- 产品设计相关理论知识
计应UI4班 王运梅
笔记
1、伯斯塔尔法则(Postel’sLaw)系统/产品应保有一定程度的容错能力,在设计中表现为允许用户进行任何操作,即便是错的或无效的Blilibili安卓端头部区域除了[搜索栏]和其他几个按钮之外,任何地方点击都能够进入侧边栏,即使没有点击到[三条杠],因为这三条杠实在是太小了,用户极有可能没有点击到,所以干脆扩大了可触发的热区。2、美好即用效应当界面被设计得足够美观时,用户往往会容忍一些较为轻微
- 从一名剪辑师的自白:那些年,我们一起追过的帧
程序员
从一名剪辑师的自白:那些年,我们一起追过的帧记得那时,我总是在深夜的编辑室里,盯着显示器一遍又一遍地调整时间轴。每一帧的细微变化,都牵动着我的神经。现在回想起来,那些熬夜的时光,既苦涩又甜蜜。时光机里的记忆碎片还记得第一次接触剪辑软件时的手足无措,像个初入厨房的学徒,面对满屏的按钮和快捷键一筹莫展。那时的我,还不知道这个行业会带给我怎样的人生体验。从生涩到熟练,从模仿到创新,一路走来,剪辑教会我的
- PySimpleGUI模块用法的示例(从入门到进阶)
赵阿萌
java前端服务器linuxjavascript
入门版下面是几个全面展示PySimpleGUI模块用法的示例,并附有详细的代码注释,帮助你更好地掌握该模块的使用。示例1:简单的输入输出界面这是一个基础的GUI示例,展示了如何使用文本输入框、按钮和文本输出框。登录后复制importPySimpleGUIassg#定义布局layout=[[sg.Text("请输入您的名字:")],#标签组件[sg.InputText(key="-NAME-")],
- 一款超实用的社交软件多开神器,免费无广告
贫道曰
工具djangopythongithub开源软件scipyhttpx
你是否还在为微信只能开一个而烦恼?今天我就来给兄弟们推荐一个非常好用的微信多开软件。01软件介绍这款软件就是微信多开助手:绿色免费且无需安装适用windows系统界面简洁,操作简便02软件安装和使用这款软件完全免费,没有任何的广告,适用更是非常方便。使用方法更是十分简单,选择好需要多开的微信数量,点击启动多开按钮即可。例如,若要同时多开10个微信,软件能够轻松帮你实现。这款微信多开软件完全免费,没
- UI自动化测试往往在功能测试之后进行的核心原因
豌豆射手^
测试ui功能测试
一、流程效率:避免“过早优化浪费资源”1.功能未定型,频繁修改导致脚本维护成本高实际场景:某电商平台开发初期,前端页面按钮的ID因需求变动频繁更改。此时若投入UI自动化,需不断调整元素定位逻辑,甚至完全重写脚本。对比分析:阶段功能测试方式成本对比开发初期手动功能测试人工快速验证,适应变化,成本低。稳定期UI自动化测试代码维护成本高,反复修改会抵消效率收益。2.瀑布模型与敏捷开发的差异瀑布模型:严格
- 【Kivy App】Bubble气泡使用方法、常用属性和BubbleButton按钮实例
Botiway
移动APPKivypython
在Kivy中,Bubble是一个用于显示浮动气泡的UI组件,通常用于显示上下文菜单、提示信息或其他浮动内容。Bubble可以包含多个子组件,例如BubbleButton(气泡按钮)。以下是Bubble的使用方法、常用属性以及BubbleButton的实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用
- SpringBoot整合Swagger和Mybatis-Plus
_拾柒_
springbootmybatis
一、Swagger(一)、Swagger简介Swagger是一种用于描述、设计、构建和使用RESTful风格的Web服务的工具集和规范。它提供了一种标准的方式来定义API,并生成交互式文档,使得开发人员、测试人员和其他利益相关者可以快速了解和使用API。(二)、Swagger特点自动生成文档:基于API定义,Swagger可以自动生成交互式文档,其中包含了API的详细说明、请求示例、响应示例等信息
- 栈-数据结构(C语言)
java_prinln
数据结构数据结构c语言栈
