序言
本文为入门教程:主要针对无任何编程基础或是想了解IOS/Swfit编程开发的小伙伴。
若本文让你感到任何不适,头晕想吐等症状,嘿嘿嘿···本人概不负责!!!
传送门
由于本教程是连载类型,为了各位看客老爷跟加直观的欣赏。
第一课:http://www.jianshu.com/p/8e8ff60121c4
第二课:http://www.jianshu.com/p/8cdabd470f6f
第四课: http://www.jianshu.com/p/55ca9d54a610
概述
经过前三次对Swift基础语法的讲解之后,我们来到了Swift的UI设计篇,UI设计篇我将全面的讲述UI设计的相关知识并且继续插入一些Swift常用的语法.
内容
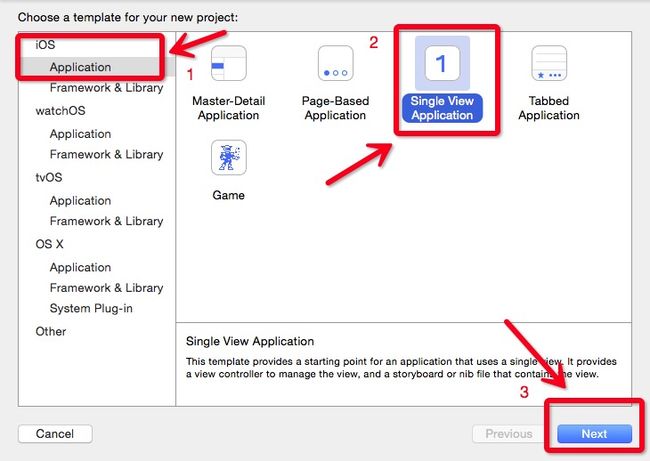
1.打开Xcode新建一个项目,步骤如下:
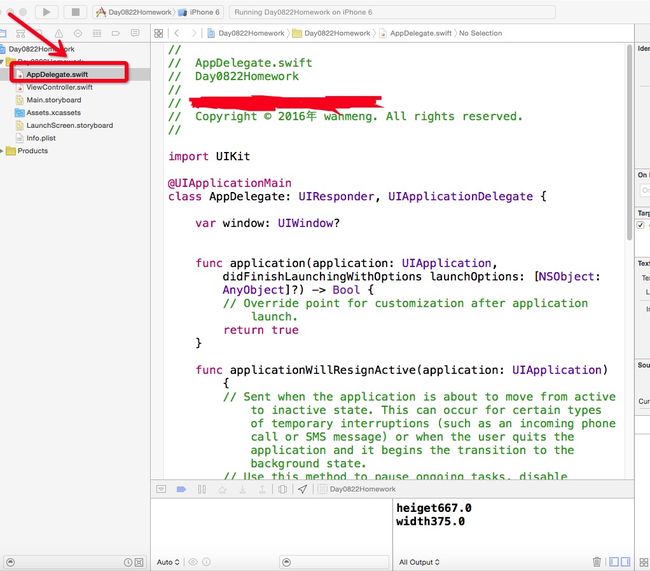
2.了解AppDelegate.swift中的函数和方法作用和意义
想要学习一门语言就必先了解它.新建一个iOS的项目之后我们发现会自动生成很多文件,我现在来一个一个的了解它的作用和使用的方法.先打开项目的第一个文件AppDelegate.swift
如图:
文件中的内容:
//import是导入文件的/库的关键字
//UIKit是iOS中所有的控件的所在库文件
import UIKit
@UIApplicationMain //调用了OC中的UIApplicationMain函数;
//UIApplicationMain是IOS应用程序的入口
//UIApplacationMain:1.创建了一个UIApplication对象,代表当前应用程序.作用是用来检测当前应用程序状态的改变
// 2.创建一个遵守UIApplicationDelegate的协议的子类对象作为UIApplication的代理,作用是处理应用程序状态的改变(创建AppDelegate对象并且设置为UIApplication对象的代理)
class AppDelegate: UIResponder, UIApplicationDelegate {
//属性:
var window: UIWindow?
