转自丘壑博客,转载注明出处
原文链接:https://bestscreenshot.com/how-to-build-company-site-using-wordpress-part2/
书接上回,上篇文章里介绍了域名和WordPress托管服务这些前置步骤,相当于一个公司官网的基础设施建设,房子已经盖起来了,本篇我们来继续搞一下装修。看看怎么快速把一个毛坯房改造成高大上的“民宿”
Page Builder 是什么?
首先,介绍一个概念:Page Builder — 可视化编辑器,也可以叫页面构建器。
Page Builder 是一种 WordPress 插件,可以把WordPress上的页面、文章的内容编辑区变成模块化的可拖拽区,创建、编辑、自定义各种操作完全是图形化、可视化操作,所见即所得,让用户可以在浏览器中搭建出美观又专业的页面布局。如果这样说还是比较抽象的话,可以把Page Builder比喻成这样一种东西,它是一种可以把记事本变成PowerPoint的神器存在,通过鼠标拖拖拽拽点点按按就能作出高大上的PPT。
国外有很多非常强大的Page Builder,Elementor也是其中的佼佼者。下面是几个有代表性的WordPress Page Builder:
Elementor
Beaver Builder
Divi
Visual Composer Website Builder
Themify Builder
Page Builder by SiteOrigin
Elementor 是什么?
上一集中Elementor只是露了个脸,惊鸿一瞥,那么先来看看本期主角的VCR吧:
Elementor在2016年横空出世,把WordPress站点的网页设计水准提高了一个档次,拥有非常丰富的高级功能,无论是对入门者还是经验丰富的用户都很适用,同时也提供各种高级付费功能和API,是一个全能型的Page Builder。自从上线发布之后发展迅速,现在的用户群体已经扩大到180个国家地区,安装量超过两百万,2500多个五星评价。主要功能亮点如下:
动态实时、性能流畅的前端编辑器
支持键盘快捷键
专业水准的设计风格
丰富的模板和功能模块
支持响应式布局
支持创建弹窗、验证等高级控件
适用于所有WordPress主题
支持模板的导入导出
自定义网站的Header和Fotter(PRO版)
支持自定义类型的布局(PRO版)
Elementor 怎么用?
巧妇难为无米之炊,首先肯定是安装Elementor。付费专业版虽然非常强大,但本篇会基于免费版,官网下载链接:Elementor 。WordPress.org官网也有,请自行搜索。
下载、安装、激活,三步走完成之后就可以了。Elementor基本上对主题没有要求,免费主题也都可以,但要保证你的主题支持 full-width ,全页面宽度的布局。
开始之前,还有必要再词明确几个名词概念,名不正则言不顺。
模板(Template)这个说法有点模糊,WordPress自身的主题(Theme)很多时候也被叫做模板,大多数情况下这没啥问题,但是因为Elementor中也有模板(Tempalte)这个概念,容易混淆。所以,为了区分开来,这里我借用一下PPT中的概念–“母版”,本文中的模板特指的是Elementor的模板(Template),而母版特指的是WordPress中的主题模板。那天我也是这样给妹子解释的,我发现这样一说,她频频点头,似乎明白了什么深奥的东西
还有一个名词Canvas。英文中 Canvas 的意思是“画布”, Canvas 是 HTML5 中新出的一个元素,开发者可以在上面绘制一系列图形,Elementor中也引入了这个概念。这里我们可以把它比喻成PPT中一页页的幻灯片。
第一步:选择布局
对于做产品介绍型的单页面公司官网,页面布局肯定要选择 full-width 全宽度,侧边栏什么都统统不要,这样可以最大程度的展现内容,让用户的注意力聚焦。
设置全宽度页面布局有两种方式:
第一种:在WordPress页面的母版里选择 Full-width (有的主题可能提供的全宽度布局叫做landing,但效果是一样的)。Wordpress本身的header、导航菜单、footer等全局性的元素还会保留。优点是:可以与原来的主题集成,保留导航的便捷性。缺点是如果不需要这些元素的话,那就是一个累赘。
第二种:在WordPress页面的母版里选择 Elementor canvas。这样就是完全空白的一个页面,WordPress自身所有布局元素都消失,一张白纸好作画。
两种方式都可以,具体看自己的需求,本次的案例使用的是Elementor canvas,即使没有导航也完全ok,但是妹子觉得那样太前卫了。。。怕客户爸爸欣赏不了,所以后来还是手动加了一个Elementor的导航条。
选择页面母版的方式如下 Pages → Add New → Page Attributes:
如果你的WordPress主题母版不支持Full-width ,那么你可以选择Elementor canvas,或者干脆换一个主题,推荐Genesis。
选定页面母版之后, Save Draft 保存以让设置生效(这是开始使用Elementor进行编辑之前的重要步骤)。然后,点击最上面那个大大的蓝色按钮 Edit With Elementor,进入Elementor接管的地盘。
第二步:打开百宝箱看看
Ok, 现在有了一张空白画布了,但是并不需要你完全什么都自己来画,那样还有什么意义? 点一下红色加号旁边的文件夹图标,看看有什么惊喜?
