@(书籍阅读)[网易云课堂|DOM]
DOM编程艺术
网易前端微专业之《DOM编程艺术》笔记,持续更新;
- 更新事件相关操作(20160306)
- 剩余内容(20160310)
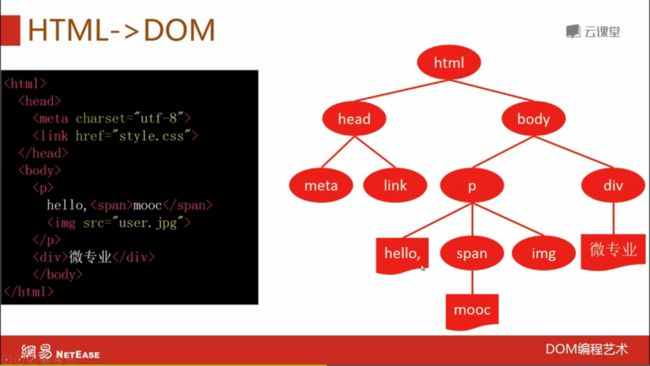
DOM树
- Document Object Model(文档对象模式);
- 用对象的方式来描述对应的模型;
- 一系列API规范;增加删除节点等等;
- DOM Core
- DOM HTML
- DOM Style
- DOM Event
HTML的对象的表示;
节点遍历
node.parentNode
node.firstChild
node.lastChild
node.previousSibling
node.nextSibling
节点类型
//最常用
ELEMENT_NODE
TEXT_NODE
元素遍历
p.firstElementChild
p.lastElementChild
em.nextElementSibling
em.previousElementSibling
节点操作
- 获取节点
- 父子关系
- parentNode
- firstChild/lashChild/childNodes
- childNodes/chileren
- 兄弟关系
- previousSibling/nextSibling
- previousElementSibling/nextElementSibling
- 通过已获取节点(关系)来获取节点可维护性非常差,位置变化就会出问题;
- 如何通过接口来获取节点?:
- id是节点的唯一标示
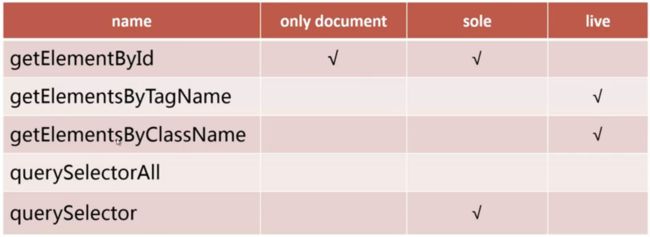
- getElementById
- element =
document.getElementByid(id); - 获取文档中id为‘id’的元素;
- element =
- getElementsByTagName
-
collection=element.getElementsByTagName(tagName),元素下面的选择,可以通过下标来获取指定集合中的元素[2];- 获取的值是动态的(活的),后续的操作会影响它的内容;
- tagname为
*可以获取该元素下所有的节点;
-
- getElementsByClassName
- collection = element.getElementsByClassName(className);
- className可以传入用空格分割的多个className;(ie 6 ,7 ,8 不支持这个属性);
- 特性侦测:如果支持则直接返回,优先使用W3C规范,之后再用别的方法选择;
- querySelector/All
-
list=element.querySelector/All(selector); - Selector:第一个;
- All:每一个
-
list不是动态的,一旦获取就不会变化了; - IE6,7不支持,IE8部分支持
-
- 父子关系
- 创建节点
- element=
document.createElement(tagName);
- element=
- 修改节点
- textContent:文本及其后代节点的文本内容;
