iOS 7 引入了一个非常有用的新功能TextKit,使开发者可以通过方便的接口去修改文字的样式和排版,而不需要直接操作复杂的Core Text。本文将从以下几个方面阐述TextKit的使用:
- 什么是TextKit
- TextKit的架构
- TextKit的作用
- TextKit中重要的类
- TextKit的具体使用
- 对TextKit的总结
- 参考的学习资料
什么是TextKit
在iOS7中,苹果引入了Text Kit——Text Kit是一个快速而又现代化的文字排版和渲染引擎。Text Kit在UIKit framework中的定义了一些类和相关协议,它最主要的作用就是为程序提供文字排版和渲染的功能。在程序中,通过Text Kit可以对文字进行存储(store)、布局(lay out),以及用最精细的排版方式(例如文字间距、换行和对齐等)来显示文本内容。
苹果引入Text Kit的目的并非要取代已有的Core Text,Core Text的主要作用也是用于文字的排版和渲染中,它是一种先进而又处于底层技术,如果我们需要将文本内容直接渲染到图形上下文(Graphics context)时,从性能和易用性来考虑,最佳方案就是使用Core Text。而如果我们直接利用苹果提供的一些控件(例如UITextView、UILabel和UITextField等)对文字进行排版,无疑就是借助于UIkit framework中Text Kit提供的API。
上面那段是引用破船博客里面的解释的。按照我个人的理解,TextKit的引入主要是为了解决Core Text复杂难用,如果只是从解决大部分功能来说,使用TextKit的开发效率会比Core Text高。TextKit 只是 对Core Text进行了一些易用性封装,解决一些诸如简单文字排版,文字样式变换等基本需求。如果需要更强的运行性能和更强大的灵活性,TextKit是不能满足要求的,这时候需要Core Text。
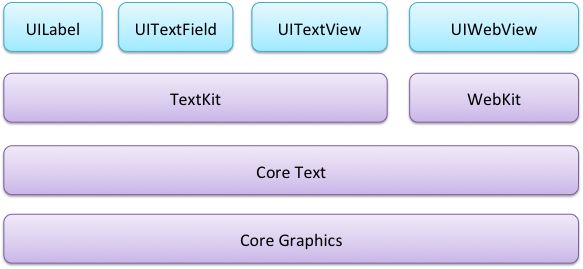
TextKit的架构
可以从图中看出,原生的文本控件都是构建在TextKit之上的,使用TextKit进行排版和渲染。而UIWebView是构建在WebKit上的,不能使用TextKit功能。
TextKit的作用
两个最重要的功能:
- 文字排版
- 文字渲染
TextKit中重要的类
如图所示,TextKit中有四个重要对象:
- TextView:主要是指UILabel,UITextField,UITextView这些文本控件
- TextContainer:对应TextKit中的NSTextContainer,主要作用是定义排版区域,区域可以是圆形矩形甚至是不规则的图形,也可以定义不能填充的区域来显示非文本元素。
- Layout Manager:对应TextKit中的NSLayoutManager,主要作用是定义布局方式,使文本内容按照一定的布局方式进行排版。
- Text Storage:对应TextKit中的NSTextStorage,继承自NSMutableAttributedString,主要作用是存储文本字符和文本相关属性。当NSTextStorage的属性发生变化时,会通知NSLayoutManager进行重新排版。
通常情况下,一个NSTextStorage 对应 一个NSLayoutManager 对应 一个 NSTextContainer。
当文字显示为多列、多页时,一个NSLayoutManager 对应 多个 NSTextContainer。
当采用不同的排版方式时,一个NSTextStorage对应多个NSLayoutManager。
四个重要对象的协同方式(引用自破船的博客,一句话解析的非常清楚):
通常由NSLayoutManager从NSTextStorage中读取出文本数据,然后根据一定的排版方式,将文本排版到NSTextContainer中,再由NSTextContainer结合UITextView将最终效果显示出来。
TextKit的具体使用
1.只使用NSAttributedString实现简单的文字高亮
let attributedString = NSMutableAttributedString(attributedString: textView.attributedText!)
