第一组:杨昊 接口传参编码问题
在新框架使用时遇到这样一个问题:
如上图所示,管理页面有一个富文本编辑器,现在要把编辑器里的内容通过接口传到后台,实际上,编辑器里的内容是含有HTML标签的字符串,像这样:
这样的话会有一个问题,在将含有标签的字符串转化成Json的过程中,由于标签中特殊字符的存在(,/?:@&=+$# 等),会将Json的结构完全破坏,因此接口传输的东西便会错误。
解决方案:
使用JS中的encodeuricomponent()函数,该函数可以将传入的字符串中的中文以及特殊字符转换为UTF-8的编码格式,像这样:
我们将使用 encodeURIComponent() 对 URI 进行编码:
输出:
http%3A%2F%2Fwww.loongair.cn
%2C%2F%3F%3A%40%26%3D%2B%24%23
不过这样会出现新的问题:
新框架中后台会将URL中的UTF-8字符自动解码,这就造成即使前端将特殊字符转换成UTF-8,但是在保存进数据库之前,后台已经自动解码,于是又会出现结构被破坏的问题(相当于没有编码,只是保证了传输过程中的结构不被破坏)。
新的解决方案:
先使用Base64进行编码,Base64编码的具体方式不再赘述,可参考该链接JS实现Base64编码解码(转载)。这样一来,存入数据库的是转码的字符串,需要前台显示的时候再进行解码,并不会破坏结构。
第二组:赵彩凤 AppCan前端速度优化方案
1. 开启硬件加速
- 开启硬件加速会极大提升页面切换速度
开启方法是在config.xml文件中配置
- 某些场景下硬件加速会与业务逻辑冲突
决方案为:全局开启硬件加速保证速度,在特定场景关闭硬件加速,保证业务逻辑正常;
var extras = {
extraInfo: {//网页配置
hardware: 0//是否开启硬件加速,0:否,1:开启(仅Android)
}
};
uexWindow.open('singlePage_normal', '0', 'singlePage_normal.html', 10, '', '', 0, 500, JSON.stringify(extras));
2. 单页面(webview)改造
单webview改造会明显提升运行速度,且只有单webview时,才能实现打开新页面时input自动弹出键盘的功能
-
依赖
须引入
ui-base.css
appcan.js
appcan.control.js
**
需要页面弹动时引入,可实现下拉刷新和下载加载功能
appcan.scrollbox.js
需要tab选项卡时引入,常用于主界面,可免去预加载处理
template.import.js
appcan.tab.js
-
普通单页面
模板代码如下,根据注释,将对应内容填入对应区域即可:
普通单页面
普通单页面
-
带有tab栏的单页面
需要注意的地方:
- 每个tab.html的css和js都要在主页面被引入
- 如果不需要导航栏header,先删除header的部分,还需要将data-control="CONTENT"修改为data-control="CONTENT_NO_HEADER",原理很简单,即为去掉CONTENT的padding-top = 2.75em属性
带有tab栏的单页面
带有tab栏的单页面
下拉更新......
松手更新......
更新中......
第三组:蔡永坚 简单三层
敲了这么久的代码,回到最基本的开始:我们是否知道如何去搭建一个项目,项目中每个目录到底什么用的?该如何去创建它们。要想知道这些,必须得了解简单三层结构。
三层构架,说到底就是一个简单的分层概念,一个数据访问层,业务逻辑层,和UI层。
1. 三层体系架构
表示层(UI):主要表示WEB方式,也可以表示成WINFORM方式。如果逻辑层相当强大和完善,无论表现层如何定义和更改,逻辑层都能完善地提供服务。
业务逻辑层(BLL):主要是针对具体的问题的操作,也可以理解成对数据层的操作,对数据业务逻辑处理。如果说数据层是积木,那逻辑层就是对这些积木的搭建。
数据访问层(DAL):主要是对原始数据(数据库或者文本文件等存放数据的形式)的操作层,而不是指原始数据,也就是说,是对数据的操作,而不是数据库,具体为业务逻辑层或表示层
2. 具体区分
表示层:主要对用户的请求接受,以及数据的返回,为客户端提供应用程序的访问。
业务逻辑层:主要负责对数据层的操作,也就是说把一些数据层的操作进行组合。
数据访问层:主要看你的数据层里面有没有包含逻辑处理,实际上他的各个函数主要完成各个对数据文件的操作,而不必管其他操作。
3. 总结
三层结构是一种严格分层方法,即数据访问层(DAL)只能被业务逻辑层(BLL)访问,业务逻辑层只能被表示层(UI)访问,用户通过表示层将请求传送给业务逻辑层,业务逻辑层完成相关业务规则和逻辑,并通过数据访问层访问数据库获得数据,然后按照相反的顺序依次返回将数据显示在表示层。有的三层结构还加了Factory、Model等其他层,实际都是在这三层基础上的一种扩展和应用.
