目录
- 一、Vue简介
- 1、数据驱动视图
- 2、MVVM架构
- 3、快速体验
- 二、Vue指令
- 2.0 属性指令事件指令简写
- 2.1 v-once 指令 只渲染一次
- 2.2 v-if,v-else-if,v-else 条件指令
- 2.3 v-show和v-if的隐藏指令区别
- 2.4 v-cloak 斗篷指令
- 2.5 v-bind 属性指令
- 2.6 v-on 事件指令
- 2.7 v-model 表单指令
- 2.8 v-for 循环指令
- 2.9 v-text 文本指令
- 2.10 v-html 指令
- 2.11 样式绑定
- 2.12 key 绑定
- 三、补充内容
- splice增删改万能方法
- 1、 数组的7个方法
- 2、数组和对象的遍历
- 3、改变数组或对象内容的方法
- 4、vue中的属性
- 5、前台数据库
- 四、鼠标事件
- 五、键盘事件
- 六、JS对象补充
- 七、computed和methods和watch
一、Vue简介
什么是数据
1、数据驱动视图
Vue.js 是一个用于创建 Web 交互界面的库。它让你通过简单而灵活的 API 创建由数据驱动的 UI 组件。
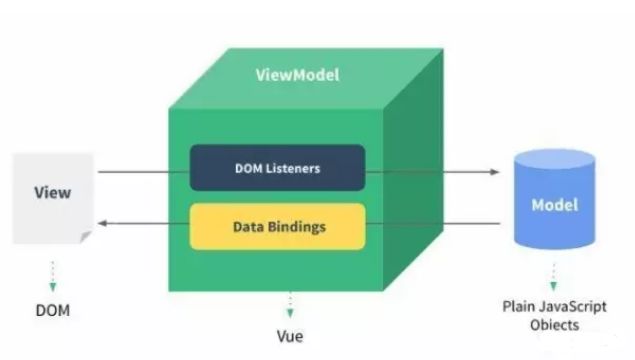
Vue.js是一款轻量级的、以数据驱动构建web界面的前端JS框架,它在架构设计上采用了MVVM(Model-View-ViewModel)模式,其中ViewModel是Vue.js的核心,它是一个Vue的实例,而这个实例又作用于页面上的某个HTML元素。
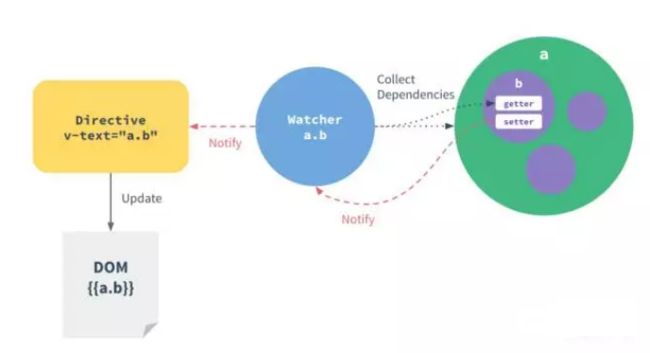
其核心在于通过数据驱动界面的更新和展示而非JS中通过操作DOM来改变页面的显示。
上图的DOM Listeners和Data Bindings是数据驱动中实现数据双向绑定的关键,实际的 DOM 封装和输出格式都被抽象为了 Directives 和 Filters; 这也是Vue.js事件驱动的原理所在。
对于View而言,ViewModel中的DOM Listeners工具会帮助我们监听页面上DOM元素的变化,一旦有变化,Model中的数据也会发生改变;
对于Model而言,当我们操纵Model中的数据时,Data Bindings工具会帮助我们更改View中的DOM元素。
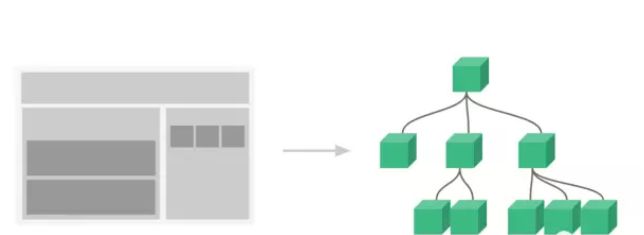
此外,页面组件化也是Vue.js的核心,它提供了一种抽象,让我们可以用独立可服用的小组件来构建大型应用。
所以,我们搭建的任何一个界面你可以把其抽象成为一个组件树,充分的去复用它。
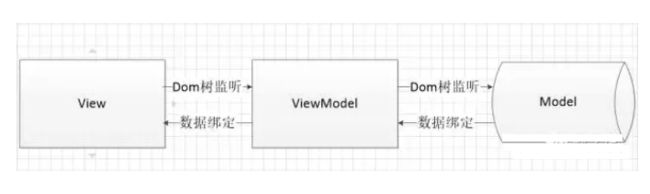
2、MVVM架构
Model是每个页面的单独数据,View是每个页面中的HTML结构,VM是调度者;相比于MVC主要做了如下图示的调整:
优缺点
优点:数据驱动,调度均匀;
缺点:不适合大型项目的架构设计。
3、快速体验
核心是vm,他是一个Vue实例对象。
``````` ```` ``{{message}}
`` ``{{msg}}
`` ``` ````````
在上面代码中,我们通过new Vue()构建了一个Vue的实例。
在实例化 Vue 时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。比如:挂载元素(el)和数据(data),我们可以操纵数据改变视图。
el表示Vue要操作哪一个元素下面的区域,比如:#app则表示操作id为app的元素下面的区域;
data表示Vue实例的数据对象,data的属性能够响应数据的变化;每个 Vue 实例都会代理其 data 对象里所有的属性。
二、Vue指令
https://cn.vuejs.org/v2/api/
2.0 属性指令事件指令简写
1)v-bind: 可以简写为 :
2)v-on: 可以简写为 @2.1 v-once 指令 只渲染一次
执行一次性地插值,当数据改变时,插值处的内容不会更新。
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
