最近要根据需求实现一个历史搜索功能,要实现的效果图如下:
1.封装了一个读文件的方法,将从本地文件wisdomLifeData读取数据
FileUtils.readFile = function(fileName, successFn, errorFn) {
api.readFile({
path : 'fs://wisdomLifeData/' + fileName
}, function(ret, err) {
if (ret.status) {
successFn.call(null, $api.strToJson(ret.data == "" ? null : ret.data), null);
} else {
console.log(err.msg);
// errorFn.call(null, err);
}
});
}
2.封装了一个写文件的方法,把数据写本地文件wisdomLifeData中
FileUtils.writeFile = function(jsonData, fileName, successFn, errorFn) {
api.writeFile({
path : 'fs://wisdomLifeData/' + fileName,
data : $api.jsonToStr(jsonData)
}, function(ret, err) {
if (ret.status) {
if (successFn && $.isFunction(successFn)) {
successFn.call(null);
}
} else {
if (errorFn && $.isFunction(errorFn)) {
console.log(err.msg);
}
}
});
}
3.页面中的html搜索框及点击执行按钮
4.实现思路
4.1开辟一个数组 该数组存放8个value值
var recordArr=[];
4.2点击搜索按钮时将相应的value值存进数组及相应的json文件中
//点击搜索 功能
$("#getResult").click(function(){
if($("#searchVal").val() != ""){
recordArr.push($("#searchVal").val());
FileUtils.writeFile(recordArr, "historyRecord.json");
};
});
4.3 再次进入该页面的 时候要进行读取文件 将文件中的value写到 数组中
判断数组的长度 截取后8位 显示到相应的页面上
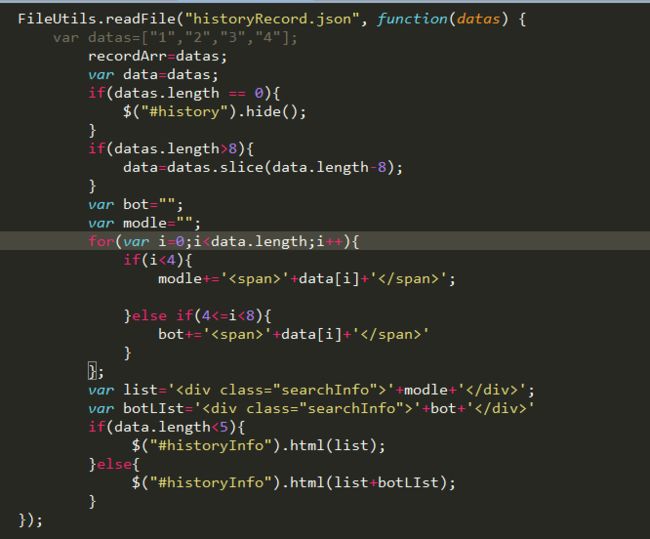
FileUtils.readFile("historyRecord.json", function(datas) {
recordArr=datas;
var data=datas;
if(datas.length == 0){
$("#history").hide();
}
if(datas.length>8){
data=datas.slice(data.length-8);
}
var bot="";
var modle="";
for(var i=0;i //将相应的数据绑定到页面上 } //完整版 代码 4.4实现相应的清空历史记录功能 主体思路:就是将数组进行清空 并将空数组写进文件中,再次进入页面时读取文件则为空 recordArr=[]; FileUtils.writeFile(recordArr, "historyRecord.json"); 总结: 通过对文件的操作以及和数组截取相应的后八位,就可以实现历史记录在本地的读取,写入以及删除功能……