UIButton-按钮
按钮的创建
let button:UIButton = UIButton(type: UIButton.ButtonType.contactAdd)
button.frame = CGRect(x:100, y:100, width:100, height:100)
//设置按钮的背景颜色
button.backgroundColor = UIColor.cyan
//设置按钮的背景图片
button.setBackgroundImage(UIImage(named:"background"),for:.normal)
//对于Custom定制类型按钮,代码可简化为:
let button1 = UIButton(frame: CGRect(x:100, y:100, width:100, height:100))
//设置按钮文字
button.setTitle("点我一下", for: UIControlState.normal)
//设置button的点击事件
button.addTarget(self, action: #selector(ViewController.clickButton(_:)), for: UIControl.Event.touchUpInside)
self.view.addSubview(button)
按钮有下面四种类型:
- UIButtonType.ContactAdd:前面带“+”图标按钮,默认文字颜色为蓝色,有触摸时的高亮效果
- UIButtonType.DetailDisclosure:前面带“!”图标按钮,默认文字颜色为蓝色,有触摸时的高亮效果
- UIButtonType.System:前面不带图标,默认文字颜色为蓝色,有触摸时的高亮效果
- UIButtonType.Custom:定制按钮,前面不带图标,默认文字颜色为白色,无触摸时的高亮效果
- UIButtonType.InfoDark:为感叹号“!”圆形按钮
- UIButtonType.InfoLight:为感叹号“!”圆形按钮
按钮的文字设置
- UIControlState.Normal:普通状态下的文字
- UIControlState.Highlighted:触摸状态下的文字
- UIControlState.Disabled:禁用状态下的文字
按钮文字颜色的设置
button.setTitleColor(UIColor.black,for: .normal) //普通状态下文字的颜色
button.setTitleColor(UIColor.green,for: .highlighted) //触摸状态下文字的颜色
button.setTitleColor(UIColor.gray,for: .disabled) //禁用状态下文字的颜色
按钮文字阴影颜色的设置
button.setTitleShadowColor(UIColor.green,for:.normal) //普通状态下文字阴影的颜色
button.setTitleShadowColor(UIColor.yellow,for:.highlighted) //普通状态下文字阴影的颜色
button.setTitleShadowColor(UIColor.gray,for:.disabled) //普通状态下文字阴影的颜色
按钮文字图标的设置
button.setImage(UIImage(named:"pic"),for:.normal) //设置图标
button.adjustsImageWhenHighlighted=false //使触摸模式下按钮也不会变暗
button.adjustsImageWhenDisabled=false //使禁用模式下按钮也不会变暗
常用的触摸事件类型
- TouchDown:单点触摸按下事件,点触屏幕
- TouchDownRepeat:多点触摸按下事件,点触计数大于1,按下第2、3或第4根手指的时候
- TouchDragInside:触摸在控件内拖动时
- TouchDragOutside:触摸在控件外拖动时
- TouchDragEnter:触摸从控件之外拖动到内部时
- TouchDragExit:触摸从控件内部拖动到外部时
- TouchUpInside:在控件之内触摸并抬起事件
- TouchUpOutside:在控件之外触摸抬起事件
- TouchCancel:触摸取消事件,即一次触摸因为放上太多手指而被取消,或者电话打断
设置按钮的圆角
button.layer.masksToBounds = true
button.layer.cornerRadius = 6.0
设置按钮点击时高亮,默认点击时是高亮的状态
button.showsTouchWhenHighlighted = true
UIButton在开发的过程中应用比较多,以后还会继续补充的,请大家多多关注。
UITextField-文本输入框
1.文本输入框的创建
let textF = UITextField(frame: CGRect(x:50,y:300,width:100,height:30))
//设置文肯输入框的边框样式
textF.borderStyle = UITextBorderStyle.none
//设置文本框的提示文字
textF.placeholder="请输入"
//设置用*显示,比如密码 swift3.0废弃
// textF.secureTextEntry = true
//设置文本输入框的背景颜色
textF.backgroundColor = UIColor.white
self.view.addSubview(textF)
文本框的样式:
- UITextField.BorderStyle.none:无边框
- UITextField.BorderStyle.line:直线边框
- UITextField.BorderStyle.roundedRect:圆角矩形边框
- UITextBorderStyle.bezel:边线+阴影
文字大小超过文本框长度时自动缩小字号
//当文字超出文本框宽度时,自动调整文字大小
textF.adjustsFontSizeToFitWidth=true
textF.minimumFontSize=14 //最小可缩小的字号
设置水平/垂直对齐方式
//水平对齐
textF.textAlignment = .right //水平右对齐
textF.textAlignment = .center //水平居中对齐
textF.textAlignment = .left //水平左对齐
// 垂直对齐
textF.contentVerticalAlignment = .top //垂直向上对齐
textF.contentVerticalAlignment = .center //垂直居中对齐
textF.contentVerticalAlignment = .bottom //垂直向下对齐
设置背景图片
textF.borderStyle = UITextField.BorderStyle.none //先要去除边框样式
textF.background = UIImage(named:"background")
设置输入框右边的小叉叉(清除按钮)
textF.clearButtonMode = UITextField.ViewMode.whileEditing //编辑时出现清除按钮
textF.clearButtonMode = UITextField.ViewMode.unlessEditing //编辑时不出现,编辑后才出现清除按钮
textF.clearButtonMode = UITextField.ViewMode.always //一直显示清除按钮