简直是个大宝库,基本上涵盖了一个产品展示网页能用到的所有功能区域,也可以在这里复用你自己保存好的模板。FREE版里面已经有很多不错的选择,当然,很多很漂亮华丽的页面布局模板和预设件是需要PRO版的Elementor,付费购买的。付费版的好处是可以节省你更多的时间,毕竟时间成本也是成本!PRO价格在后面介绍。
第三步:打个草稿
开始动手之前,最好对你要打造的网站内容有个大致规划和构想,要分成哪几大块?哪一块放什么内容?这个只能自己来。这一步可以用纸笔大致画个草图,打个草稿,自己能看明白就行,不需要画的多精美,如下示例:
这里的每一part自成一体的内容,在Elementor里叫做Section。在html5术语里这叫做语义化标签,是一个主题性的内容分组,通常用于对页面进行分块或者对文章等进行分段,可以简单理解成段落。就像写文章一样,做一个完整的网页,要把各部分内容结合起来当作一个整体看待,也需要起承转合,上下关联,不能东一锤子西一棒子。
本次实际案例的内容规划就是我上一篇中说过的让妹子整理的东西,包括几部分:导航、产品介绍、我们的优势、我们的服务、联系我们。中规中矩,简单明了,有话则长,无话则短。
Elementor 编辑器的基本操作
现在假设你已经对自己的内容规划好了,也已经安装好了,那么就开始使用Elementor了。开始之前,有必要对Elementor编辑器的整体界面窗口做一点介绍,界面有两大部分:
Sidebar 边栏: 用于添加、编辑各种页面元素,也包含一些全局设定和版本管理
Visual preview 预览窗口: 也是页面的操作区
页面元素或者叫页面元件(element)就是各种封装好的模块化功能,好比是一个个不同的乐高积木块,按钮是一个element,图片是一个element,进度条、幻灯片切换、标题等都是element,基本上你能想到的全都有。
插入页面元件
插入页面元素最简单的方式就是拖拽!
Elementor中拖拽插入页面元件
页面元件的自定义
选中要你编辑的页面元件,可以在左边栏里进行各种自定义,自定义分三部分:
内容 Content – 最重要的部分,该页面元件的填充内容,比如文字、链接等
样式 Style – 颜色、字体等等,也就是化妆打扮
高级 Advanced – 设定高级的CSS属性,比如CSS ID(用来做跳转的锚定链接,后面有介绍)、CSS CLASS、 margins 和 padding,还有其他比如动画、响应式等等
Elementor中可以对页面元件进行充分的自定义
删除页面元件
删除同样很简单,在删除的元件上点击右键选择删除,或者直接键盘上的删除键也可以删除,不演示了。
导航器(Navigator)
导航器也是Elementor中非常方便的一个功能,以上所说的对页面元件的各种操作,基本上都可以在导航器里完成,而且当你页面中插入了很多很多的元件之后,使用导航器甚至更方便,文字不足以描述,看下面的动图:
很简单,基本操作方法一分钟就可以掌握了,接下来就可以正式开始做页面了!
我来组成头部!
首先,先来做一下头部导航区域:
点加号,选择两栏分布(或者其他你需要的),插入一个SECTION
调整栏的宽度,可以通过拖拽来自由调节
左边拖入一个标题元件(heading),右边拖入一个导航条元件(Navbar或者Scrollnav)
填入各个元件的自定义内容
导航条可以在页面之间跳转,也可以在当前页面的Section之间跳转,目前暂时还不能跳转,因为还没有东西,可以先把链接文字写好,留个坑位,等全部弄完了再来填链接,具体操作在文末有介绍。
我来组成身体!
