge password []: ← 可以不输入
An optional company name []: ← 可以不输入
4.备份一份服务器密钥文件
cp server.key server.key.org
5.去除文件口令
openssl rsa -in server.key.org -out server.key
6.生成证书文件server.crt
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
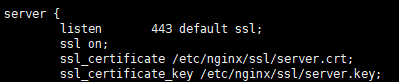
3、配置nginx
最新的nginx,/etc/nginx.conf引入了/etc/nginx/sites-enabled下的默认配置,我只是测试一下,所以直接修改默认配置了
cd /etc/nginx
vim sites-enabled/default
cd ..
nginx -s reload
最后用浏览器直接访问就可以了,想让http自动跳转到https在nginx加要给过滤就行,最后补上。
二、使用免费认证证书
首先准备自己的域名假设是www.test.com
1、安装certbot:
cd /opt
git clone https://github.com/certbot/certbot.git
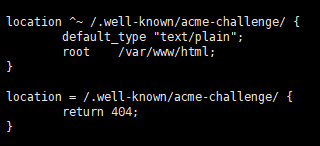
2、解决./well-known/acme-challenge
使用webroot方式生成证书的时候,会自动在服务的根目录下生成一个临时文件然后访问验证,所以在nginx先加入配置
cd /etc/nginx
vim /etc/nginx/sites-enabled/default
在默认配置的location前面加入这两个过滤
nginx -s reload
3、生成证书文件
cd /opt/certbot
./certbot-auto certonly --email [email protected] --agree-tos --no-eff-email --webroot -w /var/www/html -d www.test.com
上面命令中,自行用你的邮箱替换[email protected],你的域名替换www.test.com。命令后面可以继续-d 域名,以配置多个域名。
期间会有问yes/no等的,y就行。生成成功后会告诉你生成的证书在 /etc/letsencrypt/live/www.test.com/下。
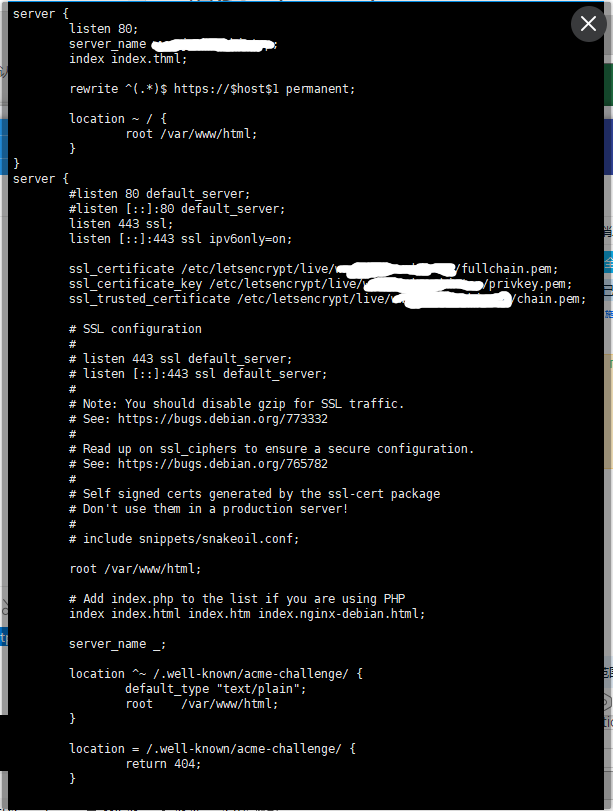
4、配置nginx
同样直接修改默认的配置文件,修改成如下
涂白的地方就是www.test.com,也就是你的域名。上面我多加了一个80端口的server,就是用于过滤http直接跳转到https用的。
nginx -s reload
最后用浏览器测试一下
参考:
搭建无认证https https://www.cnblogs.com/jingxiaoniu/p/6745254.html
解决生成证书时访问临时文件而不得的问题 https://segmentfault.com/a/1190000005797776
还是letsencrypt时的用法 https://blog.csdn.net/rickiyeat/article/details/53783605
http跳转到https的配置 https://www.cnblogs.com/kevingrace/p/6187072.html