前言
今天继续说布局的优化,减少布局的层次和嵌套非常重要,这样做确实能够从很多方面优化安卓应用。然而实际开发中,减少布局的层次往往和页面的布局需求相矛盾的,要实现特定的UI界面往往会直接采取堆View和ViewGroup来实现。不过,有时候,如果仔细分析UI界面,可以换一种完全不同的布局来直接实现界面效果。比如说,有时候可以使用TableLayout来直接实现需要LinearLayout嵌套RelativeLayout的效果。现在,官方提供了了一种新的布局类别 ConstraintLayout,它提供了比RelativeLayout更强大的布局功能,并且系统消耗比RelativeLayout更小。
何为ConstraintLayout
ConstrainLayout是google在google I/O 2016发布的一种全新布局,兼容2.3及以上的安卓版本。ConstrainLayout提供了大多数复杂布局的一种简单实现方式,并且无需使用ViewGroup的嵌套,这是它的最强大之处。ConstraintLayout直译为约束布局,可以这样理解,ConstrainLayout是这样的一种ViewGroup,它的所有子View有一条或多条约束规则,每一个约束规则表示这个View和和其他子View、父布局或者是一条虚拟基准线的对齐规则,同时确定了View在水平轴上和垂直轴上的位置。从这里可以看到,约束布局比相对布局实现了更精细化的控制,它不仅可以相对于其他View和父容器来布局,还可以相对于一条虚拟的基准线,还可以指定各View之间对齐的基准线,这就非常强大和灵活了。 注意一点约束布局里面的View必须在水平和垂直轴上各指定一条约束规则,否则这个View就直接摆放到父布局的左上角了。
如何学习ConstraintLayout
ConstraintLayout作为一种全新的布局,要直接上手还是有一点难度的。Google发布这样一种全新的布局其实也是借鉴了ios系统,在ios开发中,view的位置是由约束规则来唯一确定的,正是由于有了唯一的布局规则,使得ios开发中一般都使用可视化的编辑工具来直接拖控件,且能精确控制。现在安卓也汲取了这一优点,事实上ConstraintLayout是和全新的Android Studio's Layout Editor一起发布的,它们是直接关联到一起的。使用布局编辑器来拖拽控件,就可以直接实现ConstraintLayout布局的所有功能。所以,学习ConstraintLayout,先直接使用布局管理器把约束布局给用起来,在熟练拖拽控件之后,自然就明白了约束布局当中的一些布局概念以及它的API的具体用法了。
把ConstraintLayout用起来
要使用约束布局,首先需要添加约束布局的依赖,下载约束布局support包,并在build脚本中添加依赖,之后就可以使用约束布局了。
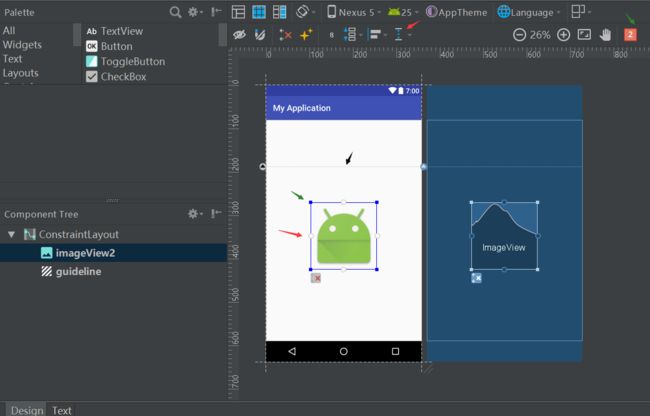
创建一个布局文件,最外层为android.support.constraint.ConstraintLayout 布局,打开这个xml文件,切换到Design模式,然后从Palette窗口拖一个ImageView到布局中,如下图所示。
如上图所示,注意标出的几个箭头,绿色的箭头点用来拖拽这个ImageView的大小,
红色的箭头的点用来拖拽这个view的约束规则,可以拖拽这个点到父容器的边缘线,其他view的拖拽点或者用户不可见的基准线来跟它们建立约束规则,约束布局的使用其实就是这么简单。
view上面黑色箭头所指的既是基准线,可以拖拽这条基线到确定的位置,然后其他view可以相对于这条基准线的位置来布局。顶部工具栏红色箭头按钮可以创建一条垂直或者水平的基线。
众所周知,水平位置和垂直位置唯一确定了这个view在界面上的位置,所以约束布局中的view必须至少指定一条水平方向和垂直方向上的约束规则。可以看到顶部工具栏右边的绿色箭头,点击这个按钮可以查看约束布局代码中的一些错误,这个功能非常实用,将会帮助我们快速理解约束布局。
深入理解Flexible
Flexible是前端开发中的一种布局策略,用来建立响应式的用户界面,这种策略代表了今后的用户界面编程的通用方案和思想。安卓系统自然也要与时俱进,ConstraintLayout提供了很强大的Flexible特性。
首先,先来看间距的可伸缩性。
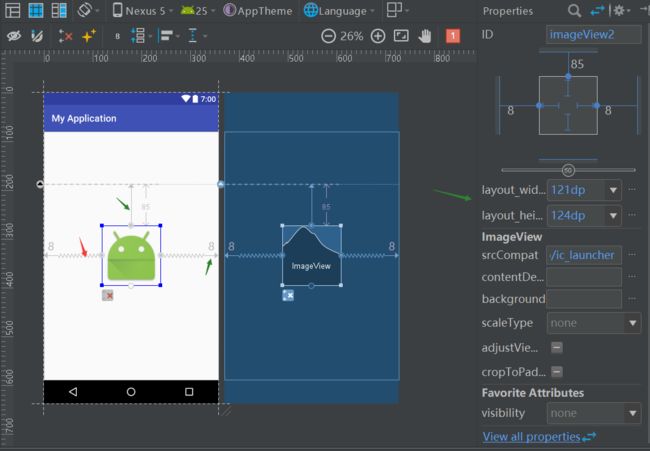
看到图中的箭头所指的线,弹簧线表示这是可伸缩的间距,实心线表示写死的间距。这个imageview在容器中的具体位置是:它的宽高大小是由自己唯一确定了的(指明具体的dp数值,或者wrap_content),它距离上面的虚拟基准线85dp,距离父容器左边距和右边距必须至少8dp(注意以上这些数值都可以在右侧的Properties窗口找到对应的位置,然后更改)。 那么在水平方向上的剩余空间就是可伸缩的空间了。这部分的长度是不确定的,在不同宽度的屏幕上,这个剩余空间的大小显然是不同的。默认情况下,这个imageview会摆放在最中间,平分这部分伸缩性空间。当然,你也可以在水平方向上拖动这个view,调整左右切分的比例,Properties窗口也有一个拖动条可以精细调整,当你把这个编辑器用起来的时候,相信你能很快地找到对应的拖动条。同理,垂直方向上也可以实现如此伸缩性。
接下来,我们来看下view自身大小的可伸缩性。
之前,设置一个view宽高可以使用match_parent,wrap_content以及具体的dp数值,在ConstraintLayout里面的view我们还可以使用match constraints模式(layout_width,layout_height设置为0dp)。顾名思义,这个view的大小是由它外部的所有约束规则来确定下来的。
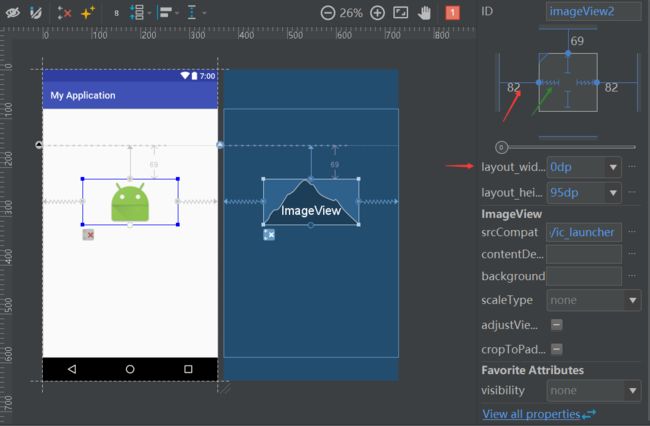
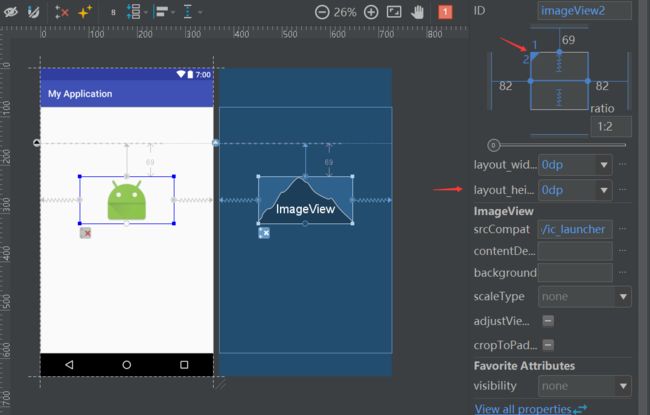
如上图所示,这个imageview的宽度是由水平方向上的约束规则确定的。这个view距离父容器左边距82dp,右边距82dp,那么容器剩余的宽度就是这个view的宽度了。同理,垂直方向也可以这样使用。
注意,Properties窗口中view内部关于view宽高的标示线(绿色箭头处)。
可以点击标识线来改变模式。
上图中,指定了imageview的高度为95dp.我们可以把这个它的高度设置为0dp,即高度使用match constraints模式。但是这样会报错,因为只约束了这个view的上边距为69dp,并没有约束它的下边距。垂直方向上这一条约束规则并不能唯一确定这个view的高度,所以还需要在view的下边距拖拽一条约束规则出来。
除了上面这种做法,还有另外一种方法可以确定这个view的高度,那就是使用ratio属性指定宽高比,宽度加上宽高比,那么高度自然也就唯一确定下来了。
view间约束的使用
上面说的都是一个view和它的父容器之间的约束,接下来说说view间约束的使用。
首先是view间的位置约束。
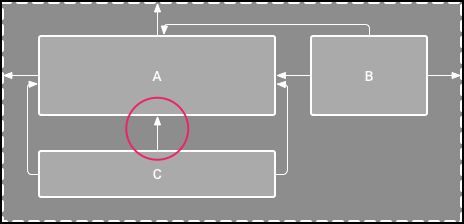
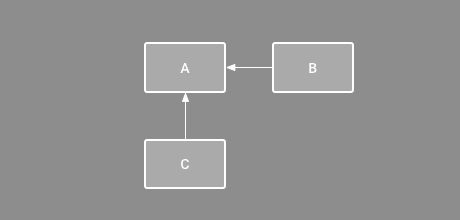
位置约束跟RelativeLayout中的相对位置差不多,上图的约束规定了C在A的下方位置,B在A的右方位置。
这只是简单的约束了C在A的下方,具体在A的右下方还是左下方还是怎样并没有具体确定,还需要创建对齐约束。
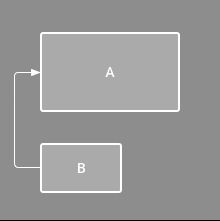
从箭头的走向可以直观的看出应该怎样拖拽出对齐规则,上图表示B和A的左边缘对齐。还可以拖动B来调整左侧边缘对齐的偏移量。
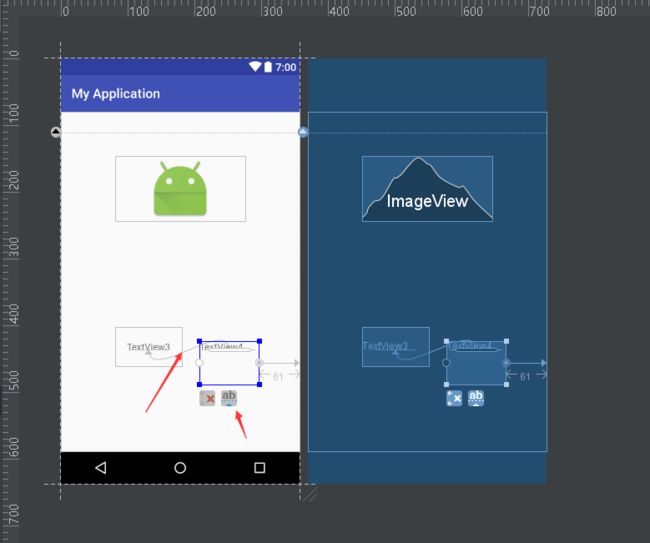
对于两个TextView,还可以设置它们根据文字内容对齐约束规则。
红色箭头所示,选定TextView4,点击 ab 按钮,然后TextView4里面显示出文字显示的位置,将它拖拽到TextView3文字显示的位置,这样就建立了文字对齐的约束规则。上图中,TextView3文字居中显示,TextView4文字顶部显示,它们之间的约束确定了它们两的文字内容必须在同一水平线上。
当有许多个相互之间约束的view的时候,约束布局提供了一个view链的概念。
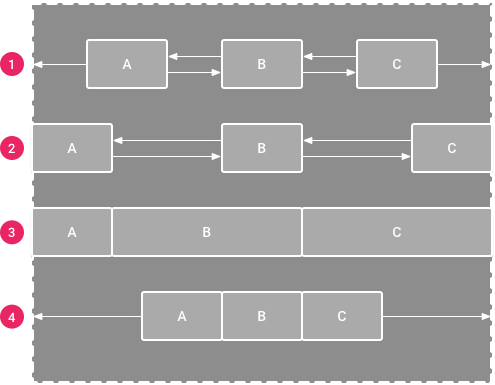
view链可以很简单的实现一些特定的view组合布局的效果,如图。
上图列出了约束布局中四种不同风格的view链,分别是Spread,Spread inside,Weighted,Packed。
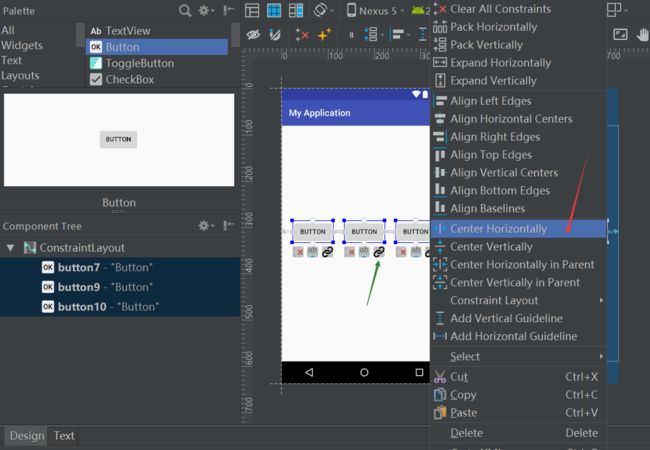
创建view chain,选择所有的view,然后右键选择垂直居中或者水平居中。
然后,可以点击绿色箭头所指按钮切换Spread,Spread inside,Packed风格。当在Spread或者Spread inside风格的时候,将view的layout_width设置为0dp(match constraints),再设置layout_constraintHorizontal_weight 属性,这就是Weighted风格了,和LinearLayout的layout_weight同样的机制。
把垂直方向的chain和水平方向的chain组合使用可以很简单的实现可伸缩的grid layout .
chain是view间的相互约束的结果,所以使用chain时应该注意必须符合上面基本的约束布局的使用规则。
结语
搞清楚以上的示例,基本上就可以完全转到使用ConstraintLayout替代RelativeLayout嵌套LinearLayout来写新的布局了。记住,ConstraintLayout一定要和布局编辑器一起使用,因为ConstraintLayout就是跟布局编辑器配套使用的,布局编辑器也是着重为ConstraintLayout而设计的。首先不要去管那些API的用法和概念,先直接拖拽起来!
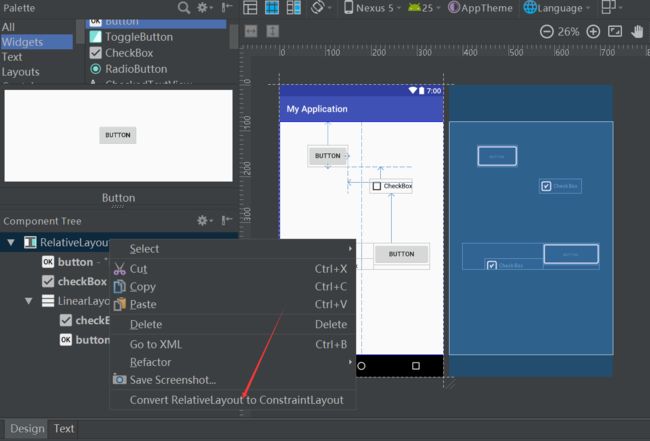
而对于已有的其他布局文件,也可以很简单的转为ConstraintLayout.
强大的布局编辑器提供了一键转换的功能!理论上,不论多复杂的布局都能转换为ConstraintLayout,当然可能会出现一些错乱问题,这需要开发者在了解约束布局的前提下,一点点去调整修改。但最重要的是,回到安卓渲染优化的主题! 转换为ConstraintLayout之后,只使用一层布局嵌套就实现了之前需要嵌套几层ViewGroup才能实现的页面效果,这给应用的性能带来了很大的提升!