主题内容部分的操作步骤和上面很类似,三步走,插-拖-改。就不一一描述了,不如自己动手试试。这里可以重点演示一下另外一种便捷快速的用法
插入预设Block
Elementor的素材库在上文的“打开百宝箱”中已经演示过动图了,现在我们来详细看看怎么用。比如在主体内容部分你需要一个“关于我们”的部分,一种方法就是三部走的方法,插-拖-改,自己弄一个。其实还有一个快捷的方法:选择合适的预设Block直接插入,具体操作方法如下图
在页面中局部插入Elementor的免费block
点击文件夹图标打开Elementor的素材库(Library)
点击Block,过滤筛选一下类别,只显示“about us”这类block
选择一个可用的(不要钱的)、符合整体风格的blcok
点击插入,齐活
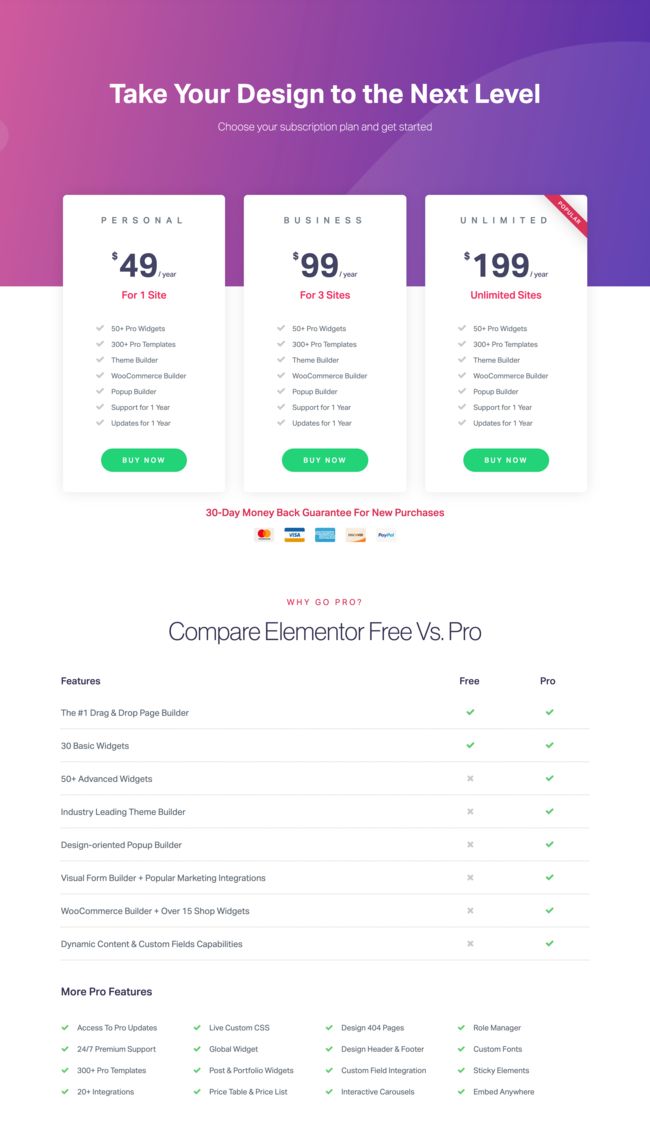
通过这种方式,可以非常方便的弄出需要的各部分内容section,而且美观度也有保证。免费版只能选择30种,也勉强够用了。如果你像我一样购买了PRO版,那简直就是如虎添翼,各种高级block随便插。看看下图的对比,49刀算贵吗?
Elementor免费版和付费版功能对比
我来组成脚部?
footer同样道理,这里就不赘述了额,而且本次没有弄什么footer,你也可以在里面插入各种表单或者弹出框,用来收集用户信息,做一些交互。
导航链接
这一步在前面“选择布局”中提过,如果你选择用WordPress主题母版自带的导航,那么你就不用在Elementor里再做了,可以在WordPress里修改导航条,也很方便;如果你选择Elementor自己的导航条,那么你可能就要麻烦一点,手动一个个的修改每个链接文字的目标URL地址。
有一点可以单独拎出来说一下:关于当前页面的链接。在当前页面的Section之间跳转,首先,需要给你的目标Seciton设置一个ID,来用做锚定链接,然后,在你的链接文字里填入这个id(#someid )作为链接地址
为Section设置一个CSS ID
当前页面跳转的link设置
大功告成!
以上这些步骤都是可视化操作,一顿操作猛如虎,对于不复杂的一些官网产品展示页面已经足够了,小白妹子都可以完成。她的最终成果在上一篇已经展示过了,这里也不再展示了,都是妹子一点点自己搞出来的,鼓掌!
编辑完成之后,PUBLISH按钮一点,大功告成,上线发布,发给客户,财源滚滚(yy一下)。后面就是对内容的持续优化继续完善了,毕竟内容为王产品为主,不管多么华丽的网站,都只能是辅助手段而已。
后来,还有一个彩蛋,和这个妹子之间一个比较好玩的对话:
– 你说这个Elementor这么强大,那还需要程序员干嘛呢?
– 程序员就是写这个工具的啊