React Native学习之组件的生命周期函数
iOS开发或者Android开发的同学肯定对组件的生命周期不陌生,就像iOS中的,视图控制器的生命周期一样,React Native中的每一个组件也是有生命周期的,理解组件的生命周期,能在开发中帮助我们更好的定位问题和解决问题。
组件的生命周期示例Demo
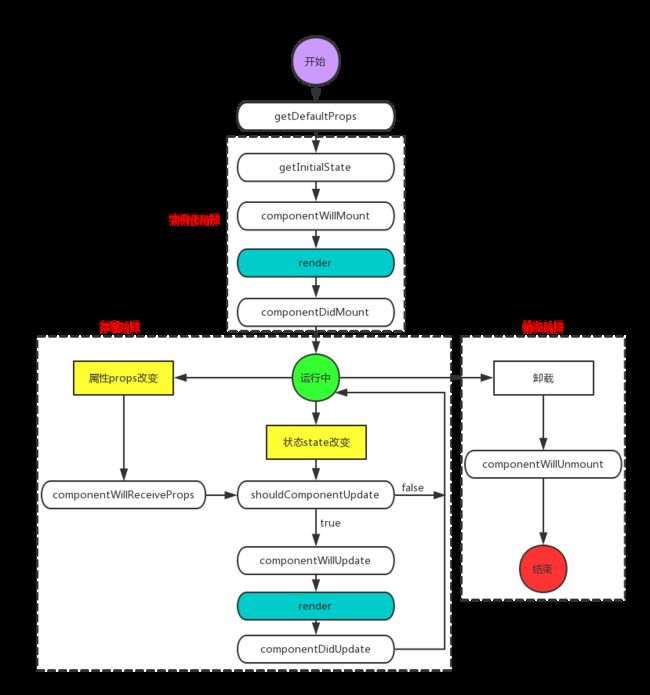
先来张生命周期的流程图,好对组件的生命周期有个简单的了解
从图中我们就可以看出React Native组件的生命周期大致上分为三个部分
实例化阶段:是组件第一次绘制阶段,如图中的上面虚线框内,在这里完成了组件的加载和初始化
运行阶段:是组件在运行和交互阶段,如图中左下角虚线框,这个阶段组件可以处理用户交互,或者接收事件更新界面
销毁阶段:是组件卸载消亡的阶段,如图中右下角的虚线框中,这里做一些组件的清理工作
注意:
在组件被创建之前(实例化阶段之前),程序会初始化组件的默认属性和属性类型。
defaultProps / getDefaultProps()
此函数只会全局调用一次,用来初始化默认的属性值
- ES5写法
// 设置默认属性
getDefaultProps: function() {
return {
name: 'share',
size: 20,
color: '#eeeeee',
}
}
// 设置属性的类型
propTypes: {
name: PropTypes.string.isRequired,
size: PropTypes.number.isRequired,
color: PropTypes.string.isRequired,
}
- ES6写法
// 设置默认属性
Icon.defaultProps = {
name: 'share',
size: 20,
color: '#eeeeee',
}
// 设置属性的类型
Icon.propTypes = {
name: PropTypes.string.isRequired,
size: PropTypes.number.isRequired,
color: PropTypes.string.isRequired,
}
或者写在component内,注意使用static 关键字修饰
export default class Icon extends Component {
static defaultProps = {
name: 'share',
size: 20,
color: '#eeeeee',
};
static propTypes = {
name: PropTypes.string.isRequired,
size: PropTypes.number.isRequired,
color: PropTypes.string.isRequired,
};
constructor(props) {
super(props)
this.state = { }
}
}
实例化阶段
该阶段主要发生在组件被创建的时候
- constructor(props) / getInitialState()
在组件被创建并加载的时候,首先调用constructor(props) / getInitialState(),来初始化组件的状态。
- 在ES5中,使用getInitialState() 函数来初始化状态
getInitialState: function() {
return {
loopsRemaining: this.props.maxLoops,
}
}
- ES6中,使用constructor() 函数来初始化状态
constructor(props) {
constructor(props) {
super(props)
this.state = {
refreshing: false,
hasMore: true,
showTimeList: [],
comeingNewList: [],
attentionList: [],
selectedTab: '正在热映'
}
}
}
- componentWillMount()
准备加载组件
这个调用时机是在组件创建,并初始化了状态之后,在第一次绘制 render() 之前
可以在这里做一些业务初始化操作,也可以设置组件状态。这个函数在整个生命周期中只被调用一次
render()
render是一个组件必须有的函数,用来渲染界面,并返回JSX或其他组件来构成DOM,在组件生命周期中会被调用多次。注意:如果是返回标签,则只能返回一个顶级标签
componentDidMount()
调用了render方法后,会调用 componentDidMount(),通知组件已经加载完成
这个函数调用的时候,其虚拟DOM已经构建完成,你可以在这个函数中获取其中的元素或者子组件了。需要注意的是,RN框架是先调用子组件的 componentDidMount(),然后调用父组件的函数。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求。这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发
运行阶段
该阶段主要发生在用户操作之后,或者父组件有更新的时候,此时会根据用户的操作行为,进行相应的界面结构调整。触发一下流程
componentWillReceiveProps()
当组件接收到新的props时,会触发该函数。在该函数中,通常可以调用setState()来完成对state的修改操作
componentWillReceiveProps(nextProps) {
if (!nextProps.showHUD) {
Actions.pop({ loading: true })
}
}
输入参数 nextProps 是即将被设置的属性,旧的属性还是通过 this.props 来获取。在这个回调函数里面,你可以根据属性的变化,通过调用 this.setState() 来更新你的组件状态,这里调用更新状态是安全的,并不会触发额外的 render() 调用
shouldComponentUpdate(nextProps, nextState)
当组件接收到新的属性和状态改变的话,都会触发调用 shouldComponentUpdate()
输入参数 nextProps 和上面的 componentWillReceiveProps 函数一样,nextState 表示组件即将更新的状态值。这个函数的返回值决定是否需要更新组件,如果 true 表示需要更新,继续走后面的更新流程。否者,则不更新,直接进入等待状态。
默认情况下,这个函数永远返回 true 用来保证数据变化的时候 UI 能够同步更新。在大型项目中,你可以自己重载这个函数,通过检查变化前后属性和状态,来决定 UI 是否需要更新,能有效提高应用性能。
componentWillUpdate()
如果组件状态或者属性改变,并且上面的 shouldComponentUpdate(...) 返回为 true,就会开始准更新组件,并调用 componentWillUpdate()
输入参数与 shouldComponentUpdate 一样,在这个回调中,可以做一些在更新界面之前要做的事情。需要特别注意的是,在这个函数里面,不能使用 this.setState 来修改状态。这个函数调用之后,就会把 nextProps 和 nextState 分别设置到 this.props 和 this.state 中。紧接着这个函数,就会调用 render() 来更新界面了
render()
再确定需要更新组件时,调用render,根据diff算法,渲染界面,生成需要更新的虚拟DOM数据
componentDidUpdate()
虚拟DOM同步到DOM中后,执行该方法,可以在这个方法中做DOM操作。
除了首次render之后调用componentDidMount,其它render结束之后都是调用componentDidUpdate。
销毁阶段
该阶段主要发生组件销毁的时候,触发componentWillUnmount()。当组件需要从DOM中移除的时候,通常需要做一些取消事件绑定,移除虚拟DOM中对应的组件数据结构,销毁一些无效的定时器等工作,都可以在这个方法中处理。
- componentWillUnmount()
当组件要被从界面上移除的时候,就会调用 componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
注意点
- 不要在componentWillUpdate()和componentDidUpdate()函数中调用this.setState()方法,否则将导致无限循环调用
总结
生命周期的回调函数总结
| 生命周期 | 调用次数 | 能否使用setSate() |
|---|---|---|
| defaultProps/getDefaultProps | 1(全局调用一次) | 否 |
| constructor/getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
更多文章
- 作者React Native开源项目OneM【500+ star】地址(按照企业开发标准搭建框架完成开发的):https://github.com/guangqiang-liu/OneM:欢迎小伙伴们 star
- 作者主页:包含60多篇RN开发相关的技术文章http://www.jianshu.com/u/023338566ca5 欢迎小伙伴们:多多关注,多多点赞
- 作者React Native QQ技术交流群:620792950 欢迎小伙伴进群交流学习
- 友情提示:在开发中有遇到RN相关的技术问题,欢迎小伙伴加入交流群(620792950),在群里提问、互相交流学习。交流群也定期更新最新的RN学习资料给大家,谢谢大家支持!