- jQuery选择器
VaporGas
前端jquery前端javascript学习
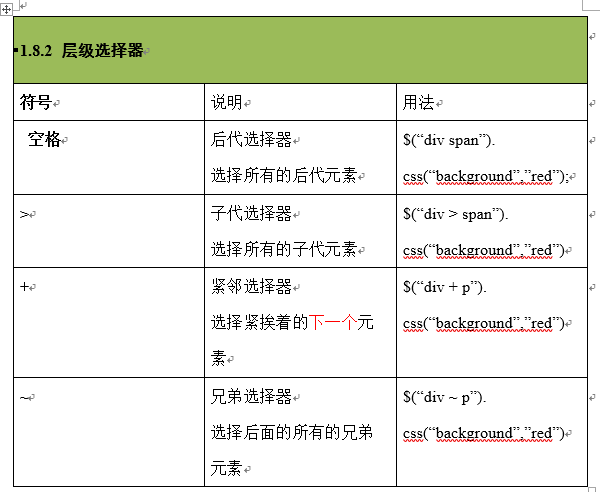
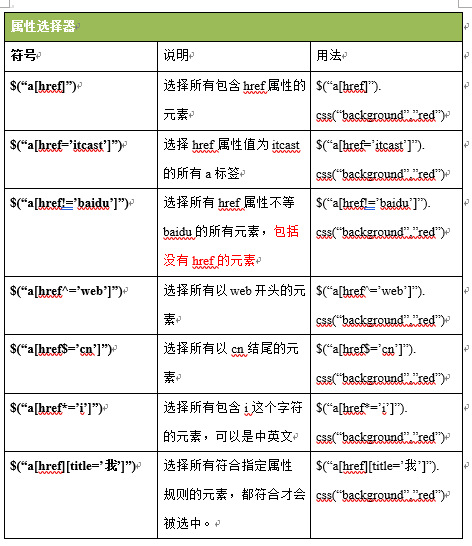
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- 【前端基础篇】JavaScript之jQuery介绍
Trouvaille ~
前端基础前端javascriptjquery事件选择器csshtml
文章目录前言JQuery基本介绍和使用方法引入依赖jQuery语法jQuery选择器jQuery事件操作元素获取/设置元素内容获取/设置元素属性获取/返回css属性添加元素删除元素总结:常用的jQuery方法-详细解释与示例事件处理拓展-详细解释与示例其他拓展内容前言在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔JQuery基本介绍和使用方法W3C标准给我们提供了⼀系列
- jQuery 获取name等于sfzcqdht,checked等于checked的input标签的值
在下,杨江河
遇到的问题jquery前端javascript
如果你想使用jQuery来获取name属性等于sfzcqdht且checked属性等于checked的input标签的值,你可以使用以下代码:varvalue=$('input[name="sfzcqdht"]:checked').val();解释:$('input[name="sfzcqdht"]:checked'):这是一个jQuery选择器,它选择所有input标签,其name属性为sfzc
- JQuery下载和一些语法
轩昂7K
jQueryJavascriptjavascript前端jquery
最近学了六种jQuery选择器,我想把学过案例和知识结合起来,给大家分享下!那么既然学jQuery选择器,肯定要先了解下jQuery是什么吧!jQuery是一个快速、简洁的JavaScript框架,相当于用jQuery能更加高效的创建JS代码,这就是jQuery,选择器是它的一种语法,代码的使用上就不能再用JS语法了,要用jQuery创建的语法。那么用它,肯定要进行下载吧!下面附上链接和官网图片j
- webmagic高级:(四)
沙漏如心
本篇呢,本来打算写一下,pipeline里面的ResultItems对象,但是呢,简单看了一下,里面东西不是很多。所以呢,我这次说,这个selectable对象,也就是节点对象,就想jsoup里面element对象.不过呢,这个对象内容较多所以,我们就只看一下他的接口,而不去看他的很多个实现类了!selectable前面呢,我们说过webmagic呢,是一个集成了jquery选择器,css选择器,
- jQuery入门(2)
hsj_gg
jQuery选择器属性筛选选择器子元素筛选选择器表单元素选择器表单对象属性筛选选择器特殊选择器thisvar$this=$(this)将DOM对象转换为jQuery对象jQuery元素操作attr()获取和设置素属性值1.attr(传入属性名):获取属性的值2.attr(属性名,属性值):设置属性的值3.attr(属性名,函数值):设置属性的函数值4.attr(attributes):给指定元素设
- jQuery入门
hsj_gg
jQuery简介jQuery有1、容易上手2、强大的选择器3、解决浏览器之间的兼容性问题4、完善的事件机制5、出色的Ajax封装6、丰富的UI等优点jQuery选择器ID选择器$("#ID")选定指定ID名的区域类选择器$(".class")选定指定类名的区域元素选择器$("元素名")选择指定元素层次选择器$("*")获取文档中所有元素子选择器$("元素1>元素2")获取元素1下的元素2后代选择器
- JQuery学习一
星石传说
