- (08)2020-12-10(清除浮动/解决父类塌陷问题、定位问题、ifont图标)
weixin_53125613
清除浮动/解决父类塌陷问题、ifont图标一、清除浮动1,父类塌陷产生原因2,解决方法(不推荐,只做了解)3,解决方法1,css的伪元素,是指他们不是真正的页面元素。html中并没有对应的结构,但是其用法与表现,行为与真正的页面元素一样。2,清除浮动/解决父类塌陷4,ifont图标二、定位问题1,css中定位属性最常用的三种:绝对定位,相对定位和固定定位。2,相对定位3,绝对定位4,压盖效果5,z
- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
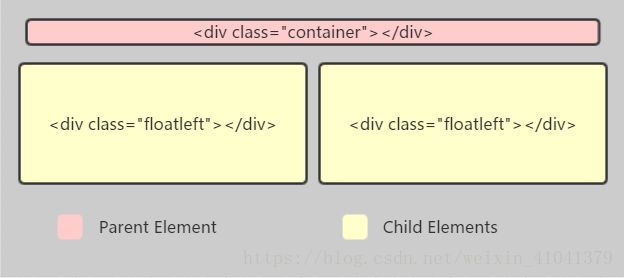
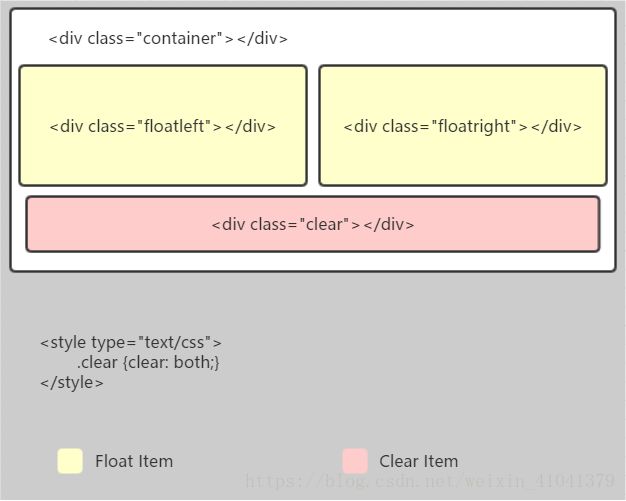
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- HTML入门学习笔记--CSS清除浮动(7)
qq_孤小狼
css清除浮动
63-浮动练习1.企业开发中什么时候使用标准流什么时候使用浮动流?垂直方向使用标准流,水平方向使用浮动流2.拿到一个很复杂的界面如何入手?2.1从上至下布局2.2从外向内布局2.3水平方向可以先划分为一左一右再对左边或者右边进行进一步布局64-浮动元素高度问题1.在标准流中内容的高度可以撑起父元素的高度2.在浮动流中浮动的元素是不可以撑起父元素的高度的65-清除浮动方式一1.清除浮动的第一种方式给
- 04.css入门笔记-浮动以及清除浮动的方法
Mr_LiuP
css基础css前端
文章目录前言一、pc端传统布局方式有哪些?二、浮动1.浮动的定义2.浮动的特性(重难点)3.为什么要清除浮动3.清除浮动的本质4.清除浮动的方式1.额外标签法(隔墙法),是W3C推荐的做法2.父元素添加overflow属性,属性值有auto\hidden\scroll3.父元素添加:after伪元素4.父元素添加双伪元素总结前言今天分享的是css的浮动,以及清除浮动的四种方法!在分享之前,也会简单
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- CSS选择器的命名规范
前端_小智
HTML
1.模块化命名例如:与布局相关的样式以“g”为开头。如“g-content”和“g-header”;与挂钩相关的样式以“j”为开头。如“j-open”和“j-request”;与元件相关的样式以“m”为开头。如“m-dropMenu”和“m-slider”;与状态相关的样式以“s”为开头。如“s-current”和“s-selected”;与工具相关的样式以“u”为开头。如“u-clearfix”
- Vue笔记 -- CSS之清除浮动
lyking
一、代码如下HTMLCSS.container{border:4pxsolidred;overflow:hidden;}.left{width:100px;height:400px;background-color:#482;float:left;}.right{width:200px;height:400px;background-color:#d96;float:right;}.footer{
- 前端中什么是浮动?清除浮动有那些方法?