栈我们在用浏览器打开网页的时候,时常会点击页面上的某个链接跳转到其它页面浏览,又会在新的页面上,点击链接跳转到另一个新页面。另外,如果想回到上一个页面,就会点击浏览器的“返回”按钮,再点击一下又会返回上一个页面,而且每次点击“返回”只能返回上一级,浏览器的这个功能是怎么实现的呢?浏览器的这个功能可以用栈来实现,当前浏览的页面我们叫它为栈顶元素,跳转到一个新页面我们叫元素入栈,点击“返回”按钮我们叫
- Flink命令行启动Job任务
平凡的运维之路
linux程序人生
Flink非交互式运行Job任务Flink命令行启动Job任务具体命令flink参数说明-c,--class-d,--detached后台运行-p,--parallelism并行度[test@xxx~]$flinkrun-d-cclass_nameJob-p3./flink-statics-1.0.jar-zookeeper"10.130.41.51:2181,10.130.41.52:2181,
- netdxf 用法_vb.net 保存成dxf文件
weixin_39913807
netdxf用法
为按钮添加代码PrivateSubButton1_Click(ByValsenderAsSystem.Object,ByValeAsSystem.EventArgs)HandlesButton1.ClickDimdocAsNewDXFLibrary.Document()DimtablesAsNewDXFLibrary.Tables()doc.SetTables(tables)DimlayersAs
- Pollinations AI文生图html源码
酷爱码
htmlHTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
- Android Compose 图标按钮深度剖析:从源码到实践(四)
&有梦想的咸鱼&
Android开发大全AndroiodCompose原理android
AndroidCompose图标按钮深度剖析:从源码到实践一、引言在现代Android应用开发中,用户界面的交互性和美观性至关重要。图标按钮作为一种常见的UI元素,以其简洁直观的特点,在提升用户体验方面发挥着重要作用。AndroidCompose作为Google推出的新一代声明式UI工具包,为开发者提供了创建图标按钮的便捷方式。本文将深入AndroidCompose框架的图标按钮模块,从源码级别进
- 【Python配置环境变量】2024最新版Python安装教程(附带详细步骤)!!!
「已注销」
python开发语言
一、Python安装1、访问官网打开浏览器,访问Python官网。2、下载Python安装包2.1、在官网首页,找到并点击“Downloads”按钮。2.2、根据您的操作系统(Windows、macOS、Linux等)选择合适的版本。对于Windows用户,通常会看到“Windowsx86-64executableinstaller”(64位)和“Windowsx86executableinsta
- 实现免密登录功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于关键资产存储服务API实现了免密登录功能。实现免密登录功能源码链接效果预览使用说明注意,设备需设置锁屏密码后才可使用免密登录功能。输入账号和密码,勾选“记住密码”,底部会出现提示弹窗,点击“登录”按钮后,点击“重新加载该页面”,会出现输入锁屏密码的弹窗,输入成功,应用自动填充账号和密码。实现思路保存账户信息通过asset.add接口保存用户信息,此处设置
- 实现应用跳转功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例介绍了应用跳转的多个场景案例。跳转短信、浏览器、设置、相机、拨号、应用市场等系统应用和已知bundlename、abilityname的三方应用。跳转相机拍照后返回照片展示。跳转三方应用,模拟简易支付。跳转web页,拉起相机和三方应用。实现应用跳转功能源码链接效果预览使用说明打开应用,展示一列按钮,点击不同按钮会进行不同应用的跳转。有些跳转需要权限,每次跳转
- 159.HarmonyOS NEXT系列教程之列表交换组件架构设计
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件架构设计效果演示1.组件概述1.1功能特性ListExchange组件提供以下核心功能:长按列表项进行拖动排序左滑显示删除按钮支持自定义列表项内容提供平滑的动画效果1.2基础架构@Componentexportst
- Angular Material中的Overlay和Datepicker交互技巧
t0_54coder
编程问题解决手册angular.js前端javascript个人开发
在AngularMaterial中,Overlay和Datepicker的交互常常会遇到一些棘手的问题,特别是当我们希望点击Datepicker不关闭Overlay时。本文将通过一个实际的例子来探讨如何解决这个问题。问题描述我们有一个Overlay,它通过overlayOutsideClick事件在用户点击Overlay外部时关闭。然而,当用户点击Datepicker的日期选择按钮时,Overla
- 仿新浪微博typecho主题源码
酷爱码
phpPHPtypecho博客源码
源码介绍仿新浪微博typecho主题源码,简约美观,适合做个人博客,该源码为主题模板,需要先搭建typecho,然后吧源码放到对应的模板目录下,后台启用即可源码特点支持自适应个性化程度高可设置背景图、顶栏背景图可自定义导航栏、资料卡、关注按钮等文章大图多样化选择,支持随机图适配Typecho最新版本(1.2.1)与PHP8.0源码免费获取仿新浪微博typecho主题源码
- 实现图片压缩功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于imagePackerssApi实现了图片压缩功能,并将压缩后的图片转成base64格式。开发者可将压缩后的图片用于arkui或者H5中进行图片展示。实现图片压缩功能源码链接效果预览使用说明打开应用,展示选择图片并压缩按钮,点击按钮,拉起系统相册,相册里选择图片或者拍照获取图片,选择完毕后点击完成,即可返回应用主页面,展示压缩后的图片。实现思路构造sel
- 实现系统分享功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于ShareKit能力实现了宿主应用分享图片的功能。开发者可结合具体业务场景设定目标应用并处理分享内容。实现系统分享功能源码链接效果预览使用说明点击“查看并下载图片”按钮,从网络上下载图片。点击“系统分享”按钮,选择图片,在底部选择shareget可拉起接受方应用,分享图片。实现思路分享图片使用request.downloadFile接口,根据开发者自己设
- 如何用Python和Selenium实现表单的自动填充与提交?
字节王德发
pythonpythonselenium开发语言
在今天的数字化时代,自动化工具可以极大地提高工作效率。很多人可能会觉得填表单是个繁琐的任务,不过你知道吗?用Python和Selenium可以轻松解决这一问题!本文将带你走进如何利用这两个强大的工具,实现表单的自动填充和提交,让你省去不少时间。什么是Selenium?Selenium是一个广泛使用的自动化测试工具,它能够模拟用户在浏览器中的操作。通过它,我们可以自动化执行诸如点击按钮、输入文本、选
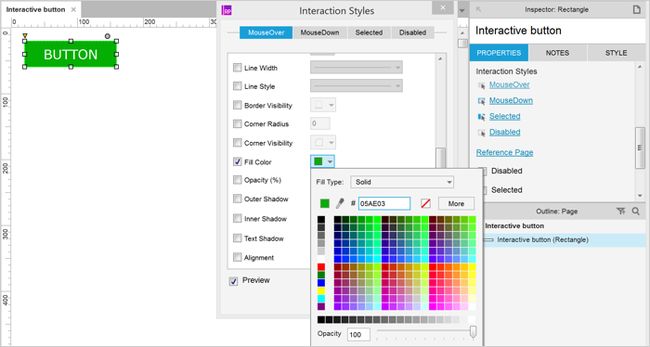
- Axure高级功能深度解析一一高效原型设计的利器
招风的黑耳
Axure
Axure作为一款专业的原型设计工具,凭借其强大的功能和灵活的交互设计,成为了众多设计师和开发者的首选。本文将深入探讨Axure的高级功能,帮助大家更好地利用这款工具,提升原型设计的效率和质量。一、Axure高级功能概览•变量管理:介绍局部变量和全局变量的使用场景、命名规则以及如何在原型设计中实现数据传递和交互逻辑。•动态面板:详细解析动态面板的工作原理,包括如何创建、编辑和管理动态面板状态,以及
- 【使用 Element UI 实现手动上传文件:FormData 追加文件和其他参数,支持单文件覆盖上传】
Hermione_log
vue.jselementui前端
