jQuery选择器&基本操作
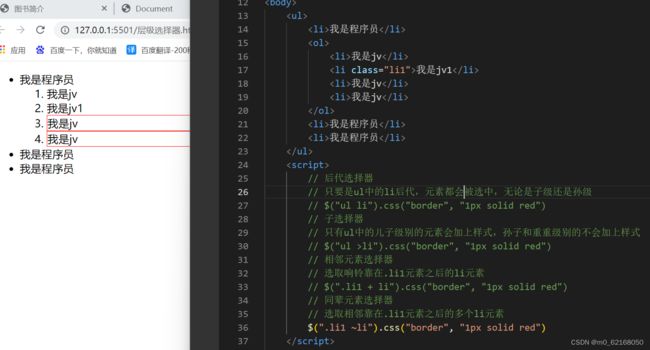
jQuery层次选择器
层次选择器通过DOM 元素之间的层次关系来获取元素
// 后代选择器:¥只要是元素中的选中选中元素,元素都会被选中,无论是子及还是孙级
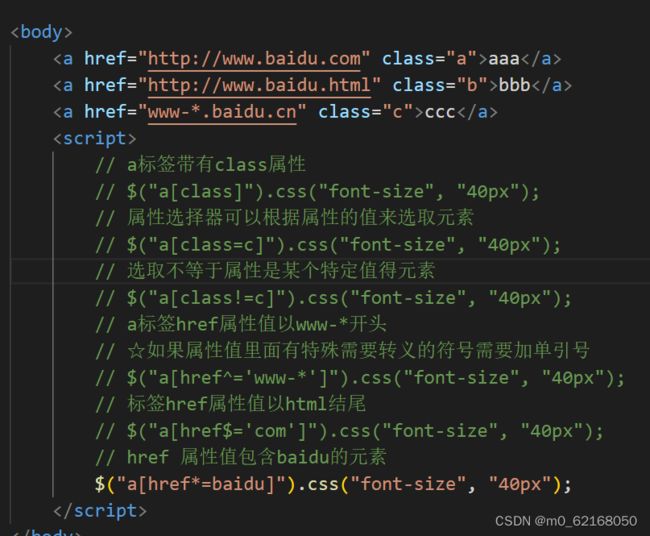
jQuery属性选择器
属性选择器通过HTML元素的属性来选择元素
根据属性名获取元素
属性选择器可以根据是否包含某属性来选取元素
a标签带有class属性
$("#id a[class]").css("background","red");
根据属性值获取元素
属性选择器可以根据属性的值来选取元素
class属性值为abc
$("#id a[class='abc']").css("background","red");
根据属性值获取元素
属性选择器可以指定选取不等于属性是某个特定值的元素
$("#id a[class!=abc]").css("background","red");
class值不等于abc
根据属性值包含特定的值获取元素
属性选择器可以指定属性值以指定值开头的元素
a标签href属性值以www开头
$("#id a[href^='www']").css("background","red");
据属性值包含特定的值获取元素
属性选择器可以指定属性值以指定值结尾的元素
a标签href属性值以html结尾
$("#id a[href$='html']").css("background","red");
根据属性值包含特定的值获取元素
属性选择器可以指定属性值包含指定值的元素
a标签href属性值包含“abc”的元素
$("#id a[href*='abc']").css("background","red")
过滤选择器
通过特定的过滤规则来筛选出所需的元素
主要分类
基本过滤选择器
可见性过滤选择器
表单对象过滤选择器
内容过滤选择器、子元素过滤选择器……
基本过滤选择器
练习1:
使用基本过滤选择器,实现隔行变色的表格(不包括表头),偶数行背景色为red,奇数行背景色为blue
可见性过滤选择器
通过元素显示状态来选取元素
$("p:hidden").show();
$("p:visible").hide();
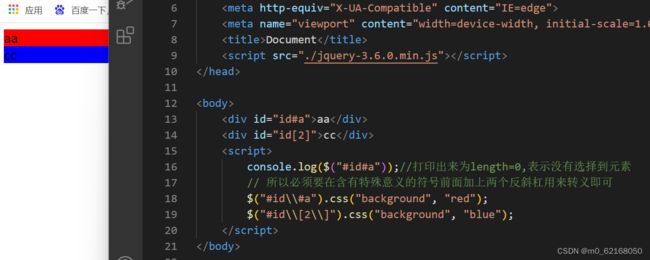
jQuery选择器注意事项
特殊符号的转义
获取这两个元素的选择器
jQuery选择器注意事项
选择器中的空格
选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果(少一个空格胡影响,多一个不影响)
jQuery基本操作
jQuery中1.xxx的版本的是支持ie低版本浏览器,jQuery2.xxx以上的版本,就不在对ie低版本浏览器支持了,所以想兼容ie就必须使用jq1.xxx的版本。