attributedString.addAttribute(NSForegroundColorAttributeName, value: UIColor.RedColor(), range: itemRange)
textView.attributedText = attributedString
可以直接使用 NSAttributedString 来设置文本的样式,但这个功能还是比较简单,不能设置布局还有不能处理图文混排的情况。
2.使用Text Storage实现文字高亮
// frame
let frame = self.view.bounds
// TextStorage , LayoutManager , TextContainer
let textStorage = NSTextStorage()
let layoutManager = NSLayoutManager()
textStorage.addLayoutManager(layoutManager)
let textContainer = NSTextContainer(size: frame.size)
layoutManager.addTextContainer(textContainer)
textView = UITextView(frame: frame, textContainer: textContainer)
// textView
self.view.addSubview(textView)
textView.editable = false
textView.selectable = false
let txtString = String.txtString(filename: "lorem", filetype: "txt") // 从文本文件中读取数据
textView.textStorage.replaceCharactersInRange(NSMakeRange(0, 0), withString: txtString)
调用函数_highlight() 实现 前 201 个字变红色功能。
/**
语法高亮
*/
private func _highlight() {
textView.textStorage.beginEditing()
// 属性描述字典
let attributesDict = [NSForegroundColorAttributeName:UIColor.redColor()]
textView.textStorage.setAttributes(attributesDict, range: NSMakeRange(0, 200))
textView.textStorage.endEditing()
}
要对NSTextStorage的属性进行变更前,要加入
textView.textStorage.beginEditing()
通过这句来开启textView中textStorage的编辑模式。
编辑属性完成后要通过下面这句代码来结束编辑模式,并通知NSLayoutManager来更新布局和渲染。
textView.textStorage.endEditing()
3.文本元素与非文本元素混排
TimeIndicatorView 是一个非文本元素,是一个自定义的UIView子类。
// TimeIndicatorView
timeIndicatorView = TimeIndicatorView(frame: CGRectMake(100,100,100,100))
timeIndicatorView.text = "卡卡卡卡卡卡卡卡卡卡"
textView.addSubview(timeIndicatorView)
TimeIndicatorView的形状是圆形,所以要对textContainer中的exclusionPaths设置成相应的圆形路径,这圆形内不进行文字的排版和渲染,也就是说排除这个圆形的填充区域。
/**
遮盖范围
*/
private func _updateExclusionPaths() {
var circleFrame = self.textView.convertRect(timeIndicatorView.bounds, fromView: timeIndicatorView) // 坐标转换
circleFrame.origin.x = circleFrame.origin.x - textView.textContainerInset.left
circleFrame.origin.y = circleFrame.origin.y - textView.textContainerInset.top
let circlePath = UIBezierPath(roundedRect: circleFrame, cornerRadius: timeIndicatorView.radius())
textView.textContainer.exclusionPaths = [circlePath]
}
效果图:
对TextKit的总结
上面的例子这是实现了一些很简单的功能,通过这些简单功能来演示一下TextKit在文本排版和文本渲染的强大功能。这里是用Swift写的TextKit演示的demo:TextKitDemo。这里没有对NSTextContainer,NSTextStorage,NSLayoutManager这三个进行定制,事实上可以通过对这三个的定制来实现非常强大的排版和渲染功能,由于本人对TextKit的理解还比较浅,所以这里就不进行深究了。
参考的学习资料
Text Kit Tutorial: Getting Started
Using Text Kit to Manage Text in Your iOS Apps
TextKit学习(三)NSTextStorage,NSLayoutManager,NSTextContainer和UITextView
iOS 7中文字排版和渲染引擎——Text Kit
iOS 7 教程:浅析Text Kit
TextKit