码农sssss
前端html5
1:什么事浮动?设置浮动的图片,可以实现文字环绕图片。设置了浮动的块级元素可以排列在同一行。设置了浮动的行内元素可以设置宽高。浮动造成的影响:使盒子脱离文档流,如果父级盒子没有设置高度,需要被子盒子撑开,那么这时候父级盒子的高度就塌陷了,同时也会造成后面的盒子布局受到影响。2:清除浮动有那些方法?清除浮动,主要是为了解决父级元素因为子级浮动引起的内部高度为0的问题父级div定义height(只适合
- 学习前端面试知识(5)
BHDDGT
前端学习学习前端
2024-8-1打卡第五天学习视频链接清除浮动的方法先解释一下增加浮动可能会导致的一个高度塌陷的问题:按照下面的两张图来看,没增加浮动前两个容器可以被包含在父容器之中,给子容器增加了浮动之后父容器的高度就出问题了。清除浮动就是为了避免这样一个高度塌陷的问题。有几个解决方法在父组件中添加overflow:hidden。BFC是一个独立的渲染区域,它内部元素的布局不会影响到外部的元素。在BFC中,浮动
- 浮动和定位
湾里晴空
关于浮动使用场景:需要将大的布局排列成一行,一般使用浮动;对于小的布局排列一般使用inline-block即可;浮动使用后一般需要清除浮动:clear:left/right/both其中第一个的意思是该元素位置在左侧浮动元素的下方,其top在左侧浮动元素bottom元素的下方。浮动可以通过设置margin来达到偏移的效果。如果需要在一列中实现水平平均布局,可以使用flex布局方式浮动除了直接使用c
- CSS基本概念
astak3
CSS全称:CascadingStyleSheets层叠样式表/rel=relationship/html引入css的4种方式内联style属性style标签外部文件csslink@importurl(./xxx);左右布局把所有的子元素加上float:left;、在子元素的爸爸上面加上class="clearfix",样式中加上下面几行代码:content:'';display:block;cl
- 前端| Day6:Flex布局(黑马笔记)
Sunshine.King
前端前端笔记css3
Day6:Flex布局目录Day6:Flex布局一、标准流二、浮动1.基本使用2.产品区域布局HTML标签CSS样式3.清除浮动场景搭建额外标签法单伪元素法双伪元素法overfow法三、Flex布局1.Flex组成2.主轴对齐方式3.侧轴对齐方式4.修改主轴方向5.弹性伸缩比6.弹性盒子换行7.行内对齐方式四、综合案例抖音解决方案HTML标签CSS样式一、标准流标准流也叫文档流,指的是标签在页面中
- 清除浮动的五种方法详解
忆弥
前端开发css前端清除浮动
前言: 在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象,这个现象叫浮动溢出。为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。 清除浮动主要是为了解决父元素因为子级元素浮动引起的内部高度塌陷的问题。为
- html从零开始7:文档流、浮动、清除浮动,定位【搬代码】
搬代码
htmlcss前端
文档流img{width:300px;height:300px;}我们一起看美女大家好,我是p标签浮动img{width:300px;height:300px;float:left;}.box1{width:200px;height:200px;background-color:aqua;float:right;}.container{width:400px;height:400px;backgr
- 【前端web入门第六天】01 CSS浮动
小徐要考研
前端web开发前端csshtml5
⭐️第六天目标解决布局问题如多个div标签在同一行的问题简单来说,就是可以两个标签,一个在左边,另一个在右边.相关知识标准流浮动flex布局❗️❗️❗️标准流是先导,浮动和flex布局都可以解决问题,但是浮动在目标开发领域较为落后,主流的解决办法是flex布局文章目录:CSS浮动1.标准流2.浮动2.1基本使用与布局2.2清除浮动CSS浮动1.标准流标准流也叫文档流,指的是标签在页面中默认的排布规