//方法:
//一.当应用程序已经启动成功后,会自动调用这个方法
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
//1.在这个方法中来搭建应用程序中的所有的界面
//2.获取应用程序需要展示的数据
//3.使用界面展示数据
//注意:如果不再做这个方法中去创建window,那么程序会通过Main.stroyboard去创建应用程序的界面
print("程序启动成功")
return true
}
//二.当应用程序将要成为非活跃状态的时候会自动调用这个方法.
//活跃状态:程序在屏幕上可见
//非活跃状态:程序没有显示在屏幕上(按home键进入后台,来电打断,在当前应用程序中打开其他的应用程序)
func applicationWillResignActive(application: UIApplication) {
//按下home键:command + shift + h
//在这个方法中一般去暂停视频/音频播放;游戏需要暂停;保存数据
print("将要成为非活跃状态")
}
//三.应用程序已经进入后台的时候会自动调用
//进入后台:按home键
func applicationDidEnterBackground(application: UIApplication) {
print("进入后台")
}
//四.应用程序将要进入前台的时候会自动调用
//进入前台:
func applicationWillEnterForeground(application: UIApplication) {
print("将要进入前台")
}
//五.应用程序已经变成活跃状态的时候会自动调用
//1.程序启动成功后
//2.程序从后台重新进入前台
//3.来电打断结束...
func applicationDidBecomeActive(application: UIApplication) {
print("已经变成活跃状态")
}
//六.应用程序将要终止的时候会调用这个方法
func applicationWillTerminate(application: UIApplication) {
print("应用程序将要终止")
}
}
我对AppDelegate.swift文件中的每一行代码都做了详细的解释,然后书写一个几个print函数帮助我们理解.
3.创建一个最简单的UIWindow对象
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
//UIWindow:UIView
//window:窗口,一个应用想要展示在屏幕上,至少要有一个window,一个手机应用程序一般只有一个window
//应用程序中的所有的界面全部是展示在window上的
var window: UIWindow?
//1.程序已经启动完成
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
//1.创建UIWindow对象
//self.window = UIWindow.init()
//frame是UIView中的属性,确定视图显示在屏幕上的位置和大小
//UIScreen.mainScreen() 拿到手机屏幕
self.window = UIWindow(frame: UIScreen.mainScreen().bounds)
//2.设置根视图控制器
self.window?.rootViewController = UIViewController()
//3.设置背景颜色
self.window?.backgroundColor = UIColor.yellowColor()
return true
}
}
4.现在介绍项目的第二个文件ViewController.swift,这个翻译成中文:视图控制器,从名字就知道关于视图(界面)的主要代码都写在这个文件下,我们先打开这个文件把不需要的注释删除.然后我们来添加几个视图到界面上.
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//UIView:是IOS中所有视图(控件)直接/间接的父类;所以UIView的属性和方法,对于其他类型的视图都有效
//视图:在屏幕上能看到的所有的东西都属于视图
//一.创建UIView的对象
let redView = UIView.init()
//想要将视图展示在屏幕上的两个必要条件
//1.必须设置坐标的大小(默认坐标是(0,0),大小(0,0,))
//2.将视图添加到已经展示在屏幕上的视图上
//二.设置frame属性(由坐标(x,y)和大小(width,height)两个部分组成)
redView.frame = CGRect(x: 10, y: 10, width: 100, height: 100)
//IOS中所有的结构体都有一个对应的Make方法用来快速的创建一个结构体变量
redView.frame = CGRectMake(10, 10, 100, 100)
//三.将视图添加到界面上
self.view.addSubview(redView)
//四.设置背景颜色
//视图的背景颜色默认是透明色
//颜色的创建方式:
//1.通过类型方法创建指定颜色
//
redView.backgroundColor = UIColor.redColor()
//通过三原色来创建颜色
//CGFloat就是UI中的浮点型
//参数1,2,3:红,绿,蓝的值(0~1)-(0/255~255/255)
//参数4:透明度
//redView.backgroundColor = UIColor(red: 149/255.0, green: 106/255.0, blue: 55/255.0, alpha: 1)
//设置不同程度的灰色
//redView.backgroundColor = UIColor(white: 0.2, alpha: 1)
//练习:创建一个黄色的矩形,显示在红色视图的中心位置,大小(50,50)
//方式1:
//创建视图对象并且设置frame属性
/*
let yellowView = UIView.init()
yellowView.frame = CGRectMake(35, 35, 50, 50)
//添加到界面上
self.view.addSubview(yellowView)
//设置背景颜色
yellowView.backgroundColor = UIColor.yellowColor()
*/
//方式2:
let yellowView = UIView(frame: CGRectMake(25,25,50,50))
redView.addSubview(yellowView)
yellowView.backgroundColor = UIColor.yellowColor()
//GET:计算视图的坐标的时候,注意相对性.当前视图被添加到那个视图上,那么当前视图的坐标就是相对于谁来算的
}
}
5.讲解一个视图对象的基本属性.创建一个视图对象,就应该将代码写入ViewController.swift文件中,因为ViewController.swift是视图控制器,属于视图的对象或方法都应该写入视图控制器中.
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
//创建一个视图对象
let redView = UIView.init()
//添加到界面上
self.view.addSubview(redView)
//设置背景颜色
redView.backgroundColor = UIColor.redColor()
//1.frame(坐标和大小)
redView.frame = CGRectMake(100, 100, 100, 100)
//2.center(中心点坐标)
//通过frame和确定视图的中心点坐标
print(redView.center)
print(redView.frame)
redView.center = CGPointMake(200, 200)
print(redView.frame)
//3.bounds(坐标和大小)
//默认情况下bounds的坐标(0,0),大小和视图的frame大小一样
print(redView.bounds)
//了解:
//如果改变bounds的大小,不改变center的坐标,改变frame的坐标和大小
/*
redView.bounds = CGRectMake(0, 0, 200, 200)
print(redView.frame)
print("center\(redView.center)")
*/
//如果改变bounds的坐标,不影响当前视图的位置.但是影响添加到当前视图上的子视图的坐标,不建议修改bounds
redView.bounds = CGRectMake(0, 0, 100, 100)
let yellowView = UIView.init(frame:CGRectMake(10, 10, 40, 40))
yellowView.backgroundColor = UIColor.yellowColor()
redView.addSubview(yellowView)
//4.transform(形变)
// 当前视图发生形变,那么添加到当前视图上的所有的视图会跟着一起形变
//1). 缩放
//参数1:x方向上的缩放比例
//参数2:y方向上的缩放比例
redView.transform = CGAffineTransformMakeScale(0.5, 0.5)
//2).旋转
//参数:旋转角度(圆周率对应的角度)
redView.transform = CGAffineTransformMakeRotation(CGFloat(M_PI_4))
//3).平移
//参数1:在x方向上平移的距离
//参数2:在y方向上平移的距离
redView.transform = CGAffineTransformMakeTranslation(0, 300)
//4).多个形变同时进行
//在另外一个形变的前提下旋转
//参数1:另外一个形变
//在拥有缩放这个形变的前提下旋转(既可以缩放又可以旋转)
redView.transform = CGAffineTransformRotate(CGAffineTransformMakeScale(0.5, 0.5), CGFloat(M_PI_4 / 2))
//在另外一个形变的前提下平移(既可以缩放和旋转又可以平移)
redView.transform = CGAffineTransformTranslate(redView.transform, 0, 100)
//既可以平移又可以缩放
redView.transform = CGAffineTransformScale(CGAffineTransformMakeTranslation(100, 0), 0.5, 2)
//组合两个形变
//旋转形变
let rotate = CGAffineTransformMakeRotation(0.2)
//平移形变
let transLation = CGAffineTransformMakeTranslation(100, 100)
//将旋转形变和平移形变组合
redView.transform = CGAffineTransformConcat(rotate, transLation)
}
}
练习:你可以尝试在创建一个视图对象如下图所示:
总结
本次教程因为首次讲解关于UI设计的内容,所以代码非常简单,都是一些简单关于视图控制器和视图对象属性和方法的讲解.