个人奋斗记录,激励。。。
环境搭配什么的过了,毕竟比较简单
API:
AsyncStorage,一句话描述:-----异步特征 的键值对 存储系统
直观印象:app本地数据存储,用于数据提交前的,汇总以及整理,(不需要所有数据都在服务端处理),异步特性,实现本地数据异步刷新
含有的可用方法:
1.getItem(key:string,callback:(error,result)):根据键获取值,结果在回调函数中
2.setItem (key:string,value:string,callback:(error)):设置键值对
3.mergeItem(ket:string,value:string,callback:(error)):合并现有的值和输入值,
4.removeitem(key:string,callback:(error)):根据键移出一项
5.getAllKeys(callback:(error)):获取所有的键,比较常用的方法
6.multiRemove(keys,callback:(errors)):删除多项,其中keys是字符串数组
7.multiSet(keyValuePairs,callback:(errors)):设置多项,其中keyValuePairs是字符串的二维数组
8.multiMerge(keyValuePairs,callback:(errors)):多个键值对合并
10.clear(callbackL:(error)):清除所有的项目
11.multiGet(keys,callback:(errors,result)):获取多想,其中keys是字符串数组
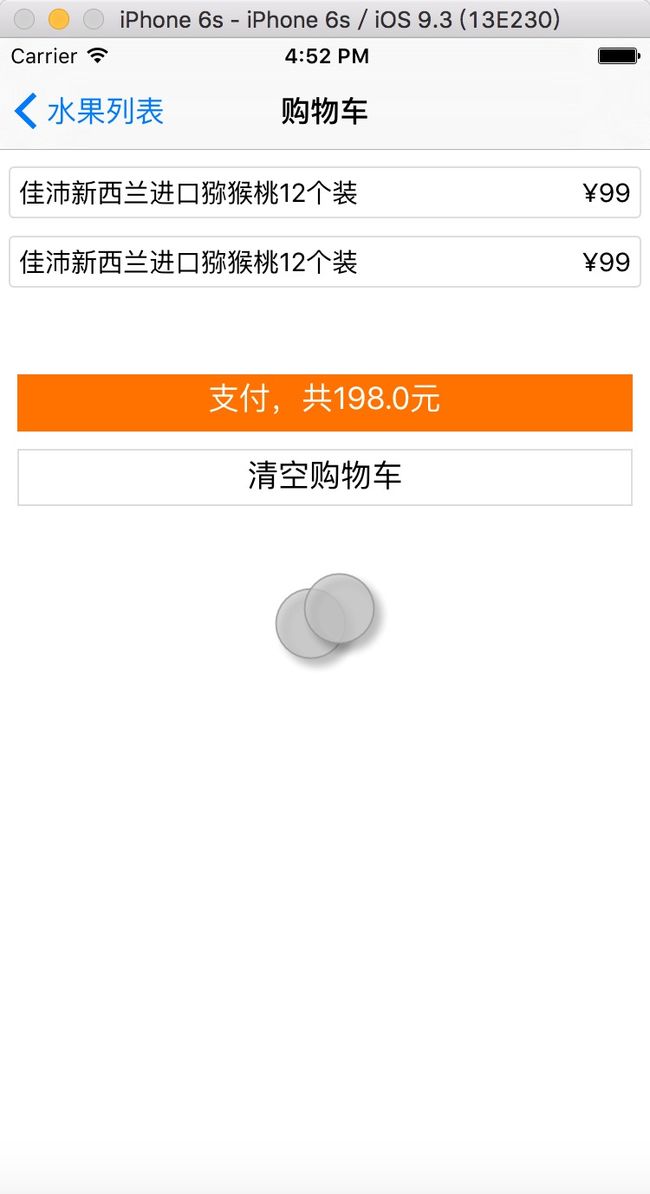
案例代码:购物车demo
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
NavigatorIOS,
ScrollView,
AsyncStorage,
TouchableOpacity,
} from 'react-native';
var Model = [
{
id: '1',
title: '佳沛新西兰进口猕猴桃',
desc: '12个装',
price: 99,
url: 'http://vczero.github.io/ctrip/guo_1.jpg'
},
{
id:'2',
title: '墨西哥进口牛油果',
desc: '6个装',
price: 59,
url: 'http://vczero.github.io/ctrip/guo_2.jpg'
},
{
id:'3',
title: '美国加州进口车厘子',
desc: '1000g',
price: 91.5,
url: 'http://vczero.github.io/ctrip/guo_3.jpg'
},
{
id:'4',
title: '新疆特产西梅',
desc: '1000g',
price: 69,
url: 'http://vczero.github.io/ctrip/guo_4.jpg'
},
{
id:'5',
title: '陕西大荔冬枣',
desc: '2000g',
price: 59.9,
url: 'http://vczero.github.io/ctrip/guo_5.jpg'
},
{
id:'6',
title: '南非红心西柚',
desc: '2500g',
price: 29.9,
url: 'http://vczero.github.io/ctrip/guo_6.jpg'
}
];
//一般先创建基础组件,这里是item组件,包含若干要素,数据将从父节点传递而来,
//this.props.是从父节点传来的值,只读不可修改,只能在父节点修改
var Item = React.createClass({
render: function(){
return(
{this.props.title}
);
}
});
//重要的列表组件,将item组件作为基本元素,按照逢单装填一排的样式,加载item,
var List = React.createClass({
getInitialState: function(){//getInitialState函数作为结构体初始化操作
return{
count:0
};
},
componentDidMount: function(){//组件加载函数,
var _that = this;
AsyncStorage.getAllKeys(function(err, keys){//获取所有键,如果出错退出下面的逻辑,错误处理函数没有完善