python篇jquery学习前端
JQuery学习一文章目录前言一、JQuery是什么?二、属性和内容2.1.jQuery选择器2.2.attr()方法2.3.text()方法2.4.val()方法2.5.小结2.6.添加内容三、操作CSS3.1.addClass()方法3.2.removeClass()方法3.3.toggleClass()方法3.4.CSS()方法3.5.jQuery尺寸方法总结前言一、JQuery是什么?jQ
- Jquery 获取元素的方法
zheshihuahua
jquery前端html
Jquery获取元素的方法分为两种:jQuery选择器、jQuery遍历函数。1、获取本身:1.1.jQuery选择器选择器实例说明#Id$('#myId')ID选择器:可以获取到ID为“myId”的元素,区分大小写1.2.多种jQuery选择器组合1.2.1.jQuery选择器选择器实例说明.class$('.myClass')类选择器:可以获取到class为‘myClass’的所有元素elem
- jQuery-Ajax-HTTP协议-版本管理
弹钢琴的崽崽
jQuery和Ajax1.元素选择器jQuery选择器允许您对HTML元素组或单个元素进行操作。jQuery选择器基于元素的id、类、类型、属性、属性值等"查找"(或选择)HTML元素。它基于已经存在的CSS选择器,除此之外,它还有一些自定义的选择器。$()2元素操作内容属性操作获得内容-text()、html()以及val();获取属性-attr('class');设置内容-text('文本')
- 五个常见的 jQuery 面试题
qq_42431718
jqueryokhttp前端
1.如何使用jQuery选择器选中所有class为“example”的元素?$(".example");2.如何使用jQuery遍历一个数组,并将每个元素添加到一个列表中?vararray=["Item1","Item2","Item3"];$.each(array,function(index,value){$("#list").append(""+value+"");});3.如何使用jQue
- jQuery选择器 —— W3school 详解 简单易懂(二)
爱吃果蔬的猫
jquery前端javascript
jQuery选择器jQuery元素选择器和属性选择器允许您通过标签名、属性名或内容对HTML元素进行选择。选择器允许您对HTML元素组或单个元素进行操作。在HTMLDOM术语中:选择器允许您对DOM元素组或单个DOM节点进行操作。jQuery元素选择器jQuery使用CSS选择器来选取HTML元素。$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#d
- HTML---Jquery选择器
北 染 星 辰
Web前端html前端
文章目录前言一、pandas是什么?二、使用步骤1.引入库2.读入数据总结本章目标会使用基本选择器获取元素会使用层次选择器获取元素会使用属性选择器获取元素会使用过滤选择器获取元素会使用基本过滤选择器获取元素会使用可见性过滤选择器获取元素一.Jquery选择器概述JQuery选择器是用于选择DOM元素的一种方式。它可以通过元素的标签名、类名、ID、属性等多种方式来定位元素。选择器提供了一种简单而强大
- Web前端-jQuery
北方的南&
笔记WebjQuery前端jqueryjavascript
文章目录jQuery1.1jQuery介绍1.1.1JavaScript库1.1.2jQuery的概念1.1.3jQuery的优点1.2jQuery的基本使用1.2.1jQuery的下载1.2.2jQuery快速入门1.2.3jQuery入口函数1.2.4jQuery中的顶级对象$1.2.5jQuery对象和DOM对象1.2.6.jQuery对象和DOM对象转换1.3jQuery选择器1.3.1.
