屏幕绘制:https://segmentfault.com/a/1190000000390012
高效圆角:http://www.jianshu.com/p/f970872fdc22
http://blog.ibireme.com/2015/11/12/smooth_user_interfaces_for_ios/
https://robots.thoughtbot.com/designing-for-ios-graphics-performance
CPU 和GPU
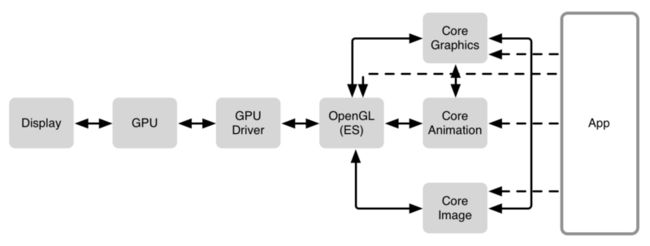
关于绘图和动画有两种处理方式CPU(中央处理器)和GPU(图形处理器),CPU的工作都在软件层面,而GPU的在硬件层面。
总的来说,可以使用CPU做任何事情,但是对于图像的处理,通常GPU会更快,因为GPU使用图像对高度并行浮点运算做了优化(尽管我也不知道是什么鬼??),所以,我们想尽可能的把屏幕渲染的工作交给硬件去处理,而问题在于GPU并没有无限制处理的性能,一旦资源用尽,即使CPU并没有完全占用,GPU性能还是会下降。
所以,目前大多的性能优化都是关于智能利用GPU和CPU,平衡它们之间工作负载。
Instuments
Instuments是Xcode套件中没有被充分利用的工具,很多iOS开发者从来没用过Instrument,特别是通过短暂培训出来的同学们,所以,很多面试官也会问性能条调优方面的知识,来判断面试的同学是否真正应用对年开发经验。
Activity Monitor
个人觉的很像Windows的任务管理器,可以查看所有的进程,以及进程的内存、cpu使用百分比等数据等,就不多介绍了,打开一看大概就知道怎么回事
Allocations
管理内存是app开发中最重要的一个方面,对于开发者来说,在程序架构中减少内存的使用通常都是使用Allocations去定位和找出减少内存使用的方式
接下来,谈一下内存泄漏的两种情况
第一种:为对象A申请了内存空间,之后再也没用过对象A,也没释放过A导致内存泄漏,这种是Leaked Memory内存泄漏
第二种:类似于递归,不断地申请内存空间导致的内存泄漏,这种情况是Abandoned Momory
此工具可以让开发者很好的了解每个方法占用内存的情况,并定位相关的代码
解释一下,第二种情况我们应该如何操作,重复的执行一系列的操作时候内存不会继续增加,比如打开和关闭一个窗口,这样的操作,每一次操作的前后,内存应该是相同的,通过多次循环操作,内存不会递增下去,通过这种分析结果,观察内存分配趋势,当发现不正确的结果或者矛盾的结果,就可以研究是不是Abandoned Momory的问题,并可以修正这个问题了
Core Animation
之前说过自己写的YWFPSLabel只能检测应用内的FPS,而此工具考虑到了程序外的动画,理想的FPS值为60左右,过低的话就用该进性优化了,根据WWDC的说法,当FPS 低于45的时候,用户就会察觉到到滑动有卡顿
Color Blended Layers(混合过度绘制)
这个选项基于渲染程度对屏幕中的混合区域进行绿到红的高亮(也就是多个半透明图层的叠加),由于重绘的原因,混合对GPU性能会有影响,同时也是滑动或者动画掉帧的罪魁祸首之一
GPU每一帧的绘制的像素有最大限制,这个情况下可以轻易绘制整个屏幕的像素,但如果发生重叠像素的关系需要不停的重绘同一区域的,掉帧和卡顿就有可能发生
GPU会放弃绘制那些完全被其他图层遮挡的像素,但是要计算出一个图层是否被遮挡也是相当复杂并且会消耗CPU的资源,同样,合并不同图层的透明重叠元素消耗的资源也很大,所以,为了快速处理,一般不要使用透明图层,
1). 给View添加一个固定、不透明的颜色
2). 设置opaque 属性为true
但是这对性能调优的帮助并不大,因为UIView的opaque 属性默认为true,也就是说,只要不是认为设置成透明,都不会出现图层混合
而对于UIIimageView来说,不仅需要自身需要不是透明的,它的图片也不能含有alpha通道,这也上图9张图片是绿色的原因,因此图像自身的性质也可能会对结果有影响,所以你确定自己的代码没问题,还出现了混合图层可能就是图片的问题了
而针对于屏幕中的文字高亮成红色,是因为一没有给文字的label增加不透明的背景颜色,而是当UILabel内容为中文时,label的实际渲染区域要大于label的size,因为外围有了一圈的阴影,才会出现图层混合我们需要给中文的label加上如下代码:
retweededTextLab?.layer.masksToBounds = true
retweededTextLab?.backgroundColor = UIColor.groupTableViewBackground
statusLab.layer.masksToBounds = true
statusLab.backgroundColor = UIColor.white
