介绍
container:一个拥有绘制、定位、调整大小的 widget。
数据结构
Container({
Key key,
this.alignment,
this.padding,
Color color,
Decoration decoration,
this.foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
this.margin,
this.transform,
this.child}
属性
1. alignment
让子元素在container容器内对齐方式(这里以center为例---更多对齐方式看源码)
2. child
子控件,这里先以最简单的text为例
3. margin
4. padding
5. width
6. height
以上几种属性不多做介绍,均为double类型值,具体样式看代码加图
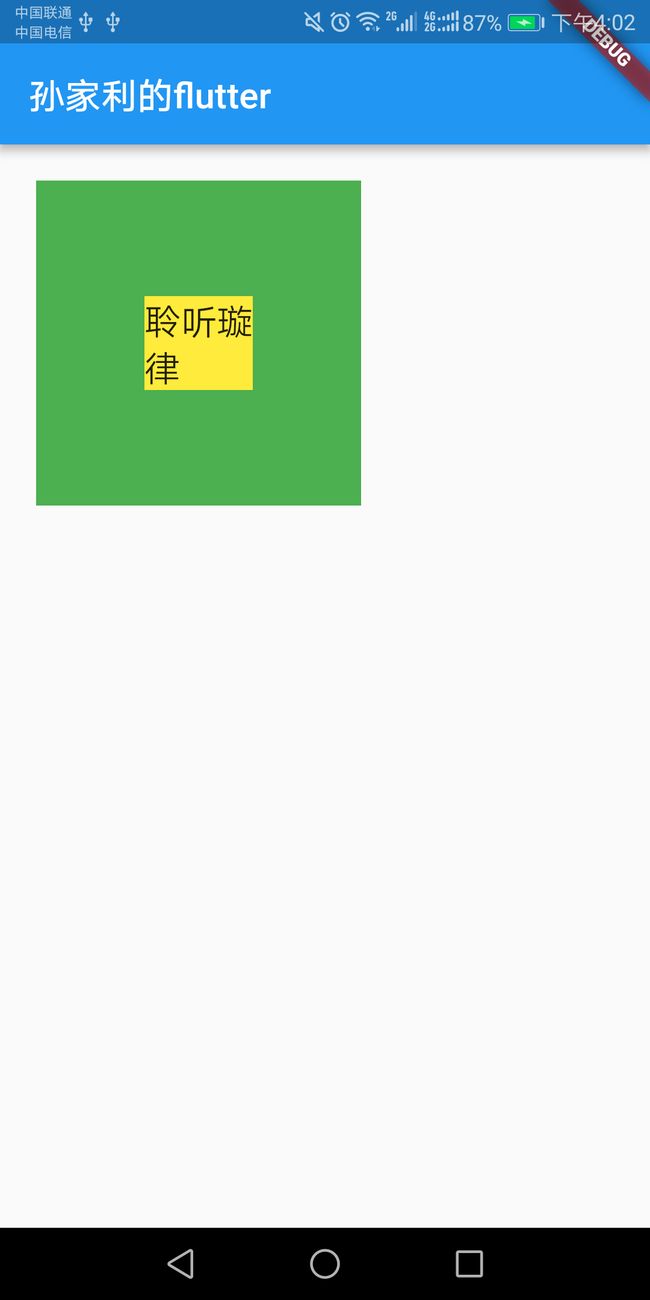
body: new Container(
alignment: Alignment.center,
child: new Container(
color: Colors.yellow,
child: new Text("聆听璇律", style: new TextStyle(fontSize: 20.0)),
),
color: Colors.green,
padding: const EdgeInsets.all(60.0),
margin: const EdgeInsets.all(20.0),
width: 180.0,
height: 180.0,
),
7. decoration
container的背景色,注意decoration和color不能共存,只能设置一个,decoration不仅能设置颜色还能设置渐变色。
body: new Container(
alignment: Alignment.center,
child: new Container(
color: Colors.yellow,
child: new Text("聆听璇律", style: new TextStyle(fontSize: 20.0)),
),
// color: Colors.green,
padding: const EdgeInsets.all(60.0),
margin: const EdgeInsets.all(20.0),
width: 180.0,
height: 180.0,
decoration: new BoxDecoration(
gradient: const LinearGradient(
colors: [Colors.lightBlue, Colors.greenAccent,Colors.purple])),
),
**不止线型的渐变,还有圆形扇形,自己看源码,这里就不上图了
8. foregroundDecoration
container的前景色
foregroundDecoration: new BoxDecoration(
border: new Border.all(
color: Colors.redAccent, width: 10.0, style: BorderStyle.solid),
shape: BoxShape.circle,
),
9. constraints
约束,可以对宽高进行约束
// constraints: new BoxConstraints.loose(new Size(150.0, 150.0)),
constraints: new BoxConstraints.expand(width: 200.0,height: 300.0),
10. transform
用来改变container位置,可以添加位移,旋转等(这里只写基础的)
transform: new Matrix4.translationValues(100.0,0.0,0.0)