html从零开始7:文档流、浮动、清除浮动,定位【搬代码】
文档流
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
img{
width: 300px;
height: 300px;
}
style>
head>
<body>
<span>我们一起看美女span>
<img src="3.jpg" alt="">
<p>大家好,我是 p标签p>
<img src="3.jpg" alt="">
<img src="3.jpg" alt="">
body>
html>
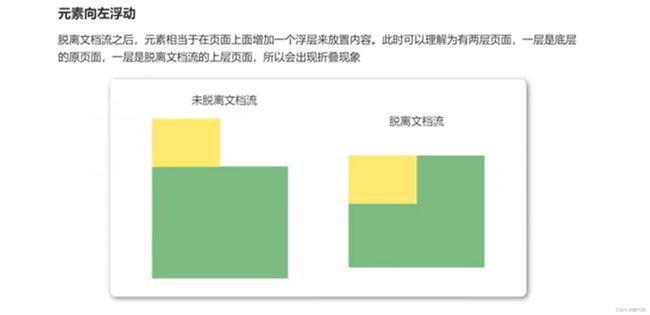
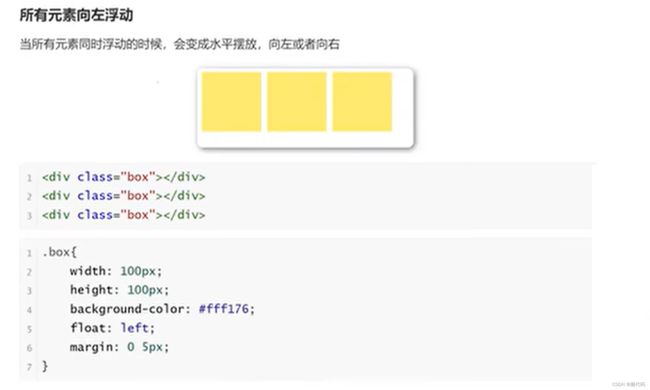
浮动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
img{
width: 300px;
height: 300px;
float: left;
}
.box1{
width: 200px;
height: 200px;
background-color: aqua;
float: right;
}
.container{
width: 400px;
height: 400px;
background-color: blueviolet;
}
style>
head>
<body>
<div class="box1">div>
<div class="container">div>
<img src="3.jpg" alt="">
<img src="3.jpg" alt="">
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
div{
width: 300px;
height: 300px;
float: left;
}
.box1{
background-color: antiquewhite;
}
.box2{
background-color: red;
}
.box3{
background-color: blue;
}
ul li{
float: left;
margin: 0 40px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<ul>
<li><a href="#">导航1a>li>
<li><a href="#">导航2a>li>
<li><a href="#">导航3a>li>
ul>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.container{
width: 700px;
height: 700px;
background-color: forestgreen;
}
div{
width: 300px;
height: 300px;
float: left;
}
.box1{
background-color: antiquewhite;
}
.box2{
background-color: red;
}
.box3{
background-color: blue;
}
ul li{
float: left;
margin: 0 40px;
}
style>
head>
<body>
<div class="container">
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
div>
<ul>
<li><a href="#">导航1a>li>
<li><a href="#">导航2a>li>
<li><a href="#">导航3a>li>
ul>
body>
html>
清除浮动
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.container{
width: 500px;
/* height: 500px; */
background-color: forestgreen;
overflow: hidden;
clear: both;
}
.box{
width: 100px;
height: 100px;
background-color: aqua;
margin: 5px;
float: left;
}
.test{
width: 100px;
height: 100px;
background-color: blue;
clear: both;/*清除浮动影响*/
}
style>
head>
<body>
<div class="container">
<div class="box">div>
<div class="box">div>
<div class="box">div>
<div class="test">div>
div>
body>
html>
伪对象
/*伪对象方式*/
.container::after{
content: "";
display: block;
clear: both;
}
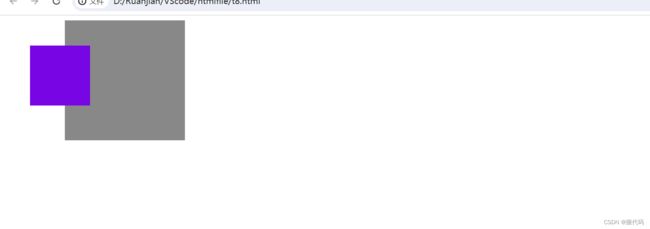
定位
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
div{
width: 200px;
height: 200px;
background-color: aqua;
position: relative;
left: 200px;
top: 100px;
}
style>
head>
<body>
<div>div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: aqua;
position: absolute;/*absolute 绝对定位*/
left: 100px;
top: 200px;
}
.box2{
width: 300px;
height: 300px;
background-color: bisque;
}
.box3{
width: 200px;
height: 200px;
background-color: darkcyan;
position: absolute;/*absolute 绝对定位*/
left: 50px;
top: 100px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: red;
position: fixed;/*固定定位*/
right: 100px;
bottom: 100px;
}
.box2{
width: 300px;
height: 300px;
background-color: green;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
position: absolute;/*绝对定位*/
left: 0;
top: 0;
}
h3{
height: 200px;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
<div class="box3">div>
<h3>好好h3>
<h3>好好h3>
<h3>好好h3>
<h3>好好h3>
<h3>好好h3>
<h3>好好h3>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.container{
width: 200px;
height: 200px;
background-color: #888;
position: relative;/*有父级定位*/
margin-left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: rgb(120, 5, 228);
position: absolute;
left: 50px;
top: 50px;
}
style>
head>
<body>
<div class="container">
<div class="box1">div>
div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.container{
width: 200px;
height: 200px;
background-color: #888;
/* position: relative;有父级定位 */
margin-left: 100px;
}
.box1{
width: 100px;
height: 100px;
background-color: rgb(120, 5, 228);
position: absolute;
left: 50px;
top: 50px;
}
style>
head>
<body>
<div class="container">
<div class="box1">div>
div>
body>
html>
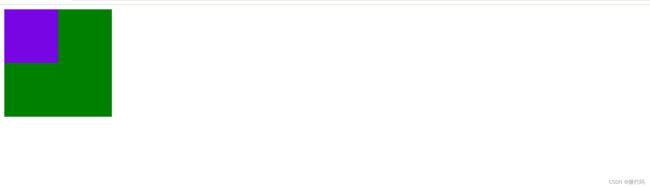
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.box1{
width: 100px;
height: 100px;
background-color: rgb(120, 5, 228);
position: absolute;
z-index: 2;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
position: absolute;
z-index: 1;
}
style>
head>
<body>
<div class="box1">div>
<div class="box2">div>
body>
html>