- 白学的小知识[jQuery选择器中获取元素的十一种方式]
Chen-HaHa
jquery前端javascript
jQuery选择器:分为基础选择器和筛选选择器。基础:名称用法描述ID选择器$(“#id”)获取指定ID的元素全选选择器$("*")匹配所有元素类选择器$(“.class”)获取同一类名class的元素标签选择器$(“div”)获取同一类标签的所有元素并集选择器$(“div,p,li”)获取多个元素交集选择器$(“li.current”)交集元素用法:$("#box")//获取id名为box的元素
- Java零基础教学文档第五篇:jQuery
动力节点IT教育
Java零基础教学文档javajquery开发语言
今日新篇章【jQuery】【主要内容】jQuery简介jQuery安装jQuery语法jQuery选择器jQuery事件处理jQueryDOM操作jQuery元素遍历jQuery过滤jQuery其它方法【学习目标】1.jQuery简介1.1jQuery简介jQuery库可以通过一行简单的标记被添加到网页中。1.2需要具备的基础知识在开始学习jQuery之前,应该对以下知识有基本的了解:HTMLCS
- Python笔记:jQuery和js库 10.1——jQuery介绍、加载和jQuery选择器
Luguaaa
一、jquery介绍jQuery是目前使用最广泛的javascript函数库。据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。微软公司甚至把jQuery作为他们的官方库。jQuery的版本分为1.x系列和2.x、3.x系列,1.x系列兼容低版本的浏览器,2.x、3.x系列放弃支持低版本浏览器,目前使用最多的是1.x系列的。本教程使用1.12.4版本。jquery是一个
- 如何使用Java采集汽车之家车辆配置参数信息
小小卡拉眯
爬虫小知识java汽车开发语言
目录一、引言二、采集工具选择三、采集流程设计1、确定采集目标2、确定采集URL3、发送HTTP请求4、解析HTML页面5、CSS选择器或jQuery选择器。6、异常处理和日志记录四、代码实现示例五、结果与分析六、结论随着互联网的普及和信息技术的不断发展,网络上积累了大量的车辆配置参数信息。本文将介绍如何使用Java采集汽车之家车辆配置参数信息,帮助用户快速获取所需车型的配置参数,为购车决策提供参考
- jQuery教程(一)
fran_cis_
jQuery选择器元素选择器#id选择器.class选择器jQuery事件click()是当按钮点击事件被触发时会调用一个函数dbclick()当双击元素时,会发生dbclick事件mouseenter()当鼠标指针穿过元素时,会发生mouseenter事件mouseleave()当鼠标指针离开元素时,会发生mouseleave事件mousedown()当鼠标指针移动到元素上方,并按下鼠标按键时,
- jQuery选择器&基本操作
m0_62168050
大数据
jQuery层次选择器层次选择器通过DOM元素之间的层次关系来获取元素//后代选择器:¥只要是元素中的选中选中元素,元素都会被选中,无论是子及还是孙级jQuery属性选择器属性选择器通过HTML元素的属性来选择元素根据属性名获取元素属性选择器可以根据是否包含某属性来选取元素a标签带有class属性$("#ida[class]").css("background","red");根据属性值获取元素属
- 前端day-08
右耳要加油
前端前端javascripthtml
目录每日测试昨日内容回顾js事件jQuery简介jQuery选择器今日内容概要今日内容详细jQuery练习题操作标签事件克隆事件自定义模态框左侧菜单返回顶部自定义登录校验input实时监控hover事件键盘按键事件今日作业每日测试"""今日考题:1.有一个列表[3,4,1,2,5,6,6,5,4,3,3]请写出一个函数,找出该列表中没有重复的数的总和2.简述数据库表设计中一对一、一对多、多对多的应
- 2018-10-11 jquery 第一天思维导图笔记
Ories
jQuery第一天jQuery使用,jQuery选择器jQuery整体框架设计回顾js课程jQuery解决问题1.window.onload事件有事件覆盖的问题,只能写一个2.代码容错性差3.浏览器兼容性差4.书写繁琐,代码量大5.代码很乱,各个页面导出都是6.动画效果,我们很难实现jQuery的基本使用开发中用-未压缩的版本,上线用压缩过的版本问题1.11.3or2.1.41.xxx版本2.xx