- element.textContent;ie9-不支持;
- element.innerText:节点及其后代节点中的文本内容,不是w3c规范,ff不支持;
- textContent:文本及其后代节点的文本内容;
- 插入节点
- appendChild
- var achild=element.appendChild(achild);
- insertBefore
- var achild = element.insertBefore(achild,referenceChild);
- appendChild
- 删除节点
- child = element.removeChild(child);
- innerHTML
- 节点的HTML内容
- 重新设置了整个ul,原来的节点都没有了,原来节点上面的状态样式都被清理掉了;
- 低版本ie上会内存泄露
- 有一定的安全问题;
- 不检查里面的内容,对用户产生的内容存在较大的风险;
- 仅仅建议用于新的节点,且是用户不可控的内容,至少需要不允许加入标签;
属性操作
property accessor(属性访问器)
读取属性
input.className;
input["id"];
写属性
input.value='www.baidu.com'
类型(通过属性访问符会自动转换)
- string
- number
- Boolean,只要属性出现就是true;
- function(onclick)
特点
-通用性差(名字异常)
-扩展性差
但是是一个实用对象,会预先转换;
getAttribute/setAttribute
var attribute = element.getAttribute(attributeName);
input.getAttribute(class);字符串不存在名字冲突
input.setAttribute(name,value);
input.setAttribute("disabled","");设置为空则为false;
类型:
- 属性的字符串
特点:
- 通用性好
- 不是实用对象;
dataset(自定义属性)
- HTMLElement.dataset
- data-"属性集"
- 用途:元素上保存数据
样式操作
页面换肤:就是一下子改变很多元素的样式;
- link : element.sheet;
- element.style;
- document.styleSheet;
- element.sheet.cssRules[1].style
- 键值对可以通过属性名获取属性值
- selectorText
- CSSStyleDeclaration;
更新样式element.style
element.style.borderColor = 'red';
问题
- 更新一个属性需要一条语句
- 不是我们熟悉的CSS
推荐使用:element.style.cssText = 'border-color:red;'
但是上述两种方法:样式混在逻辑中;更好的方法是更新class;
更新class;
换肤(一次性更新很多元素的样式)
更换样式表;
link元素也可以添加id,选中,然后更改href;
获取样式
element.style
对应的是元素的内嵌的样式,通过这种方式不能获取外联的样式;
window.getComputedStyle()
var style = window.getComputerStyle(element[,pseudoElt]);
获取到的是一个只读属性不能修改;
包含属性名和值的键值对,几乎包含所有属性;
ie9以下不支持;
CSS DOM overview
document.styleSheets~StyleSheetList
.link.sheet
.style.sheet
事件
什么是DOM事件?
- 点击一个DOM元素
- 键盘按下
- 输入内容
- 输入完成
- 。。。
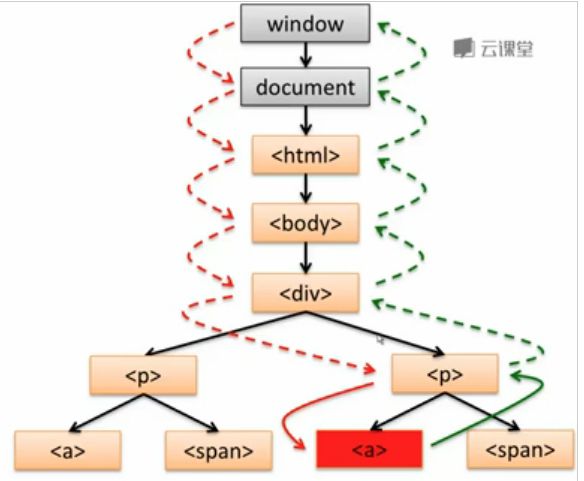
事件流
capture phase:
从顶端往下;
target phase:
事件触发过程;
bubble phase;
当前节点的父节点开始冒泡到顶端的window对象;
事件注册
eventTarget.addEventListener(type,listener,[useCaptaure])模式捕获;
取消时间注册
eventTarget.removeEventListener(type,listener[,useCapture])
另一种方法:eventTarget.onClick="null";
时间触发
eventTarget.dispatchEvent(type);
事件注册与取消
- attachEvent/detachEvent
时间触发 - fireEvent(e)
- no capture 没有捕获阶段
浏览器兼容性
事件对象
当事件被触发时,所包含的状态和信息;
时间对象的属性和方法:
属性:
- type
- target(srcElement)
- currentTarget
方法: - stopPropagation
- preventDefault
- stopImmediatePropagation
阻止事件传播
- event.stopPropagation()(W3C),阻止事件冒泡
- event.cancelBubble = true(IE)
- event.stopImmediatePropagation()(W3C)
- 阻止时间传播
- 阻止当前节点的后续事件的发生
默认行为
Event.preventDefault():阻止默认行为(W3C)
Event.returnValue=false(IE)
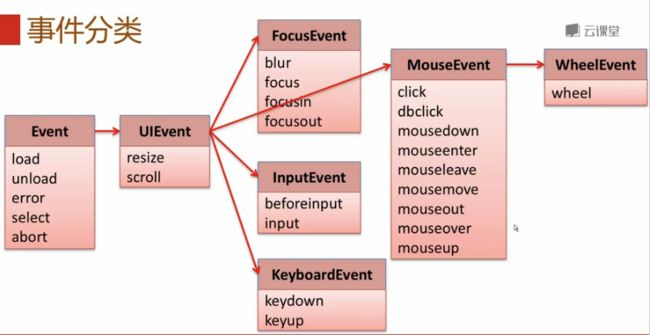
事件分类
事件分类:
DOM事件分类及继承关系;鼠标事件类型、鼠标事件对象、鼠标事件举例;键盘、输入、焦点事件类型、事件对象、事件举例;其他常用事件介绍与举例;
Event:load,unload,error,select,abort;
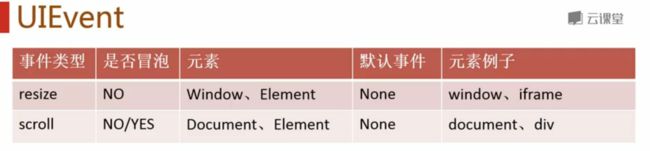
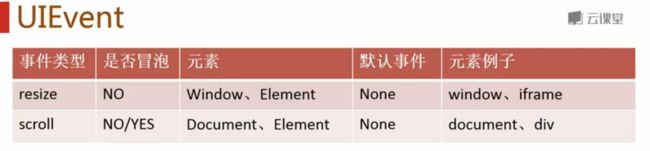
UIEvent:resize,scroll;
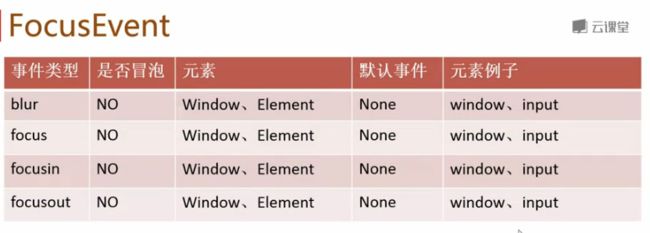
FocusEvent:blur,focus,focusin,focusout;