首先补充一些基础的知识点(以下知识点,均在像素对齐的情形下),我们知道GPU是图形硬件,主要的工作是混合纹理并算出像素的RGB值,这是一个非常复杂的计算过程,计算的过程越复杂,所需要消耗的时间就越长,GPU的使用率就越高,这并不是一个好的现像,而我们需要做的是减少GPU的计算量。
在iOS8上用UILabel显示中文却出现了像素混合的情况,这是为什么呢?我们来看看UILabel在iOS8前后的变化,在iOS8以前,UILabel使用的是CALayer作为底图层,而在iOS8开始,UILabel的底图层变成了_UILabelLayer,绘制文本也有所改变。设置图层的masksToBounds为YES时,图层将会沿着Bounds进行裁剪。
一个页面可以只有一个视图,也可以有很多视图,每个视图都会对应着一个的底图层,页面上的所有图层构成了一个图层树(模型树),这个图层树便是我们在屏幕上能看到的一切的来源,我们可以假设一个图层(CALayer)就是一个纹理(Texture),接下来,我会用图层来替代纹理。如果当前我们拥有一个和屏幕大小一致的单一图层,那么屏幕上的每一个像素相当于图层中的一个像素,这个时候,我们在这个图层上放置一个完全不透明的图层,那么GPU将会把上面的图层合成到下面的图层当中,由于上面的是一个完全不透明的图层,所以上面的图层会部份遮盖掉下面的图层,而在遮盖掉的矩形区域内,GPU会直接使用上面图层的像素来显示。如果我们最底的图层上放置的是一个有透明度的图层,那么在这个矩形区域里,GPU需要混合上下两个图层来计算出在屏幕上显示出来的像素的RGB值。若在同一个区域内,存在着多个有透明度的图层,那么GPU需要更多的计算才能得出最终像素的RGB值。而我们要做的就是避免像素混合,尽可能地为视图设置背景色,且设置opaque为YES,这会大大减少GPU的计算。
Color Hits Green and Misses Red(光栅化缓存图层的命中情况)
这个选项主要是检测我们有无滥用或正确使用layer的shouldRasterize属性.成功被缓存的layer会标注为绿色,没有成功缓存的会标注为红色。
很多视图Layer由于Shadow、Mask和Gradient等原因渲染很高,因此UIKit提供了API用于缓存这些Layer,self.layer.shouldRasterize = true系统会将这些Layer缓存成Bitmap位图供渲染使用,如果失效时便丢弃这些Bitmap重新生成。图层Rasterization栅格化好处是对刷新率影响较小,坏处是删格化处理后的Bitmap缓存需要占用内存,而且当图层需要缩放时,要对删格化后的Bitmap做额外计算。 使用这个选项后时,如果Rasterized的Layer失效,便会标注为红色,如果有效标注为绿色。当测试的应用频繁闪现出红色标注图层时,表明对图层做的Rasterization作用不大。
在测试的过程中,第一次加载时,开启光栅化的layer会显示为红色,这是很正常的,因为还没有缓存成功。但是如果在接下来的测试,。例如我们来回滚动TableView时,我们仍然发现有许多红色区域,那就需要谨慎对待了
Color Copied Image (拷贝的图片)
这个选项主要检查我们有无使用不正确图片格式,由于手机显示都是基于像素的,所以当手机要显示一张图片的时候,系统会帮我们对图片进行转化。比如一个像素占用一个字节,故而RGBA则占用了4个字节,则1920 x 1080的图片占用了7.9M左右,但是平时jpg或者png的图片并没有那么大,因为它们对图片做了压缩,但是是可逆的。所以此时,如果图片的格式不正确,则系统将图片转化为像素的时间就有可能变长。而该选项就是检测图片的格式是否是系统所支持的,若是GPU不支持的色彩格式的图片则会标记为青色,则只能由CPU来进行处理。CPU被强制生成了一些图片,然后发送到渲染服务器,而不是简单的指向原始图片的的指针。我们不希望在滚动视图的时候,CPU实时来进行处理,因为有可能会阻塞主线程。
Color Immediately (颜色立即更新)
通常 Core Animation 以每秒10此的频率更新图层的调试颜色,对于某些效果来说,这可能太慢了,这个选项可以用来设置每一帧都更新(可能会影响到渲染性能,所以不要一直都设置它)
Color Misaligned Image (图片对齐方式)
这里会高亮那些被缩放或者拉伸以及没有正确对齐到像素边界的图片,即图片Size和imageView中的Size不匹配,会使图过程片缩放,而缩放会占用CPU,所以在写代码的时候保证图片的大小匹配好imageView。
Color Offscreen- Rendered Yellow (离屏渲染)
这里会把那些需要离屏渲染的到图层高亮成黄色,而出发离屏渲染的可能有
/* 圆角处理 */
view.layer.maskToBounds = truesomeView.clipsToBounds = true
/* 设置阴影 */
view.shadow..