This will never change: {{msg}}
comment
{{msg}}
- {{i}}
参考:
- 数据绑定语法- 插值
- 组件 - 对低开销的静态组件使用
v-once
2.2 v-if,v-else-if,v-else 条件指令
条件指令,原理喝python中一样,if,else if, else,逻辑只走一个
v-if
v-else-if
v-else
上代码:
show控制显隐
if控制显隐
你是第1个p
你是第2个p
你是第3个p
new Vue({
el: '#app',
data: {
isShow: false,
}
})
前端展示结果:你是第3个p2.3 v-show和v-if的隐藏指令区别
1)语法:v-show="bool值" | v-if="bool值"
2)两者的区别:
v-show:
1.在隐藏标签时,采用display:none渲染标签,标签通过css隐藏。在前端检查还是能看见
2.简单的CSS切换,更高的初始渲染消耗
3.如果频繁使用,推荐使用
v-if:
1.在隐藏标签时,不会渲染在页面上。通过注释的方式,前端检查看不见。
2.更高的切换消耗
3.如果需要安全度,推荐使用v-show 也是条件渲染指令,不同的是有 v-show 的元素会始终渲染并保持在 DOM 中。和v-if指令不同点在于:v-show是根据表达式之真假值,切换元素的 display CSS 属性,当条件变化时该指令触发过渡效果。
2.4 v-cloak 斗篷指令
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
[v-cloak] {
display: none;
}
{{ message }}
案例代码:
{{ msg }}
// 如果没有斗篷指令隐藏属性,代码加载到这里num对应的值还没有加载出来,而当下面的num加载出来的时候,屏幕就会出现闪一下
2.5 v-bind 属性指令
动态地绑定标签中的一个或多个属性,或一个组件 prop 到表达式。v-bind指令可以在其名称后面带一个参数,中间用一个冒号隔开。这个参数通常是HTML元素的特性(attribute),比如:
v-bind:src="imageSrc" 可以缩写: :src="imgaeSrc"
:class="{ red: isRed }" 或 :class="[classA, classB]" ...
:style="{ fontSize: size + 'px' }" 或 :style="[styleObjectA, styleObjectB]" ...
绑定一个有属性的对象,比如:v-bind="{ id: someProp, 'other-attr': otherProp }"
语法结构:v-bind:argument="expression"
因为 Mustache 不能在 HTML 属性中使用,应使用 v-bind 指令,Mustache 是一个 logic-less (轻逻辑)模板解析引擎,它的优势在于可以应用在 Javascript、PHP、Python、Perl 等多种编程语言中。
语法糖为冒号(:)
2.6 v-on 事件指令
动态地绑定一个或多个特性,或一个组件 prop 到表达式;其作用和v-bind类似。注意:如果用在普通元素上时,只能监听 原生 DOM 事件;但是如果用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
常用的修饰符包括:
- .stop - 调用 event.stopPropagation();停止冒泡。
- .prevent - 调用 event.preventDefault(); 停止监听原生事件。
- .capture - 添加事件侦听器时使用 capture 模式。
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
- .{keyCode | keyAlias} - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
- .once - 触发一次。
2.7 v-model 表单指令
v-model 指令在表单 、