一个简单的三层结构程序一般包括DAL BLL WEB Model几个项目,它们的相互引用关系如下
1) WEB引用 BLL,Model
2)BLL引用 DAL,Model
3)DAL引用Model
4)Model无引用
而common放的则是公共类,如用于计算的Math类就放在Common下。
目前系统是将DAL和BLL层合在了一起建的类库DB。
第四组:傅云 显示日期段中去掉的日子
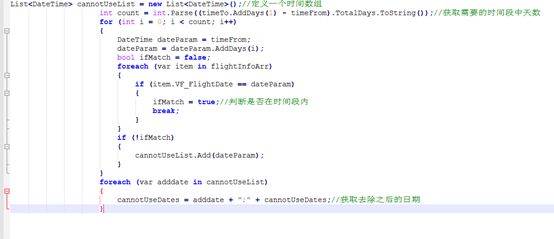
我们经常会进行日期查询,但是如果要显示日期段中去掉的日子该如何操作?如我们有10月8日,10月9日,在10月中去除这两天。便可进行如下操作:
List < DateTime > cannotUseList = new List < DateTime > (); //定义一个时间数组
int count = int.Parse((timeTo.AddDays(1) - timeFrom).TotalDays.ToString()); //获取需要的时间段中天数
for (int i = 0; i < count; i++) {
DateTime dateParam = timeFrom;
dateParam = dateParam.AddDays(i);
bool ifMatch = false;
foreach(var item in flightInfoArr) {
if (item.VF_FlightDate == dateParam) {
ifMatch = true; //判断是否在时间段内
break;
}
}
if (!ifMatch) {
cannotUseList.Add(dateParam);
}
}
foreach(var adddate in cannotUseList) {
cannotUseDates = adddate + ";" + cannotUseDates; //获取去除之后的日期
}
第五组:王炳钧 C#(Winform的几个小知识点)
-
在WinForm中使多个控件共享一个事件的实现:
方法:按住Ctrl键,一次选中多个控件,选择它们共有事件,双击即可。
例如:选择多个Button,在事件中找到Button的单击事件,双击进去,在Click事件中编写代码,这样就实现了多个控件共享一个事件。
-
在WinForm中使用DataGridView与数据库绑定数据
在WinForm中使用DataGridView与数据库绑定数据时,会出现中英文列名同时显示的麻烦,这时只需一行代码将英文列明显示屏蔽掉既可以只显示中文列名;
示例代码:
this.DataGridView1.AutoGenerateColumns=false;
在Winform中清空窗体的简单方法可以这样写:
public void Clear()
{
foreach(Control c in this.Controls)
{
if(c is TextBox)
{
c.Text=string.Empty;
}
if(c is CheckBox)
{
CheckBox chb=c as CheckBox;
chb.Checked=false;
}
}
}
但是这样的话,如果我们想清空某个容器中的控件而不是所有的控件的话。我们只需要将foreach里面的this.Controls改为this.Panel1.Controls就可以了。
-
在Winform窗体中添加滚动字幕:
我们需要三个控件:一个Label控件,两个个Button控件,一个Timer控件,Timer控件来控制文字滚动的速度。编写Timer控件的tick事件。
示例代码如下:
private void Timer1_Tick(object sender,EventArgs e)
{
Label1.Left-=2; //Label向左减2
if(this.Label1.Right<0)
{
this.Label1.Left=this.Width;
}
}
下面编写Button1和Button2的单击事件,用来控制字幕滚动的开始和停止.
示例代码如下:
//控制字幕滚动的开始
private void Button1_Click(object sender,EventArgs e)
{
this.Timer1.Enabled=true;
}
//控制字幕滚动的结束
private void Button2_Click(object sender,EventArgs e)
{
this.Timer2.Enabled=false;
}
启动调试,预览效果。