DOM操作分类
DOM操作分为三类:
DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById()
HTML-DOM:用于处理HTML文档,如document.forms
CSS-DOM:用于操作CSS,如element.style.color="green"
提示:
JavaScript用于对(x)html文档进行操作,它对这三类DOM操作都提供了支持
jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行了封装
jQuery中的DOM操作
样式操作
内容及Value值操作
节点及节点属性操作
节点遍历
提示:
“元素”和“节点”含义大同小异,本章并不严格区分
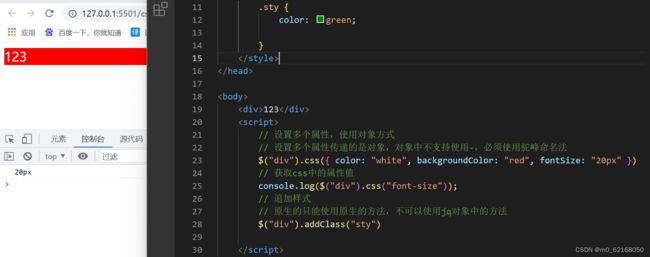
设置和获取样式值
使用css()为指定的元素设置样式值或获取样式值
设置单个属性
css(name,value) ;
同时设置多个属性
css({name:value, name:value,name:value…}) ;
获取属性值
css(name)
追加样式
$(selector).addClass(class);
或 $(selector).addClass(class1 class2 … classN);
移除样式
$(selector).removeClass("class") ;
或 $(selector).removeClass("class1 class2 … classN ") ;
切换样式
toggleClass()
// 参数传class类,不写参数,会切换所有的class样式
// 如果写了参数class类,只会切换当前的class类样式
模拟了addClass()与removeClass()实现样式切换的过程
判断是否含指定的样式
hasClass( )方法来判断是否包含指定的样式
$(selector). hasClass(class);
内容操作
HTML代码操作
标签内容操作
属性值操作
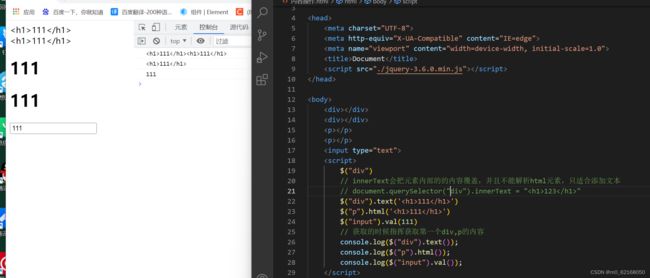
HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
标签内容操作
text()可以获取或设置元素的文本内容
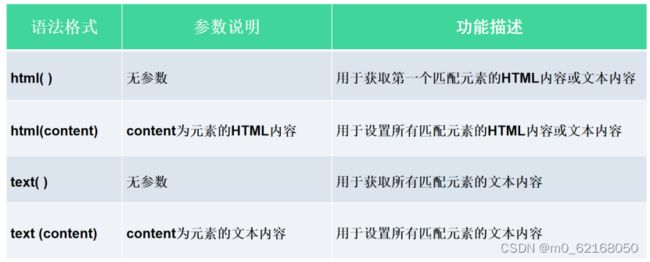
html( ) 和text( )方法的区别
1.html():虽然添加是给每个符合要求的都添加,但是只会获取第一个匹配元素的内容;
而text():获取所有匹配元素的内容;
2.html()可以设置的文本可以在页面上解析成元素;
而text()设置的内容都只可以以文本的形式存在;
属性值操作
val()可以获取或设置表单元素的value属性值