- 清除浮动
姓高名旭升
clear.box{width:100px;height:100px;background-color:red;clear:left;}清除左浮动.box{width:100px;height:100px;background-color:red;clear:right;}清除右浮动both可以清除对它影响最大的浮动可以解决高度塌陷.clearfix:after.clearfix:after{co
- 浮动与清除浮动的六种方法
旧忆ajm
1.什么是浮动?css中,一共给我们了三种布局方式标准文档流浮动(float)定位(postion)DIV+CSS布局在css中很多效果是标准流无法做到的,比如我要三个div盒子在一行显示,这个在标准流中是无法办到的,因为块级元素的特点就是可以设置宽和高,但是它会独占一行这时候我们就需要使用浮动2.浮动经常出现的问题在元素进行浮动后,会出现父元素没有高度的情况,下面的内容会直接弹到上面的div盒子
- 前端系统知识整理
花开有声是我
一、编程基础理解互联网产品开发流程、Web应用各部分的逻辑关系、命令行基础、Git代码管理二、HTML与CSS核心知识1、掌握HTML4(5)常见标签的用法、表单的用法2、理解CSS2(3)选择器权重、优先级、匹配顺序、继承、单位3、两种盒模型4、理解块、行的特性、理解边距折叠的概念5、理解浮动的特性,会用几种方式清除浮动6、理解BFC与各种FC的概念7、掌握定位的用法8、理解层叠上写文的概念9、
- CSS浮动
满分观测网友z
CSScss前端
CSS浮动在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。1.属性属性名作用float设置浮动left:设置左浮动right:设置右浮动none:不浮动,默认值clear清除浮动left:清除前面左浮动的影响right:清除前面右浮动的影响both:清除前面左右浮动的影响2.浮动练习一用浮动实现以下效果,可以用左浮动实现。代码演示:浮动练习1*{box-sizing:b
- 前端实习生面试题
ability
csshttpjavascriptjava面试
1.CSS中浮动是什么?浮动是css的定位属性。除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。浮动定位解决的问题-让多个块级元素在一行内显示。取值:(1)none:默认值,无浮动定位。(2)left:左浮动,让元素停靠在父元素的左边,或紧挨着左侧已有的浮动元素。(3)right:右浮动,让元素停靠在父元素的右边,或紧挨着右侧已有的浮动元素。清除浮动:清除(clear)是浮动(float
- 前端常见面试题集合
洪洪呀
web前端vue
web前端面试题大厂小厂均适用盒模型盒模型的组成,有里向外content,padding,border,margin清除浮动的方式使用position:absolute/fixed使用display:inline-block/table使用float元素使用overflow!==visiblecss常用布局方式常见的有div布局css布局flex布局table布局流式布局响应式布局html5的新特
- 完善clearfix等
晓枷锁
完善clearfix.box1{width:300px;height:300px;background-color:#bfa;/*padding-top:1px;*/}/*解决父子元素外边聚重叠*/.box1:before{content:"";display:table;}.box2{width:200px;height:200px;background-color:yellow;margin-
- 【CSS】什么是BFC?BFC有什么作用?