- jQuery 选择器
前白
本节我们来学习jQuery中的选择器,选择器是jQuery库中最重要的部分之一。jQuery选择器jQuery选择器允许我们选取和操作HTML元素,它用于根据HTML元素的名称、ID、类、类型、属性和属性值等来查找HTML元素。除了基于现有的CSS选择器,它还有一些自己自定义的选择器。要注意jQuery中的所有选择器都以美元符号和圆括号开头,例如$()。元素选择器jQuery元素选择器是根据元素名
- jQuery选择器笔记
五更月下琉璃
和css的class选择器、id选择器一样对HTML的元素组或单个元素进行操作。实例:$(document).ready(function(){$(''button").click(function(){$("p").hide();});});意思是点击这个按钮后所有的会被隐藏#id选择器,id是唯一的,需要选取唯一的元素的时候通过#id选择器来选取$(document).ready(functi
- jQuery详解
海上生日朋
jquery前端javascript
文章目录一、引言1.1jQuery概述1.2jQuery特点1.3为什么要用jQuery二、jQuery安装2.1直接引用jQuery2.2CDN引用2.2.1什么是CDN?2.2.2常见CDN三、jQuery语法【`重点`】3.1基本使用3.2jQuery选择器3.3jQuery事件及常用事件方法jQuery事件方法语法:四、jQuery效果4.1隐藏显示4.2淡入淡出4.3滑动4.4动画4.5
- jQuery&layui
起个名难死
jquerylayui前端
$(document).ready(function(){//开始写jQuery代码...});这是为了防止文档在完全加载(就绪)之前运行jQuery代码,即在DOM加载完成后才可以对DOM进行操作。jquery选择器选择器有三种$("p")元素选择器$("#test")id选择器$(".test")类选择器一些扩展$("*")选取所有元素$(this)选取当前的元素$("p.intro")选取c
- jQuery你不得不知的知识点(jQuery入门详细教程)
轻松玩编程
“正确的态度既然是一种品质,它就不能靠一时兴起的冲动,更不能急于求成。它应渗透在我们生活的每一点一滴当中,成为我们日常生活的一部分。”你好,我是梦阳辰!下面让我们一起走进jQuery的世界吧!文章目录01.jQuery概述02.jQuery的使用03.jquery选择器语法04.jQuery的过滤器05.jQuery对象功能函数01.jQuery概述jQuery是一个快速、简洁的JavaScrip
- JQuery选择器
梵高先生uu
//----------------------------JQuery选择器-------------------------------·JQuery完善的处理机制document.getElementById("test").style.color="red";//如果test不存在,则页面出现异常$("#test").css("color","red");//哪怕页面没有名称为test的元
- jQuery
White-Camellia
jquery前端
目录jQuery1.1jQuery介绍1.1.1JavaScript库1.1.2jQuery的概念1.1.3jQuery的优点1.2jQuery的基本使用1.2.1jQuery的下载1.2.2jQuery快速入门1.2.3jQuery入口函数1.2.4jQuery中的顶级对象$1.2.5jQuery对象和DOM对象1.2.6.jQuery对象和DOM对象转换1.3jQuery选择器1.3.1.基础
- JQ和JS前8章总结和后面预览
增商
入口函数(只需要DOM加载完毕不必等待外部资源加载完毕相当于DOMContentLoaded)顶级对象$和jQuery选择器(有时在引入其它外部lib库时发生冲突)例子:天气项目-中等待所有资源加载完毕后触发事件让看板娘提示天气信息就发生了冲突,找了好久终于找出解决办法了,不得已加jquery选择,因为为了和前面所写js发生冲突图片.png具体参见:天气项目=>JS课业期末DOM对象和JQ对象如何
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs