目录
- 一步一步学习SignalR进行实时通信_4_Hub
- 前言
- 创建Hub
- 配置Hub
- 创建Hubs服务
- 详细代码
- 代码解析
- 效果展示
- 结束语
- 参考文献
一步一步学习SignalR进行实时通信_4_Hub
标签(空格分隔): SignalR
前言
之前我们介绍了SignalR有2级抽象,前2篇文章我们讲的是较底层PersistentConnection,从这篇文章开始我们学习下较高一层的Hub。
创建Hub
创建Hub的方法和创建PersistentConnection非常类似
public class EchoHub:Hub
{
//这是Hub
}public class EchoPersistentConnection:PersistentConnection
{
//这是PersistentConnection
}配置Hub
学过了PersistentConnection,那么Hub更加不是难事
public void Configuration(IAppBuilder app)
{
// 映射 persistent connections 到/myconnection
app.MapSignalR("/myconnection");
// 映射 hubs 默认为"/signalr"
app.MapSignalR();
//映射Hubs到"/realtime",同时还可以配置HubConfiguration,比如我们uxyao跨域,和上一讲用法是一致
app.MapSignalR("/realtime", new HubConfiguration());
} 创建Hubs服务
接下来我们进入正题,如何来创建基于Hub的实时通信服务,这里与PersistentConnection有一点差别,前面我们在服务器通过OnReceived()来接受客户端的服务并进行处理,在Hub中我们可以实现我们自己需要的方法来进行处理信息。
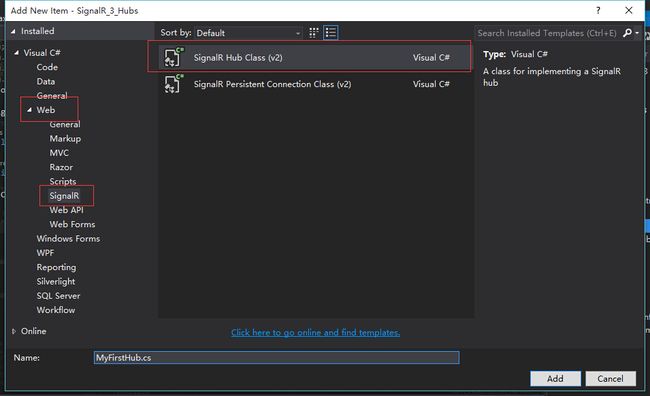
- 新建一个Hub类取名为MyFirstHub

- 默认会生成这样的代码,有一个默认的方法,应该能看得出来这个
Hello()方法的功能是发送给有客户端信息,说的更直白一点是所有连接了此Hub的客户端即为Clients,服务器会发送请求调用客户端的hello()方法,类似于PersistentConnection的广播Broadcast()。

- 创建一个客户端连接
- 我创建一个html页面名为Hub,引入jquery和signalr的js
- 在页面载入的时候连接Hub服务,并调用Hello,向所有客户端打招呼
详细代码
- startup映射
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalR_3_Hubs.Startup))]
namespace SignalR_3_Hubs
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR();
}
}
}- MyFirstHub
using Microsoft.AspNet.SignalR;
namespace SignalR_3_Hubs.Models
{
public class MyFirstHub : Hub
{
public void Hello(string name)
{
Clients.All.hello(name);
}
}
}- hub.html
代码解析
这3端代码非常简短也很简单,但是有一点特别要注意的是,我们用PersistentConnetcion在startup中配置SignalR映射时
startup中映射的代码为app.MapSignalR ("/echo");
在html客户端js代码中我们是这样写的
var connection = $.connection("/echo");
若通过跨域其他客户端连接则为var connection = $.connection("127.0.0.1:8083/echo");(假设signalR部署在127.0.0.1:8083端口)
这在前面2章我都讲到过,Hub与PersistentConnection有所不同,Hub的默认服务是映射在__/signalr/js或/signalr/hubs__
因此如果我们默认hub映射代码为app.MapSignalR();
那么我们需要在html引入或者,否则服务将无法开启
我改为或者
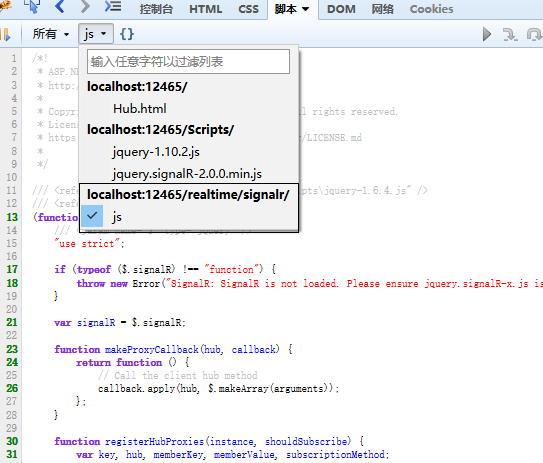
这下应该明白了吧,前面的映射代表的是映射的根目录。同时你不用奇怪这个路径,这只是个虚拟路径,服务开启后生成的代理(在后面我会讲到代理和非代理的使用),可以看到下载下来的脚本资源文件

到此Hub的整个过程应该有些了解了
效果展示
结束语
这里简单的介绍了下Hub,并通过与PersisentConnection进行了比较。下一节将具体的介绍Hub。
源码下载
本文发布至作业部落
参考文献
SignalR Programming in Microsoft ASP.NET pdf 下载