在开发Web应用时,文件上传是一个常见的需求。ElementUI提供了强大的el-upload组件,可以轻松实现文件上传功能。本文将详细介绍如何使用ElementUI实现以下功能:手动触发文件上传:用户选择文件后,点击按钮手动上传。使用FormData追加文件和其他参数:将文件和其他表单数据一起提交。单文件覆盖上传:只允许上传一个文件,新文件会覆盖旧文件。1.实现思路为了实现上述功能,我们需要以下
- WPF使用MVVM模式开发
pluto li
.net.net
本文用到的有:WPF(.net5)Microsoft.Toolkit.Mvvm按钮不带参数/带参数点击事件绑定文本框Text绑定,点击事件绑定步骤如下:创建wpf项目:WpfMVVM创建Views、ViewModels两个文件夹nuget添加Microsoft.Toolkit.Mvvm在ViewModels文件夹添加类MainViewModelusingMicrosoft.Toolkit.Mvvm
- 学习使用 Git 和 GitHub 开发项目的教程推荐
vortex5
学习gitgithub
Git和GitHub是现代软件开发中不可或缺的工具,无论你是个人开发者还是团队成员,掌握它们都能极大提升效率。本文精选了一系列优质教程资源,涵盖从基本Git命令到进阶多人协作的内容。这些教程既有文字形式,也有视频或交互式资源,适合不同学习风格的人。一、为何要学习Git和GitHub?Git是一个分布式版本控制系统,让你追踪代码变更、回滚错误并与他人协作;GitHub则将其扩展为一个云端平台,支持代
- 基于图像比对的跨平台UI一致性校验工具开发全流程指南——Android/iOS/Web三端自动化测试实战
追寻向上
uiandroidios
一、需求背景与方案概述1.1为什么需要跨平台UI校验?在移动互联网时代,同一产品需覆盖Android、iOS和Web三端。由于不同平台的开发框架(如Android的MaterialDesign与iOS的Cupertino风格)及渲染引擎差异,UI界面易出现以下问题:布局错位:按钮位置偏移、文本换行不一致视觉差异:颜色色差、字体粗细不同交互逻辑冲突:滑动方向、弹窗动画不一致传统人工测试效率低且易遗漏
- 【Kivy App】ToggleButton切换按钮实例
Botiway
移动APPKivypython
在Kivy中,ToggleButton是一种特殊的按钮,它可以在“选中”和“未选中”两种状态之间切换。ToggleButton通常用于表示二进制状态(如开/关)。以下是ToggleButton的使用方法、常用属性以及实例。1.基本使用方法首先,确保你已经安装了Kivy库。如果没有安装,可以使用以下命令进行安装:pipinstallkivy然后,你可以在Kivy应用中创建一个ToggleButton
- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- uniapp实现全局拖拽按钮
学如逆水,不进则退
uni-appvue.jsjavascript
要先引入“vue3-draggable-resizable”:“^1.6.5”1.创建DragComponent组件import{ref,onMounted,onUnmounted}from'vue';importVue3DraggableResizablefrom'vue3-draggable-resizable';import'vue3-draggable-resizable/dist/Vue
- 数据中台(二)数据中台相关技术栈
Yuan_CSDF
#数据中台
1.平台搭建1.1.Amabari+HDP1.2.CM+CDH2.相关的技术栈数据存储:HDFS,HBase,Kudu等数据计算:MapReduce,Spark,Flink交互式查询:Impala,Presto在线实时分析:ClickHouse,Kylin,Doris,Druid,Kudu等资源调度:YARN,Mesos,Kubernetes任务调度:Oozie,Azakaban,AirFlow,
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin