- 【Java开发日记】我们来说说如何使用 Lambda 表达式实现排序功能
目录基于Comparator排序使用Lambda表达式替换Comparator匿名内部类通过静态方法抽取公共的Lambda表达式借助Comparator的comparing方法多条件排序在Stream中进行排序倒序排列调转排序判断在Comparator.comparing中定义排序反转在Stream中定义排序反转null值的判断元素是null的笨拙实现使用Comparator.nullsLast和
- 关于父母爱情
芸小小
对于我自己父母的爱情,我是一点都不了解,为什么我会起题目为父母爱情呢?是因为一个电视剧,名叫“父母爱情”。讲毛泽东那个时代的事情,一个资产阶级的姑娘和一个离异的身为村官的大老粗结婚,虽然身份是差距很大,但是依旧不影响夫妻两人的感情,从两人之家到七人之家,中间虽然与小姑子吵吵闹闹,但是却依旧很向着自己的小姑子,不许别人欺负她,帮着小姑子去骂那个男人老丁,反而骂醒了老丁,娶了老江的妹妹德华,帮助她完满
- 4D习书之旅 Day4
Jennie夏
第四章4D使用法则小标题:(1)团队评估引发行为改变(2)4D团队发展评估八项被评估的行为、用八项行为测评是否足够了?评估报告究竟什么样、团队会有什么进步(3)个人发展评估个人会有什么进步、基准尺度A我关注的内容:(1)关注点在哪里,能量就流向哪里。注意力和心态的改变促成行为的改变。理性知识不足以促使行为发生改变。(2)共通的社交语言,进行不可能的交谈。(3)四个维度八项行为同时全面发展,创造高绩
- 老师批评学生之后的恐惧
惠风和畅m
生一:上课说话,下课把同学的自行车座子卸下来拿着在教室打闹,被我没收。针对这种现象,在课堂上对其严厉批评,谁知他竟然觉得委屈,辩称自己没说话。我有些生气,便警告说,再有老师和同学反映你上课说话,我只好调整你的座位,让你和比你更能说坐同桌。谁知,他竟然委屈得哭起来。虽然,我没有理睬他,但也后怕,怕他心理承受不了,一时想不开。好歹熬过一晚上,第二天发现他没事,我才心安。生二,学习很好但不认真,在班里起
- day22 力扣77.组合 力扣216.组合总和III 力扣17.电话号码的字母组合
组合给定两个整数n和k,返回范围[1,n]中所有可能的k个数的组合。你可以按任何顺序返回答案。示例1:输入:n=4,k=2输出:[[2,4],[3,4],[2,3],[1,2],[1,3],[1,4],]示例2:输入:n=1,k=1输出:[[1]]提示:1>result;vectorpath;voidbacktracking(intn,intk,intstartIndex){if(path.siz
- 关于虚伪和真实
Lehtinen雨小田
有一次疗愈班上,一个母亲带着她20岁的女儿来复训。女儿是刚刚做完个案,正在走出抑郁症的状态。几天的训练下来,我感受到了妈妈身上的状态和问题,在一次分享中我说了句“我觉得妈妈很虚伪。”说完我就后悔了(当时刚入行资质太浅,说话太直接,有些心灵脆弱的人是无法突然接受真相的),也看到了她眼里的惊讶,然后是黯淡。最后一天结束时,这个妈妈绷不住了,终于哭了出来,她说我说她虚伪,她很难过,她从来都待人真诚,没有
- 一个人在家开始瑜伽, 这些小步骤就可以了
江南暮烟
江南暮烟YogaLife瑜伽旅行杭城美食Yogaisthewayoflife付出时间和坚持,收获轻盈的身体和愉悦的自己。烦请关注更多讯息,告知你的疑惑和需求。江南暮烟大概瑜伽馆两年之后,开始在家里练习瑜伽了,根据自己的呼吸节奏,反而到了瑜伽馆不是很适应,偶尔会在朋友圈记录一下自己的节奏,爱瑜伽的好朋友们会关心的问,一个人在家里怎么练习瑜伽呢?没有口令,没有老师?首先呢,在家里一个人练习瑜伽,都是在
- 周末随笔
瓶子的小屋
这个周末天气忽冷忽热的,感觉过得特别漫长和黑色。妞妞扁桃体发炎两天了,每天不间断地反复发烧,我日日夜夜守着,一刻不容马虎,感觉自己快被掏空了。天天总是一贯延续他的风格好动,周末作业又是小错误不断,我们又上演了一场经典的猫抓老鼠的游戏,我永远是那只笨拙的猫角色,唯一不同的是到最后老鼠终于被猫短暂的制服了。昨夜半夜三点我偏头疼,怎么都睡不着,感觉快怀疑人生,起床摸到一只感冒冲剂喝完又迷迷糊糊睡了回去。
- 有目标的人生,才是我想过的人生!
暖暖阳光520
外甥女读高中了,但她的学习态度跟原来一样,看手机和玩电脑游戏,做作业拖拉。姐姐,姐夫看了就来火,姐夫还气出了高血压。看到她那样,我也替她着急,现在网上都报道,以后智能代替人工,自己没有一技之长以后就业是越来越难。但是我开口跟她谈的时候,她就说“舅妈,我这是劳逸结合,我的作业差不多做完了。”她每次都是差不多,其实是说辞。我反过来想想我自己,那会的我读书也是盲目的,感觉是为老师读,为家长读,因为他们口
- 【无标题】
Aczone28
单片机嵌入式硬件
学习记录:初识Linux操作系统与基本命令今天我正式开始学习Linux操作系统,并对Ubuntu有了初步的了解。Ubuntu是基于GNU工程发布的Linux发行版之一,具有开源、自由、安全和高效的特点,是目前主流的Linux系统之一,广泛应用于服务器、开发环境以及日常桌面使用。在实践中,我接触并掌握了一些常用的Linux命令,包括但不限于以下几个方面:文件和目录操作:-ls:查看当前目录下的文件和
- 2019-04-08
卜悠悠
每天早晚两次打开,看几位朋友的新作。这学期写的少,公众号和上都不常更新。偶尔在这里留几个字,要么是工作备忘,要么是一两段草稿,有时写了长的又不适合公开,慢慢地像要荒废了。最初来,是为了安放十几年来最用心写就的文字。不知怎的,如今好文字没了,这里竟变成备忘和草稿箱了。刚才看到信息提醒,不知道哪位不留名的朋友给了“赞赏”,那篇被他赞赏的短文,短的不能再短了,一半感想,一半摘抄。这些天又在忙《铁路边的孩
- Spring MVC中@PathVariable的用法详解
@PathVariable是SpringMVC框架中的一个注解,主要用于从请求URI的模板变量中提取值,并将其绑定到控制器方法的参数上。它是构建RESTfulWeb服务和动态URL的关键工具。核心作用与工作原理定义URI模板:在控制器方法的@RequestMapping(或其变体如@GetMapping,@PostMapping等)注解中,使用花括号{}定义占位符。@GetMapping("/us
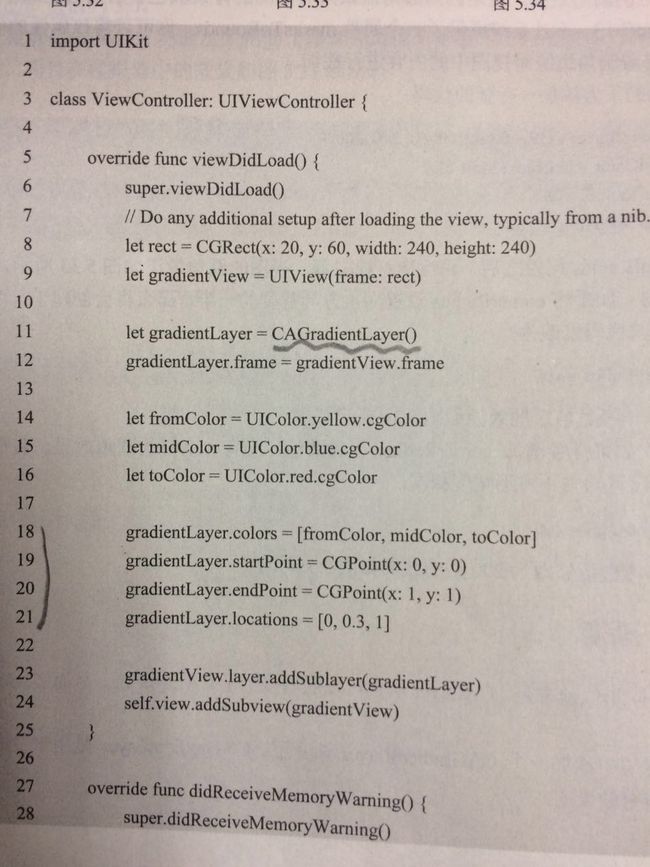
- Xcode9.2 编译在iOS8.1 以下版本图片显示异常
iOS收藏家
问题截图.png问题排查前一段时间看到运营反馈了一个图片显示成这样的问题,我们开发看了之后也是一脸的懵(bi)啊。因为之前修改需求并没有这个地方的需求变更,而且我们在自己的开发测试机上都是没有出现类似的问题。我们联系了一下出现这个问题的用户,问清楚了手机的系统版本和我们app的版本。我们用同样的app版本在其他手机上运行都没有这样的问题,然后猜测是iOS系统的版本。我们运行在8.1系统的模拟机上然
- 供应ETA3006 多串电池主动均衡IC
展嵘-杨 15909469118
主动均衡芯片集成电路IC电子元器件IC
1描述ETA3006是一款电感式电池均衡器。与传统被动平衡技术不同,该产品采用带电感的控制方案,通过在两个电池单元间切换电流直至达到平衡。由于其开关特性,相比传统线性平衡技术能显著降低热量和功率损耗。得益于平衡电流不受封装散热限制,平衡时间也大幅缩短。待机模式下ETA3006仅消耗2µA超低电流,有效延长电池的存储寿命。两个电池单元的最终平衡电压精度极高,显著提升串联电池的性能和使用寿命。该产品支
- 2018-08-05
执笔写_青春
不要感觉自己很悲哀但至少,你在伤心的时候,可以仰望星空,和你最好的朋友,躺在草地上,听着小草的呢喃细语,月亮姐姐和星星的对话,那种感觉是妙不可言的!偶尔会有调皮的小虫子,在你身旁飞来飞去,那时,你也不会害怕,因为那是到给你光亮和希望的萤火虫在这么美丽的夏夜,有着让人无限的遐想,留下最浪漫的回忆。
- 2021.8.26 回头望,一切都值得
一便士的月光
新的一学年开学了,对比去年的各种鸡飞狗跳和茫然无措,这学期简直进步太大了。1.工作节奏基本能在自己的掌控范围;2.布置工作有了一定的条理和规律;3.布置任务后没有那么的惊慌失措,生怕哪里出现纰漏和漏洞,引起质疑,有则改之无则加勉;4.对人的熟悉程度对开展工作帮助很大,一定程度上取得了一些人的进步,质疑声就少了很多;5.最开心看到今年的一年级团队,呈现出前所未有的合作团结和携手共进,一个关键人物(s
- 碎碎念
素馨若霞
昨天接到通知,要求通知各班家长和孩子关注JCJJ公众号,并观看相关视频,并且是家长和孩子人人参与,观看后写出心得体会。以上内容,关注后截图并标上名字,观看照片打包,心得体会拍照并打包,在规定时间内上报回学校。这可害苦了我们班主任,布置任务,说清格式,怎么拍照,心得体会怎么写,用什么纸,怎么拍合适,从昨天中午到今天早上,时刻盯着班级群里的动静,随时纠正错误,及时当顾问做指导,语音、电话、微信全番上阵
- macOS 字体管理全攻略:如何查看已安装字体及常见字体格式区
macOS字体管理全攻略:如何查看已安装字体及常见字体格式区别在设计、开发、排版或日常使用中,我们常常会遇到字体相关的问题,比如:我系统中有哪些可用字体?字体.ttf、.otf、.ttc有什么区别?如何查看或安装新字体?本文将系统性地整理在macOS下查看字体的方法,以及常见字体格式的区别与使用建议,帮助你更好地管理和选择字体。一、如何查看macOS已安装的字体✅方法1:使用「字体册」App(推荐
- 力扣 hot100 Day48
qq_51397044
Hot100算法数据结构
35.搜索插入位置给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。请必须使用时间复杂度为O(logn)的算法。//自己写的classSolution{public:intsearchInsert(vector&nums,inttarget){intleft=0;intright=nums.size()-1;while(left
- 志愿服务 核酸检测
灯火_187a
东北区:王明珍报道疫情防控,坚持不懈。2022年7月27日,东望志愿者黑龙江佳木斯郊区知心课堂8人,助力前进区园林社区核酸采集维持秩序,宣导居民戴好口罩,保持一米外距离,提前把防疫健康码和身份证准备好,对不戴口罩的居民耐心劝导,他们的无私奉献精神,得到了居民和社区工作人员的好评。
- LETTERS(信息学奥赛一本通-T1212)
(上海)编程李老师
信息学奥赛一本通:题解目录算法图论深度优先
【题目描述】给出一个roe×col的大写字母矩阵,一开始的位置为左上角,你可以向上下左右四个方向移动,并且不能移向曾经经过的字母。问最多可以经过几个字母。【输入】第一行,输入字母矩阵行数R和列数S,1≤R,S≤20。接着输出R行S列字母矩阵。【输出】最多能走过的不同字母的个数。【输入样例】36HFDFFBAJHGDHDGAGEH【输出样例】6【源程序】#include#include#includ
- mac mlx大模型框架的安装和使用
liliangcsdn
pythonjava前端人工智能macos
mlx是apple平台的大模型推理框架,对macm1系列处理器支持较好。这里记录mlx安装和运行示例。1安装mlx框架condacreate-nmlxpython=3.12condaactivatemlxpipinstallmlx-lm2运行mlx测试例以下是测试程序,使用方法和hf、vllm等推理框架基本一致。importosos.environ['HF_ENDPOINT']="https://
- LocalSend:比 AirDrop 更自由!这款神器让文件传输不再受限
开源项目精选
https
LocalSend是一款免费、开源的跨平台文件传输工具,支持Windows、macOS、Linux、Android和iOS等主流操作系统。它通过HTTPS实现端到端加密传输,无需互联网或外部服务器,即可在局域网内高速、安全地传输文件和文本。其核心优势在于打破平台壁垒,提供高效安全的本地文件共享方案,让您的多设备互联互通变得前所未有的简单。Stars数64,423Forks数3,437主要特点跨平台
- 归来
丫丫__y
盼望着,昨晚终于把出门一周的孩子盼回来了,在回来的路上,孩子迫不及待的和我聊他这一周的辛苦、团队发生的趣事以及对我们的思念。还省吃俭用,用自己赚的钱给我们带了礼物,嘴里不停的念叨着钱好难赚,东西好贵,一小盒糕点就30元。看来孩子出门不带手机和零钱绝对是正确的选择,不然哪有这么深刻的体会。听着孩子的倾诉,我发现孩子愿意表达自己的想法了,尤其是在说:第四天开始,特别想你们,特别的想!我激动啊,这好像是
- 太阳系舰队3:新生之界:第十三章:杀了他?
银天星风
未来英雄队和何涛二人所乘坐的两舰前往新选定的目标。与此同时,那名死在了突袭者的神经元幻境中的敌人正在突袭者精神的操控下,使用飞行器向美洲狮他们的那两艘飞船快速地飞去。很明显,这名敌人被突袭者的神经元幻境吓死之后,便沦为了突袭者的玩偶。像曾经突袭战队的大部分人一样。这也是突袭战队人数不多——只有那么二十几人的原因——大部分人都像这名敌人那样被突袭者的神经元幻境杀死了。十分钟后。何涛正在驾驶他的那艘飞
- 第二篇 html5和css3开发基础与应用
ᝰ落念英
html5css3前端开发语言webhtmlcss
第一章html5开发基础与应用第一节简介2014年10月28日,W3C组织公开发布HTML5标准规范。官方文档地址为:https://www.w3.org/TR/2014/REC-html5-20141028/HTML5.1文档地址:https://www.w3.org/TR/2015/WD-html51-20151008/HTML5.2文档地址:https://www.w3.org/TR/201
- 【MySQL基础】MySQL事务详解:原理、特性与实战应用
GG Bond.ฺ
MySQL学习mysql数据库
MySQL学习:https://blog.csdn.net/2301_80220607/category_12971838.html?spm=1001.2014.3001.5482前言:事务是数据库管理系统的核心概念之一,它确保了数据库操作的可靠性和一致性。本文将深入探讨MySQL事务的各个方面,包括基本概念、ACID特性、隔离级别、锁机制以及实战应用。目录一、事务的基本概念1.1什么是事务?1.
- 有你,我的年华不寂寞
一个人走_c0a4
夜晚,当轻拂的凉风吹来的时候,使我又想起了你,你是一个善良的人,从来不会像其他人一样讨厌我,你是一个宽容的人,在我做错了事情又会原谅我,你是一个坚强的人,受任何委屈都不会放弃自己的责任;在你身上,我学会了很多,同时又改变了自己的缺点;有你,我的年华不寂寞。你善良,那是因为你内心纯洁。记得刚来到班上的时候,我和同学们关系不好,也许是因为我性格内向,同学们对我非常冷漠,这使我内心非常矛盾,但你不同,你
- 20210226人造子宫?黑客帝国?
Larus_317b
今年年初,郑州大学第一附属医院实施了国内第一个“人造子宫”胚羊体外培育。荷兰的埃因霍温理工大学教授GuidOei也表示,他们团队所设计的“人造子宫”将在2025年用于临床。被誉为人类女性人生最痛苦的怀孕生娃过程也很可能将被“人造子宫”取代,使得女性免受十月怀胎生娃之苦。“人造子宫”对于很多因不孕不育和早产风险带来困扰的家庭来说,人造子宫的确具有巨大的临床应用价值,也必然催生新的产业链。然而,科技在
- 系统学习Python——并发模型和异步编程:进程、线程和GIL
分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发