if(err){
//TODO:存储取数据出错
}
//将存储的商品条数反应到按钮上
_that.setState({
count: keys.length
});
});
},
render: function() {
var list = [];
for(var i in Model){
if(i % 2 === 0){//数组从0开始,每行开始的键为0,2,4,6.....
var row = (//这里需要说明的是 key={i},官网有解释,跟节点只有一个,
//因此每个子节点需要有自己的id号,否则这里会出现一个警告⚠️
);
list.push(row);//将每组(一对)item,压栈row中,
}
}
var count = this.state.count;
var str = null;
if(count){
str = ',共'+ count + '件商品';
}
return (
{list}
去结算{str}
);
},
goGouWu: function(){
this.props.navigator.push({//通过导航组件,在触发结算需求后跳转到结算页面
component: GouWu,
title:'购物车'
});
},
press:function(data){
var count = this.state.count;
count ++;
//改变数字状态
this.setState({
count: count
});
//AsyncStorage存储
AsyncStorage.setItem('SP-' + this.genId() + '-SP', JSON.stringify(data), function(err){
if(err){
//TODO:存储出错
}
});
},
//生成随机ID:GUID
genId:function(){
return 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = Math.random() * 16 | 0,
v = c == 'x' ? r : (r & 0x3 | 0x8);
return v.toString(16);
}).toUpperCase();
}
});
var GouWu = React.createClass({
getInitialState: function(){
return {
data: [],
price: 0
};
},
render: function(){
var data = this.state.data;
var price = this.state.price;
var list = [];
for(var i in data){
price += parseFloat(data[i].price);
list.push(
{data[i].title}
{data[i].desc}
¥{data[i].price}
);
}
var str = null;
if(price){
str = ',共' + price.toFixed(1) + '元';
}
return(
{list}
支付{str}
清空购物车
);
},
componentDidMount: function(){
var _that = this;
AsyncStorage.getAllKeys(function(err, keys){
if(err){
//TODO:存储取数据出错
//如果发生错误,这里直接返回(return)防止进入下面的逻辑
}
AsyncStorage.multiGet(keys, function(errs, result){
//TODO:错误处理
//得到的结果是二维数组
//result[i][0]表示我们存储的键,result[i][1]表示我们存储的值
var arr = [];
for(var i in result){
arr.push(JSON.parse(result[i][1]));
}
_that.setState({
data: arr
});
});
});
},
clearStorage: function(){
var _that = this;
AsyncStorage.clear(function(err){
if(!err){
_that.setState({
data:[],
price: 0
});
alert('购物车已经清空');
}
//TODO:ERR
});
}
});
var Reactest = React.createClass({
render: function() {
return (