香菜啵子欸
CSScss前端
【CSS】什么是BFC?BFC有什么作用?一、BFC概念二、触发BFC三、BFC特性即应用场景1、解决margin塌陷的问题2、避免外边距margin重叠(margin合并)3、清除浮动4、阻止元素被浮动元素覆盖一、BFC概念BFC(blockformattingcontext)块级格式化上下文,他是页面中的一块渲染区域,并且有一套属于自己的渲染规则,BFC是一个独立的布局环境,具有BFC特性的元
- 静态pc端页面,你一定用得上的技巧
. hh
前端学习笔记csscss3htmlhtml5前端
目录一、CSS盒子布局1.内边距padding2.外边距margin3.案例4.边框形状5.阴影二、浮动1.浮动特性2.清除浮动3.css书写顺序三、css定位1.==定位=定位模式(position)+边偏移(top、left、right、bottom)==2.案例3.元素的显示与隐藏四、CSS高级技巧1.精灵图2.字体图标3.css三角4.鼠标样式&轮廓线5.vertical-align6.溢
- 高度塌陷 ,BFC,清除浮动,导航条
晚冬至雪
高度塌陷父元素由子元素的高度撑开,如果子元素浮动,脱离了文档流,这时没有内容支撑父元素,则父元素塌陷BFC开启后具有特性1父元素的垂直外边距不会和子元素重叠2开启BFC的元素不会被浮动元素所覆盖3开启BFC的元素可以包含浮动的子元素如何开启BFC1设置元素浮动2设置元素绝对定位3设置元素为inline-block4将元素的overflow设置为一个非visible的值清除浮动clear:left;
- 常见的CSS布局小技巧
Mr_LvHeng
常见的CSS布局小技巧左右布局给父盒子添加清除浮动clearfix样式给子盒子添加左右浮动float:left;、float:right;案例:CSS部分:/*clearfix的写法无需理解*/.clearfix::after{content:'';display:block;clear:both;}/*父盒子*/.main{width:800px;padding:20px;/*为了显示效果,可以
- H5 清除浮动
Johnny Tong
HTML自学历程csshtml5
1、为什么要清除浮动?为了解决块级元素浮动后父元素塌陷问题。2、为什么会产生父元素塌陷?首先父元素没有设置高度,父元素的高度是由子元素中最高的控件决定,撑开简单可以这样理解,原本是在和父元素在同一层级上。当子元素浮动后,这样子元素会浮在父元素上面不在占据父元素的空间。原本是可以撑开父元素,结果就不在被撑开。3、怎么解决父元素塌陷问题?下面会使用例子的形式提供三种解决父元素塌陷问题。css代码:/*
- css浮动(float)
neoxyf2005
css前端
目录1.传统网页布局三种方式2.标准流(普通流/文档流)3.为什么要浮动4.什么是浮动5.浮动特性(重难点)6.浮动元素经常和标准流父级搭配使用7.常见的网页布局浮动布局注意点清除浮动为什么要清除浮动?清除浮动本质语法:清除浮动的方法额外标签法:父级添加overflowafter伪元素法双伪元素清除浮动1.传统网页布局三种方式网页布局的本质——用CSS来摆放盒子。把盒子摆放到相应位置,CSS提供了
- 面试 CSS 框架八股文十问十答第五期
程序员小白条
面试八股文系列面试css职场和发展html前端项目实战性能优化
面试CSS框架八股文十问十答第五期作者:程序员小白条,个人博客相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!⭐点赞⭐收藏⭐不迷路!⭐1)使用clear属性清除浮动的原理?使用clear属性清除浮动的原理是通过设定元素的clear属性来指定元素的边框不能与之前的浮动元素相邻。clear属性有以下几个取值:clear:left:表示元素的边框不能与左边的浮动元素相邻。clear
- 前端学习总结
joy_mhy
前端面试记录
前端常见面试问题最近发现了一个up主“Alice铛铛铛”,学习到了很多面试技巧,下面分享一下一、1.vueAPP适配是怎么写的,用的什么单位?2.get和post有什么区别?3.计算属性和监听器有什么区别?4.v-for渲染列表是key是用来做什么的?5.数据请求在生命周期哪一个阶段?6.水平居中有哪几种方法?7.flex弹性盒模型?8.父盒子中子盒子浮动有什么后果?9.清除浮动有哪些方法?10.
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe