Principle是一款小巧的交互软件,是目前我在工作中用来制作demo(动效)的主力软件,由于其可以直接导入sketch当前的画布内容,因此配合起Sketch来使用简直天衣无缝。
介绍的话就不多说了,先说说Principle和我接触过的其他交互软件的区别。最早接触的就是Axure,再后来换了mac之后,就尝试了Flinto、Pixate以及Principle。
Axure
在互联网圈,除传统的Office系列软件之外,Ps和Axure的使用人数应该也能排在前几名的。而作为交互软件始祖,Axure的功能全面,特别是在8之后,Axure已经可以实现大部分基础的动效了。因为Axure既可以画图,又可以编辑逻辑制作demo,如此全面的软件都会有一个缺点:卡 and 复杂!
Flinto
Flinto最早只有网页版,后面才出了mac版,其链式的制作逻辑在当时来说非常新颖,因此上手很快,学习成本也很低,但是怎么说呢,反正我始终没有爱上它。
Pixate
Pixate给我的感觉就像是瘦身后的Axure,重点放在移动端,加强了动效实现的效果,有双系统版本,可惜现在已经不更新了。
Principle
最爱的要放在最后说,Principle给我的第一印象就是:这是不是Sketch团队做的?因为这两个货的界面是在太像了,而且其上手也是非常简单,并且支持桌面实时预览和手机预览,导出gif的功能也非常实用。
Principle制作demo的原理类似Flinto,采用的也是链式的制作逻辑,核心交互原理有两个,一是Animate,另一个是Drivers。
什么是Animate?
Animate指的是不同画板之间元素的交互,即画板与画板之间的交互。
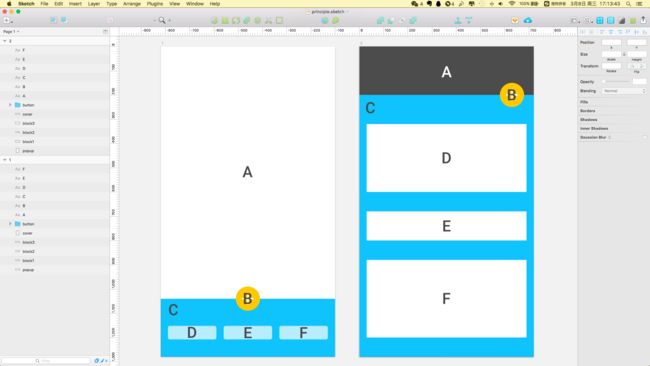
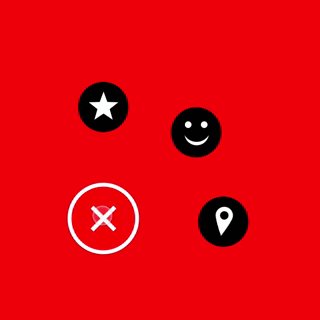
上图中两个画板间的图层相同,只是图层的属性不同。
导入Principle中后,分别对黄色的按钮编辑了交互动作,使其被点击时跳转到另外一个画板。
Principle的好处之一在于,其可以为同一个图层在不同画板之间的属性变化自动添加动效变化,你所需要做的只是调整动效的触发时间(时间轴)以及动画效果(动画曲线),这一点和Keynote的神奇移动效果有点类似。
目前Animate支持的属性变化包括:xy轴位移、宽度高度变化、不透明度变化、填充颜色变化、圆角变化、描边宽度变化、放大倍数变化、旋转角度变化、阴影距离及渐变变化、旋转角度变化。
什么是Driver?
Driver指的是同一画板内元素的交互,即画板自身的交互。
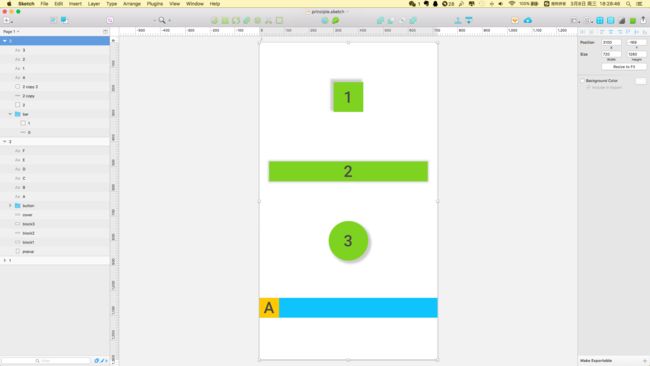
例如上图中,A按钮有一个横向拖拽的交互效果,同时我希望绿色的色块能在A按钮拖拽的过程中发成图中1、2、3所示的状态变化。
如gif所示,在Drivers中,当当前画板存在可交互的元素时,其他元素(包括可交互的元素自身)都可以随着交互元素的交互状态变化产生属性变化。
目前Drivers支持的属性变化包括:xy轴位移、宽度高度变化、不透明度变化、圆角变化、描边宽度变化、放大倍数变化、旋转角度变化、阴影距离及渐变变化、旋转角度变化。
通过Animate以及Drivers的相互配合,基本已经可以实现大部分的动效,看下Principle官网上给出的范例。
在Principle的官网上有教学视频,个人觉得如果你真的认认真真边看边做搞定了那7个视频,那基本已经可以直接上手去做实际的项目了,不用再淘宝买其他的教学视频,因为它真的:很简单。
Principle官方教学视频
这里放下我自己当时看完后的笔记,以下内容,建议你可以先收藏,看完视频再来看,绝对对你有帮助。
1.Scrolling and Tabs
Learn how to make scrolling content and a tab bar
滑动scroll
只能对单个对象进行滑动:图层/组。
可以选择横向滑动还是纵向滑动。
滑动有可视区域,类似axure的动态面板显示区域,可以通过勾选Clip Sublayers实现。
可视区域默认大小是图层/组的实际大小,需要缩小,因为只有缩小后才有空间实现滑动。
点击跳转
点击对象后出现的闪电即可编辑动作,点击动作后直接拖拽至目标画板。
大小位置旋转等变化
在动作目标画板上对对象进行编辑,默认出现对应的动效,如大小变化、旋转、位移、颜色变化、圆角变化等。
需要注意!!!
不同画板之间的统一对象名称需要一样,否则会出现动画混乱
2.Import, Screen and Sharing
Learn about Sketch import, Frozen properties, screen to screen transitions and how to share your design with others.
导入import
可以从sketch里面导入当前画布的所有画板。
sketch文件里面不能存在mask,否则整个画板会变成一个图层,解决方法是将mask与被遮住对象进行编组。
拖拽drag
单个对象可以拖拽
如要实现‘按住拖拽松手还原’的效果,需要两个一样的画布(图层名称需要一样),通过drag begin/drag end实现,drag end路线中可以冻结对象Y轴位移实现‘水平还原’效果。
透明图层
图层属性中,若opacity为0%时,图层动作是不可激活的。
若要图层透明但动作可被激活,可通调整图层填充颜色fill的填充浓度a至0%即可。
转场动画
通过在目标画板对图层进行编辑实现。
3.Paged Scrolling
Learn how to use paged scrolling to swipe between screens of a design and use drivers to make a position indicator. The video also has tips for using the preview window and keyboard shortcuts to make recording easier.
页面轮播
页面轮播需要将多个对象平均排开进行编组,选定page,并且选定好可视区域,如果要实现引导页效果,可是区域宽度需要与屏幕宽度一致。
引导页dots点效果
需要通过drivers实现,选中所有图层添加效果,在不同时间节点对图层进行编辑以实现效果变化。
4.Intro to Drivers
Learn how to use Principle's Driver feature to make a layer rotate during a drag.
drivers有点类似动画时间轴
首先需要添加属性变化项,再在不同的时节点对对象的属性进行编辑。
时间轴需要当前页面存在可交互的对象,才能在时间的维度上产生属性变化。
可以只有一个可交互的对象,其余对象不一定要编进该对象的组内。
5.Working with Images
Best practices for working with images in Principle, including Import, Retina assets, dragging from Sketch, updating multiple layers' assets, and cropping.
图片导入
可以对图片的后缀名增加@2x、@3x,拖入principle后直接按倍数缩小。
可以复选不同画板内的同一图层一起更改图片。
可以从sketch里面直接把图层/组拖进principle,拖入时可以在sketch里面选择导出的倍数@2x、@3x。
蒙版
priciple也可以实现类似蒙版的效果,将单一图片图层进行编组,然后勾选Clip Sublayers,选择可视区域大小。
6.Watch Alert
Use Long Press and Auto events to make an Apple Watch alert interaction.
可以将一个图层拖拽至另一个图层上,将其变成子图层,母层通过Clip Sublayers可以实现蒙版效果。
子图层内可以继续嵌套子图层。
由于上传图片大小限制,很多制作的demo都无法上传,这里只能上传一张之前做过的底部导航的动效demo,还是裁剪过的。
想说明的是,不管是页面场景切换,还是微动效,只要不涉及到特别复杂的形变(比如线条的抖动和扭曲),Principle都能很好的实现你的想法和目标。
非常感谢您的阅读,您的支持是我最大的动力