/* 栅格化 */
view.layer.shouldRastarize = true
//针对栅格化处理,我们需要指定屏幕的分辨率
//离屏渲染 - 异步绘制 耗电
self.layer.drawsAsynchronously = true
//栅格化 - 异步绘制之后 ,会生成一张独立的图片 cell 在屏幕上滚动的时候,本质上滚动的是这张图片
//cell 优化,要尽量减少图层的数量,想当于只有一层
//停止滚动之后,可以接受监听
self.layer.shouldRasterize = true
//使用 “栅格化” 必须指定分辨率
self.layer.rasterizationScale = UIScreen.main.scale
指定阴影的路径,可以防止离屏渲染
// 指定阴影曲线,防止阴影效果带来的离屏渲染
imageView.layer.shadowPath = UIBezierPath(rect: imageView.bounds).cgPath
这行代码制定了阴影路径,如果没有手动指定,Core Animation会去自动计算,这就会触发离屏渲染。如果人为指定了阴影路径,就可以免去计算,从而避免产生离屏渲染。
设置cornerRadius本身并不会导致离屏渲染,但很多时候它还需要配合layer.masksToBounds = true使用。根据之前的总结,设置masksToBounds会导致离屏渲染。解决方案是尽可能在滑动时避免设置圆角,如果必须设置圆角,可以使用光栅化技术将圆角缓存起来。
如果界面中有很多控件需要设置圆角,比如tableView中,当tableView有超过25个圆角,使用如下方法
view.layer.cornerRadius = 10view.maskToBounds = Yes
那么fps将会下降很多,特别是对某些控件还设置了阴影效果,更会加剧界面的卡顿、掉帧现象,对于不同的控件将采用不同的方法进行处理:
1). 对于label类,可以通过CoreGraphics来画出一个圆角的label
2). 对于imageView,通过CoreGraphics对绘画出来的image进行裁边处理,形成一个圆角的imageView,代码如下:
/// 创建圆角图片
///
/// - parameter radius: 圆角的半径
/// - parameter size: 图片的尺寸
/// - parameter backColor: 背景颜色 默认 white
/// - parameter lineWith: 圆角线宽 默认 1
/// - parameter lineColor: 线颜色 默认 darkGray
///
/// - returns: image
func yw_drawRectWithRoundCornor(radius: CGFloat, size: CGSize, backColor: UIColor = UIColor.white, lineWith: CGFloat = 1, lineColor: UIColor = UIColor.darkGray) -> UIImage? {
let rect = CGRect(origin: CGPoint(x: 0, y: 0), size: size)
UIGraphicsBeginImageContextWithOptions(rect.size, true, 0)
let bezier = UIBezierPath(roundedRect: rect, byRoundingCorners: UIRectCorner.allCorners, cornerRadii: CGSize(width: radius, height: radius))
backColor.setFill()
UIRectFill(rect)
bezier.addClip()
draw(in: rect)
bezier.lineWidth = 1
lineColor.setStroke()
bezier.stroke()
let result = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return result
}
Color Compositing Fast-Path Blue
这个选项会对任何直接使用OpenGL绘制的图层进行高亮,如果仅仅使用UIKit或者Core Animation的API,不会有任何效果。
Flash Updated Regions (Core Graphics 绘制的图层)
此选项会对重绘的内容进行高亮成黄色,也就是软件层面使用Core Graphics 绘制的图层。
Leaks
又一个灰常重要的工具,主要检查内存泄漏,在前面Allcations里面我们提到内存泄漏分两种,现在我们研究Leaked Memory, 从用户使用角度来看,内存泄漏本身不会产生什么危害,作为用户,根本感觉不到内存泄漏的存在,真正的危害在于内存泄漏的堆积,最终会耗尽系统所有的内存。
Time Profile
在开发的过程中,我们经常能感觉到,点击某一按钮,或者做了某一操作,有卡顿,这就是延迟,那使用此工具,就可以揪出耗时的函数