InputEvent:beforeinput,input;
keyboardEvent:keydown,keyup;
MouseEvent:click,dbclick,mousedown,mouseenter,mouseleave,mousemove,mouseout,mouseover,mouseup;
WheelEvent:wheel;
Event
window
- load
- unload:比如说跳转前
- error
- abort
Image
- load
- error onerror:设置一个默认图片;
- abort
UIEvent
div里冒泡为yes,document上处理时冒泡为false;
mouseover和mouseenter:
mouseenter:进入个元素才会触发,忽略子对象;
MouseEvent对象
属性:
- clientX,clientY;
- screenX,screenY;(见下图)
- ctrlKey,shiftKey,altKey,metaKey:是否按下某个键
- button(0,1,2):分别代表鼠标左键,中键,右键;
MouseEvent顺序
- 从元素A上方移过
mousemove->mouseover(A)->mouseenter(A)->mousemove(A)->mouseout(A)-mouseleave(A)- 点击元素
-mousedown->[mousemove]->mouseup->click
WheelEvent
属性
- deltaMode
- deltaX
- deltaY
- deltaZ
FocusEvent
属性:
- relatedTarget(失去焦点的元素/获取焦点的元素)
InputEvent
先会触发
beforeInputEvent
input:输入过程会不断触发;
keyboardEvent
属性:
- key:字符串
- code:字符串
- ctrlKey,shiftKey,altKey,metaKey
- repeat:按下去不动,持续触发
事件代理
将事件注册到元素的父元素上
数据通信
请求报文
get
响应报文
常用HTTP方法:
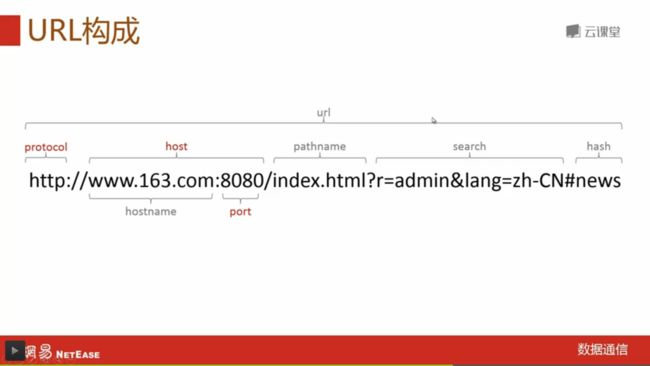
URL构成
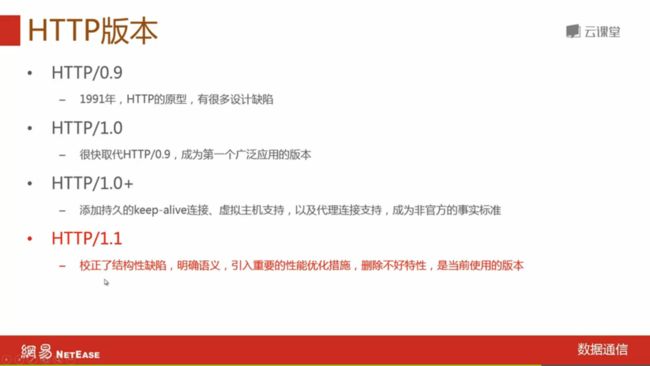
HTTP版本
常见HTTP状态码
Ajax
Ajax通信流程
open()方法
xhr.open(method,url[,async=true]);
xhr.setRequestHeader(header,value);
xhr.send([data=null]);
请求参数序列化
同源策略
两个页面用了相同的协议(protocol),端口(port)和主机(host),那么两个页面就属于同一个源(origin);
跨域资源访问
W3C定义了CORS(Cross-Origin Resource Sharing:跨域资源共享);
现代浏览器已经实现了CORS标准
其它跨域技术
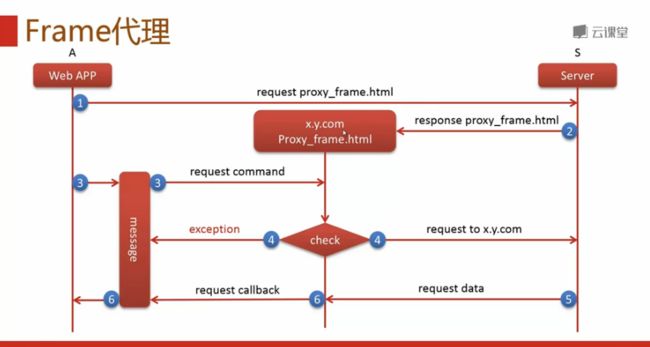
- Frame代理
- JSONP
- Comet
- WebSocket等
Frame代理
JSONP
填充式JSON