设置文本框关联的键盘类型
textF.keyboardType = UIKeyboardType.default //系统默认的虚拟键盘
//显示英文字母的虚拟键盘 swift3.0废弃
// textF.keyboardType = UIKeyboardType.aSCIICapable
textF.keyboardType = UIKeyboardType.numbersAndPunctuation //显示数字和标点的虚拟键盘
textF.keyboardType = UIKeyboardType.URL //显示便于输入数字的虚拟键盘
textF.keyboardType = UIKeyboardType.numberPad //显示便于输入数字的虚拟键盘
textF.keyboardType = UIKeyboardType.phonePad //显示便于拨号呼叫的虚拟键盘
textF.keyboardType = UIKeyboardType.namePhonePad //显示便于聊天拨号的虚拟键盘
textF.keyboardType = UIKeyboardType.emailAddress //显示便于输入Email的虚拟键盘
textF.keyboardType = UIKeyboardType.decimalPad //显示用于输入数字和小数点的虚拟键盘
textF.keyboardType = UIKeyboardType.twitter //显示方便些Twitter的虚拟键盘
textF.keyboardType = UIKeyboardType.webSearch //显示便于在网页上书写的虚拟键盘
使文本框在界面打开时就获取焦点,并弹出输入键盘
textF.becomeFirstResponder()
使文本框失去焦点,并收回键盘
textF.resignFirstResponder()
设置键盘return键的样式
textF.returnKeyType = UIReturnKeyType.done//表示完成输入
textF.returnKeyType = UIReturnKeyType.go //表示完成输入,同时会跳到另一页
textF.returnKeyType = UIReturnKeyType.search //表示搜索
textF.returnKeyType = UIReturnKeyType.join //表示注册用户或添加数据
textF.returnKeyType = UIReturnKeyType.next //表示继续下一步
textF.returnKeyType = UIReturnKeyType.send //表示发送
键盘return键的响应
class ViewController: UIViewController,UITextFieldDelegate {
override func viewDidLoad() {
super.viewDidLoad()
let textField = UITextField(frame: CGRect(x:10,y:160,width:200,height:30))
//设置边框样式为圆角矩形
textField.borderStyle = UITextBorderStyle.roundedRect
textField.returnKeyType = UIReturnKeyType.done
textField.delegate=self
self.view.addSubview(textField)
}
func textFieldShouldReturn(_ textField:UITextField) -> Bool {
//收起键盘
textField.resignFirstResponder()
return true;
}
}
2.关于UITextField的attributedPlaceholder属性设置
我们在使用textfield的时候为了实现更美观的效果,常常会设置placeholder的相关属性,那就是attributedPlaceholder。
//创建属性字典,存放我们想要修改的属性
var attributes:[String:AnyObject] = NSMutableDictionary() as! [String:AnyObject]
attributes[NSFontAttributeName] = UIFont.systemFont(ofSize: 13)
//创建带属性的字符串
let string:NSAttributedString = NSAttributedString.init(string: "身份证号中含字母必须大写", attributes: attributes)
//设置placeholder的属性
textF.attributedPlaceholder = string
3.关于UITextField的光标的设置
这个demo中主要是实现以leftView为左边界,并且一直显示,使光标的位置右移。
let textF = UITextField(frame: CGRect(x:50,y:300,width:100,height:30))
textF.backgroundColor = UIColor.yellow
self.view.addSubview(textF)
textF.leftView = UIView(frame: CGRect(x:0,y:0,width:30,height:30))
textF.leftView?.backgroundColor = UIColor.blue
textF.leftViewMode = UITextFieldViewMode.always
4.UITextField的代理方法
//将要开始输入时调用
func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool {
print("开始输入")
return true
}
func textFieldDidBeginEditing(_ textField: UITextField) {
print("已经开始输入")
}
//输入结束时调用
func textFieldShouldEndEditing(_ textField: UITextField) -> Bool {
print("输入结束")
return true
}
func textFieldDidEndEditing(_ textField: UITextField) {
print("已经结束输入")
}
//清除文字按钮点击事件
func textFieldShouldClear(_ textField: UITextField) -> Bool {
print("清除输入内容")
return true
}
//键盘上的return按钮
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
//隐藏输入键盘
textField.resignFirstResponder()
return true
}
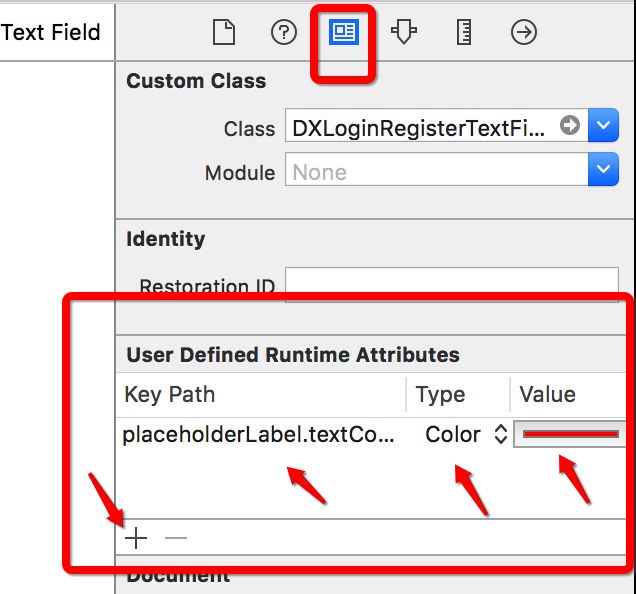
5.storyboard/xib中设置placeholder的颜色
我们在用storyboard/xib中可能会发现并没有设置textField的placeholder的颜色的属性,其实我们可以这样做:
在keyPath中写入placeholderLabel.textColor,Type选择Color,Value就是设置自己喜欢的颜色啦。以后我们需要其他属性的时候也可以按照这种方法添加哦。