1.定义
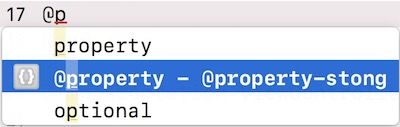
代码片段(Code Snippets),能够快速的完成经常使用的代码,提升效率。例如输入if回车出现的就是系统已经定义好的代码片段。
2.复用
自定义的代码片段是能直接拷贝的,即使换电脑后也能直接复用,储存位置为:
/用户/~/Library/Developer/Xcode/UserData/CodeSnippets
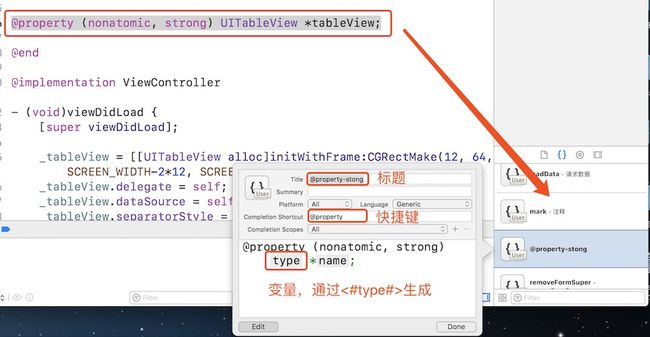
3.创建
选中代码块,按住option,拖动代码块到右侧位置,弹出编辑框
4.常用代码块整理
4.0 其他常用功能
Title: weakSelf
Completion Shortcut: weakSelf
__weak typeof(self) weakSelf = self;
Title: 一句移除所有子控件
Completion Shortcut: ** removeFormSuper**
[<#view#>.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
Title: SharedInstance
Completion Shortcut: SharedInstance
+ (instancetype)sharedInstance
{
static id _sharedInstance = nil;
static dispatch_once_t onceToken;
dispatch_once(&onceToken, ^{
_sharedInstance = [[self alloc] init];
});
return _sharedInstance;
}
Title: 设置阴影
Completion Shortcut: setShadow
<#view#>.layer.shadowColor = [UIColor whiteColor].CGColor;
<#view#>.layer.shadowOpacity = 1.0f;
<#view#>.layer.shadowRadius = 5.f;
<#view#>.layer.shadowOffset = CGSizeMake(0,0);
4.1变量声明
Title: Static NSString
Completion Shortcut: @staticString
static NSString* const <#name#> = <#value#>;
Title: Static NSInteger
Completion Shortcut: @staticInt
static NSInteger const <#name#> = <#value#>;
4.2 声明
Title: @property - assign
Completion Shortcut: @assign
property (nonatomic, assign) <#type#> *<#name#>;
Title: @property - strong
Completion Shortcut: @strong
property (nonatomic, strong) <#type#> *<#name#>;
Title: @property - copy
Completion Shortcut: @copy
property (nonatomic, copy) <#type#> *<#name#>;
Title: @property - weak
Completion Shortcut: @weak
property (nonatomic, weak) <#type#> *<#name#>;
Title: @property - delegate
Completion Shortcut: @delegate
property (nonatomic,weak) id<<#protocol#>> <#delegate#>;
4.3 注释
Title: 注释-1行
Completion Shortcut: Mark1
#pragma mark - <#name#>
Title: 注释-2行
Completion Shortcut: Mark2
#pragma mark
#pragma mark --
4.4.1 UI --- Label
Title: AttributedLabel
Completion Shortcut: attributedLabel
UILabel *attributedLabel =[[UILabel alloc] init];
attributedLabel.numberOfLines = 0;
attributedLabel.preferredMaxLayoutWidth = <#preferredMaxLayoutWidth#>;
attributedLabel.backgroundColor = [UIColor clearColor];
NSString *text = <#text#>;
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
style.lineSpacing = <#lineSpacing#>;
NSDictionary *attr = @{
NSFontAttributeName: [UIFont <#font#>],
NSParagraphStyleAttributeName: style,
NSForegroundColorAttributeName: [UIColor <#color#>]
};
attributedLabel.attributedText = [[NSAttributedString alloc] initWithString:text attributes:attr];
[<#view#> addSubview:attributedLabel];
4.4.2 UI --- TableView
Title: TableView-初始化
Completion Shortcut: getTableView
- (UITableView *)tableView {
if (!_tableView) {
_tableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, 100) style:UITableViewStylePlain];
_tableView.delegate = self;
_tableView.dataSource = self;
_tableView.backgroundColor = [UIColor clearColor];
_tableView.scrollEnabled = NO;
_tableView.estimatedRowHeight = 80;
_tableView.rowHeight = UITableViewAutomaticDimension;
_tableView.estimatedSectionFooterHeight = 0;
_tableView.estimatedSectionHeaderHeight = 0;
_tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
[_tableView setSeparatorColor:[UIColor whiteColor]];
[_tableView setSeparatorInset:UIEdgeInsetsMake(0, 0, 0, 0)];
}
return _tableView;
}
Title: TableView-数据源方法
Completion Shortcut: ** getTableViewMethod**
#pragma mark
#pragma mark -- TableView DataSource/Delegate
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return <#count#>;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return <#count#>;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
<#classCell#> *cell = [tableView dequeueReusableCellWithIdentifier:<#kReuseIdentifier#> forIndexPath:indexPath];
return cell;
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[tableView deselectRowAtIndexPath:indexPath animated:NO];
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return <#rowHeight#>;
}
Title: TableViewCell-重写
Completion Shortcut: getTableViewCell
+ (RTHomeCell *)getHomeCellWithTableView:(UITableView *)tableView ID:(NSString *)ID{
RTHomeCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[self alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
cell.backgroundColor = [UIColor clearColor];
FTView *selView = [FTView getViewWithFrame:cell.frame bgColor:UIColorFromRGB(0x5be4fd,0.2)];
cell.selectedBackgroundView = selView;
}
return cell;
}
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self setupUI];
}
return self;
}
- (void)setupUI {
}
4.4.3 UI - CollectionView
Title: CollectionView-初始化
Completion Shortcut: getCollectionView
- (void)collectionView {
if(!_collectionView){
// 1.初始化layout
UICollectionViewFlowLayout *layout = [[UICollectionViewFlowLayout alloc]init];
layout.scrollDirection = UICollectionViewScrollDirectionHorizontal;
layout.itemSize = CGSizeMake(<#itemWidth#>, <#itemHeight#>);
layout.minimumInteritemSpacing = <#间距#>;
layout.minimumLineSpacing = <#行距#>;
// 2.初始化collectionView
_collectionView = [[UICollectionView alloc]initWithFrame:CGRectMake(<#x#>, <#y#>, <#w#>, <#h#>) collectionViewLayout:layout];
_collectionView.backgroundColor = [UIColor clearColor];
_collectionView.dataSource = self;
_collectionView.delegate = self;
_collectionView.showsHorizontalScrollIndicator = NO;
_collectionView.contentInset = UIEdgeInsetsMake(0, 12, 0, 12);
[<#view#> addSubview:_collectionView];
// 3.注册cell
[_collectionView registerClass:[<#CellClass#> class] forCellWithReuseIdentifier:<#CellID#>];
}
return _collectionView;
}
Title: CollectionView-数据源方法
Completion Shortcut: getCollectionViewMethod
#pragma mark
#pragma mark -- CollectionView DataSource/Delegate
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section {
return <#count#>;
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath {
UICollectionViewCell* cell = [collectionView dequeueReusableCellWithReuseIdentifier:<#CellID#> forIndexPath:indexPath];
return cell;
}
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath {
}
Title: CollectionView-停在固定位置
Completion Shortcut: getCollectionViewStopFixedposition
// Cell滚动到指定位置
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset {
// topCollView 滑动时停在指定位置
if (scrollView == _topCollView) {
CGPoint originalTargetContentOffset = CGPointMake(targetContentOffset->x, targetContentOffset->y);
CGPoint targetCenter = CGPointMake(originalTargetContentOffset.x + CGRectGetWidth(self.topCollView.bounds)/2, CGRectGetHeight(self.topCollView.bounds) / 2);
NSIndexPath *indexPath = nil;
NSInteger i = 0;
while (indexPath == nil) {
targetCenter = CGPointMake(originalTargetContentOffset.x + CGRectGetWidth(self.topCollView.bounds)/2 + 10*i, CGRectGetHeight(self.topCollView.bounds) / 2);
indexPath = [self.topCollView indexPathForItemAtPoint:targetCenter];
detailIndex = indexPath.item;
i++;
}
// self.selectedIndex = indexPath;
//这里用attributes比用cell要好很多,因为cell可能因为不在屏幕范围内导致cellForItemAtIndexPath返回nil
UICollectionViewLayoutAttributes *attributes = [self.topCollView.collectionViewLayout layoutAttributesForItemAtIndexPath:indexPath];
if (attributes) {
*targetContentOffset = CGPointMake(attributes.center.x - CGRectGetWidth(self.topCollView.bounds)/2+30, originalTargetContentOffset.y);
} else {
// NSLog(@"center is %@; indexPath is {%@, %@}; cell is %@",NSStringFromCGPoint(targetCenter), @(indexPath.section), @(indexPath.item), attributes);
}
}
}